Mit Gutenberg 7.1 wurden unter Experimente ein Demo Template Datei hinzugefügt. Dieses wird – wegen einem Bug – erst mit Gutenberg 7.1.1 ausgeliefert werden. Ich zeige dir hier, wie du trotzdem schon jetzt mit Hilfe der Demo Datei ein eigenes Template erstellen kannst.
WordPress Gutenberg: Full Site Editing
In der Phase 2 von Gutenberg wird nun das Konzept umgesetzt, womit du die gesamte Website selbst berarbeiten kannst. Dies hat den Namen: Full Site Editing, bzw. Ganze Website bearbeiten. Es läuft noch unter “ Experimente “ im Gutenberg Plugin.
Gutenberg Full Site Editing testen – so geht’s
Dazu installierst du dir am besten eine lokale WordPress Testumgebung unter XAMPP auf deinem Rechner, oder erstellt dir auf deinem Server eine Subdomain, als Staging Umgebung. Eine leere WordPress Installation, mit dem WordPress Standard Theme Twenty Twenty plus das Gutenberg Plugin und schon kann’s losgehn.
Da Gutenberg ein Entwicklungs Plugin ist, welches sich ständig verändert, sollte es nie auf einer Live Seite getestet werden.

und so sieht das ganze dann im Backend aus:

Full Site Editing Plugin
Ich habe in dem Beitrag : Ganze Website bearbeiten schon über dieses Plugin berichtet. Im Prinzip wurde das Full Site Editing / Ganze Website bearbeiten schon auf wordpress.com direkt angewendet und getestet. Diese Erfahrungen wurden im Full Site Editing Plugin von Automattic, dann veröffentlicht und so für jedermann zugänglich gemacht.
Du kannst nun auf Github den Entwicklungsverlauf selber nachlesen. Hier bringen die Entwickler ihre Erfahrungen ein, welche sie schon auf wordpress.com gemacht haben. Allerdings gibt es noch zu wenig Feedback und Tests dazu. Nun ist im Prinzip jedermann aufgerufen, hier mitzumachen und zu testen, bevor dieses Feature in den WordPress Core kommt.
Auf Github werden drei verschiedene Ansätze für Full Site Editing vorgestellt ( auf englisch ) : Introduce concept of block templates for full site editing, issue#17512
WordPress Gutenberg 7.1 – mit Experimente

Page Templates erstellen – so geht’s
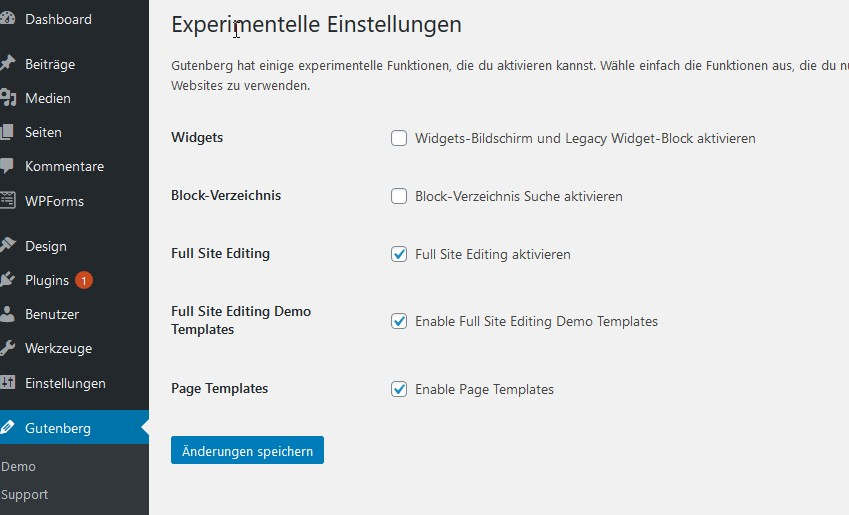
Zunächst natürlich eine WordPress Installation mit dem Gutenberg Plugin aktivieren. Am besten mit dem neuen Standard Theme Twenty Twenty, aber egal, welches. Dann gehe auf Gutenberg > Experimente und wähle dort die Experimente aus.
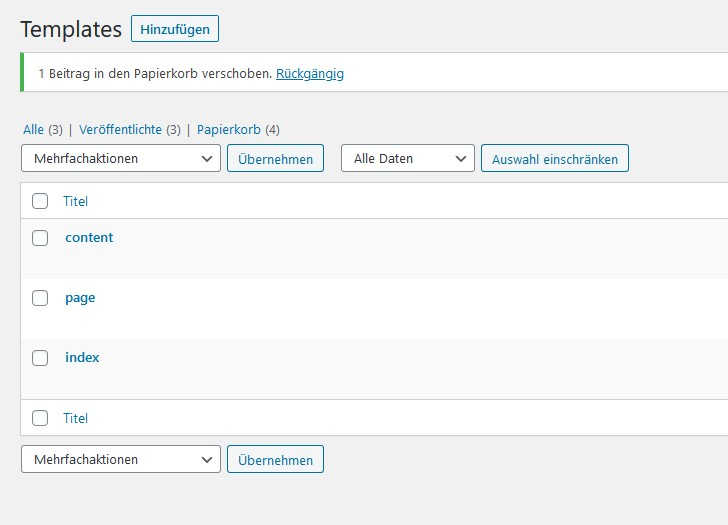
Danach gehe unter Design > Templates und dort auf > Templates hinzufügen.
Template Titel – es gibt nur ein paar Titel ..
Es öffnet sich dieselbe Oberfläche, wie wenn du einen Blogbeitrag schreiben möchtest. Wichtig ist nun, welchen Namen du für dieses Template vergibst. Am besten du benennst die Templates:
- index
- page
- content
Wenn du etwas anderes wählst, dann bekommst du die Meldung:
Kein passendes Template gefunden. No matching template found..
github
Achtung: Es handelt sich hier ja um “ Experimente “ , deswegen ist es zwar cool, sich zunächst damit vertraut zu machen, wie sich das alles entwickelt. Die Namen, welche du zur Zeit verwenden kannst, werden sich später noch ändern.
Was ist ein Template ?

Unter Template in Gutenberg versteht man eine leere Seite, welche du mit den verschiedenen Blocks befüllen kannst und dann speichern kannst. Ein Template ist eine gesamte Seite in deinem Webauftritt:
Wie funktioniert das mit den WordPress Themes ?
Im Ansatz darf man sich das so vorstellen, dass die Gutenberg Templates priorisiert werden. Deswegen wird unter “ Experimente “ dann auch das Template angezeigt und nicht dein erstellter Seiteninhalt.
Template Beispiele
Seit kurzem gibt es schon tolle Beispiele für solche Templates. Wie wptavern.com berichtet, gibt es seit kurzem eine Community Block Sharing Site. Hier kannst du Templates herunterladen und frei verwenden. Es ist auch jeder dazu aufgerufen, eigene Templates hochzuladen.

ShareABlock
Auf der Website shareablock.com kannst du dir Templates und Block Patterns ansehen. Du kannst dich inspirieren lassen, und diese Beispiel Templates und Block Patterns auch zu Übungszwecken verwenden um den neuen Block Editor besser kennenzu lernen.
Der Creator ist Jeffrey Carandang.
PS: Aus shareablock.com wird extendify
Begriffe kurz erklärt:
Templates: Ganze Seiten
Template Parts: header, footer, sidebar
Block Patterns: z.B. Wiederverwendbare Blocks, Gruppe Blocks etc.
Es wird bald ein Update vielleicht auf Gutenberg 7.1.1 geben, denn laut wptavern hatte es einen kleinen Bug gegeben und es wurden die Demo Inhalte in Gutenberg 7.1, welche angekündigt sind, bzw. welche man unter > Experimente anklicken kann, nicht mit geliefert.
In folgendem Video kann man sich aber trotzdem gut vorstellen, wie das ganze bald auch für uns zu testen sein wird. Du kannst es allerdings auch jetzt schon testen.
Demo Seite kopieren :
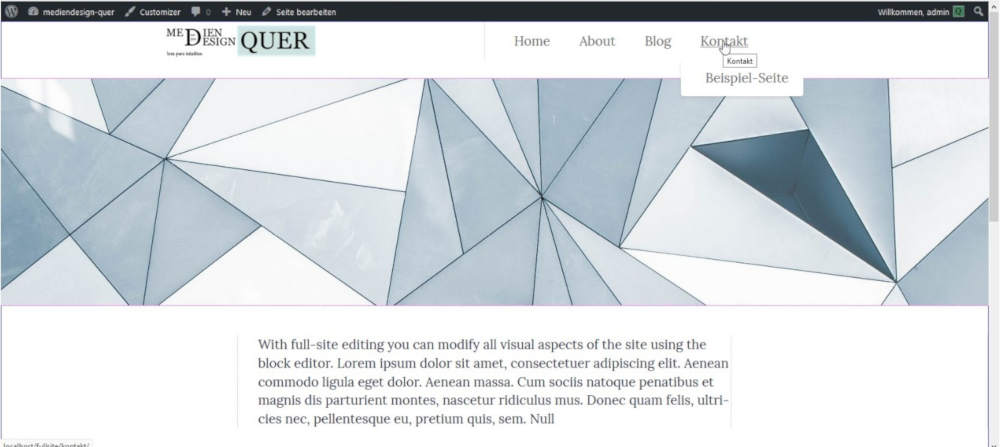
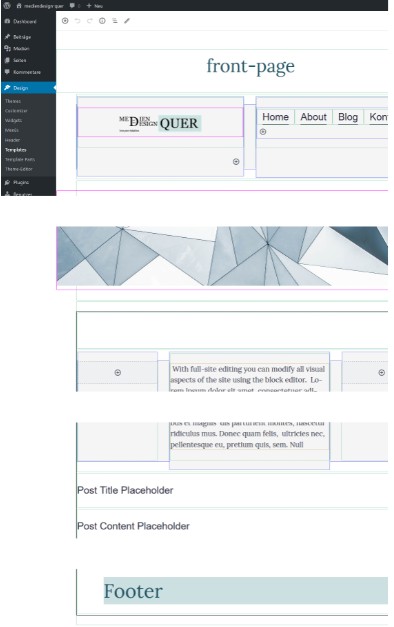
Kopiere einfach folgende index.html Datei auf Github. Gehe dann in WordPress in den Code Editor,- rechts oben, die drei vertikalen Punkte – und kopiere diesen Inhalt in ein neu erstelltes Template. Dieses Template benennst du dann als > front-page. Siehe auch das Video.
Damit hast du den gesamten Demo Inhalt in deinem eigenen Template. Nun brauchst du nur ein paar Teile anpassen. Du kannst nun statt dem Text dein eigenes Logo einfügen. Und rechts vom Logo erstellst du deine eigene Navigation.
Achtung: Wenn du nun im Frontend deine neue Startseite siehst, dann kannst du nicht auf > Seite bearbeiten gehen, wie gewohnt. Denn beim Inhalt handelt es sich ja um ein Template.
Fürs erste erhältst du so jetzt schon einen Einblick, wie das in etwa mit dem WordPress Page Building wird. Das Video erkärt dann noch besser die Details.
FAZIT:
Wenn ich mir das Video so ansehe und auch selber in meiner Gutenberg Testumgebung die neuen Templates baue und versuche, die Navigation mit dem neuen Navigation Block zu erstellen, dann bin ich ehrlich schon am überlegen, ob die “ alten “ WordPress Themes nicht doch wesentlich einfacher zu bearbeiten waren.
Speziell gerade die Template Parts, wo man jetzt ja auf jeder einzelnen Seite die Navigation hinzufügen muss. Ich nehme an, dass wird dann durch einen Platzhalter ersetzt. Na ja, es ist wohl alles eine Frage der Gewohnheit. Aber ich glaub, da kommt noch einiges auf uns – und die WordPress Welt zu – nach dem Motto
Keep on learing & no pain no gain 😅
Ursula Baliko

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.