Compare Fonts: Wie du ähnliche Google Fonts einfach vergleichen kannst, zeigt dir dieser Beitrag. Speziell auch für WordPress Websites.
Compare Fonts – vergleiche Schriftarten
👉Wenn du für deine Website eine Schriftart auswählst, wirst du sicher einige ähnliche Schriftarten finden. Aber wie weißt du nun, welche die Richtige für dich ist ? Dafür gibt es einige Tools, mit denen du deine gewählten Schriftarten direkt vergleichen kannst.
Auf diese Weise findest du, auch wenn du kein Schrift Profi bist, feine Unterschiede zwischen zwei Schriftarten, welche sich ähnlich sind und doch von einander unterscheiden.
Danach kannst du nach Gefühl und Aussehen entscheiden, welche deinem Geschmack und auch dem Lesen des Textes am besten entspricht.
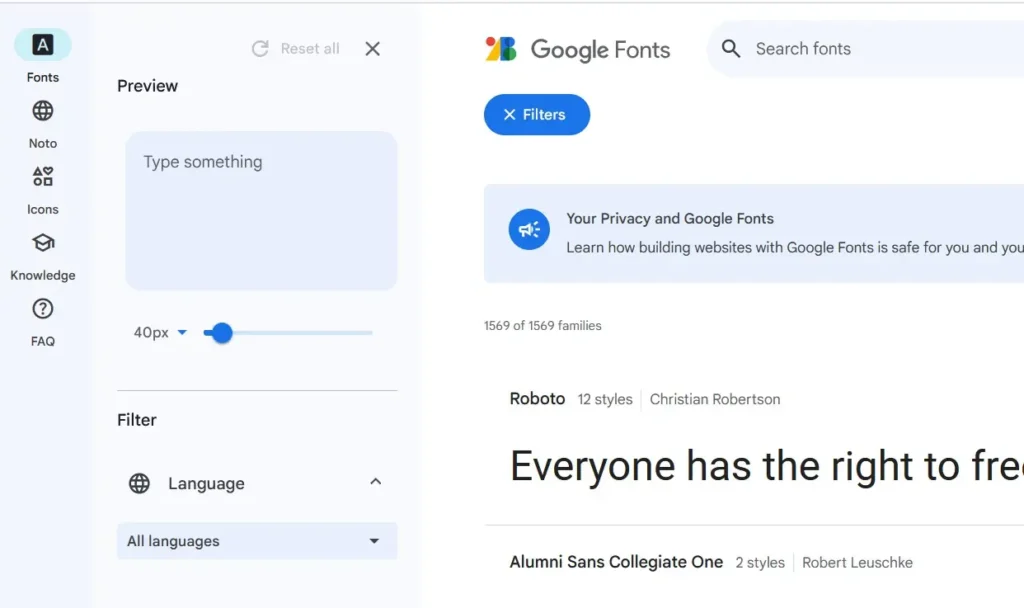
Was sind Google Fonts

Google Fonts ist eine Online Schriftarten Bibliothek, welche von Google kostenlos als Open Source zur Verfügung gestellt wird. Du kannst die Schriftarten direkt auswählen und downloaden. Du kannst sie lokal einbinden oder direkt vom Google Server laden.
👉Seit die Google Fonts den Siegeszug im Bereich kostenlose Schriftarten angetreten haben, verwenden ca 70% aller Websites weltweit Google Fonts. Allein in Europa sind letztens die Google Fonts leicht in Verruf geraten.
Google Fonts und DSGVO
Da Google die IP Adressen ausliest, sind sie nicht direkt DSGVO konform. Das gilt allerdings nur für Europa. Somit wird den Google Fonts weltweit mit Sicherheit kein Abbruch getan. Ob Google hier noch etwas kommt, ist ungewiss.
Die DSGVO konforme Lösung ist, die Schriftarten direkt auf deinen eigenen Server zu laden und sie in dein WordPress Theme einzubinden. Der Nachteil kann sein, dass du dadurch eine längere Ladezeit hast.
Eine weitere Möglichkeit wäre, den User zuerst um Einwilligung für die Schriftarten bitten. Das wiederum, ist anscheinend gar nicht so einfach, weil es tatsächlich für WordPress kein Plugin gibt, welches die Google Fonts so einfach deaktivieren kann.
Weiters können Google Fonts auch in Themes und Plugins vorhanden sein, von dem man gar nichts weiß.
Abmahnwellen – Missbrauch
Wie sich herausstellt, wird auch hier viel Missbrauch getrieben. So enden in Österreich zwei Fälle, damit, dass die Klage abgewiesen wurde und die Klägerin selber die Kosten zu tragen hat:
Google-Fonts: Abmahnungen enden vor Gericht mit glatter Niederlage der Klägerin
derstandard.at
Es gibt aber auch noch weitere Neuigkeiten:
Google Fonts und WordPress Block Themes
In den neuen WordPress Block Themes sind Google Fonts automatisch lokal eingebunden. Will heißen, wer seine Website auf ein Block Theme umstellt, der kommt weiterhin in den Genuß der Google Fonts und hat auch keine Probleme mehr mit DSGVO.
💡Dadurch, dass die neuen Block Themes auch rasend schnell sind, gibt es auch keine Ladeprobleme.
Was sind Web Fonts
Was versteht man generell unter Web Fonts ( typolexikon.de). Zu Web Fonts gehören natürlich nicht nur die Google Fonts. Unter Web Fonts versteht man Schriftarten, welche man online downloaden kann und in die eigene Website einbinden kann:
- Free Fonts Open Source – wie z. B. Google Fonts
- Adobe Fonts – kostenpflichtig
- Schriftarten, welche man kaufen kann . z.B. linotype.de, fontshop.com
System Fonts
System Fonts oder auch Websafe Fonts sind bereits auf dem Computer installiert. Diese brauchen nicht mehr heruntergeladen werden.
- System Fonts – die im Operating System – Windows, Mac et. eingebunden sind
Linktipp: System Fonts in WordPress einbinden
Vor und Nachteile von Web Fonts
Vorteile:
- Eine große Auswahl an unterschiedlichen Schriftarten
- zum Teil Open Source – und free
Nachteile:
- sind in Europa nicht DSGVO konform, wenn sie vom Google Server geladen werden
- müssen unter Umständen lokal eingebunden werden
- Arbeitsaufwand
Web Fonts müssen erst heruntergeladen und eingebunden werden. Neben den Free Fonts gibt es auch kostenpflichtige Web Fonts zu kaufen.
DSGVO und Webfonts
Linktipp: Google Fonts und die DSGVO aus rechtlicher Sicht.
Vor und Nachteile von System Fonts
Vorteile:
- Sind in Europa DSGVO konform
- keine zusätzliche Arbeit – sind schon am Computer installiert
Nachteile:
- Sehr geringe Schriftarten Auswahl
- Eintönig, keine Design Möglichkeit
Tools um Schriften zu vergleichen
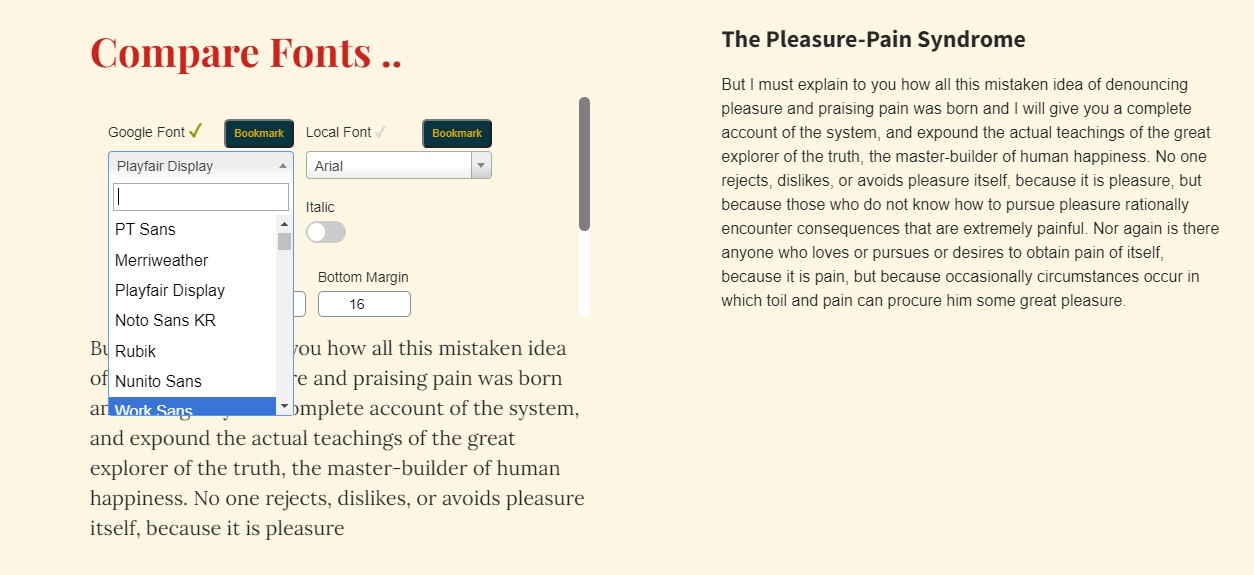
1. pairadandcompare.net

Mit pairandcompare kannst du online Überschriften und Text auswählen und dann vergleichen. Mit Klick auf die Überschrift öffnet sich ein Drop Down Menü und du kannst hier deine gewünschte Schriftart auswählen.
Ebenso kannst du Schriftgröße und Farbe wählen und den Schrift Schnitt.
Es gibt auch noch weitere Einstellungen. Du kannst die linke Sidebar ausblenden und nur die Schriften sehen. Weiters kannst du auch globale Einstellungen vornehmen. Alles in allem ein sehr gutes und einfaches Tool.
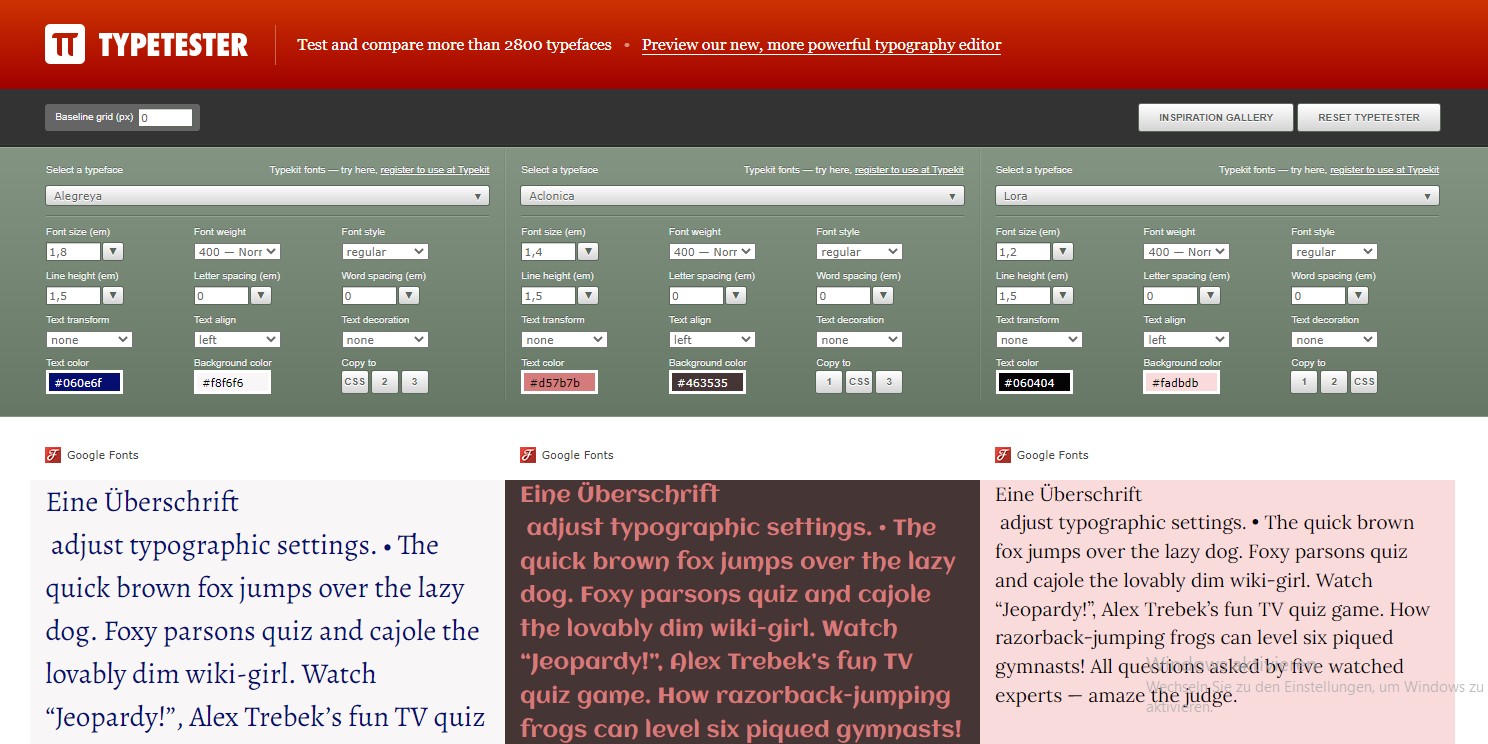
2. typetester-classic

Typetester Classic ist auch ein sehr einfaches, schnell anzuwendendes Tool zum Schriftarten Vergleich. Du kannst hier zwar die Überschriften nicht extra einstellen, dafür kannst du für jede Schriftart auch einen eigenen Hintergrund erstellen.
☝️Font Size ist in em angegeben. Nicht in px.
3. Google Fonts Typografie Plugin

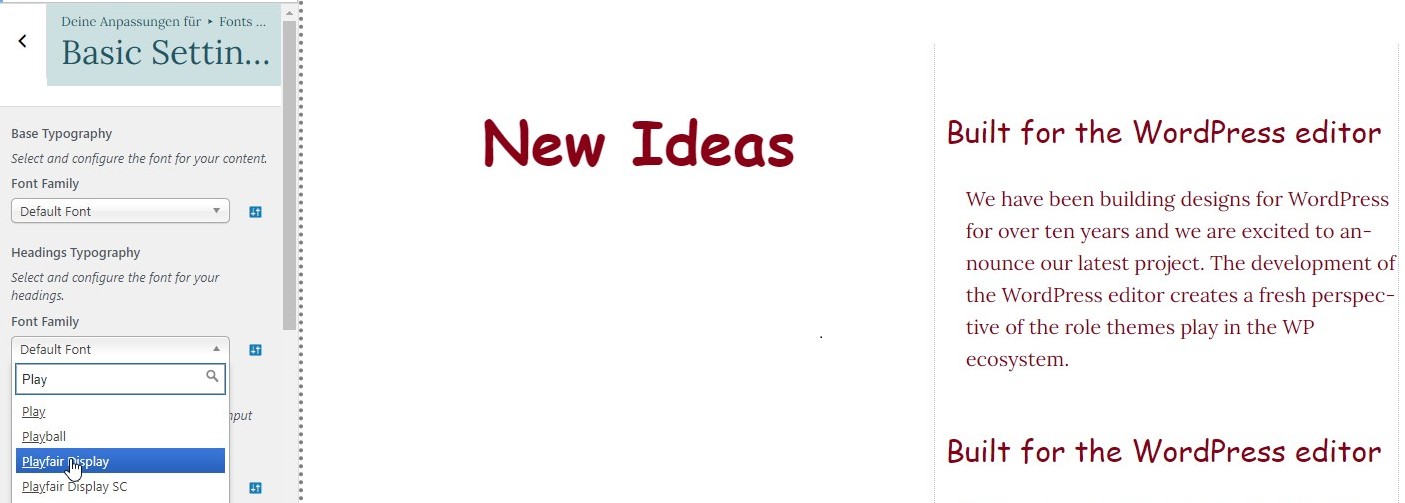
Dieses vorgestellte Tool ist ein WordPress Plugin. Du kannst es direkt für deine WordPress Website verwenden. Du kannst es allerdings auch nur auf einer Staging Site verwenden. Da es so einfach ist, kannst du es direkt als Web Typografie Editor in Verbindung mit dem Block Editor verwenden.
Da du es ja direkt auf deiner Staging oder Entwurfs Website verwendest, siehst du hier noch besser, wie eine Schriftkombination von Überschrift und Fließtext aussieht.
Typographie Plugin und Block Theme
Das Plugin funktioniert auch einwandfrei mit einem FSE Block Theme. Es wird allerdings der Customizer wieder aktiviert, der ja in einem Block Theme nicht mehr vorhanden ist. Allerdings werden die gewählten Schriften wieder gelöscht, wenn das Plugin deaktiviert ist und auch der Customizer verschwindet wieder.

Somit ist dieses Variante noch besser, als jedes Schriftpaar Vergleichs Tool.
Da die Entwicklung in WordPress, was die Einbindung von Web Fonts betrifft noch nicht abgeschlossen ist, finde ich dieses Plugin fürs Erste eine Gute Wahl. Man kann sehr einfach in jedem Block Theme gewünschte Schriftpaare verwenden ohne sich auf Global Styles und theme.json verlassen zu müssen.
Wenn sich die Web Fonts API ändert oder das Einbinden von Web Fonts im Site Editor besser funktioniert, kann man das Plugin einfach wieder löschen. Auf der anderen Seite kann man es auch nur auf Staging Sites einsetzen und hier besonders gut sehen, wie das gewählte Schriftpaar dann live aussieht.
Zur Web Fonts API ist noch zu sagen, das es nur für lokal eingebunden Google Fonts funktioniert. Hier gibt es noch einiges zu tun, will man die Google Fonts wegen mangelnder DSGVO außen vor lassen. Das wiederum birgt für WordPress die Gefahr, dass es hier zu Dritt Anbieter Lösungen kommen würde.
Font Pairing – Schriften paaren – Beispiele
Auf canva.com hast du eine Menge Beispiele, wie man Schriftarten toll paaren kann.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.