
In diesem Beitrag möchte ich euch zeigen, wie man Google Webfonts in ein WordPress Theme einbinden kann. Hier geht es nur um die Anfänger Basics. Schriften sind meist kostenpfichtig. Es ist ausserdem eine Kunst, die passende Schrift auszuwählen. Hier bieten sich auf jeden Fall die Google Webfonts an. Ich zeige euch die zwei ersten von Google angezeigten Varianten, wie man eine Google Webfont in ein WordPress Theme einbindet.
Google Webfonts öffnen
Als erstes öffen google.com/fonts. Hier kannst du auf der linken Seite eine Schrift nach Kategorien filtern. Diese lässt du dir dann z.b. als ganzen Satz anzeigen. Es gibt inzwischen sehr viele auswählbare Schriften. Eventuell hast du dir im Vorfeld schon auf anderen Webseiten eine Schriftart ausgewählt.
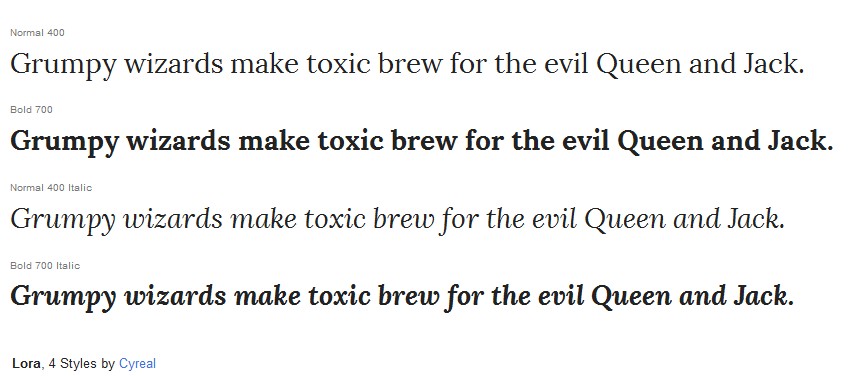
Google Font : Lora
Ich wähle in diesem Beispiel die Schrift: Lora. Ich bin ein Fan von Serifen Schriften, allen voran Georgia. Diese gefällt mir nach wie vor am besten. Lora ist nun eine Google Font, welche der Georgia recht ähnlich sieht.

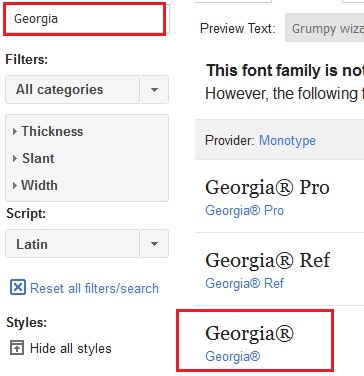
im Vergleich dazu Georgia aus dem Hause Microsoft:

Gibt man in Google Webfonts den Namen Georgia in die Suche ein, erhält man die Antwort, dass diese Schrift bei Google Webfonts nicht vorhanden ist. Gleichzeitig ein paar Auswahlen.
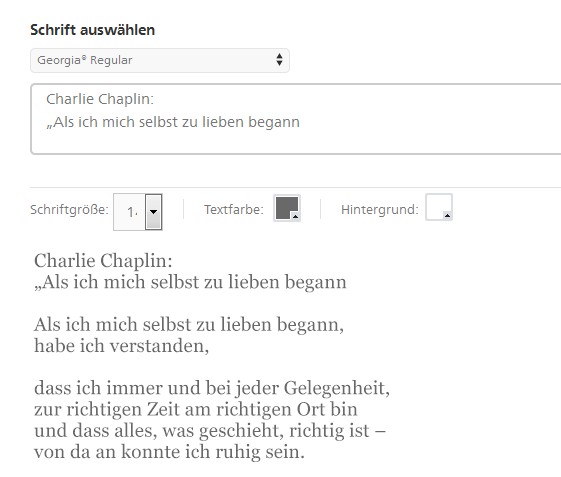
Bei Klick auf Georgia kommt man auf die Seite fonts.com, wo alle Daten über die Schrift und Hersteller zu finden ist.
Gleichzeitig besteht die Möglichkeit, einen Text einzugeben, sowie die Farbe und die Schriftgröße auszuwählen. Allerdings nicht den Zeilenabstand, was das Bild wieder etwas verundeutlicht.

Hilfreicher Tipp:
Obwohl es, wie oben beschrieben, viele Schrift Test Tools gibt, ist es am einfachsten, mit der Anfänger-Basics Methode von Google Webfonts die gewünschte Schrift in das eigene Theme eizubinden und sich das lokal einmal anzusehen. So erhält man m.E. das beste Gefühl dafür, wie es aussieht und ob es passt.
Google Webfonts einbinden in drei Schritten:
1. Gehe auf google.com/fonts
2. Gebe in das Suchfeld deine gewählte Schrift ein – hier Lora
3. Klicke rechts unten auf „Quick Use“ 
Folge einfach der Anweisung von Google
1. Wähle den style aus, z.B. Normal 400
2. Character Set auswählen : Latin
3. Füge den von Google erzeugten Code in deine Webseite/WordPress Theme ein
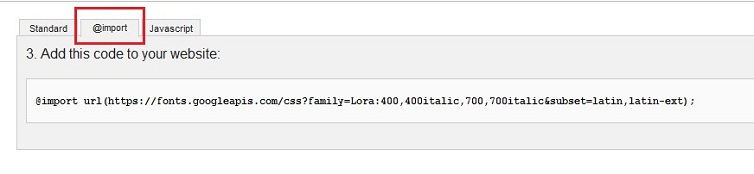
@import Methode
Bei dieser Methode kopiere einfach den von Google erzeugten Code im Tab: @import und füge ihn ganz an den Anfang deiner style.css ein:


Du kannst bei Google wählen, ob du nur Latin oder Latin ext auswählst. Dabei geht es nur um bestimmte Schriftzeichen.
Google Webfonts Latin versus Latin extended:
On Google Web Fonts „Latin-Extended“ means the font includes some or all glyphes from Latin1-Extended-A and Latin1-Extended-B. – stackoverflow
Die @import Methode ist weniger zu empfehlen. Es kann dabei zu Ladeproblemen kommen, weil der Browser zunächst versucht, die Schrift zu laden und erst danach den weiteren Inhalt lädt.
Standardmethode
Die Standardmehtode nützt einfach das Einfügen über den Link.
Dazu öffne die header.php deines Themes und füge den Code unterhalb vom <title>ein:
<link href='https://fonts.googleapis.com/css?family=Lora:400,400italic,700, 700italic&subset=latin,latin-ext' rel='stylesheet' type='text/css'>

Tipp:
Schriften sparsam verwenden und immer nur die, welche man tatsächlich benötigt. Optimal zwei Schriften.
Die Schrift kannst du nun, ganz wie jede andere Schrift auch verwenden.
font-family: 'Lora', serif;
FAZIT:
Obwohl es fast schon Vintage ist, wieder die „alten“ Schriften zu verwenden und es einen bald überfordern kann, in der Fülle an Angeboten eine Auswahl zu treffen, sind die Google Webfonts eine gute Möglichkeit, sich damit auseinanderzusetzen.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.