
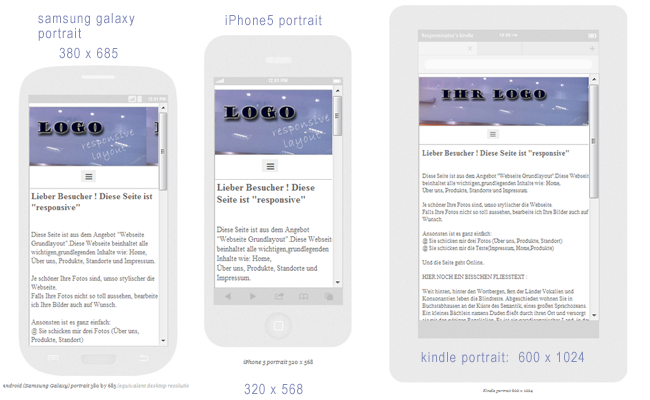
Bei responsivem Webdesign passt sich das Screen Design an die verschiedenen Auflösungen der Endgeräte automatisch an.
Um eine Webseite responsive zu machen, benötigt es allerdings einen hohen Aufwand am Testen auf den verschiedenen Endgeräten.
Selten ist man im Besitz aller Endgeräte. Aus diesem Grund gibt es viele Testsoftware von denen eines der Responsinator ist.
Unter www.responsinator.com öffnet sich eine Webseite, wo man einfach den Link zur der zu testenden Webseite eingibt.
So kann man schnell und einfach auf einen Blick alle verschiedenen Auflösungen betrachten. Egal, ob man gerade eine Navigation ( Menü) testet oder den Inhalt einer Webseite.
FAZIT:
VORTEIL:
Ein praktisches Tool für Webentwickler. Das Design – der Rahmen – ahmt das Design des Endgerätes nach und man erhält zusätzlich schicke Bilder der Endgeräte mit der zu testenden Webseite.
NACHTEIL: Die Webseite muss online auf einem Server liegen.
Wer lokal testen möchte: WEB DEVELOPER
ein ADD-ON von Mozilla Firefox
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.