Dieser Beitrag zeigt dir das experimentelle Grid Layout im Gruppe Block.
WordPress Gutenberg 15.5
- Experimental Grid Layout Support

Der Gruppe Block bekommt noch ein Grid Layout zur Auswahl dazu. Das ist noch in einem experimentellen Stadium. Hier muss man einfach noch abwarten, was da weiter kommt.
Grid Layout erstellen – so geht’s
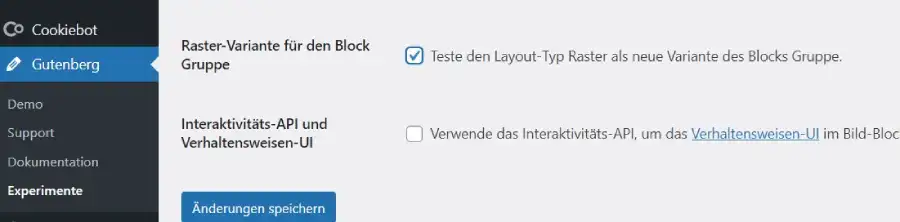
Als erstes brauchst du eine WordPress Testumgebung mit installiertem Gutenberg Plugin. Gehe auf > Gutenberg > Experimente. Dort aktiviere > Raster-Variante für den Block Gruppe.
Achtung ! Ich würde jeweils nur ein Experiment auswählen. Da es sich um ein “ Experiment “ handelt, ist die Sache nicht unbedingt stabil. Es kann sein, dass es zu Fehlern auf der Test Website kommt.
Tipp: Falls es durch das Gutenberg Plugin und die angeklickten Experimente zu Fehlern auf der Website kommt und du dich nicht mehr einloggen kannst: lösche zum Beispiel in notepad++ oder Visual Studio Code das Gutenberg Plugin und ersetze es durch eine wesentlich ältere Gutenberg Version. ( Du findest diese ganz unten unter > Development Version ) Dann ist alles wiederhergestellt.
Falls deine Testumgebung anstatt lokal direkt auf einem Hosting läuft: wenn du ein Plesk Hosting hast, kannst du im WordPress Toolkit ebenfalls das Plugin herauslöschen. Alternativ kannst du das Plugin über FTP löschen.

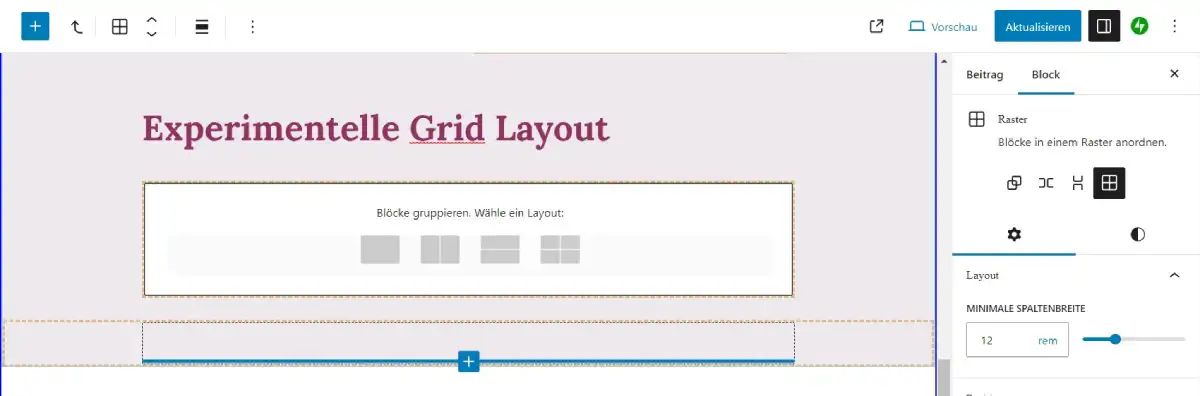
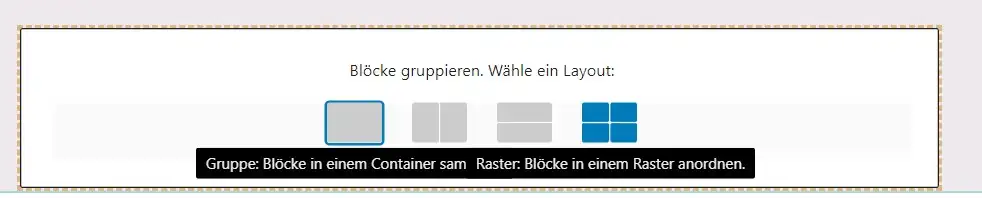
Nachdem du die Raster-Variante für den Block Gruppe aktiviert hast, erstelle einen neuen Beitrag oder eine neue Seite. Dort mache im Absatz Block ein /Gruppe und wähle dann > Blöcke in einem Raster anordnen.

Minimale Spaltenbreite einstellen – so geht’s
Zur Zeit gibt es nur die Möglichkeit, die Spaltenbreite einzustellen.
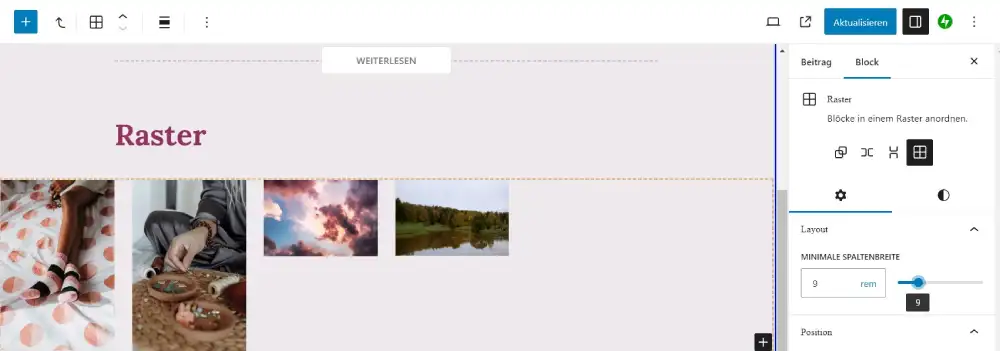
Nachdem du einen Gruppe Block gewählt und > Blöcke in einem Raster anordnen angeklickt hast, kannst du mit einen + Zeichen verschiedene Blöcke deiner Wahl hinzufügen. Ich habe im Beispiel einige Test Bilder hinzugefügt. Du kannst aber natürlich alles mögliche einfügen.
Ich füge einfach 4 oder 5 Testbilder hinzu. Du siehst rechts unten einen Schiebergler. Mit diesem kannst du die Spaltenbreite verändern.

Das ist ein ganz tolles Feature.
It may be easier for users to discover and understand if it were implemented as a new block, with the grouping implicit instead of having to add a Group block first and then select a layout.
wptavern.com
Das Feature schafft es nicht in WordPress 6.3 ! Auf wptavern.com schreibt Sarah Gooding, dass es leichter zu verstehn wäre, wenn das Layout Grid Feature in einem extra Block angeboten würde. Es ist realtiv umständlich, zuerst einen Gruppe Block einzufügen, um dann ein Grid Layout anzuklicken und auszuwählen.
WordPress experimentiert mit Grid Layout:
Das das nicht das erste Experiment von WordPress ist, zeigt das Plugin: Layout Grid Block. Dieses lag nun sehr lange still, bis es vor kurzem doch wieder aktualisiert wurde. Will heißen, da tut sich immer noch etwas.
Layout Grid Block – ein weiteres Automattic Experiment
Der Layout Grid Block hat aber allerdings viele Schwächen, wenn es um die Marings und Paddings etc. geht. Will heißen, auch dieses Plugin ist nicht wirklich optimal.
Eines ist sicher. Das experimentelle Grid Layout im Gruppe Block ist mal ein zarter Anfang. Das es noch im sehr frühen Stadium ist, zeigt, dass es ja nicht in WordPress 6.3 implementiert wird.
Aber wie auch bei anderen Blöcken, welche sehr lange im Experimentellen Stadium verweilten, darf man auch auf das Grid Layout sehr gespannt sein 🤸♀️😉. Vielleicht wird der Columns Block ja auch durch den Grid Layout Block ersetzt ? > github : pull/ 49018
Weiterführende Info zu Gutenberg 15.5 : make.wordpress.org

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.