Dieser Beitrag zeigt dir die Neuerungen von Gutenberg Version 9.8 und 9.9, welche noch in den Core integriert werden für die Major WordPress Version 5.7.
WordPress Gutenberg Version 9.8
Bringt kleine Veränderungen der UI.
- Abstandhalter Block mit semitransparenz
- Einbetten Block mit neuem Icon bei Stil hinzufügen
- FSE Site Editor als Iframe
- Border Radius für Gruppe Block
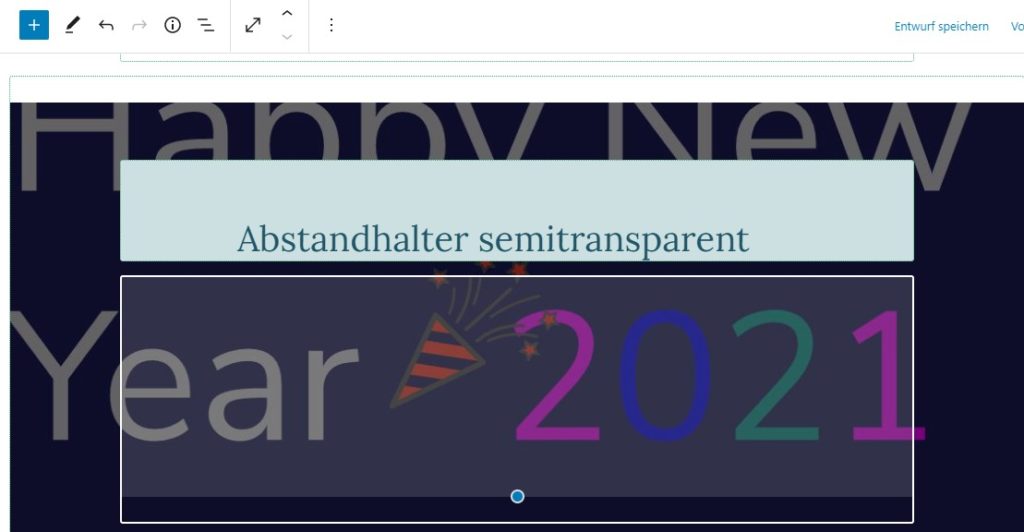
Der Abstandhalter Block

Bisher war der Abstandhalter Block mit einem grauen Hintergrund ausgefüllt. Wenn man diesen aber, wie im Bild siehe oben, auf einem Cover Block mit einem Bild als Hintergrund verwendet, dann ist es einfacher, wenn der Hintergrund semitransparent ist.
So erkennt man besser wie breit man den Abstand machen soll. Es kann sein, das in weiterer Zukunft dieser Abstandhalter ersetzt wird durch Margins und Paddings. Ich hoffe, er bleibt, es ist so praktisch 😂
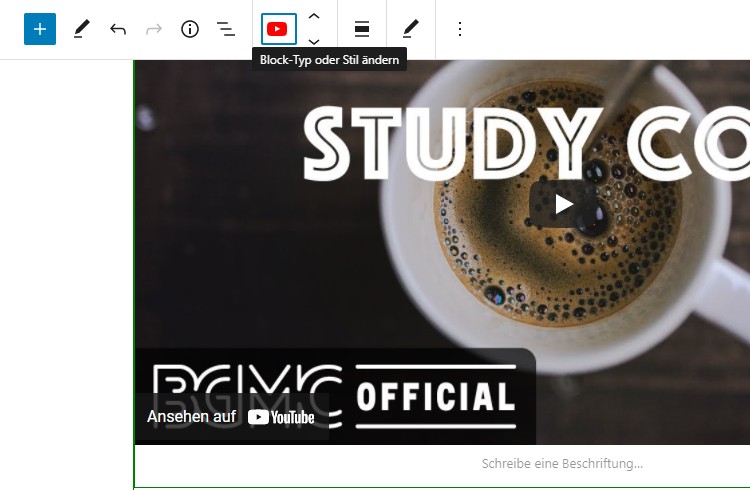
Block Variationen – Einbetten / Embed


Der Einbetten Block fasst viele Variationen zusammen. Will heißen, ich kann einfach zum Beipiel einen You Tube Link in ein neuen Paragraph einfügen und es wird als You Tube Einbettung erkannt.
Seit WordPress 5.7 sieht man dann statt dem Einbetten Icon das You Tube Icon an der Stelle, wo man den Block Stil ändern kann. Allerdings funktioniert das mit dem Icon bei mir nur mit You Tube. Aber immerhin 😄
FSE Site Editor als Iframe

Quelle: github-pull 25775
Ella van Durpe beschreibt die Vorteile des Iframe:
There would be no admin CSS bleed at all. This is something we’ve been struggling with since the beginning.
There would be no need to simulate media queries, which is arguably technically more difficult than using an iframe.
Relative units like
(r)emandvw/vhjust work.For a full site, a theme stylesheet can be just dropped in the editor without any adjustment. I think this is important as it makes the life of theme authors much easier.
It’s possible to have one selection per window, so one in the admin and one in the content. This is useful for e.g. the link UI where the selection in the content can be kept while the selection is also in an input element (for the URL). Maybe be useful in other cases.
github.com-issue-579381499
Es ist schwer den Block Editor an die Theme Styles anzupassen. Wer ein eigenes WordPress Theme erstellt, der weiß das 😅. Mit einem Iframe geht das leichter und es sollten gar keine !important für die CSS Styles notwendig sein.
Ebenso passiert durch dieses Überschreiben der Core Styles mit dem !important leider, dass auch Teile des WordPress Admin dann davon betroffen sind. Diese Dinge sind dann Vergangenheit.
Ebenso die Anpassung durch Media Queries.
Allerdings sind Iframes auf jeden Fall kontrovers. Irgendwie rollt man mit den Augen und denkt : “ Nein, ein Relikt aus alten Zeiten “ . Auf jeden Fall ist ein Iframe ein “ Kastel “ . Doch in Anbetracht auf FSE und wenn man bedenkt, dass man dann einach ein ganzes Seiten Stylesheet in diesen Iframe ziehen kann ohne das es irgendwelche CSS Probleme gibt – Wunder – hört sich das schon gut an.
Border Radius für den Gruppe Block

Allerdings benötigt das verwendete WordPress Theme dafür zur Zeit noch ein Opt in. Dazu benötigt man eine .jason Datei. Es gibt auch noch eine andere Mögichkeit, diese Option in das Theme einzubauen:
Über den Code Editor mit folgendem Code:
<!-- wp:group{"backgroundColor":"accent","style":{"border":{"radius":10}}} --><div class="wp-block-group has-accent-background-color has-background" style="border-radius: 10px;"><div class="wp-block-group__inner-container"></div></div><!-- /wp:group -->
Füge obigen Code über den Code Editor ein und wähle die Breite des Border Radius aus. Oben sind 10xp ausgewählt. Dann gehe wieder in den visuellen Editor, gebe deinem Gruppe Block einen Hintergrund, damit du sehen kannst, wie es aussieht und fülle den Gruppe Block einfach, wie du möchtest.

Auf diese Weise hast du natürlich keine Controls in der Sidebar, aber irgendwann kommt dieses Feature ohnehin auch in den Core.
Quelle: github-pull 27665
WordPress Gutenberg Version 9.9
- Farboptionen für Social Icons
- Border Radius für Bilder
- Änderung des Theme Json Formates
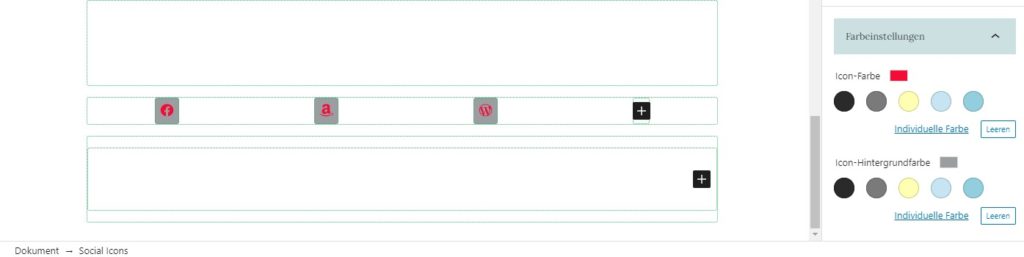
Farboptionen für Social Link Icons

Es gibt nun auch die Möglichkeit, die Social Icons mit den Farben darzustellen, wie man das möchte. Im Backend, siehe Bild oben, funktioniert das bei meinem Theme auch, im Frontend allerdings nur mit der Hintergrundfarbe.
Wie es aussieht, dürfte das auch bei anderen Themes noch etwas hapern. Siehe #issues 3263. Ist aber ein nettes Feature.
Border Radius Unterstützung für den Bild Block
Ebenso wie es für den Border Radius im Gruppe Block ein Opt in gibt, gibt es nun das auch für den Bild Block. Hier sind ebenfalls die beiden Variationen:
- Opt in über .json Datei
- Opt in über Block Attribute über den Code Editor
möglich.
Neues Theme Json Datei Format
Mehr dazu auf wptavern.com. Da diese experimental-theme.json Datei sozusagen, das neue style.css werden wird, 😯, grusel, im FSE, und es hier nun ein neues Format gibt, ist das etwas, womit man sich sowieso noch eingehend wird beschäftigen müssen. 😅.
FAZIT:
Die WordPress Major Version 5.7 genhält folgende Gutenberg Versionen: 9.3 – 9.7 und wie hier beschrieben 9.8 und 9.9.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.