Einen ersten Eindruck, wie der kommende WordPress Website Editor aussieht und wie man damit komplette Websites erstellen kann, das zeigt dir dieser Beitrag.
Was ist der WordPress Website Editor ?
Bis jetzt sind wir nun schon seit einiger Zeit vertraut geworden, mit dem Block Editor a.k.a Gutenberg. Der Block Editor wurde mit WordPress 5.0 eingeführt und wie der Name schon sagt, besteht er aus lauter Blocks.
Es ist sozusagen alles ein Block. Der Absatz, das Bild, die Tabelle usw. Mit diesen Bausteinen können wir bis jetzt den Inhalt unserer Webseite erstellen. Und diese Inhalte können sowohl Blogbeiträge als auch statische Seiten sein.
Es ist sogar möglich, die Inhalte der statischen WordPress Seiten sehr cool zu designen.
Unterschied Block Editor und Site Editor ?
Was ist nun der Website Editor und wie unterscheidet er sich eigentlich vom Block Editor ?
Mit dem Block Editor kannst du die Inhalte deiner Webseite bearbeiten. Er erstreckt sich nur auf den Content Bereich. Weitere Teile der Website wie Navigation, Header, Footer , Sidebar, kannst du auch jetzt schon erreichen. Allerdings nur über Umwege, wie Widget Bereiche oder den Customizer.
Mit dem Site Editor kannst du nun alle Teile einer Website direkt im Editor erstellen und bearbeiten.
Der Site Editor ist zur Zeit noch in einem experimentellen Stadium. Er soll in der nächsten WordPress Major Version 5.6 in den Core integriert werden . Erscheinungs Datum soll der Dezember 2020 bzw. Frühjahr 2021 sein.
Website Editor aktivieren
Zunächst brauchst du dazu das Gutenberg Plugin. Dieses aktivierst du und gehst unter > Experimente auf > Website Bearbeitung > Website Bearbeitung aktivieren. Und Änderungen speichern.
Nun brauchst du auch noch das passende Theme dazu. Denn mit dem herkömmlichen WordPress Theme wirst du nix sehen im Frontend.
Im Beitrag : Full Site Editing – 3 Block basierte experimentelle Themes habe ich schon ein paar Themes vorgestellt. Diese Themes findest du unter : theme-experiments auf Github. Wähle eines davon aus und aktiviere es.
Website Editor öffnen
Wenn du im Gutenberg Plugin die Website Bearbeitung – das hieß früher noch Full Site Editing – aktiviert hast, siehst du links im Menü einen neuen Menüpunkt: Website Editor ( Beta ).
Dort klicke drauf und du kommst nun zum neuen Website Editor von WordPress.
Kurs von Carolina Nymark:
Auf der Website fullsiteediting.com findest du einen neuen Kurs zu diesem Thema und ebenfalls ein neues Theme Stanley.
Der Website Editor ist ja noch in Arbeit, einiges ist noch buggy und einiges wird gerade noch erstellt, z. B. bestimmte Blocks. Aber es ist genug schon da um sich eine Vorstellung davon zu machen.
Wenn du im Theme die einzelnen Dateien öffnest, siehst du, dass diese schon mit Inhalt befüllt sind. Allerdings wenn du in den Website Editor gehst, sind die Templates und Template Teile noch leer. Folglich siehst du auch im Website Editor, – so ähnlich, wie wenn du eine neue leere WordPress Installation hast – , nur die Beispielseite und Hallo Welt.
Vergleich mit den PHP Dateien
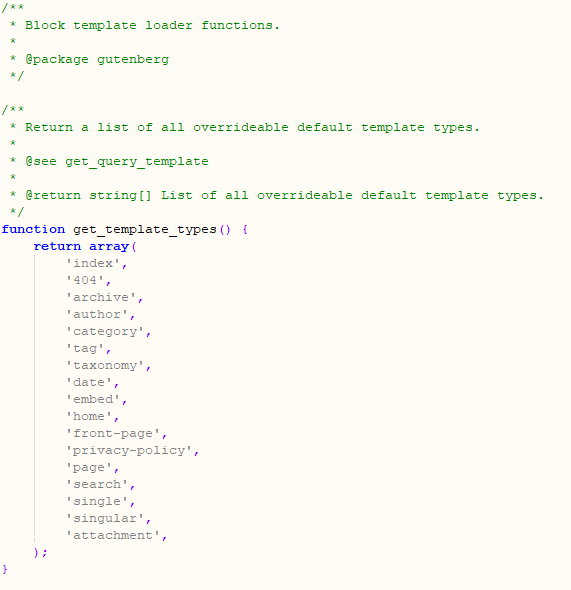
Wenn du in einem Block Based Theme eine single.html Datei erstellst, ist das das Äquivalent zur single.php Datei usw. Es werden zur Zeit folgende html Dateien unterstützt:
Folgende Template Types gibt es:

Wenn du das Theme aktiviert hast und in das Front End gehst, dann solltest du eine leere Seite sehen. Wenn du siehst – template part not found – dann hast du ein Typo drinnen. Das ist bei allen Themes. Nämlich ein Abstand zu viel bei jeder Code Zeile, im wp-template part: und zwar nach dem wp:template-part.
wp:template-part {"slug":"layout/header","theme":"ambitious"}
Wenn du das ausgebessert hast, in deinem Code Editor z.B. notpad ++, dann siehst du im Frontend eine leere Seite.
Will heissen, die Seiten, welche im Code im Theme schon alle erstellt sind, wie Header, Footer, Front Page, Intro etc., die musst du nun über den Website Editor erstellen.
In der weiteren Folge, wenn du einmal ein Template und Template Teil erstellt hast, dann kannst du mit dem Website Editor die Inhalte des Themes überschreiben.
Seiten erstellen
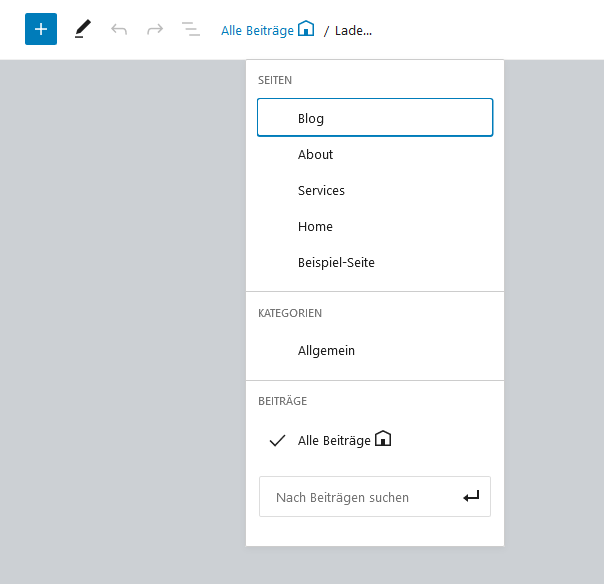
Wenn wir uns vorstellen, du hast jetzt ein Experimentelles Block Based Theme installiert, dann erstellst du zunächst ein paar Seiten und Blogbeiträge. Diese werden dir dann im Website Editor angezeigt.

Ich habe für dieses Beispiel das Experiemtelle Theme Ambitious gewählt. Hier im Bild oben siehst du nun die erstellten Seiten:
- Home
- Services
- About
- Blog
- Beispielseite – ist ja schon vorhanden
Beiträge erstellen

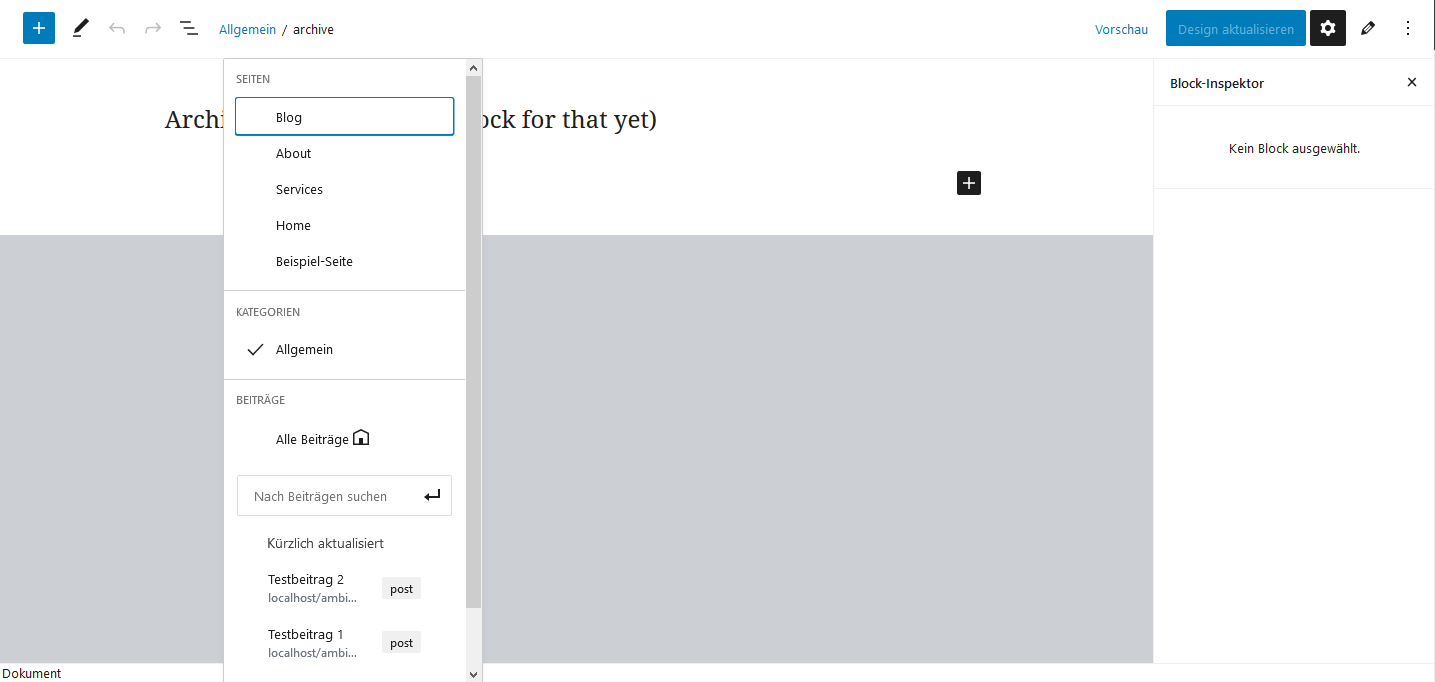
Jetzt habe ich oben noch ein paar Blogbeiträge hinzugefügt und im Bild oben ist die Kategorie > Allgemein ausgewählt. Im Hintergrund siehst du, dass es dafür noch gar keinen Block gibt.
Obere Werkzeugleiste Website Editor
Im Bild oben siehst du auch : Allgemein / archive . Allgemein ist blau hinterlegt. das ist aktiviert und es ist die archive.html, der Block ist noch nicht vorhanden.
Template erstellen
Nun gehe ich aufDesign > Templates und erstelle eine front-page.html. Wenn ich nun in der erstellten front-page.html Seite auf bearbeiten gehe, dann kann ich nun die Template Teile hinzufügen.
Ich versuche nun die Front Page des Themes nachzubauen. Die einzelnen Teile sind ja schon im Code vorhanden.
Front Page erstellen
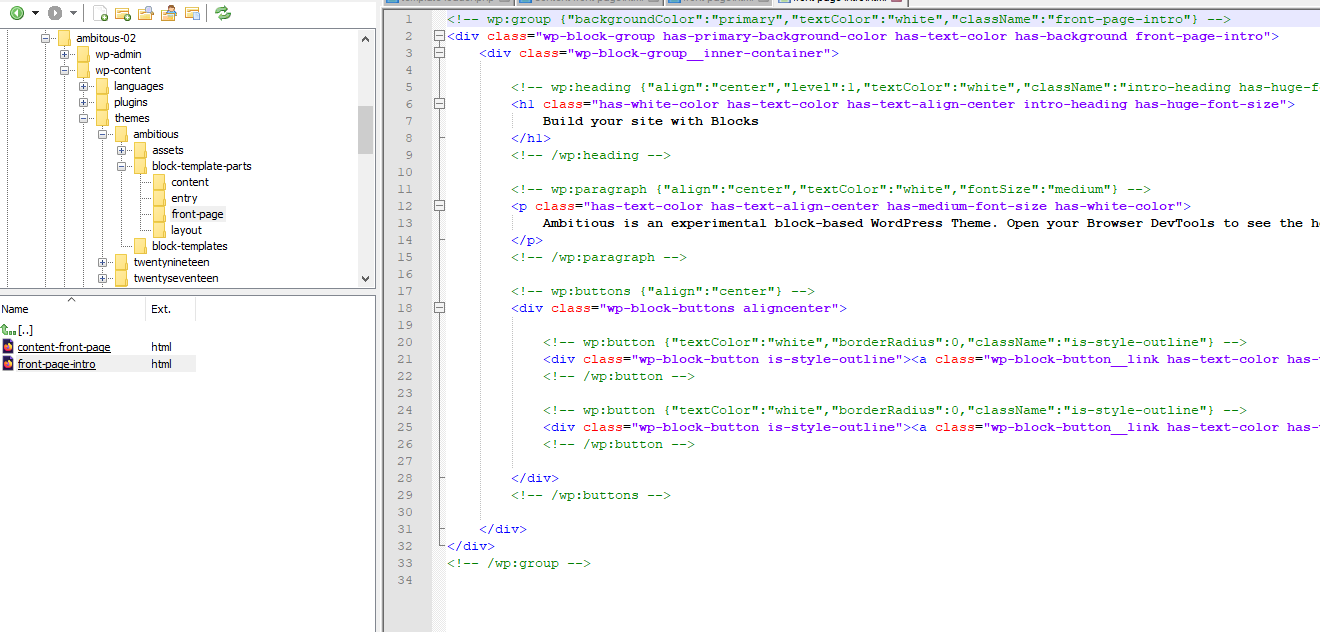
Das Block Template ist die front-page.html. Diese front-page.html im Theme Ambitious besteht aus folgenden Template Teilen:
- template-part: layout/header
- template-part: front-page-intro
- template-part: content-front-page
- template-part: layout/footer

Also kurz gesagt aus einem Header – Intro Teil – Inhalts Teil – und Footer. Ich gehe jetzt in die mit dem Website Editor erstellte front-page und gehe auf bearbeiten. Bis jetzt sehe ich nun im Front End : Leeres Template. Ich habe ja auch noch nichts hinzugefügt.
Template Teile hinzufügen
Wenn die Template Teile im Theme schon vorhanden sind, dann findet sie der Site Editor.
layout/header hinzufügen
Wie gesagt dieses experimentelle Theme hat schon sehr viele Unterseiten. Normalerweise wäre dieser Teil hier auch nur : header.
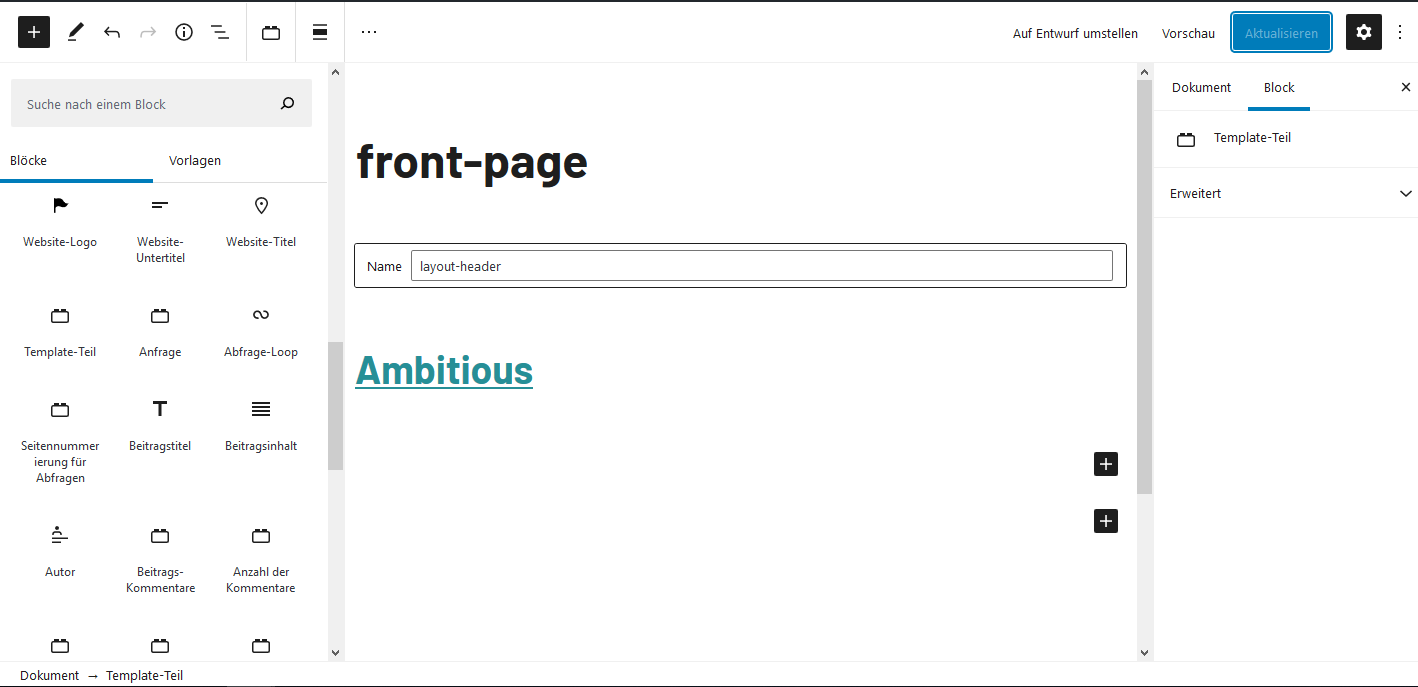
Ich bin nun in der front-page.html, im Website Editor. Da ja alle Teile bereits im Code im Theme vorhanden sind, brauche ich den header ja nicht extra mehr erstellen. Es gibt nämlich einen eigenen Block : Template-Teil.

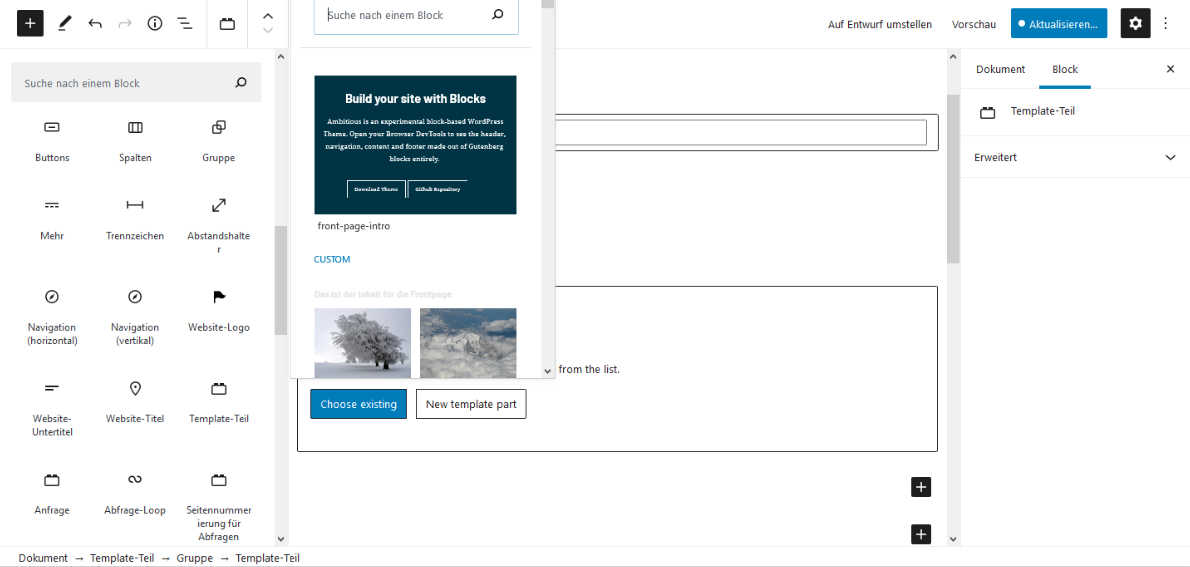
Wenn ich auf Template-Teil klicke, dann fragt mich der Website Editor :![]() Choose existing / New template part. Ich wähle ein vorhandenes aus, welches mir als Flyout Fenster angezeigt wird. Dieses wird nun eingefügt und so sieht es im Frontend aus:
Choose existing / New template part. Ich wähle ein vorhandenes aus, welches mir als Flyout Fenster angezeigt wird. Dieses wird nun eingefügt und so sieht es im Frontend aus:

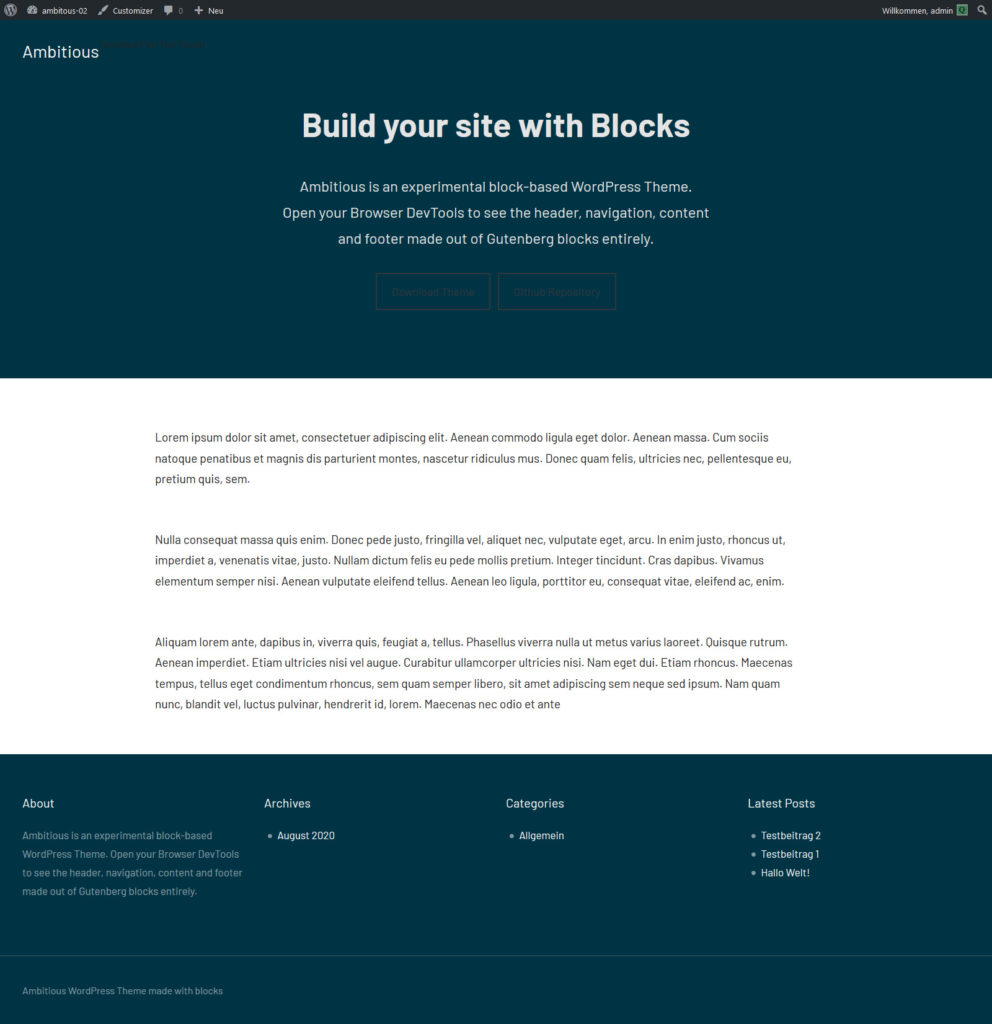
Im blauen sieht man noch: Template Part not found. Das ist der Navigations Block, der ja noch nicht hinzugefügt wurde im Website Editor.
layout/footer hinzufügen
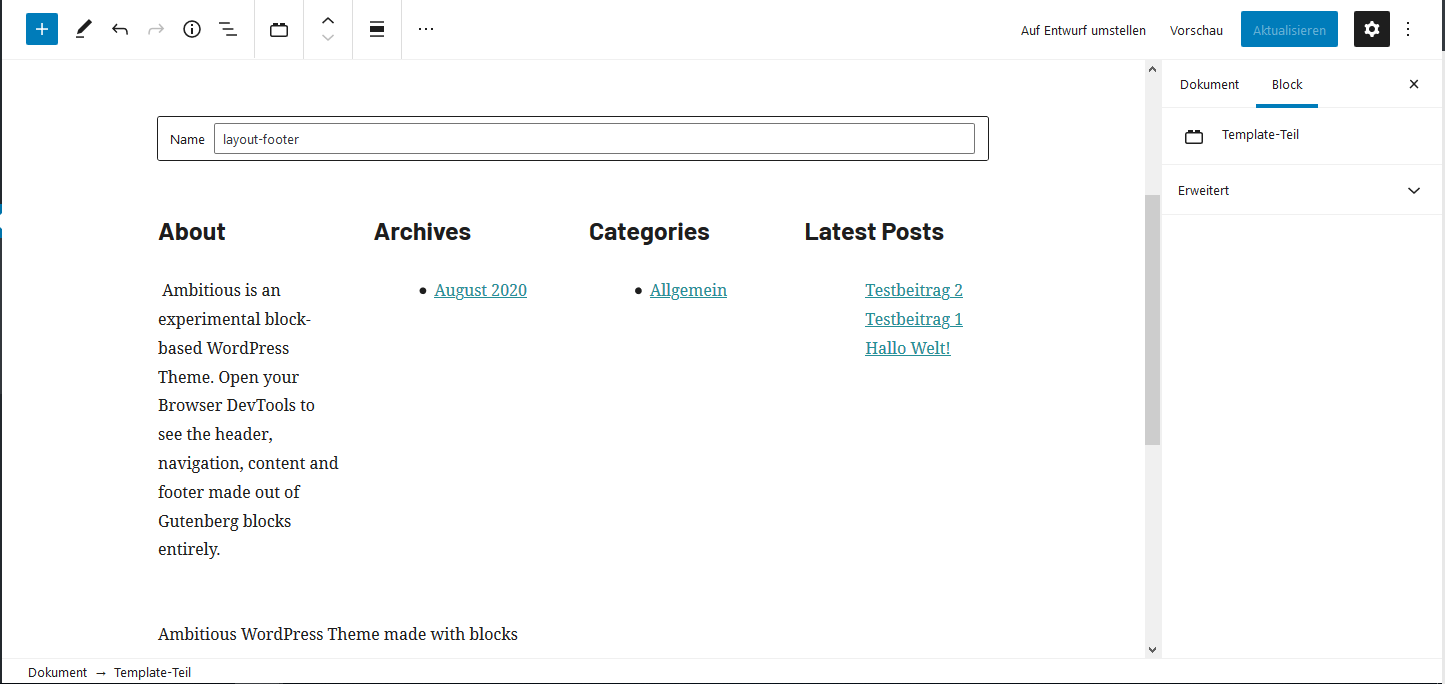
Als nächstes gehe ich wieder auf: Template-Teil und füge den Footer hinzu.

und im Frontend:

Die zwei nächsten Teile front-page-intro und content-front-page zeigt es mir nicht automatisch an. Diese beiden Teile hat der Site Editor gerade nicht gefunden. Wie gesagt, ist ja alles noch in der experimentellen Phase. Also werde ich sie einfach neu erstellen. Dazu kopiere ich die Teile aus dem Theme und füge sie in den Website Editor ein.
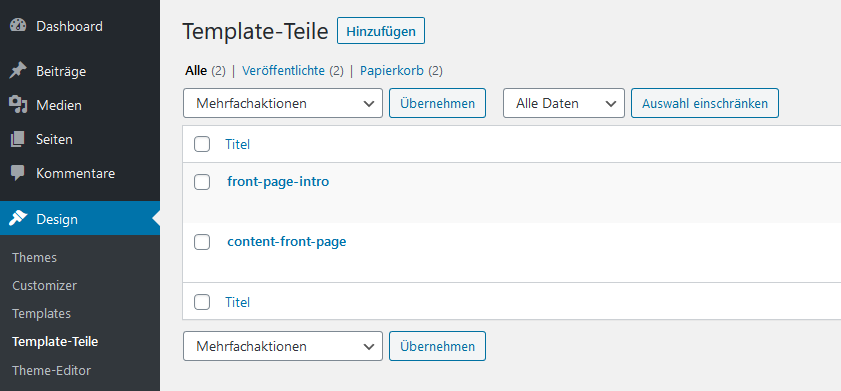
Neues Template-Teil erstellen – Theme Code kopieren
Ich könnte, siehe Bild unten – nun in die front-page-intro.html Seite gehen im Block Based Theme, den gesamten Code kopieren und dann im Website Editor einfügen. Das haut in diesem Fall nicht ganz so hin, weil die Styles nicht 1:1 übernommen werden.

Normalerweise wird man nicht den Theme Code kopieren und dann in den Website Editor hinzufügen. Hier werden die Theme Hersteller mit Sicherheit dann die Block Patterns anbieten. Also fertige Template Teile bis hin zu gesamten Website Designs.
Neues Template Teil erstellen – Custom

Aus diesem Grund erstelle ich einfach ein eigenes neues Template Teil und baue das aus dem Theme nach. Ich benenne es aber so, wie es im Theme benannt ist: front-page-intro.
So geht’s:
Dazu gehe einfach auf Design > Template Teile und auf > Hinzufügen. Dann gebe einen Namen ein. In diesem Fall front-page-intro. Und jetzt kannst du schon loslegen. Die verwendeten Blocks sind:
- Gruppe Block mit dunkelblauem Hintergrund.
- Absatz Block
- Buttons Block
Bei Gruppe Block und Absatz Block kann man die Schriftgröße schon selber einstellen. Was noch cool wäre, wenn man auch die Schriftarten ändern könnte. Aber das kommt sicher auch noch.
Ja, das ganze einfach abspeichern. Fertig ist dein eigenes erstelltes Template Teil. Dieses Template Teil kannst du nun zur front-page hinzufügen.
Template Teil zu einer Seite ( hier front-page ) hinzufügen:
Gehe zu Design > Templates und klicke auf > front page und auf > bearbeiten. Öffne den Inserter und gehe auf den Block > Template- Teil. Der Inserter zeigt dir – siehe Bild oben – in einem Flyout alle Template Teile, welche vorhanden sind. Dazu kannst du einfach scrollen.
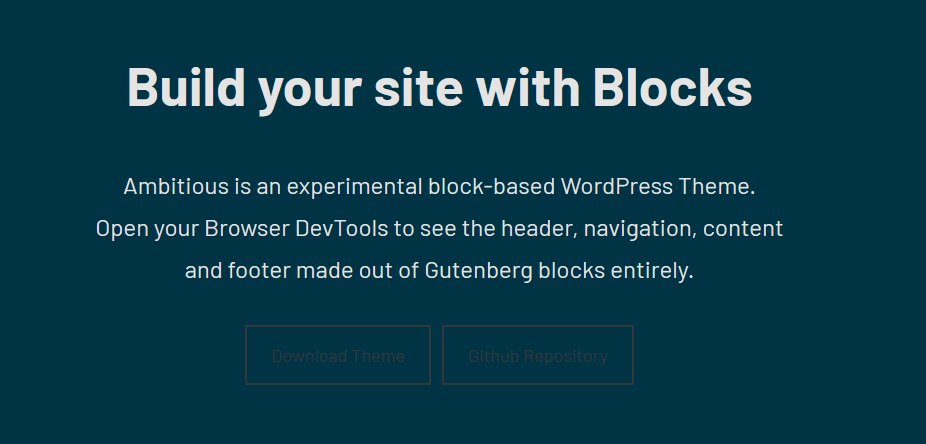
Dabei wird dir schon auch dein selbst erstellter front-page-intro Template Teil angezeigt. Diesen füge hinzu und auf aktualisieren gehn. Und das sieht dann im Frontend so aus:

Ganz gleich ist es nicht geworden, die Schrift im Absatz ist keine Serifenschrift und die Buttons hab ich nicht weiß hinbekommen 😅. Aber ansonsten sieht es schon gut aus.
Im Vergleich zu vor sechs Monaten funktioniert der Website Editor ( Beta ) schon erstaunlich gut. Vorausgesetzt, man hat – wie in diesem Fall das Ambitious – ein Block Based Theme.
Inhalt schreiben für die Front Page
Im Prinzip kann man hier als Inhalt so ziemlich alles hinzufügen, worauf man Lust hat und was es schon an Blocks gibt:
- Text & Media Block
- Video Block
- Gallerie Block usw.

Die Navigation
Für die Navigation gibt es nun schon zwei Blocks. Eine horizontale und eine vertikale Navigation.
FAZIT:
Ich glaube, man kann schon sehr gut sehen, wie der kommende Website Editor in WordPress aussieht und auch funktioniert. Und vor allem, ich glaube, das wird richtig Spaß machen, wenn man einmal merkt, das man so gut wie jeden Teil der Website selber bauen kann.
Verwendete Quellen:
- theme-experiments Experimentelles Theme Ambitious
- Gutenberg Plugin
- WordPress 5.4.2
Ähnliche Beiträge:

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.