
Hier möchte ich euch 5 einfache HTML5 StarterTemplates vorstellen, welche ihr gleich verwenden könnt.
Nachdem ich euch hier die Umstellung auf den HTML5 Doctype erklärt habe, möchte ich euch nun 5 fertige HTML5 Starter Templates vorstellen.
Es ist schon ziemlich hilfreich, wenn man eine Vorlage hat, auf die man sich verlassen kann. Die semantisch korrekt aufgebaut ist und welche man einfach übernehmen kann.
Als erstes möchte ich euch HTML 5 BONES vorstellen.

Bones vermittelt einfach die absolut notwendigen Basics über HTML5. Mit beschreibenden Texten neben den Elementen, wird erklärt, wann und wo man die gängigsten HTML5 Elemente verwendet.
Bones beinhaltet normalize.css und html5shiv, damit in allen gängigen Browsern das HTML5 ohne Schwierigkeiten gelesen werden kann.
Toll, dass auch die WAI-ARIA roles enthalten sind, inklusive einer Beschreibung, wofür sie stehen.
1. Main Template – Bare Bones HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>PAGE TITLE</title>
<!--[if lt IE 9]><script src="js/html5shiv-printshiv.js" media="all">
</script><![endif]-->
</head>
<body>
<!-- This is a VERY bare bones version of a HTML5 template! -->
</body>
</html>
2. Main Template – ohne Kommentare HTML
Dieses allein stellt m.E. schon eine tolle Grundlage dar, welche man einfach wie es ist übernehmen kann:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>PAGE TITLE</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/normalize.css" rel="stylesheet" media="all"> <link href="css/styles.css" rel="stylesheet" media="all"> <!--[if lt IE 9]><script src="js/html5shiv-printshiv.js" media="all"></script>
<![endif]--> </head> <body> <header role="banner"> <h1>Main Title</h1> <nav role="navigation"> </nav> </header> <div class="wrap"> <main role="main"> </main> </div> <footer role="contentinfo"> <small>Copyright © <time datetime="2014">2014</time></small> </footer> </body> </html>
Main Template
In diesem wird wirklich alles in Kommentaren ganz genau erklärt. Auch die roles. Ihr könnt es euch hier downloaden. Am besten selber ansehen. HTML5 Bones
Als nächstes möchte ich euch HTML 5 BOILERPLATE vorstellen.

4. Boilerplate index.html
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Place favicon.ico and apple-touch-icon.png in the root directory -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/vendor/modernizr-2.6.2.min.js"></script>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser.
Please <a href="http://browsehappy.com/">upgrade your browser</a>
to improve your experience.</p>
<![endif]-->
<!-- Add your site or application content here -->
<p>Hello world! This is HTML5 Boilerplate.</p>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/vendor/jquery-1.10.2.min.js">
<\/script>')</script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. -->
<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src='//www.google-analytics.com/analytics.js';
r.parentNode.insertBefore(e,r)}(window,document,'script','ga'));
ga('create','UA-XXXXX-X');ga('send','pageview');
</script>
</body>
</html>
d
Hier sieht man auf einen Blick, wo und wie man CSS Dateien, Java Scripte und Google Analytics etc. einbindet.
Mit Dabei im gesamten Paket sind noch eine ganze Menge “ Gooddies “ wie .htaccess Datei, 404 Fehlerseite, Apple Touch Icon etc.
Mit Boilerplate als Grundlage kann man schnelle, robuste und leicht anpassbare Webseiten erstellen (so der Kontext auf der Webseite: html5boilerplate.com )
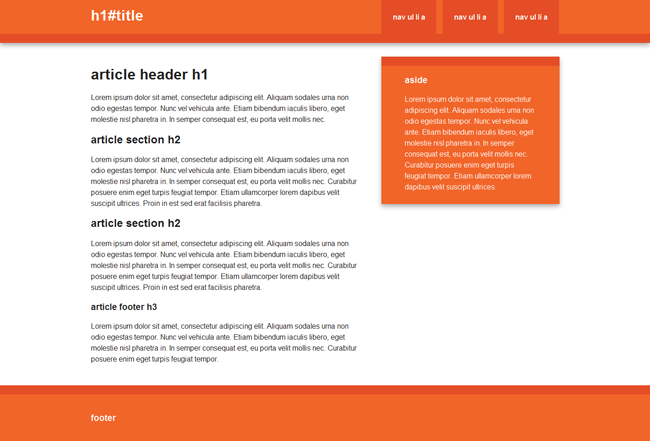
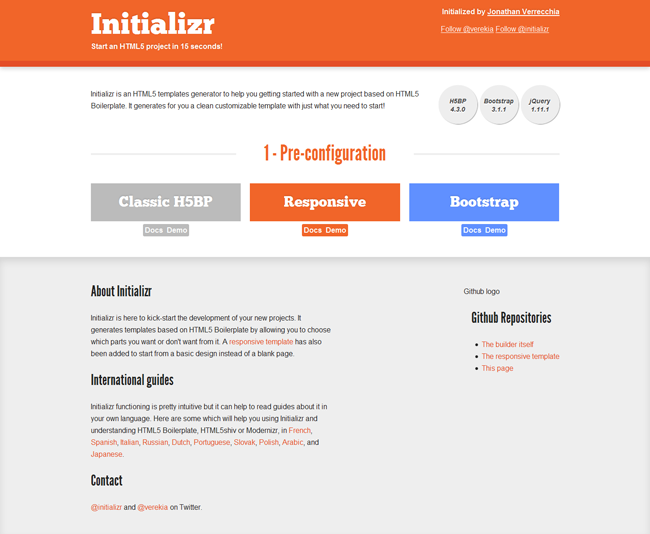
Als nächste Stufe möchte ich euch INITIALIZR vorstellen.
Initializr geht noch ein Stück weiter und liefert gleich eine komplette Webseite inkl. responsive Design !
5. Initializr index.html

Das alles kann man völlig kostenlos und frei verwendbar übernehmen ! In diesem Template ist auch das Stylesheet sehr schön übersichtlich konfiguriert.
initializr.com – hier geht`s zum download
Mit diesen fünf Starter Templates ist man mit vorne dabei. Man kann es einfach übernehmen , bzw. als Ausganspunkt für weitere eigene Projekte und Anpassungen verwenden.
Wem das noch zu wenig ist, dem hat Initializr sogar die gesamte Initializr.com Seite zur Verfügung gestellt:

Wie man auf der Abbildung sieht, gibt es auf Initializr auch gleich die Bootstrap Dateien zum Download.
Bootstrap ist allerdings ein Framework und geht über den Rahmen von HTML5 Starter Templates weit hinaus.
FAZIT:
HTML5 ist längst zum Standard geworden. Obwohl die Browser auch HTML und XHTML genauso interpretieren und im Frontend eigentlich kein Unterschied zu sehen ist, so ist es dennoch wichtig, am neuesten Stand zu sein.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.