Dieser Beitrag zeigt dir den Tabellen Block im neuen Gutenberg Editor von WordPress. Update vom 4.11. 2018
Zunächst einmal sind Tabellen ein wichtiger Bestandteil einer jeden Website. Damit kannst du wichtige Daten gut aufbereiten. In WordPress gibt es dafür zahlreiche Plugins, welche sich direkt auf Tabellen Design spezialisiert haben.
Davon gibt es wieder kostenlose und kostenpflichtige Tabellen Plugins.
WordPress und der Classic Editor hatten im Prinzip keine Tabellen out of the box integriert. Somit ist der neue Gutenberg Editor schon besser bestückt:
Gutenberg Editor mit Basic Tabellen Layout
Der neue Gutenberg Editor von WordPress hat nun zumindest out of the box Tabellen integriert :-D .
Wie gesagt, auch wenn einfach, so doch in seiner Minimalität gut anzuwenden. Denn Tabellen sind eine Sache für sich, wenn es um Design geht.
Der Tabellen Block im Gutenberg Editor
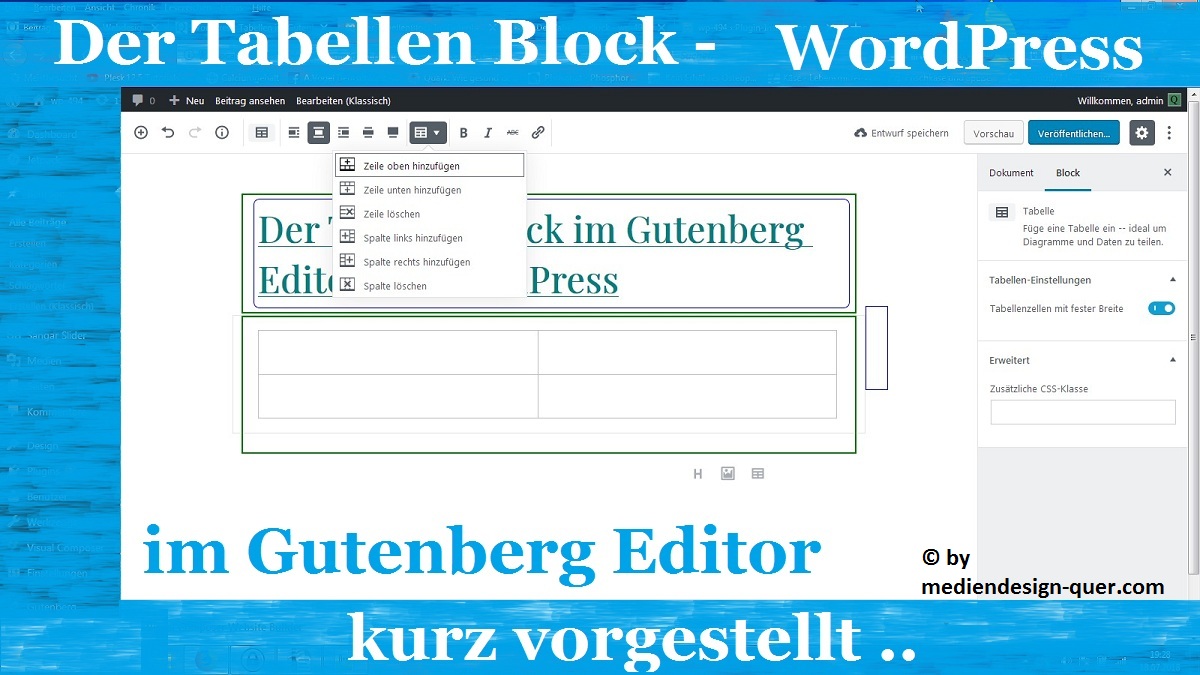
Wie gesagt, ist im neuen Editor “ Alles Block “ 😅. Und so sieht’s aus.

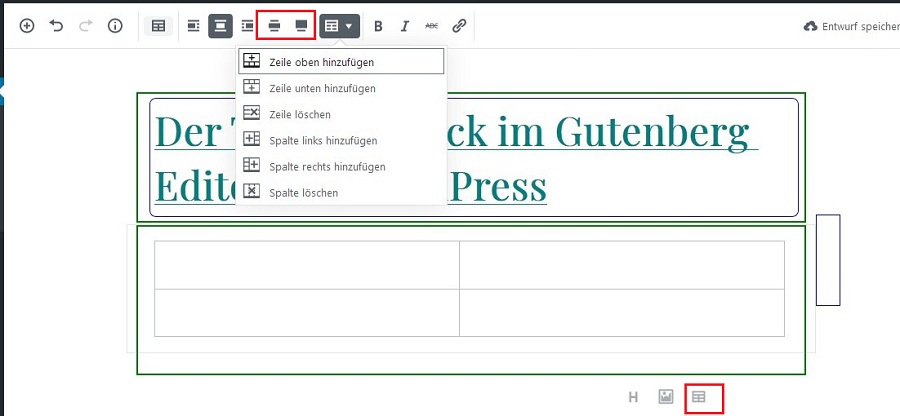
Wenn du einmal den Tabellen Block gewählt hast, erhältst du wie im Bild oben, eine zweispaltige Tabelle. In der horizontalen Werkzeugleiste sind die einzelnen Buttons, wie du die Tabelle ausrichten und erstellen kannst:
- linksbündig
- rechtsbündig
- zentriert
Im Bild oben, ist der „zentriert“ Button schwarz hinterlegt. Dieser ist hier auch ausgewählt.
- Weite Breite
- Volle Breite
zusätzlich hast du – und das ist das neue Gutenberg Design – die neuen Breiten: Weite Breite und Volle Breite. Diese beiden neuen Breiten müssen allerdings von deinem Theme unterstützt werden.

Was passiert, wenn du Gutenberg verwendest und dein Theme unterstützt die neuen Breiten nicht ?
Im Prinzip passiert gar nichts. Du siehst dann allerdings im Backend im Editor sehr wohl die neuen Breiten nur im Frontend bleibt die Tabelle dann eben in der Breitenangabe gleich, wie wenn sie zentriert wäre..
Also es passiert einfach nix 😅
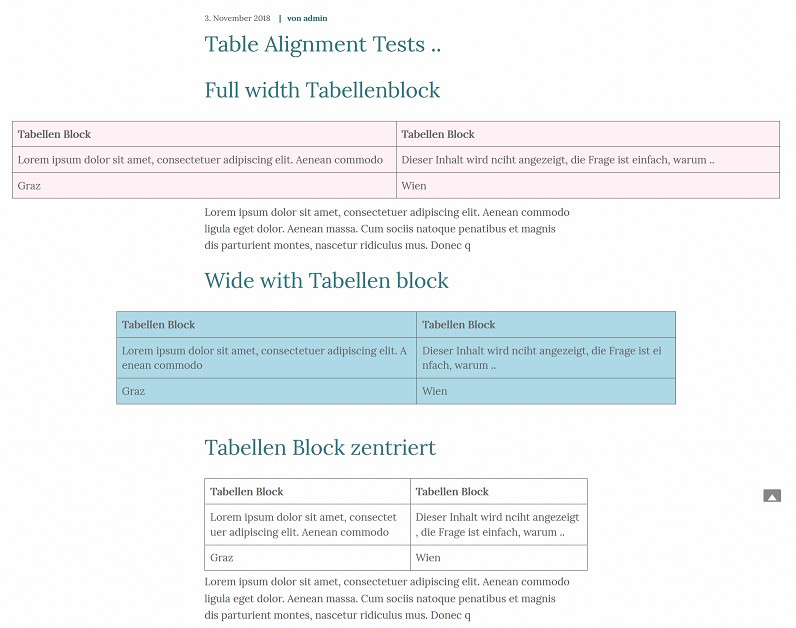
Volle Breite und Weite Breite – ein tolles Stil und Design Mittel
Allerdings, sind gerade für Tabellen diese beiden neuen Maße tolle Stilmittel. Zumindest in der Desktop Ansicht, wo es voll zur Geltung kommt.
Zwei Reihen und zwei Spalten voreingestellt ..
Von WordPress sind zwei Spalten und zwei Reihen voreingestellt. Also wenn du einen Tabellen Block anklickst, erhältst du das so, wie im Bild oben. Über den Tabelle bearbeiten Button kannst du das nun ändern, wie du das brauchst.

Einfach, minimal aber gut umzusetzen
Hier kannst du nun mehrere Spalten und Reihen hinzufügen oder wegnehmen. Wie gesagt, mit dem neuen Gutenberg Editor hat WordPress zumindest Tabellen out of the box hinzugefügt.
Wie du siehst, ist es minimal, was du damit tun kannst. Auf jeden Fall kannst du das Styling der Tabellen jetzt noch selbst bestimmen. WordPress lässt auch hier wieder den Theme Designer alle Freiheiten.
Weitere Bearbeitungsmöglichkeiten in der Gutenberg Editor Sidebar

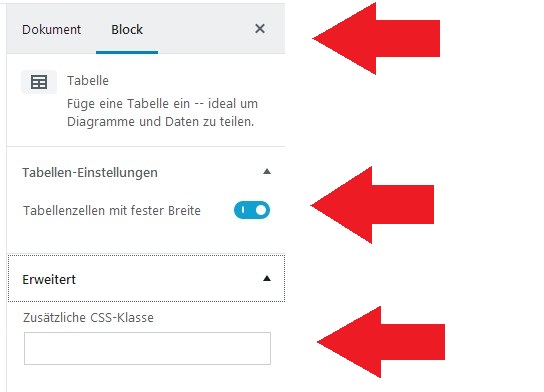
Wenn du den Tabellen Block anklickst, öffnet sich in der Sidebar noch die Bearbeitungsmöglichkeit für den Tabellen Block. In der Sidebar hast du zwei Tabs:
- Dokument
- Block
wir klicken auf Block und sehen dann obiges Bild.
Du kannst nun für deine Tabelle eine feste Breite wählen oder auch nicht.
Was versteht WordPress unter Feste Breite
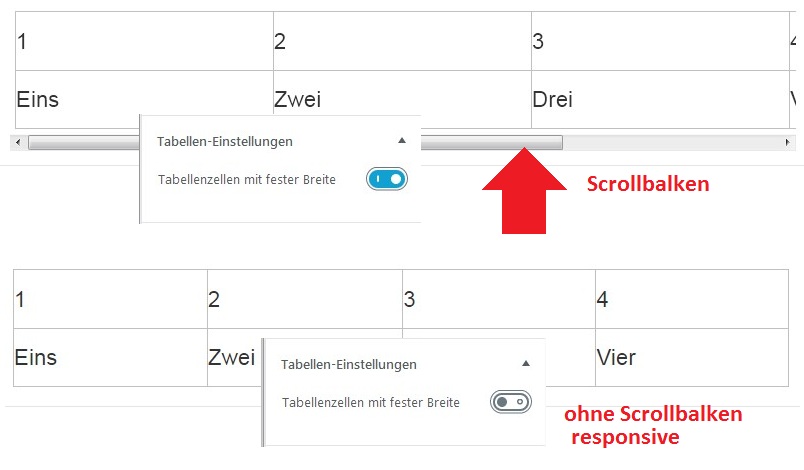
Das Gegenteil von > Feste Breite in diesem Fall ist eine responsive Tabelle. Will heißen, wenn du zum Beispiel vier Spalten einstellst, erhältst du von WordPress im Editor eine horizontale Scrollleiste. Denn die vier Spalten sind breiter, wie der Platz zum Schreiben.

Wenn du nun den Button > Feste Breite einfach ignorierst, wirst du sehen, dass auf einmal alle vier Spalten angezeigt werden. Es passt sich in der Breite responsive an.
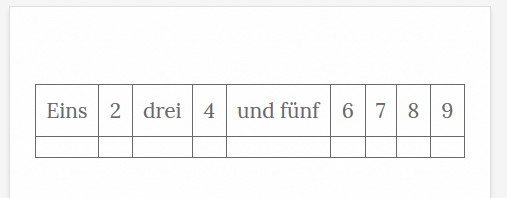
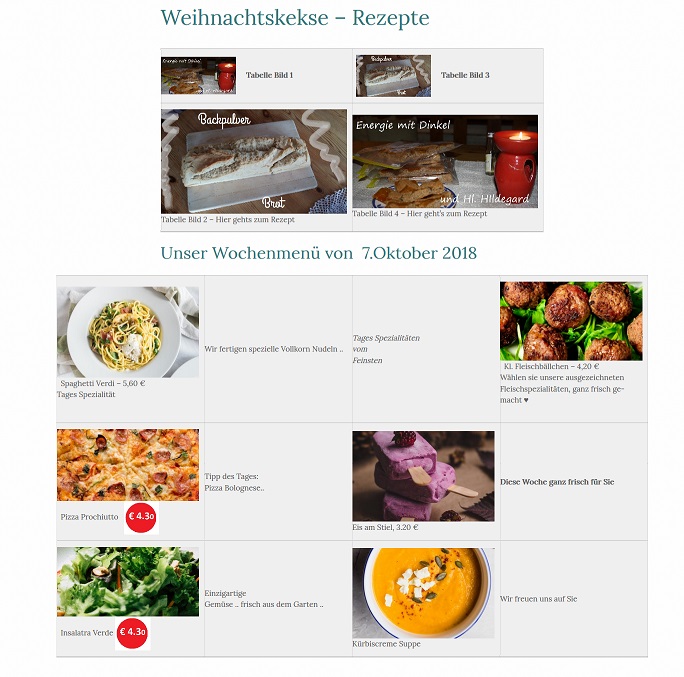
Beispiel im Frontend : Tabellenzellen ohne feste Breite:

Hier kommt nun der Punkt Tabellen im responsive Webdesign zum Tragen. Wie dein Theme nun Tabellen umsetzt, das kann sehr mannigfaltig sein.
Hierbei ist zu sagen, dass Tabellen und responsives Design keine gute Kombination sind. Denn Tabellen brauche in der Breite viel Platz, welcher auf kleinen Devices nicht gegeben ist.
Es gibt aus diesem Grund verschiedene Lösungsansätze, wie man Tabellen auf kleinen Endgeräten wie Smartphones darstellen kann. Ich möchte hier nur eine Lösung aufgreifen, welche auch die WordPress Standard Themes, wie Twentey Sixteen und Twenty Seventeen verwenden:
Wenn die Tabelle auf kleinen Endgeräten zu breit ist, schaltet sich in der Frontend Ansicht automatisch ein horizontaler Scrollbalken ein.
Ich persönlcih finde diese Lösung gut und sie wird auch für Code verwendet, welchen man auf diese Weise auch sehr gut lesen kann.
Zusätzliche CSS Klassen hinzufügen
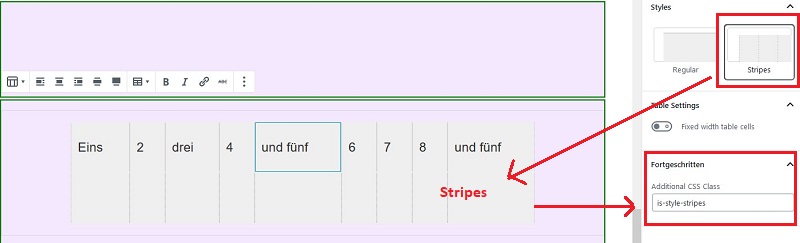
Wenn du im Tabellen Block bist, findest du rechts unten noch den Punkt > Fortgeschritten > Zusätzliche CSS Klassen. Damit kannst du das Design deiner Tabellen frei gestalten.
Neu hinzugekommen sind direkt von WordPress nun schon zwei Styles:
- Regular
- Stripes

Wenn du nun > Stripes wählst, wird von WordPress direkt selber eine zusätzliche CSS Klasse hinzugefügt:

So öffnest du den Tabellen Block
Wenn du im Gutenberg Editor einen neuen Beitrag schreibst, so kannst du den Tabellen Block auf zwei Arten öffnen:
- Block hinzufügen Button
- über einen Paragraph Block
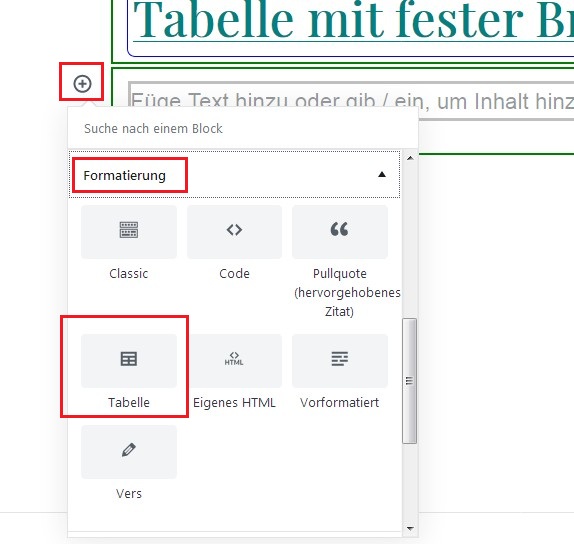
Der Hinzufügen Button

Bei Kick auf den Hinzufügen Button – links oben im Bild das Plus im Kreis – öffnet sich das Drop Down Menü. Dort klickst du auf > Formatierung. Im Formatierung Menü ist dann die > Tabelle.
Tabelle über den Paragraph Block

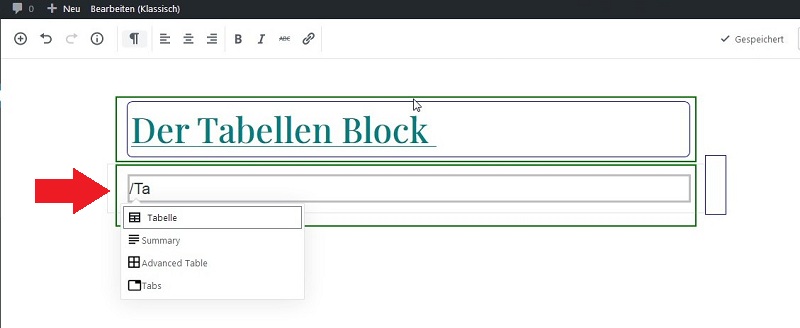
Eine weitere Möglichkeit, den Tabellen Block zu finden ist der Trick mit dem Slash/Schrägstrich in einem Paragraph Block.
Öffne einen neuen Paragraph Block. Zum Beispiel mit Enter, gleich nach der Überschrift. Gebe hier einen Slash/Schrägstrich ein > / gefolgt von dem Text > Tabelle. Siehe erstes Bild .
Ein paar Tricks mit Tabellen
Trick: du kannst über den Tabellen Style zum Beispiel die erste Zeile mit den Spalten mit einem Hintergrund färben und den Text fett formatieren. Schon hebt sich die erste Zeile mit allen Spalten als Überschrift hervor.
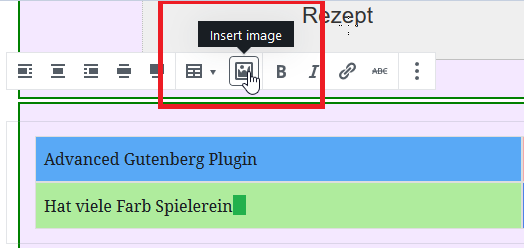
Trick Bilder in die Tabelle einfügen:
Ist eigentlich kein Trick. Du kannst Bilder mit dem Inline Bild Block hinzufügen. Damit kannst du sogar recht schöne zweispaltige responsive Menükarten etc. erstellen.

Wenn man bedenkt, dass die existierende Alternative das Advanced Gutenberg Plugin ist, welches nur anstelle des Inline Bild Blocks, ein Bild in der Block Werkzeugleiste integriert hat,

ist Gutenberg Tabellen Block eigentlich gut. Allerdings erspart man sich mit dem Plugin das ständig hin und her geklicke, von Tabellen Block zum Inline Bild Block beim Bild einfügen.
Ausserdem hat das Advanced Gutenberg Plugin, siehe Bild oben, sehr viele tolle Spielereien mit Farben und Schriften für Tabellen. Das hilft allerdings auch nicht darüber hinweg, dass auch mit diesem Plugin das responsive Problem erhalten bleibt und Tabellen maximal zweispaltig auf kleinen Devices gut aussehen.
Was geht mit dem Tabellen Block im Gutenberg Editor
- einfache Zeilen und Spalten
- Auszeichnung mit Fett, zum Beispiel als Überschriften für die erste Zeile in der Tabelle
- Link setzen
- Mehrere Zeilen
- Mehrere Spalten
- individueller Tabellen Style über “ Zusätzliche CSS Klassen „
- neue Breiten Features
Und so sieht’s aus ..
Achtung: Wysiwyg Erlebnis ( What you see is what you get, also, dass dein WordPress Editor Backend genauso aussieht, wie deine Frontend Website ) und Style liegt mehr den je beim WordPress Theme. Will heissen:
WordPress lässt den Entwicklern mehr Design Spielraum denn je 👍
FAZIT:
Der neue Gutenberg Editor von WordPress kann Tabellen 😂. Allerdings sehr minimalistisch. Das Styling wird weitestgehend dem jeweiligem Theme überlassen. Neu ist, dass du nun schon zwischen zwei Styles out of the box wählen kannst.
Immerhin, hat WordPress mit dem neuen Editor out of the box zumindest Tabellen im Boot. Für einfache zwei oder dreispaltige Tabellen reicht es allemal. Und, mit dem Inline Bild Block kann man sogar recht schnell jede Art von Rezepte, Menükarten und dergleichen erstellen.
Allerdings nur zweispaltig, weil sonst das responsive Design “ aus dem Leim “ geht 😂.
Wer umfangreiche Tabellen benötigt, wird wahrscheinlich noch warten müssen, bis es dann Plugins für den neuen WordPress Editor gibt 😊, oder selber schreiben ..
Du brauchst Hilfe mit WordPress ? Jetzt mein Coaching buchen ☑️
Du brauchst eine neue Website ? Buche den Webdesign-Workshop ☑️

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.