Dieser Beitrag zeigt dir, wie du mit Google Website Translator ganz einfach jede Website übersetzen kannst: mit WordPress Plugin, oder mit Chrome Addon oder direkt in den Chrome Einstellungen – sowie die Zukunft der Mehrsprachigkeit in WordPress Core.
Website Translator
Vor längerer Zeit hat Google – siehe dieser Beitrag – eine Möglichkeit angeboten, mit einem kleinen Code Snippet , welches du in deiner WordPress Website einbindest, diese mit einem Auswahlbutton in eine andere Sprache zu übersetzen.
Diesen Dienst hat Google allerdings eingestellt. Wenn du nun auf deiner Website direkt einen Translator Button einfügen möchtest, dann gibt es dazu eineinfaches Plugin: Google Website Translator Plugin.
Und so geht’s :
Als erstes installiere das Plugin Google Website Translator und aktiviere es. Danach hast du im Menü links unter Plugins einen neuen Menüpunkt: Google Website Translator.
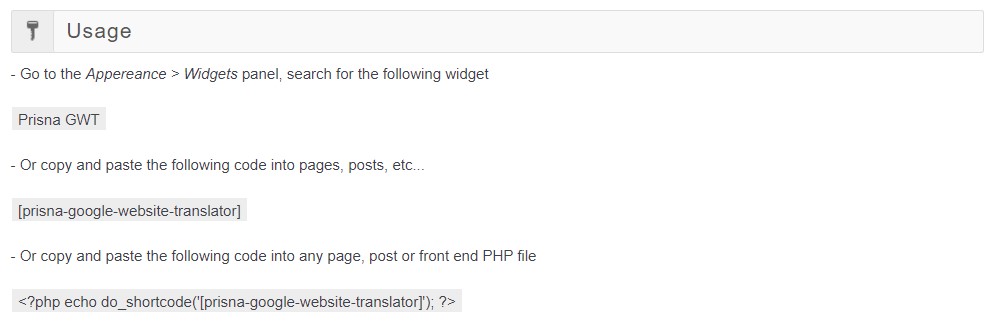
Dort klicke drauf und es öffnet sich eine neue Seite. Auf dieser wird erklärt, wie du das Plugin verwendest. Du hast zunächst drei Möglichkeiten, wie das Plugin in WordPress eingebunden wird:
-1- Einbindungsart
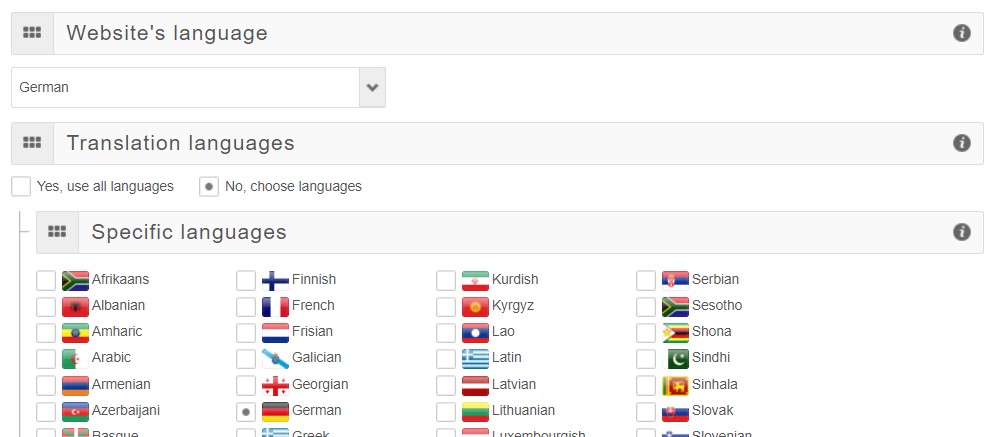
-2- Sprachauswahl
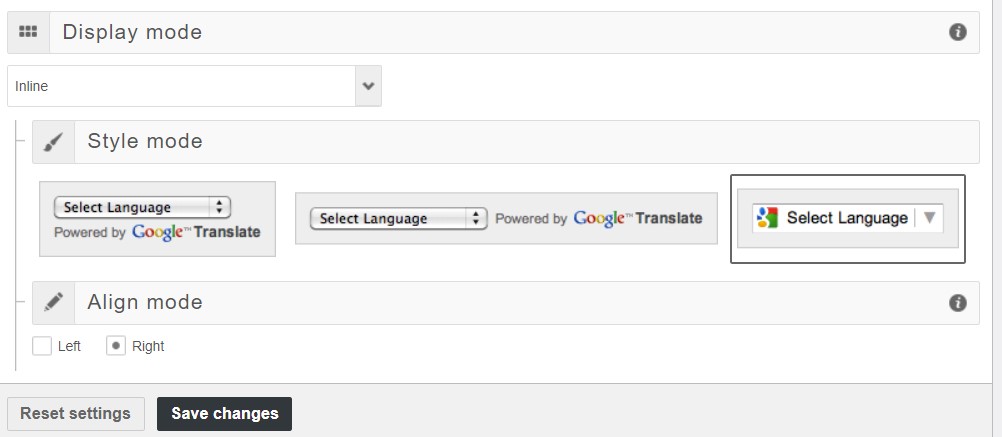
-3- Displaymodus
-1- Einbindungsart:

- Als Widget für klassische Themes
- mit PHP Anweisung
- oder als Shortcode
Ich verwende ein neues Block Theme. Hier nehme ich den Shortcode und füge diesen in ein Header Template in den Shortcode Block ein:

-2- Sprachauswahl:
Zunächst gebe an, welche Sprache deine Website hat. Danach wähle aus, welche Sprachen auf deiner Website zum Übersetzen angezeigt werden sollen.

-3- Anzeigestil
Zuletzt kannst du noch auswählen, wie das Google Translator auf deiner Websie angezeigt wird.

Beim Anzeigestil kannst du verschiedene Designs auswählen. Danach klicke auf > Save Changes und du bist feritg.
Genauso kannst du natürlich dieses Code Snippet an allen verschiedenen Stellen einbinden, wie Header, Footer, Sidebar. Wenn du ein Block Theme hast, ist das besonders einfach. Genauso geht es aber auch über Widgets in Classic Themes.

Wenn du mit dem Google Translate eine Sprache auswählst, zum Beispiel Englisch, wird die Website in Englisch übersetzt. Gleichzeitig schaltet Google oberhalb des Headers eine Leiste ein, siehe Bild oben. Hier kann dann der User auch wieder die Sprache umschalten.
Das Plugin gibt es auch noch in einer Pro Form, wo du dann mehr Style Möglichkeiten hast.
Wie nützlich ist diese Plugin ?
Es tut seinen Zweck. Die Übersetzungen sind in zwischen ganz ansehnlich. Und man hat so gut wie wenig bis gar keine Arbeit damit.
Würde ich dieses Plugin selber einbauen ?
Das kommt darauf an. Es funktioniert gut und ist einfach. Ich denke, ich persönlich werde warten, da WordPress genau diese Funktion bald im Core anbieten wird:
WordPress Roadmap
As mentioned in Roadmap 2022 the fourth phase of Gutenberg will be “Multi-lingual — Core implementation for Multi-lingual sites”.
wordpress-roadmap
In nächster Zukunft gibt es – wie in der Roadmap 2022 in WordPress erwähnt – die 4. Phase von Gutenberg, und das ist Core Implementation von Multi Lingual Sites.
Mehrsprachige Websites im WordPress Core bis 2024 ?
Wer also noch ein bisschen warten kann, – 2023 wird das nicht mehr sein – , dann ist WordPress bald so weit, dass es die Mehrsprachigkeit über das WordPress Core anbietet ! Das ist großartig. In einem Forumsbeitrag gibt Justin Tadlock ein wenig Auskunft darüber, bis wann es so weit sein kann. wordpress-native-multilanguage-feature/
Google Übersetzer mit Chrome Addon
Wenn du einfach Interesse hast, dass du andere Websites in einer anderen Sprache lesen möchtest, dann kannst du das Google Translator Addon in Chrome installieren.

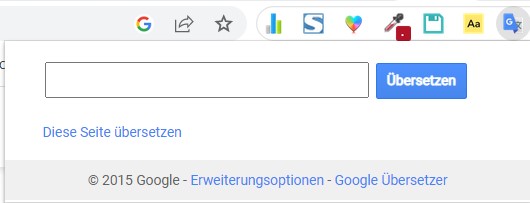
Dazu öffne den Chrome Web Store und klicke einfach auf > installieren. Danach hast du ein Icon in Adressleiste in Chrome und wenn du dort draufklickst öffnet sich folgendes Popup:

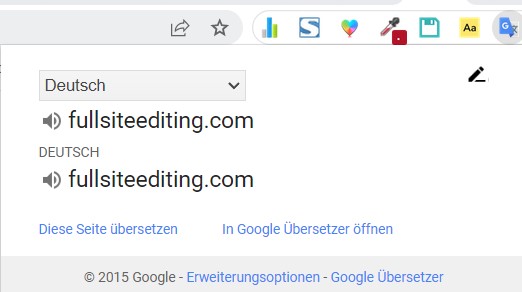
Hier gebe die URL der Webste ein, welche du übersetzen lassen möchtest und klicke auf den blauen Button > übersetzen.

Ich habe hier fullsiteediting.com ausgewählt. Das ist ein schwieriger Text. Aber hier kann man gleich sehen, wie gut der Google Übersetzer bei Spezialthemen ist. 😅
Google Übersetzer diret in Chrome aktivieren ohne Addon
Es gibt allerdings noch eine weitere Möglichkeit. Du brauchst in Chrome, wenn du andere Websites übersetzen möchtest, nicht einmal mehr das Chrome Addon. Es geht noch einfacher. Du kannst den Google Übersetzter gleich direkt in den Chrome Einstellungen aktivieren.

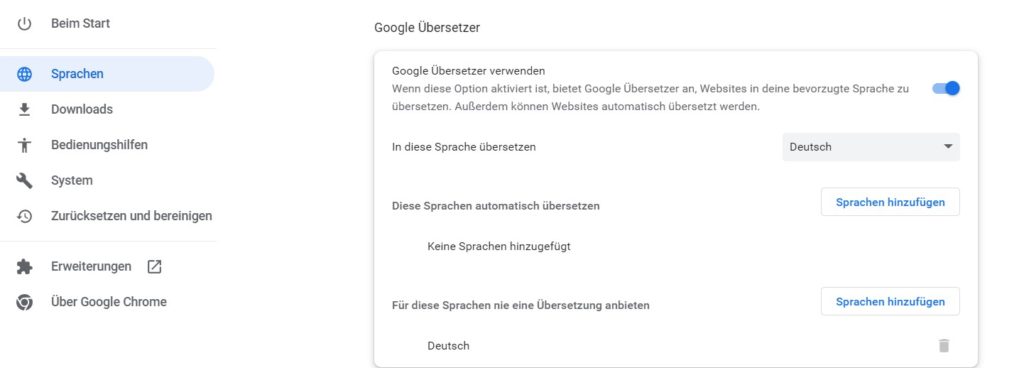
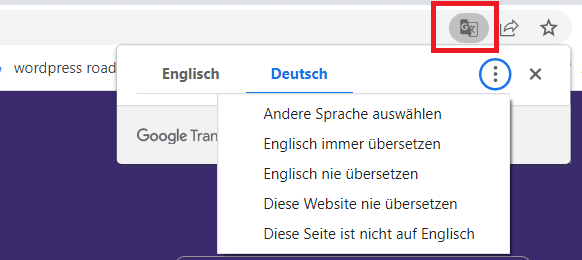
Dazu klicke in Chrome rechts oben auf die drei vertikalen Punkte , gehe auf > Einstellungen > Sprache. Scrolle nach unten zu > Google Übersetzer. Klicke den blauen Button auf > on. Damit öffnet sich bei jeder Website, welche nicht in deiner Sprache ist, in Chrome ein Pop UP

Wenn du das aktiviert hast, kommt dieses Popup automatisch bei jeder fremdsprachigen Seite. Vielleicht ist es auch ein wenig nervig, weil es immer fragt, ob du die gerade angesehen Seite – wenn sie anderssprachig ist – übersetzten möchtest, aber ich finde es gut.
Die Übersetzung ist inzwischen dermaßen gut, das zum Beispiel so eine Seite wie fullsiteediting.com, welche schon spezial ist, einwandfrei zu verstehen ist bei der Übersetzung.
Wenn man zum Beispiel einmal etwas auf Englisch nicht versteht, ist es mit einem Klick in eine andere Sprache übersetzt. 😄😉
FAZIT:
Wer einmal den Google Übersetzer getestet hat, der braucht praktisch fast keine Übersetzung mehr in seine eigene Website einbauen. Allerdings hat ja nicht jeder den Google Übersetzter aktiviert und nicht jeder verwendet den Chrome Browser.
Aber ein toller Lichtblick am Horizont für WordPress Nutzer ist, dass genau dieses Feature bald direkt in WordPress zu finden sein wird. Da bin ich echt gespannt drauf. 💡

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.