Dieser Beitrag zeigt dir, wie du dir das neue TT5 Twenty Twenty Five Block Theme als DEMO ansehen kannst und wie du es selber erstellen und testen kannst.
TT5 – Twenty Twenty Five
Das TT5 Block Theme ist das neue Standard WordPress Theme, welches mit der nächsten WordPress Major Version 6.7 ausgeliefert wird.
Die Veröffentlichung erfolgt mit WordPress 6.7 – 12. November 2024
- Voll kompatibel mit dem Website Editor
- High Quality Fonts
- Vielzahl von Farb Paletten
- Eine große Kollektion an Patterns / Vorlagen
- Wenig bis gar kein CSS
- Block Theme
👉 Introducing Twenty Twenty-Five
TT5 Theme Demo
Klicke auf den Link oben, und du kommst direkt zu einer TT5 Demo Seite, welche ständig aktualisiert wird. Du kannst aber auch das Block Theme auf Github herunterladen und selber damit spielen.
Du fragst jetzt sicher, und wo kann ich mir die Demo jetzt schon ansehen ? Die gibt’s auf Github 🎆
Jetzt kommt die Schritt für Schritt Anleitung !
1 – WordPress Playground
Als erstes brauchst du WordPress Playground. Dazu gebe einfach in die Adressleiste deines Browsers folgendes ein: playground.wordpress.net
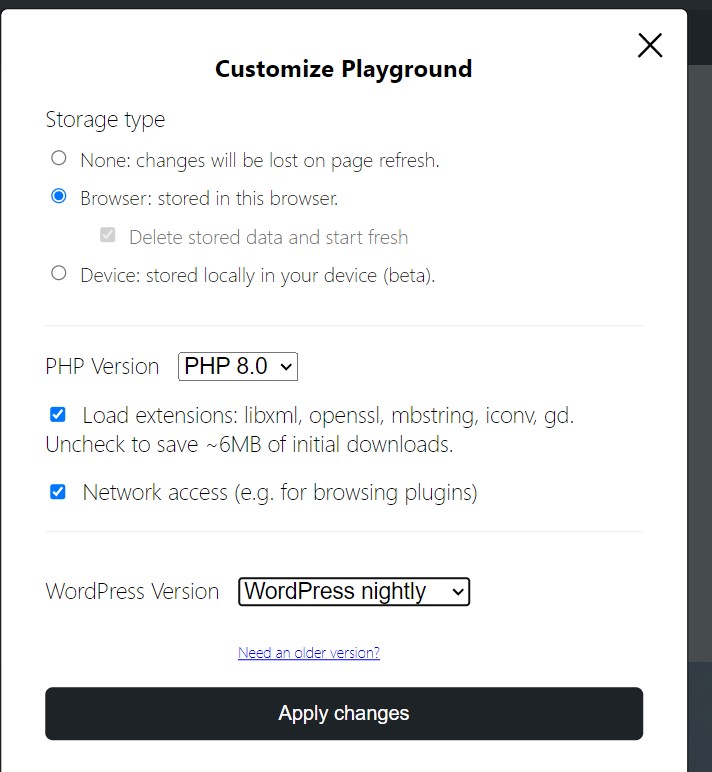
Folgende Einstellungen brauchst du, damit du dann das TT5 Block Theme hochladen kannst: customize playground – rechts oben

Klicke einfach die Punkte an, welche im Bild oben markiert sind. Das ist wichtig !
2 – Github TT5 download
Als nächstes gehe auf Github . Bzw. gebe in die Adresszeile des Browsers : https://github.com/
WordPress/twentytwentyfive.
Klicke dann rechts oben auf den grünen Button > Code. Es öffnet sich ein Fenster. Dort klicke auf > Download .zip.
3 – TT5 Theme hochladen

In WordPress Playground ist das TT4 Block Theme vorinstalliert. Hier gehe links im Menü auf > Design > Themes. Und lade dein heruntergeladenes gezipptes TT5 Block Theme hoch. Danach aktiviere es.
Nach der Aktivierung siehst du obiges Vorschaubild in deinem Theme Ordner.
Du siehst noch nicht viel, weil das TT5 Block Theme ja noch nicht fertig ist. Das heißt, wenn du alle Features sehen möchtest, dann musst du in den Website Editor gehen.
TT5 – Twenty Twenty Five einrichten
Das Theme ist ja völlig leer. Deswegen musst du es zunächst einrichten. Ich starte mit ein paar Seiten:
- Blog
- About us
- Our mission
- Contact
- Home
Das sind die Seiten, die man auf dem Entwurf für TT5 sieht. Ich nehme noch eine Home Seite dazu. Ich nehme dann die Home Seite als statische Seite und den Blog als Blog Seite.
Für die Seitenerstellung gehe auf > Seiten > Neue Seite . Vergebe einen Namen, dann klicke auf > Veröffentlichen. Deine erstellten Seiten sind dann alle sofort sichtbar. Allerdings musst du noch die Reihenfolge nach deinem Geschmack ändern.
Ich habe mit der Beispiel Seite noch ein Submenü angelegt.
Ich gehe jetzt nicht auf die einzelnen Details der Erstellung ein. In diesem Beitrag geht es ja nur um die DEMO vom TT5 Block Theme.
Einrichten / Füllen der Seiten
Achtung ! Die einzelnen Seiten sind zwar angelegt, in der Demo, die sind aber noch nicht befüllt. Also du kannst es selber versuchen, es nachzubauen, oder wartest bist zur Veröffentlichung 😅
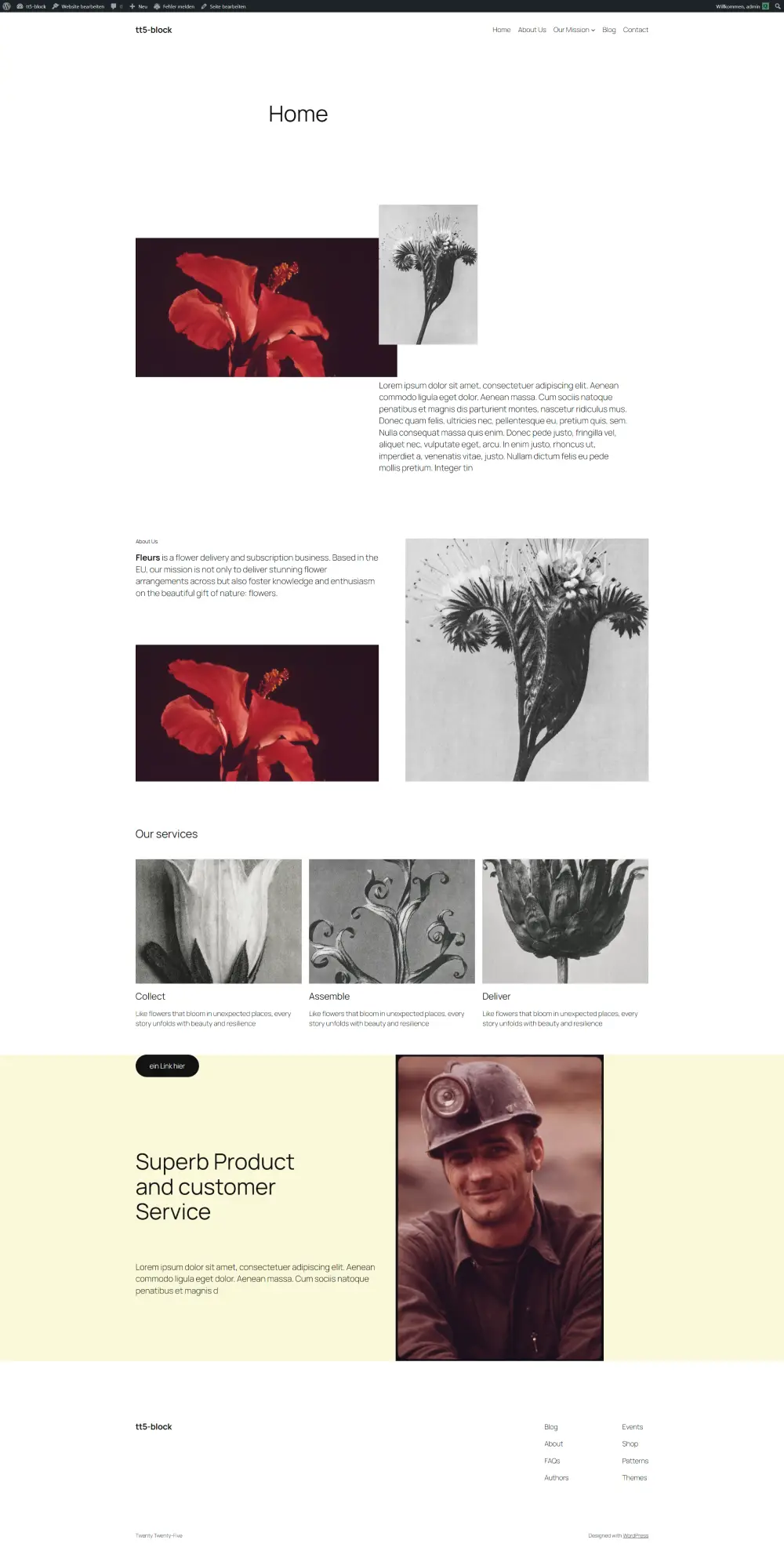
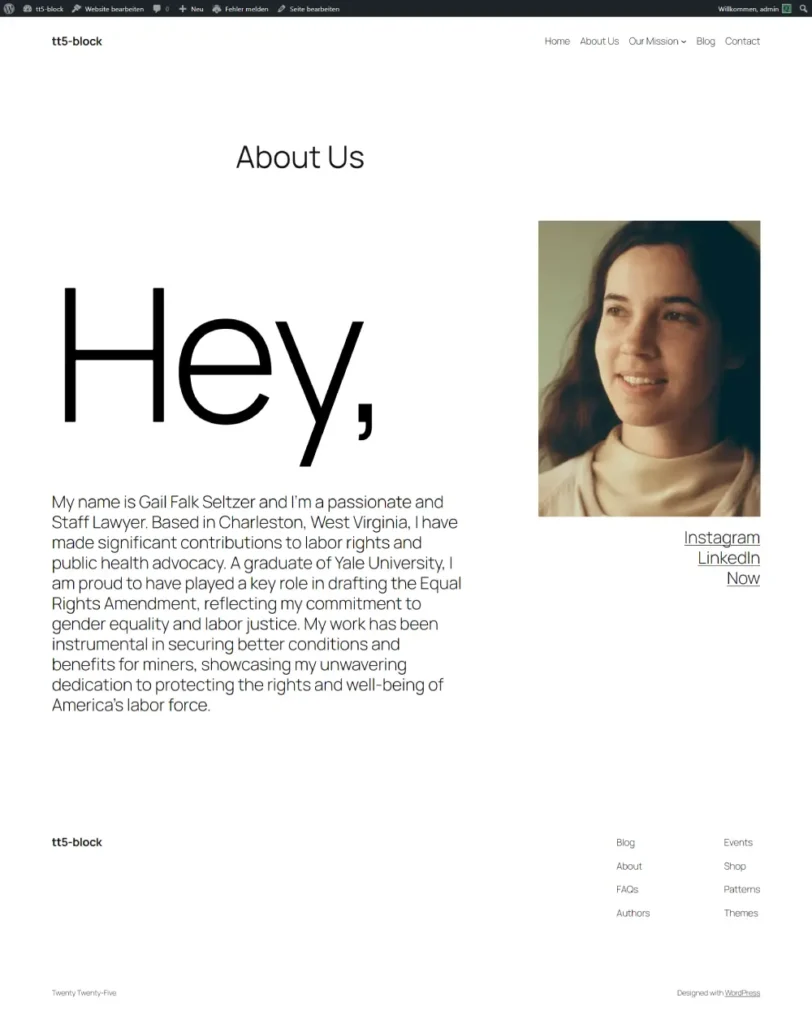
Beispiele für eine Home und eine About Seite:

Es gibt schon einige vorgefertigte Patterns, im TT5 Block Theme, welche du verwenden kannst. Dazu gehe links oben auf das > blaue Plus Zeichen. Dort weiter auf > Vorlagen. Dort findest du dann schon vieles zum TT5.

Idee des TT5 Block Themes
Das Ziel diesmal war:
Einfache Dinge sollten Intuitiv sein, während komplexe Dinge möglich sein sollen ..
Das ist ein zuverlässiges Fundament, auf dem das TT5 aufbaut und mit dem jeder dieses Theme zu seinem Eigenen machen kann.
Github
Aufbau des TT5 Block Themes
Es ist als Block Theme aufgebaut und verwendet so wenig wie möglich CSS. Theme Styles können über die theme.json Datei konfiguriert werden und über die Global Styles editiert werden.
Um dieses Ziel zu erreichen, wird eng mit Gutenberg Plugin zusammengearbeitet, welches dann die technischen Verbesserungen bereitstellt.
TT5 Patterns Vorschau

Alle diese Patterns / Vorlagen stehen dir dann im TT5 Block Theme fertig zur Verfügung.
Woher stammen die Bilder
Alle Bilder stammen von rawpixel.com. WordPress hat sie in folgendem Ordner zusammengeführt. Bilderordner für TT5 Du kannst die Bilder dort herunterladen und für deine eigene TT5 Beispielseite verwenden.
Ich finde die Bilder sehr schön. Das Timbre dieser Website sollte liegen auf:
Die Einblicke in die natürliche Schönheit und die Ahnen, die in das Thema verwoben sind, rufen Ideen der Vergänglichkeit, des Zeitvergehens und der kontinuierlichen Weiterentwicklung hervor.
Github
Links
Jetzt kommen noch ein paar Links zum Thema TT5 Block Theme:
Introducing Twenty Twenty Five
Hier hast du eine detaillierte Beschreibung, wie das kommende TT5 Block Theme aussehen wird.
Auf Github kannst du das gesamte Block Theme downloaden und sogar mit machen.
👉 Weiters findest du weiter unten auf Github einen Link wo alle verwendeten Bilder aufgelistet sind
Demo Site – welche alle fünf Minuten upgedatet wird:
Viel ist dort noch nicht zu sehen, aber ich denke, das wird noch ..
Linktipp: Video
Das Video zeigt dir, wie du in Figma mitverfolgen kannst, wie das Design des Twenty Twenty Five Block Themes erstellt wird.
Fazit:
Da das TT5 Block Theme eng mit der nächsten WordPress Version 6.7 zusammenhängt, darf man erwarten, dass hier ein wesentlich verbessertes Arbeiten mit dem Website Editor Hand in Hand geht.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.