Dieser Beitrag zeigt dir, wie du Block Gradient Presets/Farbverläufe in dein WordPres Theme integrieren kannst. Wie du dein Theme auf Farbveräufe vorbereiten kannst – so geht`s.
In WordPress Gutenberg 6.9 wurden die Block Gradient Presets /Farbveräufe vorgestellt. In diesem Beitrag möchte ich nur zeigen, wie man diese in sein eigenes WordPress Theme einbauen kann.
WordPress Gutenberg 6.9 – alles auf einen Blick
Auf wptavern kannst du alles genau nachlesen, was Gutenberg 6.9 so alles mit sich bringt. Die meisten Sachen sind eher für Entwickler und noch sehr experimentell. Aus diesem Grund möchte ich hier nur die Gradients herausfassen. Alles andere nachlesen auf > wptavern.com
Was sind Block Gradient Presets ?
Dabei handelt es sich um Farvberläufe für den Button Block. Presets, weil die Farbverläufe voreingestellt sind. Diese gab es schon in der WordPress Gutenberg Version 6.7. Allerdings war es mehr Spielerei und es gab noch kein add_theme_support .
Block Gradients in dein Theme einbauen ..
Und so kannst du die Block Gradient Presets in dein WordPress Theme einbauen. Gehe oder öffen die functions.php deines WordPress Themes und füge folgenden Code dort ein:
add_theme_support(
'__experimental-editor-gradient-presets',
array(
array(
'name' => __( 'Vivid cyan blue to vivid purple', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)',
'slug' => 'vivid-cyan-blue-to-vivid-purple'
),
array(
'name' => __( 'Vivid green cyan to vivid cyan blue', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(0,208,132,1) 0%,rgba(6,147,227,1) 100%)',
'slug' => 'vivid-green-cyan-to-vivid-cyan-blue',
),
array(
'name' => __( 'Light green cyan to vivid green cyan', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgb(122,220,180) 0%,rgb(0,208,130) 100%)',
'slug' => 'light-green-cyan-to-vivid-green-cyan',
),
array(
'name' => __( 'Luminous vivid amber to luminous vivid orange', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(252,185,0,1) 0%,rgba(255,105,0,1) 100%)',
'slug' => 'luminous-vivid-amber-to-luminous-vivid-orange',
),
array(
'name' => __( 'Luminous vivid orange to vivid red', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(255,105,0,1) 0%,rgb(207,46,46) 100%)',
'slug' => 'luminous-vivid-orange-to-vivid-red',
),
)
);
Diesen Code findest du auf developer.wordpress.org
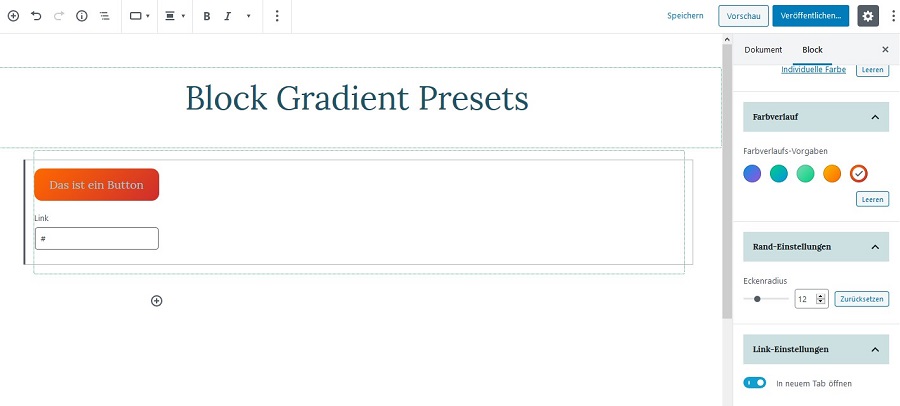
Farbverlauf Palette im Button Block

Diese Farbveräufe sind voreingestellt. Du brauchst aber nur die Farveräufe austauschen und an die Farben Styles deines WordPress Themes anpassen.
Farbverläufe kannst du in folgenden Blocks verwenden
- Button Block
- Cover Block
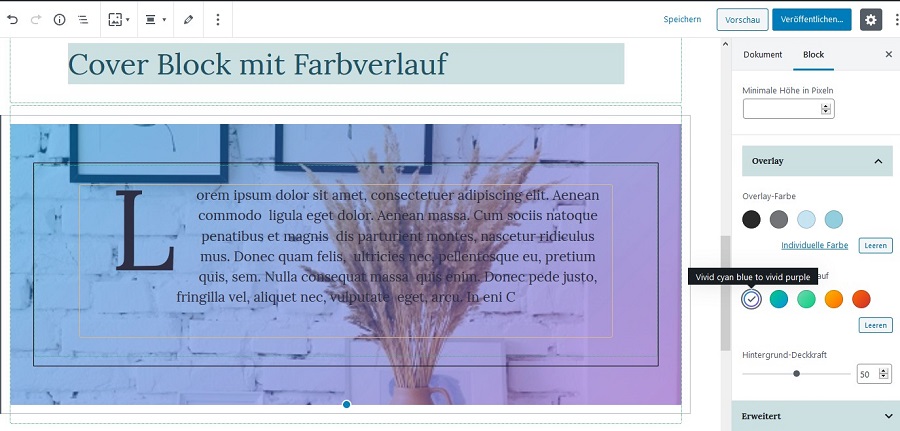
Cover Block mit Farbverlauf
Der obige Code greift dann auch gleich für den Cover Block.

Verwendung von Farbverläufen
CSS Farbveräufe ermöglichen es, weiche Übergänge von zwei oder mehreren Farben anzuzeigen.
developer.mozilla.org
Es gibt nun zwei Arten von Farbverläufen:
- lineare Farbverläufe
- radiale Farberläufe
Ich nehme gleich das erste Beispiel heraus:
array(
'name' => __( 'Vivid cyan blue to vivid purple', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)',
'slug' => 'vivid-cyan-blue-to-vivid-purple'
),
gradient: linear-gradient , 135deg
Verwendung von Winkeln
90deg erzeugt einen horizontalen Farbverlauf von links nach rechts .
rgba(6,147,227,1) 0%
rgb(155,81,224) 100%
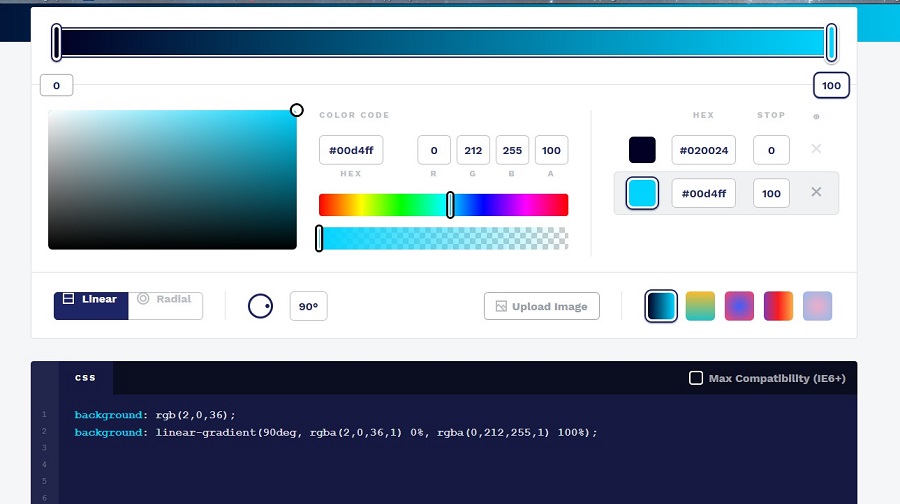
CSS Gradient Generator
Es gibt natürlich auch hierfür ein cooles Tool, mit welchem du deine Farbveräufe erstellen kannst: CSS Gradient
CSS Gradient

Um nun deine eigenen Farbverläufe für dene Block Gradient Presets zu erstellen, brauchst du nur jeweils zwei Farben eingeben, eine Startfarbe am Anfang und einen Endfarbe. Danach kopierst du die unter Zeile : background … und fügst sie unter gradient in deiner functions.php Datei ein.
Dann musst du dir noch Namen für deine Farbveräufe ausdenken. Also Vivid Cyan Blue to Vivid Purple ..
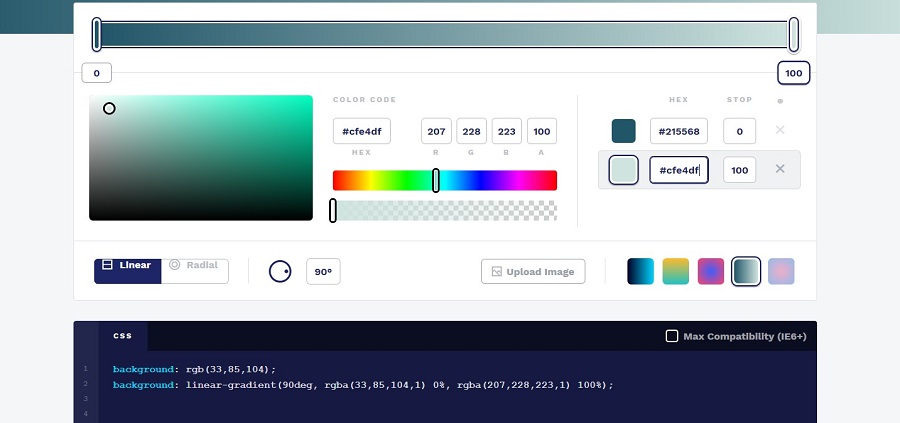
ich nehme meine Farben:

Ich verwende am liebsten die Hex Zahlen. Ich gebe rechts oben meine Hex Farbwerte ein und der Generator zeigt oben als Linie den horizontalen Farbverlauf an. Passt mir das so, kann ich es lassen und kopiere die untere Zeile : linear-gradient in mein Code Snippet rein.


Mit dem Coolors Tool kannst du deinen Farben auch Namen geben 😁
Jetzt kopiere ich die rgba Werte in das Code Snippet:
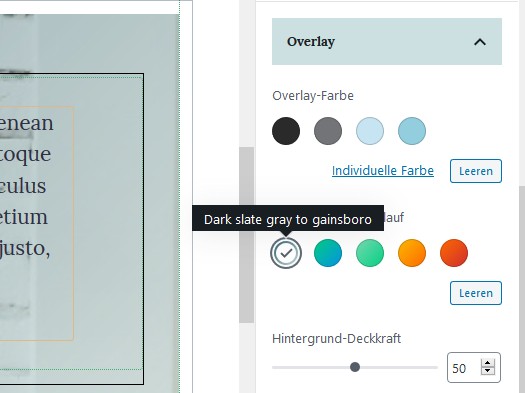
array(
'name' => __( 'Dark slate gray to gainsboro', 'themeLangDomain' ),
'gradient' => 'linear-gradient(135deg,rgba(33,85,104,1) 0%,rgba(207,228,223,1) 100%)',
'slug' => 'dark-slate-gray-to-gainsboro'
),
und hab dann im Backend schon meinen eigenen Farbverlauf.

Bitte beachte:
Diesen Farbverlauf gibt es zur Zeit nur mit Kombination von dem Gutenberg Plugin. Das heisst nur mit aktivierem Gutenberg Plugin wird dir dein Custom Farbverlauf im jeweiligen Block rechts in der Sidebar auch angezeigt.
FAZIT:
Jetzt ist die Zeit, sich mit den Farbveräufen und den Tests mit Gutenberg auseinanderzusetzen. Eventuelle Änderungen kannst du dann noch in deiner Testversion ausbessern, bevor dann dieses Feature in die nächste Major WordPress Version 4.5 aufgenommen wird. 😄
Obwohl es viel zu tun gibt, mit eigenes Theme anpassen, neue WordPress Versionen und immer weiter am Laufenden bleiben mit dem was Gutenberg an neuen Features hervorbringt, ist es einfach nur cool und macht viel Spaß.
Man kann Blogbeiträge wesentlich einfacher besser gestalten. Von Page und Seiten Desgin noch einmal abgesehen.





Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.