Dieser Beitrag zeigt dir den Navigations Block in Verbindung mit einem Full Site Editing FSE Block Theme. Die Benennung lautet nun einfach Block Theme.
3 Arten von WordPress Themes:
Mit WordPress 5.9 wurde nun entschieden, dass die bisherigen PHP Themes als die klassischen oder Classic Themes benannt werden und die neuen FSE Themes als Block Themes bezeichnet werden.
Die Verwirrung vollständig macht, dass bis vor kurzem noch klassische Themes, welche Block Features unterstützt haben, als Block Based Themes bezeichnet wurden. Allerdings liest man jetzt, das Block Based Themes nun auch anscheinend Block Themes sind. 🤷♀️
Also- es gibt ab jetzt drei Arten von WordPress Themes:
- Classic Themes
- Block Themes
- Hybrid Themes
Unter Hybrid Themes versteht man Themes, welche verschiedenen Elemente von Classic Themes übernehmen allerdings aber Block Themes sind. Denn ein Block Theme deckt zur Zeit nicht alles ab. Es gibt verschiedenen Dinge, die noch ergänzt werden müssen.
In meinem Fall wäre das zum Beispiel eine Bread Crumb Navigation. Oder, wie in diesem Beispiel habe ich noch eine nav_walker.php integriert in das Block Theme. Weil mir einfach die Erstellung und Anordnung der einzelnen Seiten mit Design > Menü besser gefällt.
Umbenennung von block-templates und block – template-parts
Bisher wurden die Ordner für HTML Seiten im Block Theme mit block-templates und block-template-parts benannt. Ab WordPress 5.9 heißt das jetzt nur mehr: templates und parts. Siehe: make.wordpress.org. Das Ganze ist nun Rückwärts kompatibel. Will heißen, man braucht zwar im Theme nichts ändern. Aber man darf die Begriffe auch nicht mischen.
Der Navigations Block
In WordPress 5.9 wurde die Editor Oberfläche komplett verändert. Folglich hat sich auch im Navigations Block und wie man diesen bearbeiten kann, bzw. der Weg dorthin verändert. Mit WordPress 6.0 wird es weitere Verbesserungen geben.
Da in WordPress im Prinzip mein häufigster Ausdruck – Zur Zeit – ist, ist auch dieser Beitrag vermutlich gerade mal nur zur Zeit aktuell. 😂
Also, du kannst den Navigations Block im Prinzip überall einfügen. Auch in einem Blogbeitrag. Zum Test, zum Anschauen zum Üben. Natürlich ist seine Platzierung dann in der header.html in einem Block Theme am ehesten der Fall.
Überleitung ..
Ich zeige hier zwei Varianten auf. Beide sind für Block Themes. Ein reines Block Theme hat keine Design > Menü Unterpunkt Oberfläche mehr.
Variante 1 : Menü Struktur Oberfläche oder klassisches Menü importieren
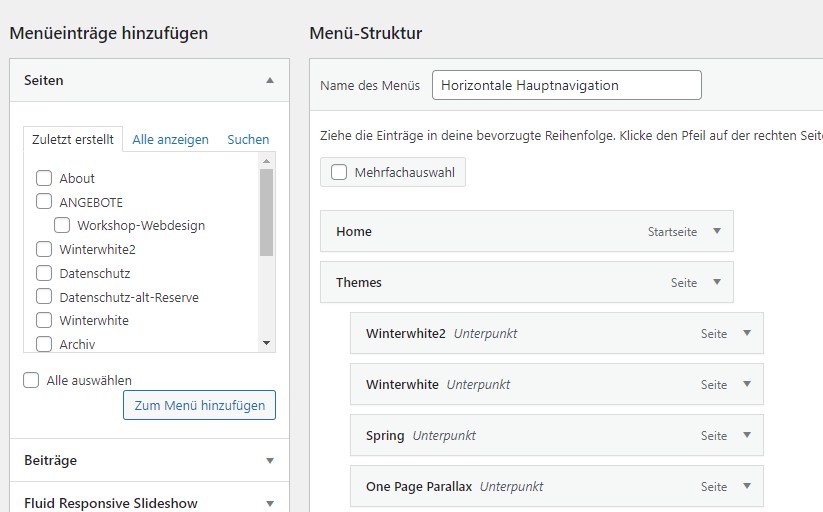
Bei mir ist es so. Mein Theme hatte eine nav_walker.php integriert. Diese habe ich als einziges belassen. Abgesehen von dieser nav_walker.php hat das Block Theme nur die index.php, welche ja leer ist. Das hat eben den Vorteil, dass ich ein Menü noch wie gehabt unter Design > Menü erstellen und bearbeiten kann.

Somit erstelle ich in meinem Block Theme – wie gehabt – alle Seiten. Gebe dem Menü einen Namen und speichere es ab.
Seiten in den Navigations Block integrieren
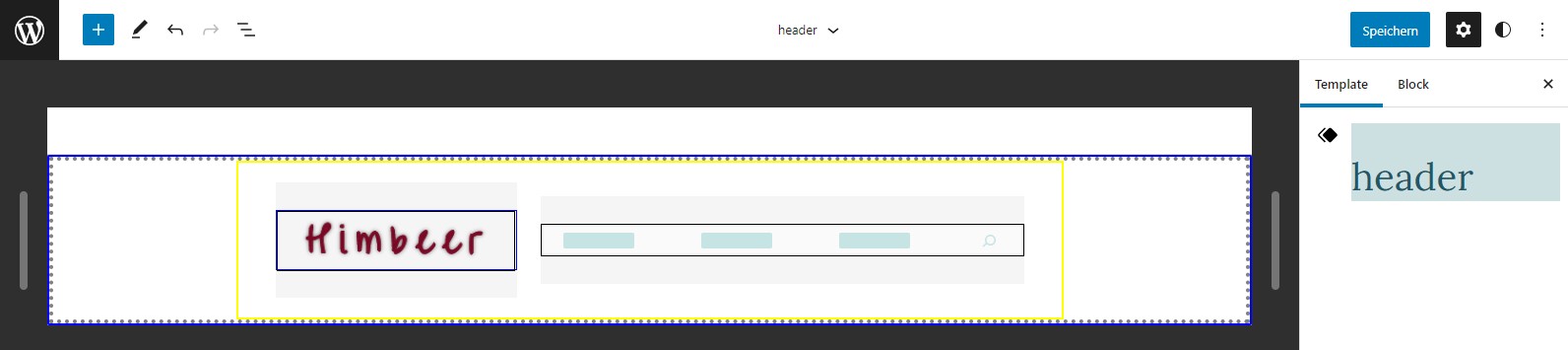
Wenn ich alle Seiten erstellt habe gehe ich nun in den Website Editor kurz Editor( Beta ) genannt. Ich gehe nun auf > Template Teile > Header. Hier füge ich einen Navigations Block hinzu. Der Inhalt des Headers ist schon vom Theme vorgegeben. Somit klicke ich hier auf den > Navigations Block.

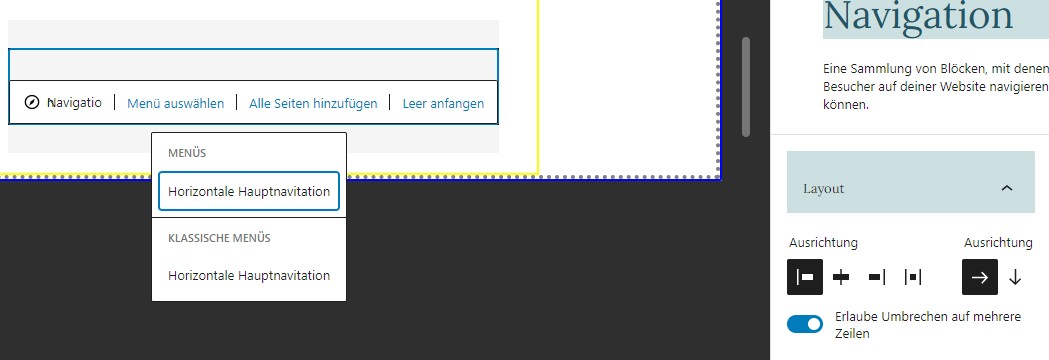
Menü auswählen

Im Navigations Block im Header wähle ich nun > Menü auswählen. In einem Drop Down zeigt es mir schon den Namen meines vorher erstellten Menüs an. Dieses wähle ich aus.

Fertig.
Fertige Navigation im Frontend

Mit dieser Variante 1 kann ich meine Menüs wie gewohnt über Design > Menü erstellen. Und es dann im Navigations Block mit einem Klick hinzufügen. Und mit dieser Lösung kann ich auch jetzt schon ein FSE Block Theme mit einfacher Navigation verwenden.
Variante 2: Menü im Navigationsblock erstellen
Mit WordPress 5.9 ist die Navigation für FSE Block Themes noch nicht abgeschlossen. Wenn du das Gutenberg Plugin aktivierst, dann siehst du, dass die Navigation noch in einem experimentellen Zustand ist:
Mit aktiviertem Gutenberg Plugin findest du dann den Punkt > Experimente. Und hier klicke dann an: Enable Navigation Screen. Wenn du das gemacht hast, dann

gehe auf > Navigation ( beta ).

Diese kurze Vorschau möchte ich nur zeigen, damit klar ist, dass auch diese folgende Beschreibung über die Erstellung einer Navigation mit dem Navigations Block nicht nur recht verwirrend und unintuitiv ist. Sie wird auch nicht so bleiben … Der Vollständigkeit halber sei trotzdem auch die Variante 2 erklärt.
In der Variante 2 erstelle ich ein Navigationsmenü, so wie es in einem Block Theme ohne Design > Menü Oberfläche geht. Der Weg ist wieder derselbe.
Öffne deinen Header über den Website Editor. Dort erstelle einen Navigationsblock. Dieser ist in jedem Block Theme bereits vorinstalliert.

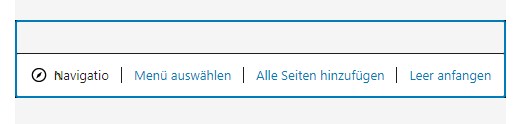
Hier hast du drei Auswahlmöglichkeiten:
- Menü auswählen
- Alle Seiten hinzufügen
- Leer anfangen
Ich wähle hier > Alle Seiten hinzufügen. Die ich schon vorher erstellt habe.

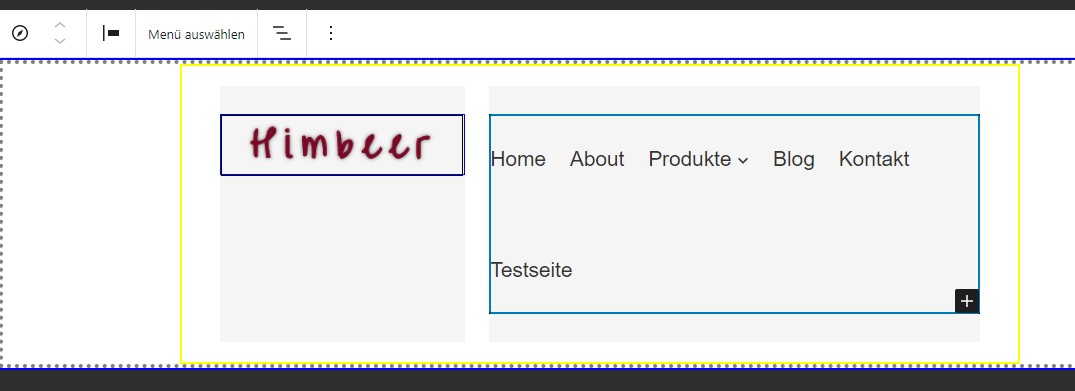
Wie man sieht, wurden die bereits erstellten Seiten hinzugefügt. Ich habe zur Veranschaulichung noch das Menü mit Variation 1 belassen. Das liegt über dem zweiten Menü, welches unformatiert ist.

Wie du im Bild siehst, wird die Navigation so auch im Frontend hinzugefügt. Allerdings ohne die Subnavigationspunkte richtig zu platzieren. Das haben wir früher ja über Design > Menü mit Drag and Drop machen können.
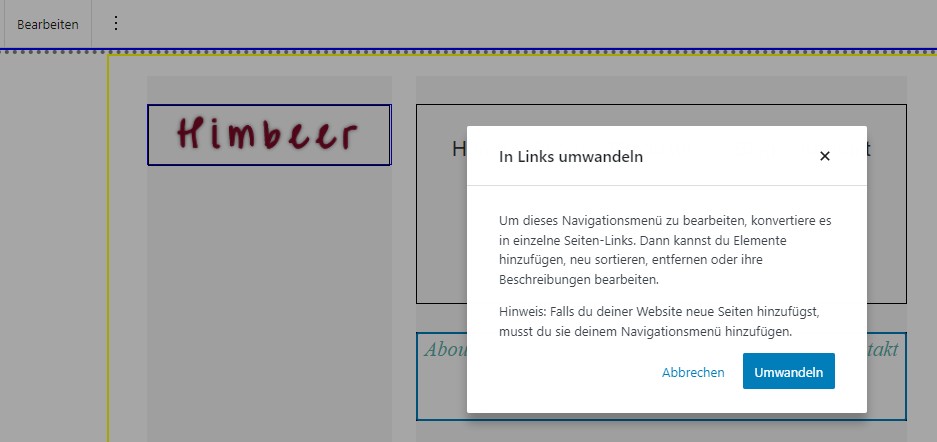
Jetzt muss man zunächst einmal die Seiten umwandeln.

Dazu gehe links oben auf > bearbeiten. Es öffnet sich das Fenster und hier klicke einfach auf > umwandeln. Danach kannst du die einzelnen Seiten Links verschieben.

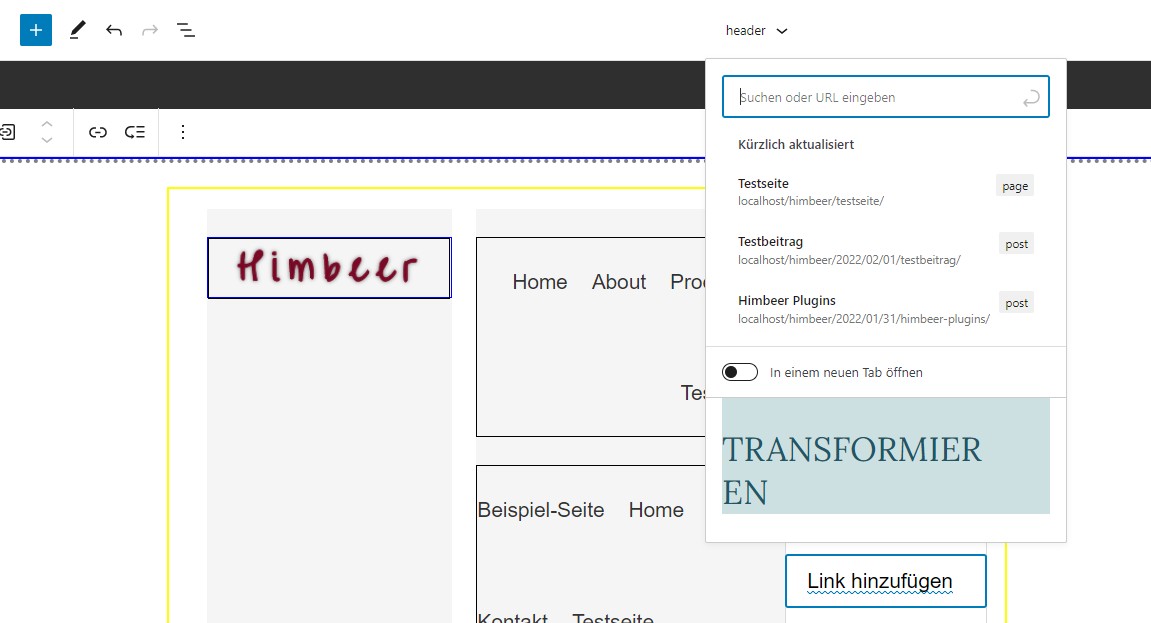
Jetzt sind alle Links umgewandelt und können verschoben werden. Allerdings gibt es noch keine Submenü Punkte. Das kannst du nun so erreichen, indem du den Hauptmenüpunkt anklickst es öffnet sich ein Drop Down und du kannst hier die bereits erstellte Seite – die in der Auswahl erscheint – hinzufügen.
Wie man sieht, viel zu umständlich. Wie gesagt, es wird gerade noch daran gearbeitet. Siehe Bilder oben, gibt es bereits eine experimentelle Oberfläche, wo man ähnlich der alten – Design > Menü – dann konfortabel seine Menüs erstellen und auch verschieben wird können. ( Nehme ich mal an .. )
Block Navigations Design Beispiele
FAZIT:
Fürs Erste entschließe ich mich auf jeden Fall, meine nav_walker.php beizubehalten und die Menüs auf die “ alte “ Weise zu erstellen. Geht halt viel schneller und macht mehr Spaß. Damit kann man aber absolut schon ein FSE Block Theme auf einer Live Site einsetzen.
Die Navigation ist allerdings in WordPress eher eine vernachlässigte Sache. Hier haben Page Builder und Navigations Plugins oder in meinem Fall das integrierte Bootstrap mit nav_walker schon noch sehr die Nase vorn.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.