
Dieser Beitrag zeigt euch die Google Font: Great Vibes und populäre Schriftkombinationen mit Great Vibes.
Wer eine neue Webseite bzw. ein neues WordPress Theme beginnt, steht immer vor der Herausfoderung: Welche Schriftart soll ich nehmen bzw. welche Schriftarten passen zusammen ? Hier gibt es auf jeden Fall ein nützliches Tool, das sind die Google Fonts.
Was sind Google Fonts
Google Fonts ist ein Verzeichnis von Open Source Designer Web Fonts. Mit Google Fonts kann man einfach schöne, geeignete freie Schriften auswählen und ganz einfach in jedes WebProjekt einbinden. Hier zwei weiterführende LINKS:
– Google Web Fonts in ein WordPress Theme einbinden Basic
– Goolge Web Fonts mit Enqueue in ein WordPress Theme einbinden Fortgeschritten
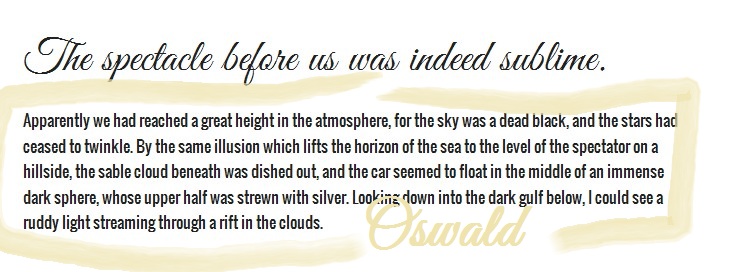
In diesem Beispiel geht es um die Schrift: Great Vibes. Diese eigentet sich besonders gut als Überschrift. Auch für ein Logo.
Auf jeden Fall braucht es dann natürlich zu dieser ziemlich auffälligen Überschrift eine zweite Schrift für den Fließtext.

Natürlich kann man auch diese eine Schrift verwenden für die gesamte Webseite. Allerdings finde ich die Great Vibes für das Web doch in kleinerer Schriftgröße etwas schwer zu lesen. Allerdings bietet einem Google Fonts sogar eine Auswahl an gut dazupassenden Fließtextschriften !
Schriften, welche gut zu Great Vibes passen
Roboto Regular

Open Sans

Raleway

Oswald

Das sind die vier Schriftarten, welche Google Fonts als Schriftkombination zu Great Vibes vorschlägt. Mir gefallen eigentlich alle Kombinationen recht gut, wobei meine Wahl auf die Roboto fallen würde.
Tipp:
Mit typecast.com kannst du ganze Templates designen und das CSS dabei bearbeiten, die in Google Fonts gewählten Schriften testen und kombinieren und die dort erstellten Projekte als .png ansehen und speichern und downloaden. Es ermöglicht dir, für responsives Design Breakpoints zu erstellen und direkt zu testen, wie alles auch in mobilen Versionen aussieht.
FAZIT:
Mit Google Fonts hast du die Möglichkeit Schriften zu finden zu testen sie herunterzuladen und in deine Webseite einzubauen. Typecast ergänzt das ganze noch um einen Schritt, indem du direkt deine ersten Entwürfe als Mockup erstellen kannst und online direkt das CSS bearbeiten kannst. Eine tolle Möglichkeit um im ersten Schritt unterschiedliche Layouts zu testen und zu erstellen.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.