Dieser Beitrag zeigt euch alle Neuerungen für WordPress 6.3 – kurz zusammengefasst plus Live Demo Video.
WordPress 6.3
WordPress 6.3 wird am 8. August 2023 veröffentlicht. Es umfasst die Gutenberg Versionen 15.2 – 16.1. Hier habe ich darüber schon berichtet, und die wichtigsten Features ausführlicher beschrieben:
- Gutenberg 15.2 – Revisionen für den Website Editor
- Gutenberg 15.3 – Time to Read Block
- Gutenberg 15.5 – Raster Layout im Gruppe Block
- Gutenberg 15.6 – Command Palette und Details Block
- Gutenberg 15.7 – Website Logo und Duoton Filter
- Gutenberg 15.8 – Menü im Website Editor / Live Preview
Wenn du WordPress 6.3 mit allen neuen Features testen möchtest, empfehle ich dir auf jeden Fall das Live Demo Video. Du brauchst zusätzlich eine neue WordPress Installation mit WordPress 6.3 und dazu ein Block Theme.
Nur in einem Block Theme kannst du alle diese Features sehen und testen. Am besten testest du in einer WordPress Test Umgebung.
Inhaltsangabe:
- Command Palette
- Live Demo
- Website Editor Ansicht
- Revisionen
- Top Toolbar
- Ablenkungsfreier Modus
- Bild Seiten Verhältnis
- Neue Blocks
- Live Vorschau – Live Preview – im Website Editor
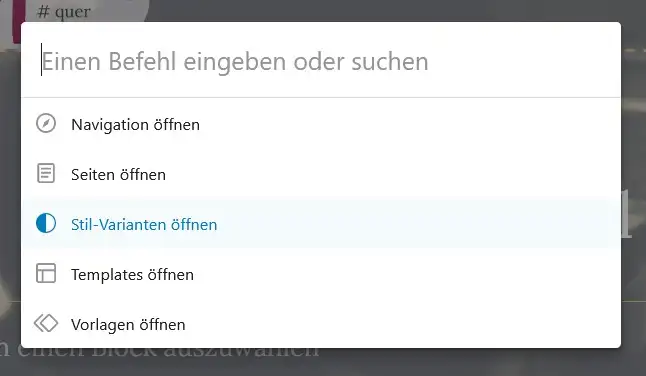
Command Palette
Die Command Palette ist ein neues Feature in WordPress 6.3, welches dir erlaubt, schnell zwischen den verschiedenen WordPress Funktionen innerhalb vom Block Editor und vom Website Editor zu navigieren.
ShortCut ist: STRG +K auf Windows oder CTRL+K auf Mac

Live Demo
In einer ca 40 minütigen Live Demo kannst du dir – auf englisch – alle Features im Detail ansehen.
Website Editor Ansicht
Hier gibt es eine ganze Reihe von Verbesserungen.
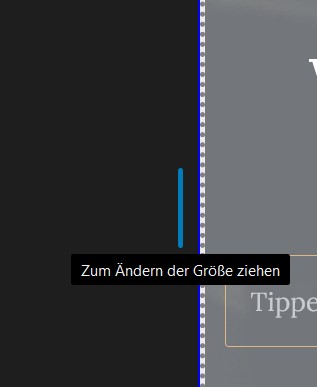
1 Responsive Ansicht der Seiten im Website Editor.
Neben der Seiten Ansicht ist ein blauer vertikaler Anfasser. Damit kann man die Breite ändern. Auf diese Weise hat man eine gute Vorschau über die verschiedenen Auflösungen.


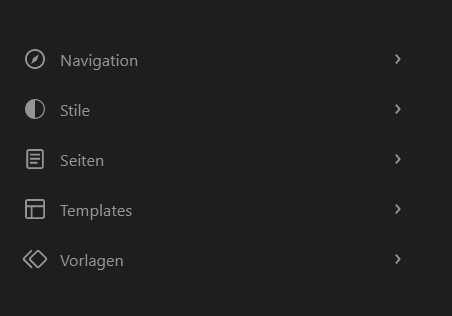
- Navigation
- Stile
- Seiten
- Templates
- Vorlagen
- Template-Teile
- Patterns ( Vorlagen )
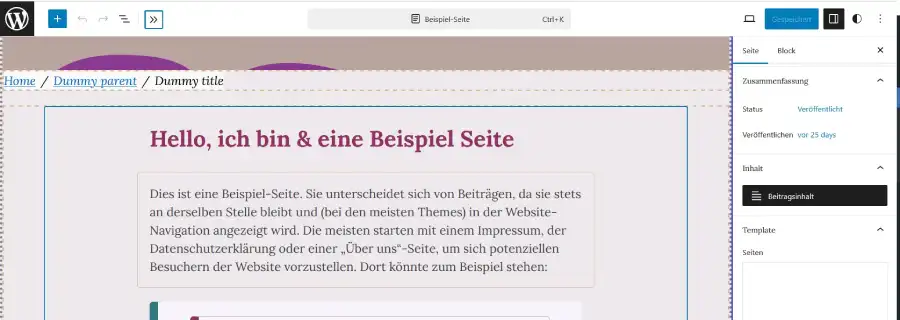
3 – Seiten bearbeiten im Website Editor
Neu ist, dass man nun auch Seiten direkt im Website Editor bearbeiten kann. Wenn du die Beispiel Seite im Website Editor öffnest, dann siehst du diese mit Header und Footer und Inhalt, genauso, wie sie im Frontend aussieht.

Und du kannst nun auch den Seiten Inhalt im Website Editor bearbeiten.

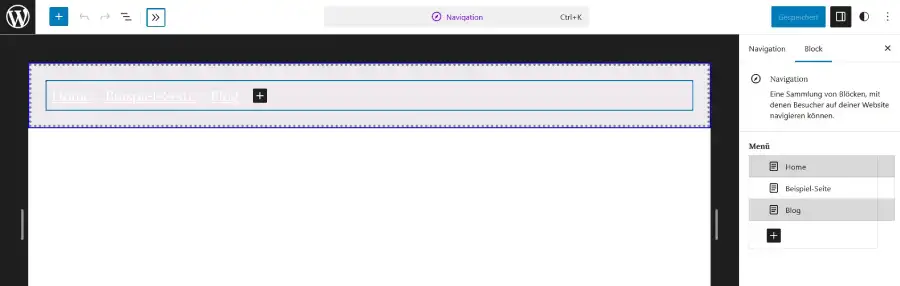
Neu ist, dass du nun die Menüs deiner Website über den Website Editor bearbeiten und erstellen kannst. Dabei kannst du selber so viele Menüs anlegen, wie du möchtest. Ein Menü im Header, ein Menü im Footer etc.
Dabei kann man die einzelnen Menü Punkte sowohl in der Sidebar rechts, als auch in der Block Leiste darüber und auch in der Navigation im Website Editor verschieben, wie man das möchte.
5 – Styles – Zugang zum -Stile Buch ( Style Book )
Über die Stile hat man Zugang zum Stil Buch, sowie zu den Stil Variationen. Diese sind allerdings Theme abhängig.
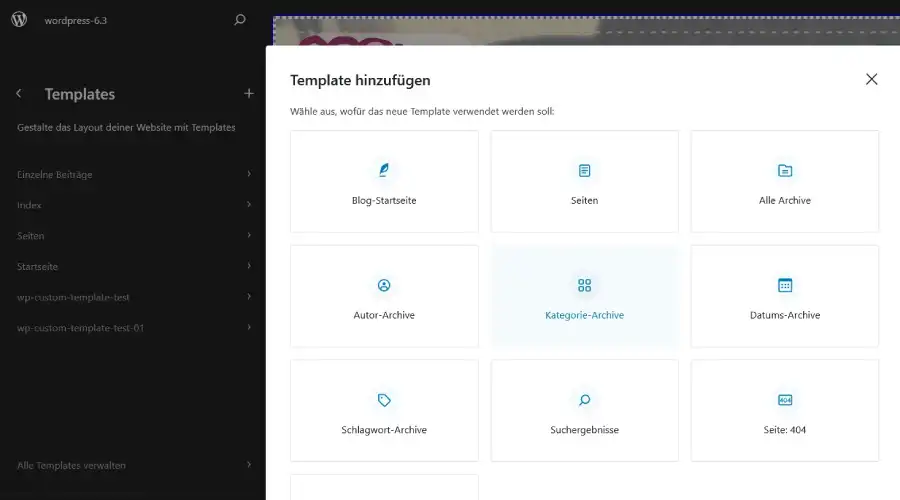
6 – Templates erstellen

Wenn du bei Templates auf das Plus Zeichen rechts oben klickst, öffnet sich dieses Drop Down. Hier kannst du auswählen, welche Art von Template du erstellen möchtest. Du kannst aber auch ein Blank Template wählen, welches du dann selber gestaltest.
7 – Vorlagen
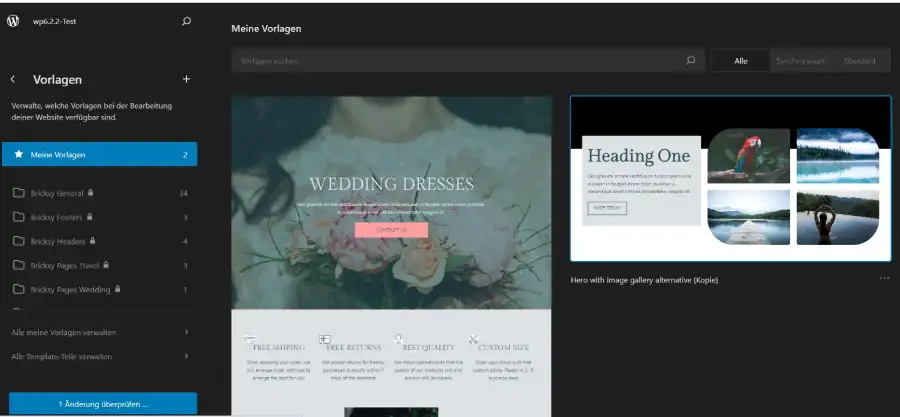
Ein ganz neuer Punkt, das sind die Vorlagen oder Patterns in Website Editor Menü.

Unter dem Menüpunkt Vorlagen kannst du unterschiedliche Inhalte, je nach Block Theme , vorfinden. Hier im Bild siehst du zwei Vorlagen im Block Theme Bricksy, welches du kostenlos unter Block Themes herunterladen kannst , auf wordpress.org.
Achtung ! Vorlagen sind nicht an ein bestimmtes Block Theme gebunden. Wenn du zum Beispiel Vorlagen aus dem Block Theme Bricksy speicherst, bleiben diese Vorlagen im Website Editor erhalten ! Du kannst diese Vorlagen dann in jedem beliebigen anderen Block Theme verwenden.
Bitte schaue dir das in der Live Demo an, dort siehst du viel genauer, wie du Patterns erstellen und auch einfügen kannst. Video Frame: 20:16 / 59:00
Revisionen
Neu sind nun auch Revisionen im Website Editor. Im Prinzip funktionieren diese wie im Block Editor, nur hast du hier ein eigenes Icon rechts in der Sidebar vom Website Editor.
Top Toolbar
Diese hat sich auch sehr verändert.

Wenn man links auf die zwei Pfeile >> klickt, öffnet sich die Block Bearbeitungsleiste, des jeweiligen Blocks, welchen man angeklickt hat. Es klappt nach rechts heraus und die Bezeichnung “ Seiten “ verschwindet dann. Video Frame: 28:49 / 59:00
Ablenkungsfreier Modus
Der Ablenkungsfreie Modus ist nun auch im Website Editor zu haben. Du findest ihn unter > Ansicht anpassen > Ablenkungsfrei. Rechts oben in der Sidebar unter den drei vertikalen Punkten.
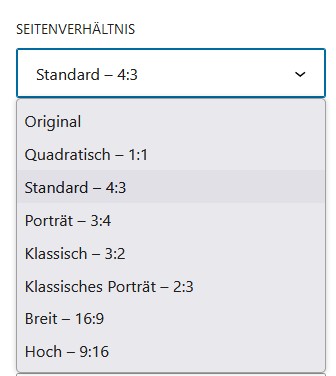
Bild Seiten Verhältnis
aspect-ratio oder Seitenverhältnis beschreibt das Verhältnis der Seiten eines Rechtecks als Breite zu Höhe. Ein Quadrat hätte in dieser Notation ein Seitenverhältnis oder Aspect Ratio von 1:1, beim Film kennen wir das Seitenverhältnis 16:9.
mediaevent.de

👉 Interessant ist, dass das eingestellte Seiten Verhältnis auch erhalten bleibt, wenn man das Bild durch ein anderes ersetzt.
Neue Blocks
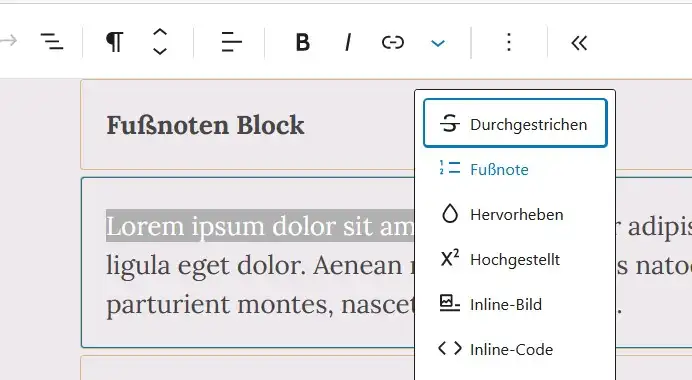
1 – Fußnoten Block
Dazu gehe in einen Absatz Block, markiere einen Text.

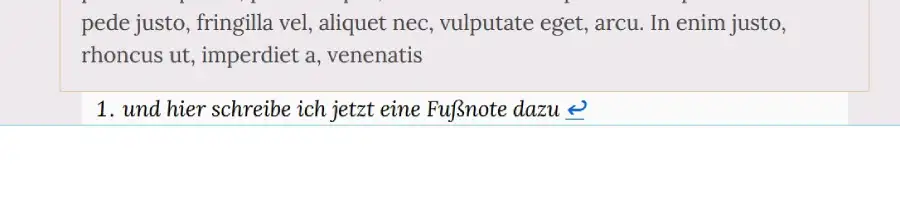
Dann klicke auf den > Mehr Button und dann auf > Fußnote. Danach wird neben dem markierten Text ein Anker gesetzt, in Form einer Zahl. Wenn du dann auf diesen Anker klickst, scrollt dieser ganz nach unten, bis zum Ende vom Text.

Fußnote ist ein Block und du kannst ihn auch verschieben und er hat auch eine eigene Bearbeitungsleiste.
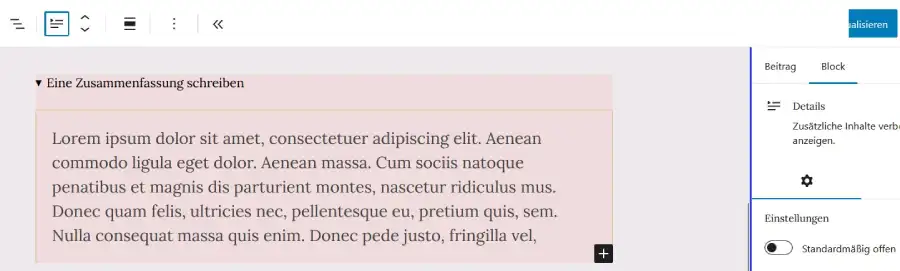
2 – Details Block
Mit dem Details Block kann man Inhalt verbergen und anzeigen. Es ist im Prinzip so wie ein FAQ Block. Nur das der Details Block jetzt direkt in WordPress 6.3 ist und du kein extra Block Plugin dafür benötigst.

Hier im Bild ist der Details Block geöffnet. Rechts in der Sidebar siehst du einen Button: Standardmäßig offen.
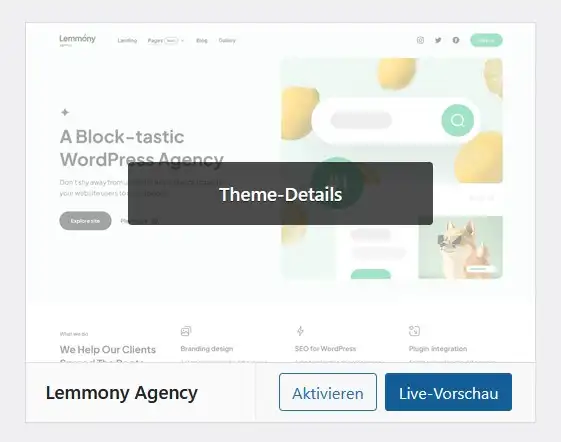
Live Vorschau im Website Editor für Block Themes
Achtung ! Du musst das Block Theme, bereits aus dem Theme Respository hinzugefügt haben. Wenn du erst ein Block Theme auswählen möchtest, dann siehst du nur die gewohnte Theme Vorschau.
Nachdem du ein Block Theme hinzugefügt hast aus dem Theme Repository, gehe auf > Design > Themes. Wenn du über das gewählte Theme hoverst, siehst du den blauen Button > Live Vorschau

Wenn du nun auf den blauen Button klickst, öffnet sich der Website Editor und du hast die Live Vorschau. Wenn du das Block Theme aktivieren möchtest, klicke links unten im Website Editor auf den blauen Button > Aktivieren.
Performance Verbesserungen
Sowohl für Block Themes, als auch Classic Themes.
Zusammenfassung:
Mit WordPress 6.3, kommen wir zum Ende der Phase 2 der Gutenberg Entwicklung. Das neue Major Release bringt viele enorme Verbesserungen im Webste Editor mit vielen neuen Features, neue Blocks, ein neues Block Vorlagen System, bessere Performance, und vieles mehr.
Weitere Quellen: kinsta.com

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.