WordPress Gutenberg 15.8 fügt ein Seiten Menü für den Website Editor hinzu, es gibt eine Theme Vorschau für Block Themes und Timeline für Revisionen in den Global Styles.
Dieser Beitrag gehört zur Beitragsreihe: WordPress 6.3 , mit allen Gutenberg Versionen – von 15.2 – 16.1
Übersicht
- Seiten Menü für den Website Editor
- Theme Vorschau für Block Themes
- Timeline für Revisionen in Global Styles
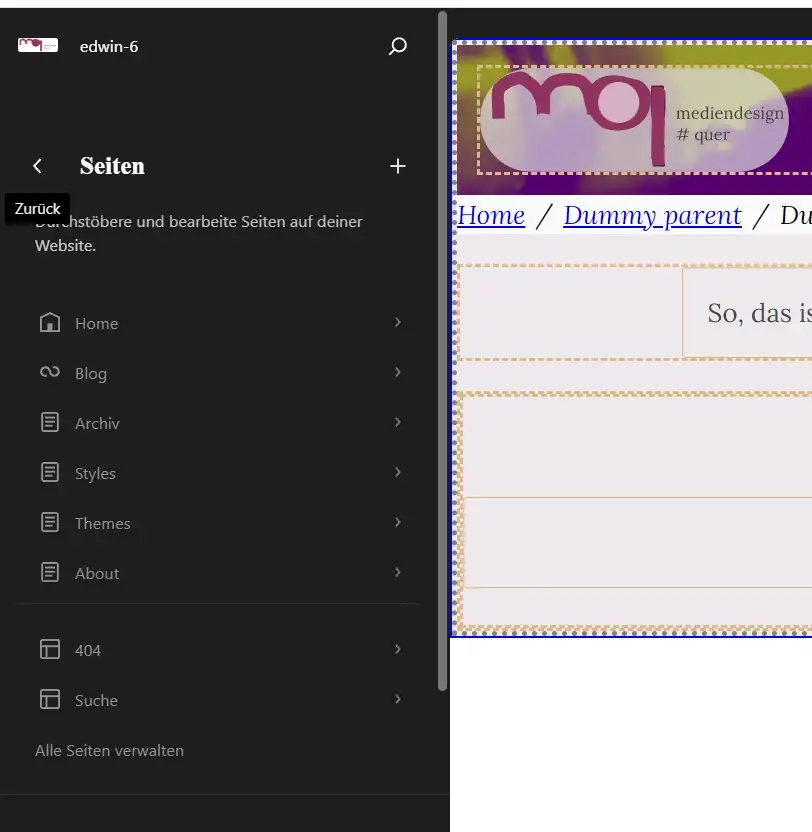
Seiten Menü für den Website Editor

Im Website Editor gibt es jetzt auch einen Navigations Punkt für Seiten. Wenn man diese erstellten Seiten öffnet, zum Beispiel die “ Beispiel Seite “ , kann man auch im Website Editor die Inhalte jetzt ändern, gleich, wie im Block Editor.
Meine Beobachtungen: es funktioniert noch nicht so richtig. Mir kommt vor, die Seite ladet langsamer, wenn ich einen Überschrift hinzufügen möchte, greift das Ganze nicht. Außderdem werden die Schrift Familien für die Überschriften nicht übernommen.
Wie es aussieht, gibt es da noch Probleme.
Weitere Überlegungen: Des Weiteren wird noch überlegt, wie das bei den Usern ankommt, wenn sie jetzt auch im Website Editor allen Content ändern und neu erstellen können, wie im Block Editor.
Zwei Editoren zusammenlegen: Es stellt sich die Frage, ob die zwei Editoren Block Editor und Website Editor zusammengelegt werden. Weiters überlegt man, ob die User dadurch nicht noch mehr verwirrt werden. 😅 Great Unification > 41717
Theme Vorschau für Block Themes
Das heißt, das ist ein neues Feature, welches ermöglicht, dass man sieht, wie ein Theme aussieht, bevor man es aktiviert. Im Prinzip ein Pendant, für das, was bei Classic Themes schon da ist, nur jetzt für Block Themes mit dem Website Editor.
Das ist allerdings erst in der Entwicklung, ich sehe keine Möglichkeit, wie ich das anwenden könnte. pull 50030 . Da ja die Anzahl an Block Themes noch überschaubar ist, und Theme Wechsel bei Block Themes wahrscheinlich auch noch nicht soo häufig vorkommen, wird dieses Feature schon rechtzeitig fertig werden. 😉
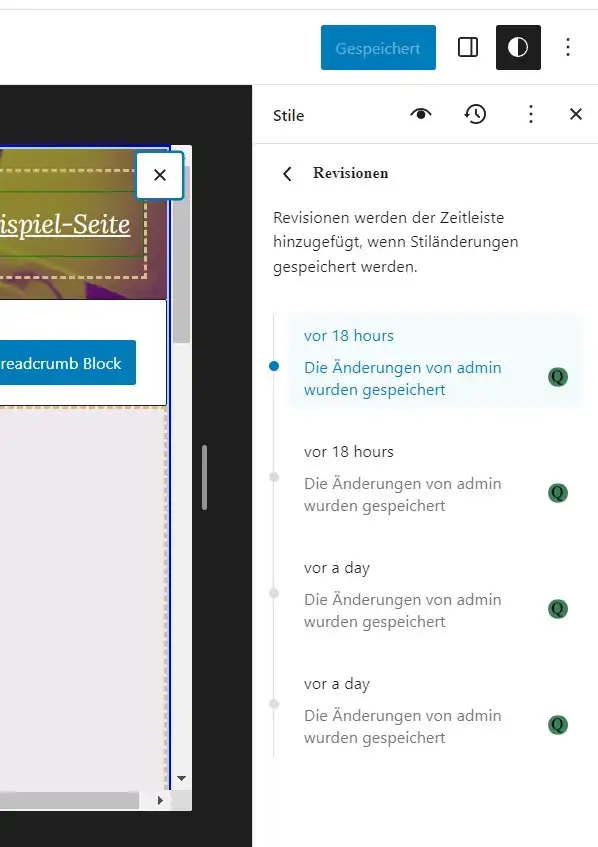
Timeline für Revisionen bei den Global Styles
Dazu gehe in den Website Editor. Wähle > Seiten. Klicke zum Beispiel auf die “ Beispiel Seite “ . Dann klicke auf den > Bearbeiten Stift.
Dann klicke rechts oben in der Sidebar auf > Stile und darunter auf die “ Uhr “ . Das sind die > Revisionen.

Vorher ändere ein paar Sachen. Zum Beispiel die Farbe im Content der Beispiel Seite, oder ähnliches. Dazwischen speichere deine Änderungen. Dann sehe dir die Revisionen an.
In der Benutzeroberfläche für Global Styles gibt es jetzt eine Timeline. Diese zeigt die Revisionen, welche gemacht wurden. Die Zeitleiste zeigt die Person, welche die Änderungen gemacht hat, und den Zeitpunkt der Änderung. ( 50089 mit Video )
Meine Meinung: Die Sidebar im Website Editor wird immer weiter verkleinert und weiter befüllt. Es gibt immer mehr Icons, welche neu hinzukommen. Dabei sind die UI Änderungen derart oft und massiv, dass es wie ein Schlag ins Gesicht ist, wenn man mal eine Woche nicht mit dem Gutenberg Plugin und den Neuerungen arbeitet.
Will heißen: WordPress hat mit dem Website Editor zwar ein tolles Tool erschaffen. WordPress ist seit ca 5 Jahren ein bewegtes Ziel. 😅. Aber die Lernkurve ist wirklich wirklich steil.
Quelle: make.wordpress.org





Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.