Playground, das ist der neue WordPress Spielplatz direkt im Browser. Was Playground WordPress kann und was nicht, für wen er geeignet ist, und wo seine Grenzen liegen, das zeigt dir dieser Beitrag.
Was ist WordPress Playground ?
💡WordPress Playground, das ist einfach WordPress direkt im Browser.
Indem du den Link: playground.wordpress.net anwählst, wird sofort eine neue leere WordPress Installation im Browser gestartet.
Woher der Name ?
Im Deutschen heißt Playground soviel wie “ Spielplatz „. Und ja, es ist etwas ganz Neues. Du kannst nun WordPress ohne viel Aufwand mit einem Klick einfach im Browser öffnen .
Somit ist aus der berühmten 5 Minuten Installation eine Ein Klick Installation mit WordPress geworden. 🤸♀️
WordPress Playground versus Lokale WordPress Installation
Worin liegt der Unterschied zwischen WordPress Playground und einer lokalen WordPress Installation .
Playground:
- Link in der Browser Adresszeile
- das ist die ganze Installation
WordPress lokal installieren:
- WordPress Version downloaden
- Datenbank erstellen
- Datenbank einbinden
- WordPress in z.B. WAMP in einem Ordner einfügen
- WordPress in localhost im Browser aufrufen
Unterschied ?
1 – der Zeitaufwand
Während die Installation in Playground gerade einmal ein paar Sekunden dauert, braucht die lokale Installation ein paar Minuten. 😅
2 – Die Speicherung
Während Playground im Browser läuft und bei Browser Refresh alles verloren ist, ist die lokale Installation direkt auf deinem PC, Notebook, und bleibt dir “ ewig “ erhalten, falls du es nicht löscht.
3 – Themes und Plugins hinzufügen
Während du in deiner lokalen Installation Themes und Plugins direkt über das Repository auswählen und herunterladen und installieren kannst, mit ein paar Klicks, geht das in Playground nur mit spezieller Konfiguration.
4 – Server Überlastung
Wenn der Playground Server überlastet ist, kann es schon passieren, dass deine Playground Installation auf einmal weg ist. Bei einer lokalen Installation von WordPress kann das nicht passieren.
5- Theme Dateien
Wenn du ein eigenes Block Theme entwickelst, hast du in einer lokalen Installation alle Theme Dateien zum Beispiel in notepad ++ gelagert und kannst sie dort ändern.
Für Playground hast du keine so eine Anbindung an einen Text Editor. Es gibt alledings eine Beta Version, wo du Playground ebenfalls lokal installieren kannst. Allerdings braucht das glaube ich viel PC/ Notebook Reserve, um die ganzen 1400 Dateien dann auf deinen PC in einen Ordner zu verlagern.
6- Block Theme Sicherung
In einer lokalen WordPress Installation kannst du in einem Block Theme deine Theme Änderungen, bzw. das komplette geänderte Block Theme herunterladen. Und bei Bedarf als .zip Datei wieder hochladen überall, auch auf einem Server.
Für Playground gibt es ebenfalls eine Download Funktion, und auch eine Upload Funktion. Allerdings hat die bei mir überhaupt nicht funktioniert .
Ich stelle mir vor, das ein Theme, welches ich in Playground ändere und herunterlade / sichere, dann beim nächsten Upload voll alles anzeigt, was ich geändert habe inkl. Bilder und Seiten. Dem ist allerdings – zur Zeit – nicht so.
Wozu Playground ?
Der Vorteil ist, das man damit viel schneller üben und testen kann und keine extra lokale Installation oder eine Test Installation auf einem Server anlegen muss.
Wie läuft Playground im Browser ?
Folgende Technologien werden verwendet:
- WebAssembly – PHP lauft direkt im Browser
- SQLite Datenbank – ( statt MySQL ) , lauft auch im Browser
- Service Worker – JavaScript Scripte ermöglichen das alles im Browser reibungslos läuft
Entwickler können Playground auch einbinden in:
- node.js
- Visual Studio Code
- CLI – wp-now
Wo sind die Grenzen von Playground ?
Playground von WordPress ist ein ziemlich junges, neues Feature. Es wird ständig verbessert und erweitert. Was wurde in kurzer Zeit schon verbessert:
- Kein direkter Zugriff auf Themes und Plugins,
stimmt nicht mehr, du hast vollen Zugriff auf Themes und Plugins über das WordPress Respository, wenn du in den Einstellungen Extensions und Network Access aktivierst. - Playground ist nur temporär im Browser, stimmt so nicht, du kannst einstellen, dass deine Änderungen im Browser gespeichert werden
- Neues Feature, stürzt auch noch leicht ab .. , leider ja.
Die Schritt für Schritt Anleitung
So, jetzt kommt noch die Schritt für Schritt Anleitung. ☝️
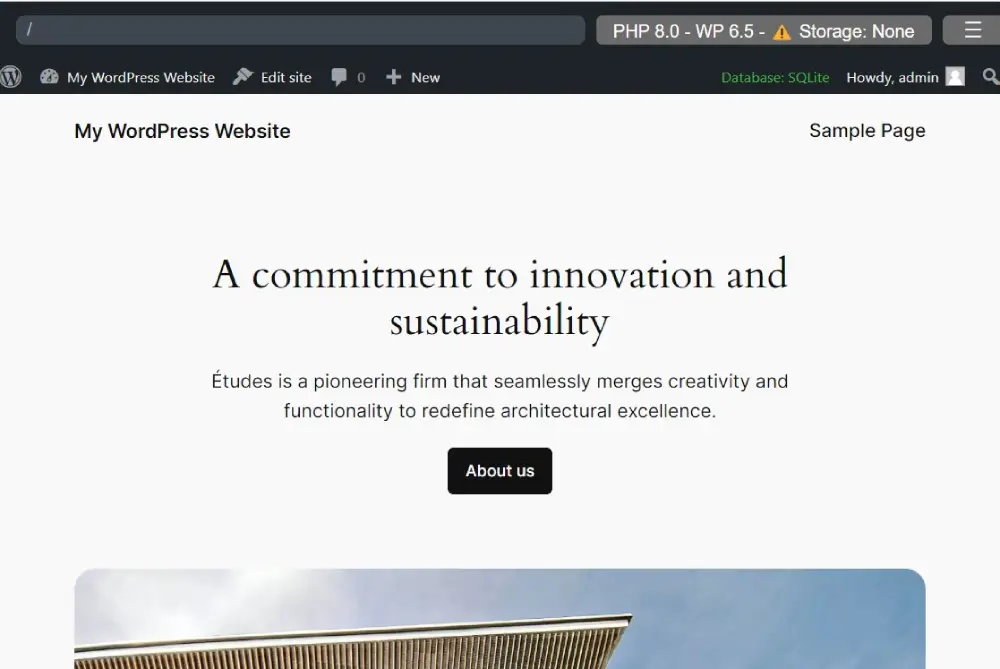
a) – Browser öffnen und playground.wordpress.net eingeben

In Sekunden öffnet sich eine neue Playground Installation – siehe Bild oben. Mit dem neuesten WordPress Block Theme.
b) Playground Umgebung anpassen
Rechts oben ist ein Button :

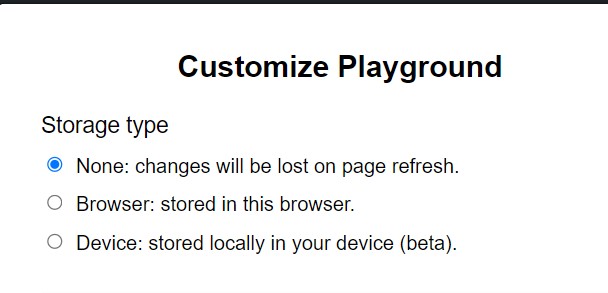
Als erstes wählt man den Storage Typ aus. Es gibt drei Möglichkeiten.

- None
Wenn du > Storage Typ: None wählst, dann sind alle deine Änderungen weg, wenn du den “ Aktualisieren “ Button im Browser wählst.
- Browser
Storage Typ: Browser, das bedeutet, dass deine Änderungen im Browser gespeichert werden, wenn du den Browser Tab schließt oder den Browser Cache leerst, sind auch alle Änderungen weg.
- Device
Storage Typ: Device , das bedeutet, dass du einen extra Ordner erstellst, auf deinem PC. Dort hinein wird dann die gesamte Installation geladen. Das sind zur Zeit 1400 Dateien. Das ist eine ziemliche Belastung für dein System.
Das ist zur Zeit noch Beta und eher weniger zu empfehlen. ( Das entspräche dann in etwa einer localhost Installation. Eher für Entwickler, siehe oben, node.js etc. )
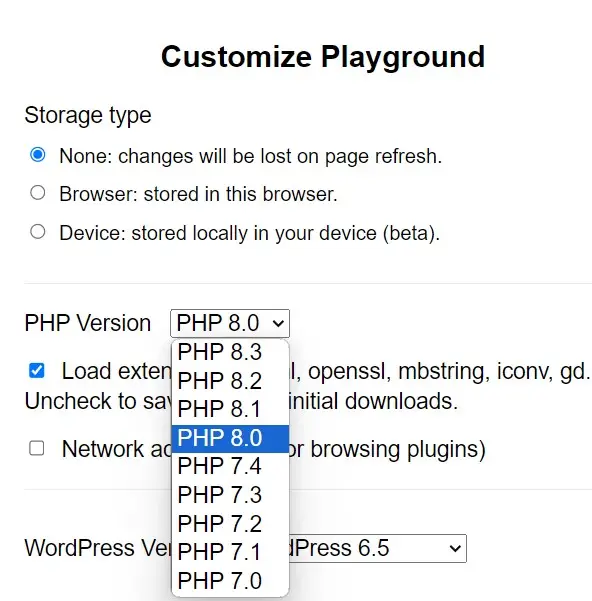
c) PHP Version einstellen

Bei der PHP Version ist es ratsam die PHP Version auszuwählen, welche du auf deiner Live Website am Server / in deinem Hosting verwendest.
- Extensions
d) Extensions – sind sehr wichtig. Nur wenn du die Extensions aktiviert hast, funktioniert auch das Network Access korrekt.
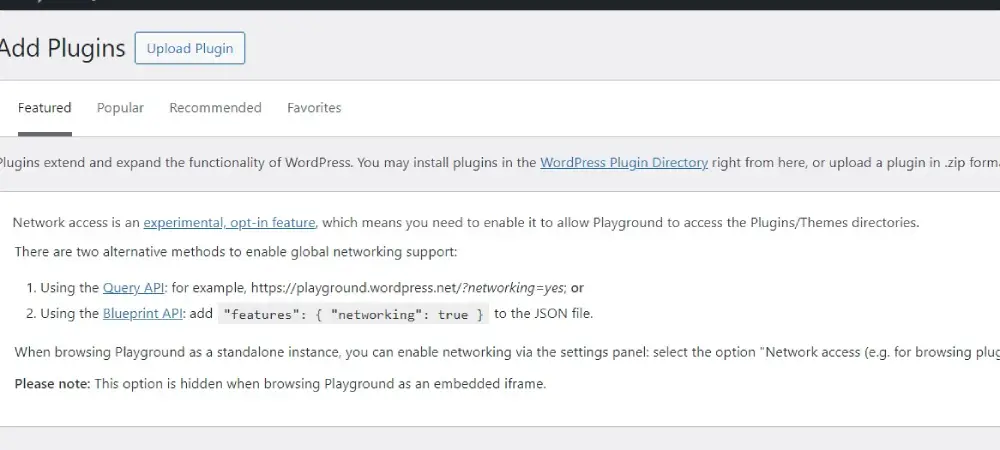
Bei Deaktivierung der Extensions sieht dann der Theme und Plugin Upload so aus:

Diese Meldung kommt nur, wenn man die Extensions deaktiviert hat und das Network Access aktiviert ist.
☝️ Nur bei aktivierten Extensions hast du dann bei Aktivierung des Network Access Zugriff auf das WordPress Theme / Plugin Repository und kannst direkt, wie gewohnt Themes und Plugins installieren.
- Network Access
e) Network Access , das wäre sinnvoll, damit kannst du dann direkt Plugins laden.
- WordPress Version
f) WordPress Version
Auch hier solltest du die Version verwenden, welche du auf deinem Server / Hosting hast.
Es gibt auch die Möglichkeit, hier, WordPress nightly zu aktivieren. Das ist die Developer Option, welche dir immer die aktuelle Entwicklungs Version einspielt. Wenn zum Beispiel jetzt gerade WordPress 6.5.3 aktuell ist, bekommst du mit WordPress nightly schon die WordPress Version 6.3 eingespielt.
Aber statdessen kann oder könnte man ja auch da Plugin Beta Tester aktivieren.
Tipp für die Einstellungen:
- Storage im Browser
👉 nicht vergessen, du darfst hier aktualsisieren, aber die Seite weder schließen noch den Browser Cache leeren, sonst ist alles weg. - PHP Version welche du hast am Server
- Extensions plus Network Access aktivieren,
damit kannst du Themes und Plugins aus dem WordPress Repository laden und aktivieren - Neueste WordPress Version
So, Fertig. Das waren alle Einstellungen.
Jetzt kannst du loslegen, Themes oder Plugins auswählen, testen, WordPress Editor erkunden, Blogbeiträge schreiben und üben mit dem Block Editor und alles mögliche !
Seite importieren oder exportieren
Wenn man Änderungen in Playground gemacht hat, dann kann man seine Änderungen mit dem Theme auch exportieren. Das wird dann als .zip Datei auf dem PC / Notebook gespeichert.
Wenn man dann Playground erneut öffnet, kann man den Download auch wieder importieren.
Im Prinzip wäre das eine tolle Sache, täte sie denn auch funktionieren. Bei mir hat das nicht funktioniert.
Kann ich auch Themes/ Plugins uploaden?
Du kannst dir die gewünschten Themes extra herunterladen und dann die gezipte Version in Playground hochladen.
Fazit:
Wie der Name schon sagt, ist WordPress Playground ein – Spielplatz, wo man neue Themes und Plugins und Versionen testen kann.
Das alles völlig kostenlos und ohne Installationsaufwand, weil es dirket im Browser läuft.
💕 Es ist ein sehr junges Projekt, mit viel Potential.
Für User, welche die unterschiedlichsten Themes und Plugins testen wollen, einfach ein – must have. Auch wenn man einem Kunden erklären möchte, wie WordPress funktioniert, oder wie man einen Blogbeitrag schreibt, oder wie ein Block Theme mit Website Editor funktioniert.
Der Vorteil ist, man kann nix kaputt machen . Der Nachteil ist, mit Browser Aktualisierung ist alles wieder weg. Ich glaube, allein damit würden einfache User, oder Kunden schon nicht mehr klarkommen.
Die Nachteile gegenüber einer echten lokalen Installation ist, dass man in einer lokalen Installation Zugriff auf die Theme Dateien hat. Hier kann man die style. css Datei direkt bearbeiten oder die theme.json Datei etc.
Eine lokale Installation verschwindet auch nicht bei einem Browser Refresh. Somit ist es für eine Theme Erstellung und Testung nicht gut geeignet, weil man ja gerade hier sehr viel Browser Refresh benötigt.
Aber, wie gesagt, sehr cool für jemand, der einfach nur ein paar Sachen testen möchte und ein bisschen mit WordPress “ spielen “ möchte.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.