Das Accordion Menü mit dem +
 Surfen mit dem iPhone, äh Smartphone.. So spielt es sich ungefähr ab: Man öffnet eine Webseite und sieht das „Hamburger Menü „, also die drei horizontalen Balken im Quadrat. Erste Frage eines Users :“ Wo ist da die Navigation ?“…
Surfen mit dem iPhone, äh Smartphone.. So spielt es sich ungefähr ab: Man öffnet eine Webseite und sieht das „Hamburger Menü „, also die drei horizontalen Balken im Quadrat. Erste Frage eines Users :“ Wo ist da die Navigation ?“…
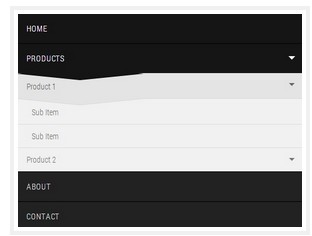
Ganz zu meiner Überraschung, denn ich dachte, das ist schon hinlänglich bekannt. Also, :“das das sind die drei Streifen, aber da kann man auch noch “ Navigation “ hinschreiben …“ Der nächste Schritt: Beim Touch auf das Hamburgermenü öffnet sich eine sehr lange Liste, also in Zeilen angeordnet, welche dann rechts noch ein + Zeichen ( oder Pfeil, siehe Bild ) haben. Nächster Touch auf das + Zeichen und es öffnet sich eine weitere sehr lange Liste, welche wieder in Zeilen angeordnet ist.
Jetzt heißt es dann : scrollen, man verliert die Übersicht. Letztlich, sehr gefordert von den vielen Zeilen auf so kleinem Raum, vergisst man, bzw. ich, als Testperson, in diesem Fall, was ich eigentlich wollte…
Ein Blick – äh – Tipp und weg bin ich ..
Ich erlöse mich und verlasse die Webseite, ohne auch nur einen weiteren Klick äh Tipp/Tapp gemacht zu haben.
Überlegungen zur UI und UX
Auf kleinen Devices ist die Menüführung immer eine Herausforderung. Eine komplexe und große Navigation hat nun eben Untermenüpunkte. Ursprünglich hieß es im Kontext
Auf Smartphones nur das Wichtigste Darstellen ..
Heute ist die gängige Meinung, das der User auch auf Smartphones das Recht hat, alles zu sehen und zu lesen.. Die große Frage ist nur : wie setze ich das so um, dass alle rundum zufrieden sind ?
Während die UI ( User Interface Design, das was man sieht ) ohne weiteres technisch brilliant sein kann, kann die UX ( User Experience – das was man dabei fühlt ), schlecht sein.
Vorteil eines Multi Level Dropdown Menüs
Auch auf kleinen Devices wie Smartphones kann der User alle Menüpunkte sehen und über die Touch Drop Down Navigation erreichen.
Nachteil eines Multi Level Dropdown Menüs
Öffnen zu vieler Navigationspunkte lässt das Menü endlos lang werden und der User muss scrollen ( ich meine wischen ). Obwohl ich schon so lange ein Smartphone verwende, ertappe ich mich noch immer dabei, dass ich „scrolle“ statt „wische“… Dadurch verliert er die anfängliche – von der UI so gedachte – Übersichtlichkeit . Er ist leicht überfordert und der Schuss kann nach hinten losgehen: er verlässt die Webseite ohne auch nur einen weiteren Touch gemacht zu haben.
Weiters – selbst wenn er einen Menüpunkt geöffnet hat – muss er jedes Mal wieder das gesamte Procerere von vorne beginnen: hochscrollen , Hamburger Menü öffnen, zweite Navigationseben über das + öffnen und zweit oder nächste Unterseite suchen und öffnen.
Das alles führt zu einer schnelle Überforderung und gibt bei brillianter UI eine schlechte UX.
Der neue Trend – keep it simple

Der neue Trend geht , zum Glück – dank auch des Designs – in Richtung „keep it simple“.
Dieser Trend hat eigentlich einen weiteren Vorteil: So macht man es dem Besucher zunächst einmal einfach, zu Tappen und eine Entscheidung zu treffen ohne lange zu überlegen.
Testbeispiel: Hauptnavigations Menü – Navigationspunkt: Leistungen
z.B. Tapp oder Touch – auf den Navigations Button: Leistungen
Wenn der User dann diesen Button geklickt hat, eröffnen sich ihm alle weiteren Menüpunkte, welche Leistungen denn nun hier angeboten werden.
Denn: Der Überbegriff , bleiben wir bei einem konkreten Beispiel, ist z.B. Webdesign –
Die meisten Anbieter lassen schon im Logo oder im Domain Namen erkennen, dass es hier um Webdesign geht !
Will heißen:
Der User weiß schon, wo er ist, nämlich auf einem Angebot mit Webdesign . Wenn er Leistungen sieht, dann weiß der auch schon, was er eigentlich will. Hier gehen natürlich die Meinungen auseinander. Allerdings zeigt auch eine große Seite wie mashable.com, dass es in der mobilen Version auf die Anzeige der Submenüs einfach verzichtet.
Was auf einem Laptop oder PC noch möglich ist, kann auf kleinen Devices schon nerven. Außerdem, Überforderung führt meistens zum Abbruch. Tapp auf z.B. Leistungen ( ohne einen weiteren Tapp ausführen zu müssen, um etwas zu erreichen ), führt in jedem Fall zu längerer Verweildauer. Denn nun muss im nächsten Schritt erst überlegt und gewählt werden, welche Leistung man sich näher ansehen möchte. ( so gesehen auch auf Amazon )
Vorteil: Alle Leistungen sind, im besten Fall inklusive Bild, zu sehen und anzuwählen. Das Schließen der Seite und abermalige Suchen der nächsten Folgeseite unterbleibt.
Herausforderung : Responsive Navigation
Mit Sicherheit gehören responsive Navigationen zu den großen Herausforderungen. Wurde in den letzten Jahren die Technik gelöst und verfeinert, so dass zahlreiche unterschiedliche responsive Navigations Varianten möglich sind und ausführbar sind. Das Ziel bei der Sache sollte auf jeden Fall sein, den Besucher so zu leiten, dass er möglichst angenehm und mit wenig Aufwand das gewünschte erreicht.
Was auf einem PC noch geht, geht auf einem Smartphone schon nicht mehr. Selbst wenn es auf einem Tablet noch angebracht erscheint.
Quellen:
FAZIT:
Es ist eine tolle Sache, was in den letzten Jahren mittels responsivem Design alles möglich wurde. Der nächste Schritt heißt nun sicher, alles was möglich ist muss nicht ! Hier geht es nun darum, nur das tatsächlich anzuwenden, was im konkreten Projekt das beste Mittel der Wahl sein kann.
Es bleibt weiterhin spannend :-)
WEITERFÜHRENDE LINKS:
[one_third padding=“0 10px 0 0″]
5 einfache HTML5 Starter Templates als Vorlage
[/one_third]
[one_third padding=“0 10px 0 0″]
[/one_third]
[one_third_last padding=“0 0 0 10px“]
[/one_third_last]




Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.