
Dieser Beitrag zeigt dir, wie das kostenlose Font Tool von Google funktioniert und wie du es verwenden kannst.
Schriften sind seit langem das um und auf im Webdesign. Längstens seit Google mit dem konstenlosen Dienst der Google Fonts auch hier die Tore geöffnet hat. Schriften – Fonts – sind nämlich eigentlich teuer. Sind sie immer noch. Und wer kann, also, es ist sicher, wie mit den Feinschmeckern, also, wer es sich leisten kann, der kauft nach wie vor Schrift. :-) .
Aber bis dorthin, freut man sich auf jeden Fall über die ehrlich tollen Google Fonts, welche man auch gewerblich kostenlos verwenden kann. Google hat seit einiger Zeit auch dieses Tool rundum erneuert, bzw. die Oberfläche verbessert. Wie das genau funktioniert und wo du was finden kannst, das erfährst du hier.
Google Fonts öffnen
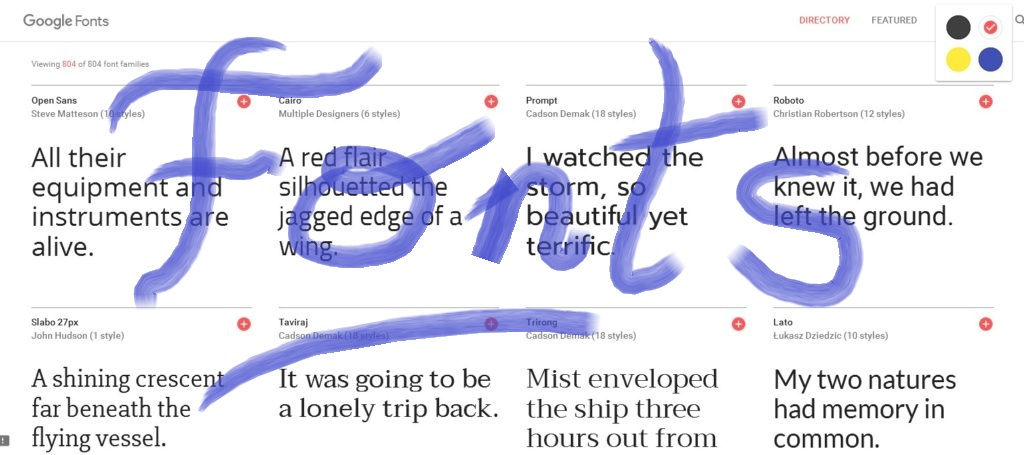
Als erstes öffne die Seite fonts.google.com. Dann siehst du schon die Google Fonts Startseite. Das ist die Übersichtsseite mit dem Directory.
Wenn du nun nach unten scrollst, hast du schon einen fast endlos Überblick über die vorgestellten Fonts. Wie gesagt, die Auswahl und Vielzahl an Schriften / Fonts kann einen zu anfangs schon fast erschlagen :mrgreen: . Und dem ist tatsächlich so. 818 zur Zeit.
Wie gesagt Übung macht den Meister und deswegen ist der erste Weg einfach ansehen. Und genau das tun wir hier jetzt.
Directory
Directory ist der erste Navigationspunkt, welcher geöffnet ist, wenn du die Google Fonts Startseite betrittst. Oben ist die Navigation und rechts seitlich gibt es noch einen weiteren Bereich.
Detailbereich – Rechts
Diese rechte Sidebar enthält eine eigene Scrollleiste und natürlich, wer sich mit Schriften auskennt, der tut sich hier leichter, denn hier geht es tatsächlich schon ins Schriften / Fonts – Detail. Aber alles der Reihe nach. Dieser Beitrag soll keine Einführung in die Schriftlehre sein allerings werden trotzdem die einzelnen Bereiche erklärt.
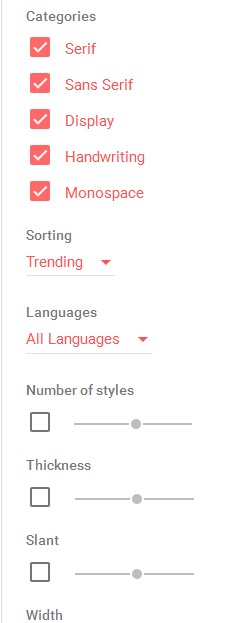
Die rechte Sidebar
Hier findest du
– Categories
– Sorting
– Number of Styles
Categories
– Serif
– Sans Serif
– Display*
– Handwriting
– Monospace
Sorting
Man kann noch weitere Filter anlegen, wie trendige Schriften, oder nach Sprachen. Beispiel: Latin – zu den lateinischen Schriften zählen fast alle Länder Westeuropas und Amerikas.
Number of Styles
Weiters gibt es noch Laufweite, das ist der Buchstabenabstand ( – Slant ), die Lage oder die Neigung ( – Thickness ), die Strichstärke oder auch Schriftgewicht (- Width ). Je weiter man den Kreis nach rechts schiebt, umso mehr Schriften werden für den jeweiligen Filter angezeigt.
Diese Styles sind im Deutschen schon schwierig zu vertsehen, für jemand, welcher sich nicht wirklich mit Typographie auseinandersetzt. Noch verwirrender hier diese englischen Schriftausdrücke. Letztlich gibt es allerdings ja die Beispiele jeder Schriftart zum direkten Ansehen .
Also, mit diesen Filtern in der Sidebar der Google Fonts kann man seine Schriftauswahl verfeinern.
– * Was meint Google mit Display
Display font –
das meint große Schriften, welche geeignet sind für Headings, headlines, Logos, kurze Slogans oder Zitate ..
“Display font” is an informal concept that refers to fonts regarded as suitable (or even designed) for use in “display texts” as opposite to normal copy text that typically appears in paragraphs. Headings, headlines, logos, short slogans or quotes rendered as separate blocks, and texts in signs and plates can be regardes as “display texts”.
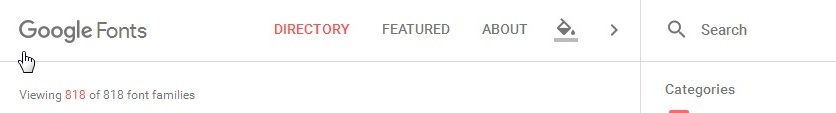
Die horizontale Navigation

– Directory, mit der Sidebar und dem Filter
– Featured
– About
– Farbe wählen
– Suche
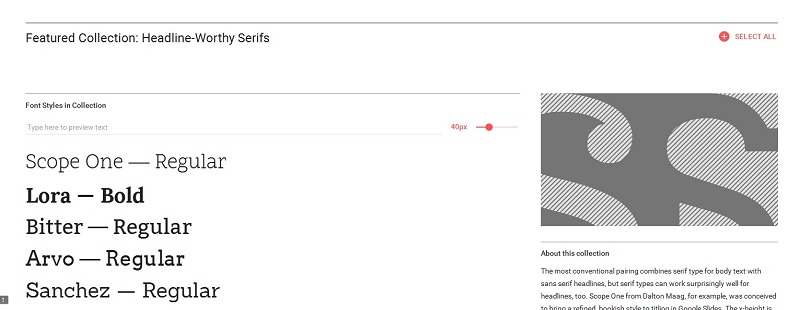
Featured

Unter Featured werden Schriftkollektionen vor gestellt.
gestellt.
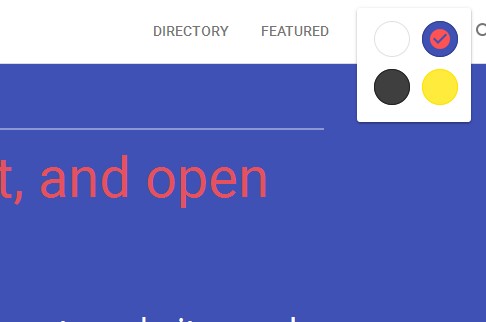
Farbeimer
Hier kann man den Farbkontrakst einstellen, im Bild gewählt, blauer Hintergrund mit roter Schrift.
Suchfeld, welches wieder die Sidebar mit der Filterfunktion einschaltet.
Soweit die Oberfläche und Navigation der Google Fonts.
FAZIT:
Ich persönlich habe mich etwas schwer getan, mit den englischen Bezeichungen für die Typographie. Weil auch schwer etwas zu finden war, wo das auf Deutsch gut erklärt wird. Ebenso der Ausdruck Display in den Categories.
Das passt noch dazu:
– zeichenzähler.de
– what means google-fonts display category – stackoverflow
– Typeface – font-family – Wikipedia
Weiterführende Beiträge zu Google Fonts:
[one_third padding=“0 10px 0 0″]
Google Webfonts in WordPress Theme einbinden
Anfänger Basics
[/one_third]
[one_third padding=“0 10px 0 0″]
Google Webfonts mit
enqueue in WordPressTheme einbinden
[/one_third]
[one_third_last „0 0px 0 10px“]
Google Font Great Vibes und populäre
Schriftkombinationen
[/one_third_last]



Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.