Dieser Beitrag zeigt dir 3 praktische Beispiele mit WordPress und FSE – Full Site Editing: Block basierte experimentelle Themes.
Kaum das wir uns daran gewöhnt haben, den neuen Gutenberg Editor zu verwenden und in zu “ lieben “ , kommt sozusagen der nächste “ Schock “ : FSE – nein das ist keine neue Krankheit 😂😂😂, das ist das neue WordPress Theming der Zukunft: Full Site Editing 🎆
Was ist FSE – Full Site Editing mit WordPress ?
Im Prinzip kannst du es dir so vorstellen: WordPress baut seinen eigenen Page Builder. Du wirst nicht mehr auf Elementor, Visual Composer, Divi oder wie sie auch alle heissen angeweisen sein . Nein . WordPress baut um ! Aus dem jetzigen Customizer wird der neue Website Editor ! Dieser befindet sich zur Zeit noch im Experimente Beta Stadium.
WordPress Gutenberg Website Editor
Das Gutenberg Plugin ist sozusagen die Testumgebung für alles, was später einmal in den WordPress Core kommt. Wenn du dir das Gutenberg Plugin installierst, findest du unter > Experimente den Punkt: Website Editor ( Beta ).
Bis wann ist es so weit ?
Wir haben noch ein wenig Zeit. Aller Voraussicht nach wird dieser neue Website Editor frühestens Mitte 2021 in den Core von WordPress kommen. Diese Zeit können wir nutzen um uns damit auseinander zusetzen .
WordPress “ alte “ Themes , was wird damit ?
Zunächst waren die sogenannten bisherigen , “ alten “ Themes in PHP geschrieben. Die neuen Themes sind sozusagen HTML Dateien. Allerdings sind das auch keine statischen HTML Dateien, denn sie haben wieder dynamischen Inhalt.
Was sind Gutenberg Ready Themes ?
Die sogenannten “ alten “ Themes kann man bis jetzt „ Gutenberg Ready “ machen. Das heisst, man kann die Block Styles des Themes anmelden und so das eigene Theme stylemässig für die neuen WordPress Blocks vorbereiten. Ebenfalls kann man auch die Styles für das eigene Theme und das Schreiben im Gutenberg Block Editor so an das eigene Theme anpassen, das ein richtiger Wysiwig Effekt entsteht.
Gutenberg Ready Themes sind noch “ alte “ PHP Themes. Aber für den Block Editor vorbereitet und unterstützen die Styles und das Design.
Welche Herausforderungen gibt es für WordPress ?
WordPress wäre nicht WordPress, wenn nich alles, was es bisher gibt sozusagen auch weiter in einem Legacy Mode zu verwenden wäre. Somit braucht man in disem Sinne jetzt keine Angst haben, das nichts mehr funktioniert.
Man kann sich das ungefähr so vorstellen. Es wird wahrscheinlich so ähnlich, wie mit dem neuen Block Editor namens Gutenberg. Damals hast du dann im WordPress Backend den Aufruf gelesen : Teste Gutenberg und hast eine sogenannte Demo Version eingespielt bekommen.
Wie unterscheidet WordPress alt von neu ?
Nun wird es – damit man sich das ein wenig vorstellen kann – so verlaufen . Jedes WordPress Theme hat eine index.php Seite. Die neuen Themes werden eine index.html Seite haben. Wenn WordPress eine index.html Seite im Theme findet, dann geht es davon aus, dass dieses Theme FSE Ready also Full Site Editing bereit ist und spielt keine Demo Dateien ein.
Findet WordPress nur eine index.php Seite, dann werden die Demo Dateien rein gespielt und ein Aufruf Teste FSE , könnte kommen. Wie gesagt, so ähnlich wird es zur Zeit diskutiert auf Github. Also, werden Themes mit index.php Dateien auf jeden Fall weiterbestehn bleiben.
“ Alte “ und Neue WordPress Themes nebeneinander ..
Somit wird es sicher “ alte “ und neue WordPress Themes nebeneinander geben. Who knows …
Werden WordPress Themes sterben ?
Wie gesagt, wird das FSE – Full Site Editing eine große Herausfordrung an Theme Entwickler sein. Denn, ich glaube, WordPress Themes wird es weiterhin geben. Nur: sie werden völlig neu geschrieben werden müssen.
Man kann sich das so vorstellen. Bisher hat jedes Theme ein Child Theme erstellen können. Dort hat man dann seine eigenen Styles und Designs hineingelegt. Das war relativ einfach zu machen. Wer eben mehr Custom wollte.
Neue WordPress Themes gefragter denn je..
Ich denke einmal, dass es zu einem großen Umbau kommen wird. Dass jeder wie vor 10 Jahren bei null neu anfangen kann und komplett neue WordPress Themes wird erstellen müssen, welche auf HTML und Blocks aufgebaut sind zusammen mit den neuen Website Editor.
Das braucht zunächst einmal das lernen derneuen WordPress Syntax. Und dann das erstellen der neuen Styles und Themes mit dieser neuen Syntax.
Was ist mit dem User ?
Wie bisher wird es sicher natürlich WordPress Themes geben. Man wird alles selber einstellen können über den Website Editor. Auch die Schriften. Wenn man sein eigenes Theme plus Styles haben möchte und auch noch den neuen Website Editor mit dem Wysiwig Effekt bedienen wird wollen, der muss alles komplett neu schreiben ! Der Website Editor hat natürlich WordPress Style 😄
Und der springende Punkt dafür ist, dass man komplett die neue Syntax lernen muss, damit man überhaupt ein neues Theme erstellen kann.
Nun aber zum praktischen Teil. Es gibt natürlich schon ein paar experiemtelle neue Themes und davon möchte ich 3 Block basierte exprimentelle Themes vorstellen.
WordPress Theme Experimente zum downloaden und testen ..
Folgende Experimentelle WordPress Themes gibt es zur Zeit:
- Johannes von Mel Joyce
- Parisienne – basiert auf Johannes
- Ambitious
- und noch ein paar mehr
Github: Theme Experiments ist eine Sammel Liste von Theme Experimenten , welche erweitert wird. Dorft findest du die folgenden Drei Beispiel Themes sowie noch weitere.
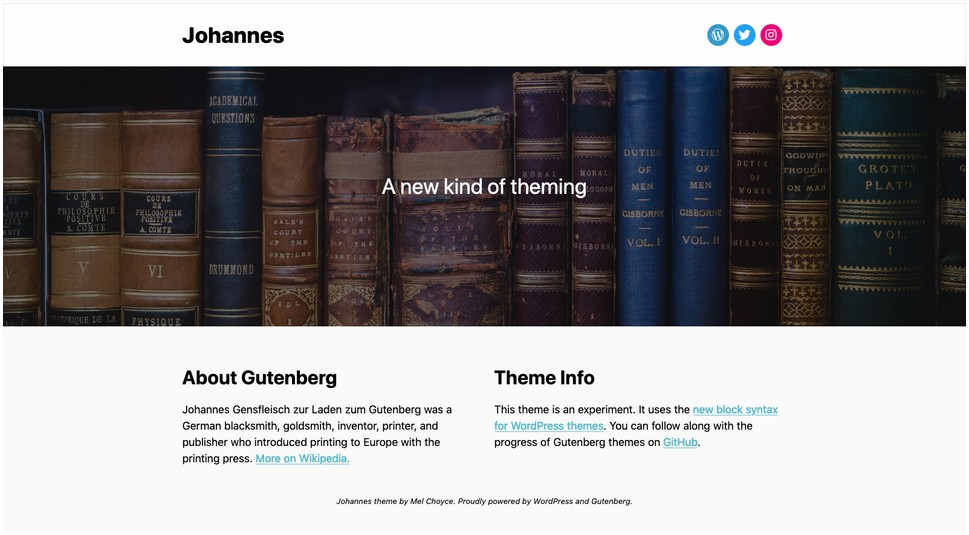
Erste Empfehlung: Johannes

Meine erste Empfehlung ist das Johannes Theme von Mel Joyce. Damit hast du einen handfesten Einblick, wie die neue Syntyx von WordPres Block basierten Themes aussieht.
Interessant wird auch die Frage, wie in den Block basierten Themes die Styles eingebunden werden. Auf A Block Style System kannst du das verfolgen. Zur Zeit bleibt das na noch wie gehabt. Link Tipp: block editor handbook
Parisienne
Hier geht’s zur Demo

Parisienne baut auf dem Johannes Theme auf und ist schon ein sehr schönens Beispiel, wie ein neues Block basiertes WordPress Theme aussehn kann. Es gibt dazu auch ein Video. In diesem kannst du dir ansehen, wie die Dateien aufgebaut sind mit Enrique Piqueras in einer Live Diskussion.
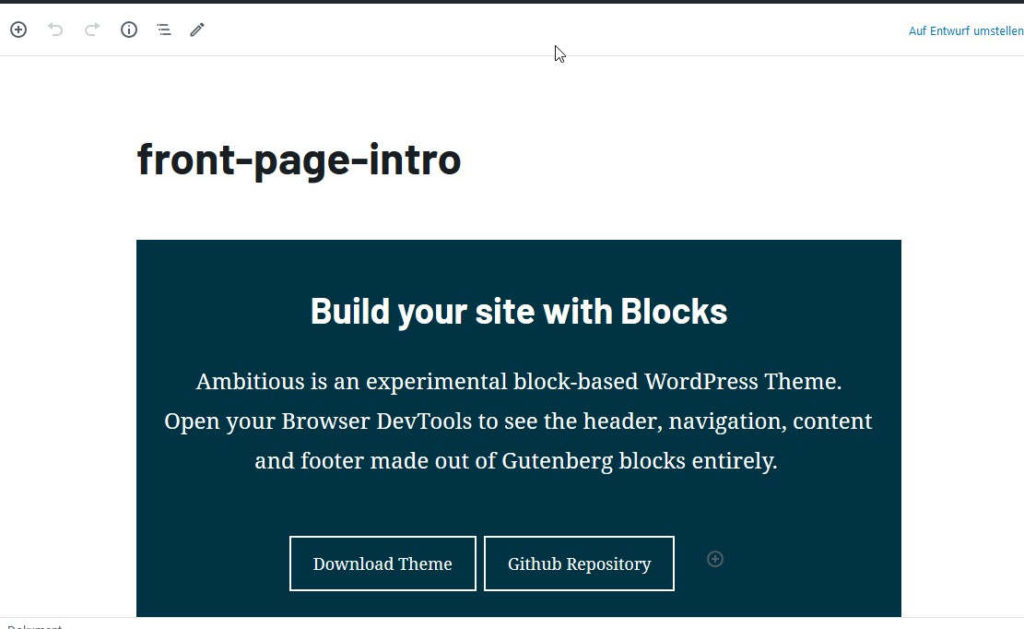
Ambitious

Hier geht’s zur Demo
Ambitious geht noch ein Stück weiter. Wenn du dir die Template Dateien ansiehst, dann siehst du schon, in welche – komplexe – Richtung das neue WordPress Themeing gehen wird. Und das ist sicher erst der Anfang 😅
Es gibt noch einige mehr. Du kannst dir alle Beispiel Themes unter WordPress Theme Experiments herunterladen und selber testen.
Achtung:
Diese Themes sind erste Prototypen im experimentellen Stadium für den neuen Website Editor. Dieser wird frühestens 2021 in den Core kommen. Wer vorab schon testen möchte, kann dies mit einer neuen WordPress Installation tun zusammen mit dem Gutenberg Plugin und der dort aktivierten Experimente – Full Site Editing.
Update vom 4. Juli 2022
Wir haben nun schon WordPress 6.0 und das Full Site Editing ist schon direkt in Verwendung. Im WordPress Theme Repository kannst du schon viele FSE Block Themes kostenlos downloaden und testen. Das neue Theme Twenty Twenty Two ist das erste Block Theme als Standard Theme.
Finden tust du diese Block Themes auf wordpress.org / themes . Und dann musst du auf > Features gehen und > Full Site Editing anhaken. Und dann noch auf > Feature Filter klicken. 😉

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.