Dieser Beitrag zeigt dir meine ersten Schritte zum Wechsel eines WordPress Themes zu einem Full Site Editing Block Theme.
Update vom 1.9.2023
Wir haben WordPress 6.3.1. Ich habe endlich mein Theme auf ein Block Theme umgestellt. Es hat viel länger gedauert, als ich mir gedacht habe.
Hier in diesem Beitrag schreibe ich nur, eher, was das Design anlangt. Allerdings sind dann noch viele Dinge hinzugekommen wie
“ Wo ist eigentlich der Head Teil in einem Block Theme “ ?
Ja, den gib es nicht , in einem Block Theme. Die wichtigesten Dinge werden automatisch von WordPress hinzugefügt. Will man aber spezielle Meta Angaben haben, muss man zuerst eine eigene header.php Datei erstellen und dieses dann einbinden. Uff.
In diesem Beitrag habe ich zunächst versucht, mein altes Design in ein Block Theme überzuführen. Das habe ich auch im Wesentlichen beibehalten. Nur die Farben und das Logo hat sich geändert.
Ich werde noch einen weiteren Beitrag erstellen, mit allen wichtigen Änderungen, die über das einfache Block Theme bei einer Umstellung noch inhausgehen.
Jetzt einmal, wie es zu Angangs war..
Mit WordPress 6.0 gehen die Verbesserungen von Block Themes stetig voran. Block Themes, das ist die neue Generation von WordPress Themes. Es ist an der Zeit, sich zu überlegen, wie man das eigene WordPress Theme, in meinem Fall ein Custom Theme , welches schon Block Ready gemacht wurde nun komplett auf ein Full Site Editing Block Theme umstellen kann.
Diesen Beitrag schreibe ich bereits im Block Theme, zur Zeit noch auf lokalem Server, und kopiere es dann rüber.
Mein Style im FSE Block Theme im Block Editor

Block Editor
Der Block Editor, das ist der, wo man die Blogbeiträge schreibt. Früher auch Gutenberg Editor genannt.
Block Theme
So war’s noch 2022.
Das Custom Theme Erdbeer, welches ich verwende ist schon auf Block Ready umgestellt. Es verwendet allerdings noch das Plugin Custom Widgets. Für das Backend verwende ich eine einfache blocks.css. Mit dieser Style ich mir das Backend, den Block Editor, so wie es mir angenehm ist.
Die Struktur ist nun anders.
Ein Block Theme besteht nur aus Blöcken. Es hat einen Block Editor und einen Website Editor ( WordPress 6.3.1 ).
Meine Styles
- editor-styles.css – WordPress Block Editor
- classic-styles.css – WordPress Classic Block
- style.css Datei – Frontend
- theme.json
Im Prinzip liegen die Styles in der theme.json Datei. Mit einer style.css Datei kann man aber schon noch einiges verbessern.
Block Editor Design
Ich erstelle mir größere Abstände zwischen den Absatz Blocks und gebe dem Absatz Block einen dezenten beigen Rad. Das gefällt mir sehr gut. Und ich kann mich gut orientieren.
Die Überschriften sind zur Zeit noch blau mit hellblauem Hintergrund. Ich mag das. Ich fühle mich damit wohl. Es ist mein persönlicher Look & Feel, wo mir Schreiben spaß macht.
Schritte der Umstellung auf ein FSE Block Theme
Du kannst die Bilder verschieben. Das ist der Jetpack Bildvergleich Block 😉. Links ist das Design, wie es jetzt auf mediendesign-quer ist, mit Block Ready. Rechts ist ein komplettes Block Theme, welches im Design nachgebaut ist.
Beim Nachbau handelt es sich zunächst um eine Seite, die Referenzen Seite. Diese nehme ich hier als Beispiel. Heute sieht es ein wenig anderes aus, wie du ja sehen kannst. 😉


Mir ist zunächst wichtig, dass ich versuche, mein altes Design nachzubauen. So sehe ich, was die neuen FSE Block Themes können, bzw. was noch fehlt oder mir nicht so gefällt .
Wie komplex die Umstellung auf ein Full Site Editing Block Theme ist, hängt ganz von der Website ab. Im Prinzip sollten Block Themes so sein, dass man mit jedem Block Theme jedes Design umsetzen können sollte. 😅 Ganz so ist es noch nicht, speziell wenn ich den Navigations Block ansehe ..
Eigenes Custom Block Theme
Nachdem ich also mein Custom Block Theme erstellt habe, – bzw. wahrscheinlich noch länger nicht im finalen Stadium damit sein werde, genauso, wie auch der Block Editor immer noch mit WordPress 6.0 im Beta Stadium ist .. – ist der nächste Schritt: ich möchte das Design nachbauen im Block Theme.
Design nachbauen
Die Herausforderung liegt gar nicht so sehr im Wechsel auf das Block Theme. Die Herausfoderung sind die CSS Dateien und die Styles. In meinem Fall nehme ich diese CSS Styles ganz einfach in das Block Theme mit.
add_theme_support
Link Tipp: switch your website to full site editing
Wenn man ein bereits vorhandenes Block Ready Theme auf FSE Block Theme wechselt, hat man den Vorteil, dass bereits die CSS Dateien für Blocks vorhanden sind, und das Theme den Block Editor unterstützt.
Will heißen: ich nehme praktisch meine Styles aus dem alten Theme schon mit. Wenn ich ein klassisches Theme habe oder hätte, müsste ich alle Styles für den Block Editor und die Blocks noch extra erstellen. Denn im klassichen Theme habe ich nur den Style für den Classic Editor. Das würde oder entspricht dem Classic Block.
Auch die Styles für den Classic Block habe ich schon erstellt gehabt. Also, das alles nehme ich schon mal mit, oder übernehme ich in das neue Block Theme.
Das geht ganz einfach über add_theme_support. WordPress Full Site Editing verwendet zwar eine theme.json Datei. Aber auch add_theme_support wird in einem Block Theme unterstützt. Allerdings hat die theme.json Datei Priorität . Falls dort aber nichts zu finden ist, greift das add_theme_support. wordpress block editor handbook
Info: Block Themes werden mit theme.json Datei angepriesen. Diese ist allerdings optional. Will heißen, ich kann, muss aber nicht eine solche Datei verwenden. Das war 2022. Heute würde ich sagen, als erstes kommt die theme.json Datei.
Zusammenfassung:
Wenn ich also das Block Theme habe und die Styles des alten Themes über add_theme_support im neuen Block Theme integriert habe, fehlen noch viele Dinge, damit das Design im Frontend gleich aussieht:
- Header erstellen
- Footer erstellen
- Sidebar ? 😢
- Plugins testen – Kompatibilität ?
- Alte Plugins löschen – viele braucht man nicht mehr
- Head Breich hinzufügen – falls nötig
Neuer Header über den Editor ( Beta )
Egal welches Block Theme du nimmst, du wirst einen neuen Header und einen neuen Footer selber bauen müssen. WordPress übernimmt beim Theme Wechsel nur die Beitrags Inhalte !
- Variante 1 – Header erstellen und Code kopieren
Bei Variante 1 erstelle ich den Header komplett im Block Editor. Danach gehe ich in die Code Ansicht und kopiere alles nach > parts > header.html in das Block Theme . Dazu brauchst du aber ein FTP Programm. Das macht allerdings auch Sinn. Denn: die Block Theme Dateien werden nicht synchronisiert ! Siehe auch folgendenBeitrag ..
Wenn ich nun im Website Editor ( Beta ) nach Installation des Block Themes zum Beispiel eine Farbänderung vornehme, wird diese in den Block Theme Dateien nicht übernommen.
Wenn man aus irgendeinem Grund aber eine Header Wiederherstellung braucht, weil man sich vertan hat oder irrtümlich etwas gelöscht hat, kann man den Header in den Ursprungs Zustand = Code im Block Theme wiederherstellen.
Wenn dort aber nix ist, dann haste halt nix 😅. Achtung ! Aber dieser Inhalt muss von Anfang an in den Block Theme header.html Datei drinnen sein. WordPress nimmt zur Wiederherstellung nur die erste Fassung, welche im Theme hinterlegt ist !
- Variante 2 – Header im Editor ( Beta )
WordPress liefert zwei Full Site Editing Editoren. Den Site Editor oder Editor ( Beta) und den Template Editor. Mit beiden kannst du Header und Footer erstellen. Und sie werden synchronisiert.
Wenn du ein WordPress Theme zu einem FSE Block Theme wechselst, fehlen Header und Footer. Diese musst du selber hinzufügen. Bzw. wenn du ein fertiges Block Theme verwendest, sind bereits fertige Designs vorinstalliert.
Hier fehlt natürlich dann der Look & Feel deiner alten Website. Mit Block Patterns kannst du dir sehr einfach einen neuen Header basteln. Das ist aber wieder bald ein Einheits Look, denn wenn die Block Themes mehr werden, werden viele diese fertigen Block Patterns verwenden.
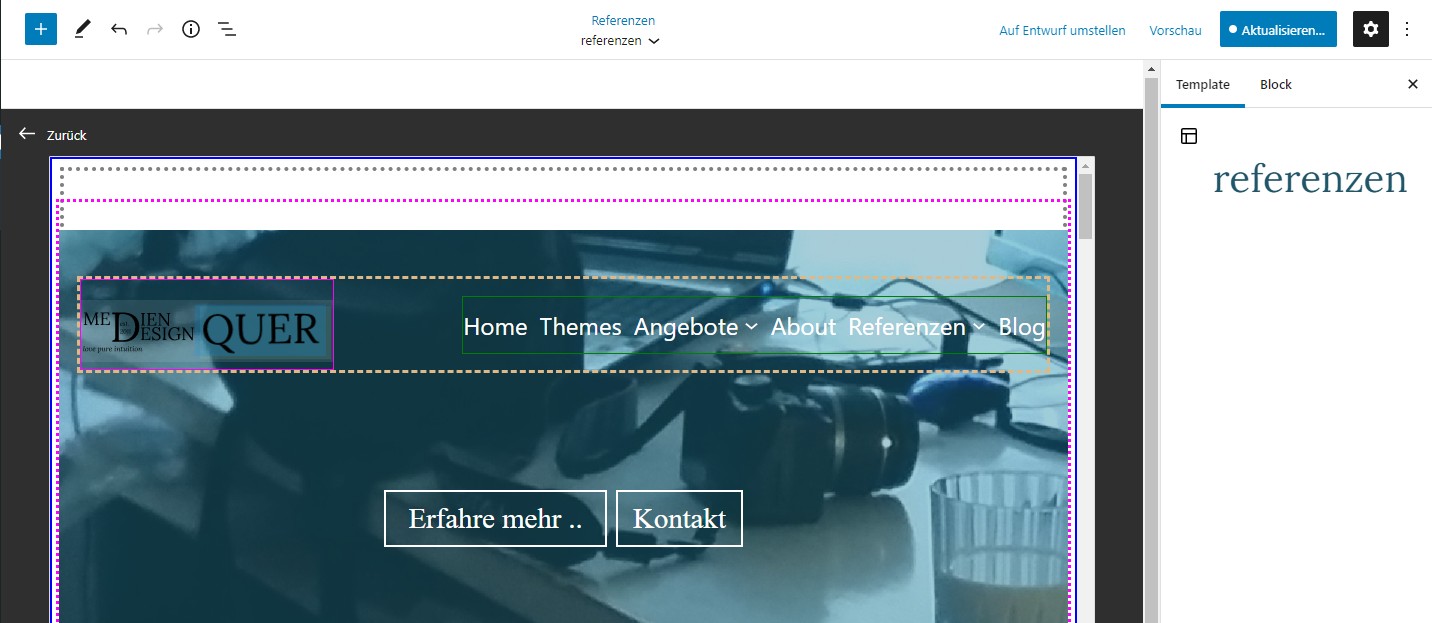
Beispiel Design für den Header
in unterem Beispiel habe ich einen
- kleinen Header mit Hintergrundbild
- Logo
- Navigation
- zwei Call to Action Buttons
theme.json Datei
Ich habe in meinem Custom Block Theme von mediendesign-quer noch keine theme.json Datei in Verwendung. Alles, was das Block Theme über add_theme_support annimmt, habe ich verwendet.
Vieles wird nur über theme.json Datei unterstützt. Vieles davon brauche ich aber auch gar nicht. Da alles noch im Wandel ist, fühle ich mich mit meinen überschaubaren CSS Dateien viel wohler. Damit kann ich auch alle WordPress Blocks selber stylen.
Header erstellen im Template Editor

Link Tipp: Template Editor auf wordpress.org
Zum Bearbeiten des Headers und Footers gibt es den Template Editor und den Website Editor oder auch nur Editor ( Beta ) genannt. Es gibt für mich noch Unstimmigkeiten zwischen Editor und Template Editor. Deswegen arbeite ich lieber mit dem Template Editor.
Link Tipp: does theme.json only work with block based themes
Ich wähle für meinen selbst designten Header im FSE Block Theme den Template Editor. Diesen erkennst du an dem schwarzen Rand. Du findest ihn im Block Editor. In der rechten Sidebar geht zu > Templates > Bearbeiten.
Im Template Editor kannst du nicht nur Header und Footer erstellen, sondern auch den gesamten Inhalt einer Seite. Somit kannst du dein Custom Template erstellen. Header und Footer werden mit dem Editor ( Beta ) synchronisiert.
Für mein Header Design habe ich verwendet:
- Cover Block
- Zeilen Block – für Logo und Navigation
- Bild Block für Logo
- Navigations Block
- Buttons Block
- Abstandhalter Block für dazwischen
Logo einfügen
Es gibt einen eigenen Logo Block. Ich habe allerdings das Logo über einen Bild Block eingefügt.
Navigation hinzufügen
Mit dem Navigations Block habe ich mich noch nicht angefreundet. Diesen finde ich im derzeitigen Stadium zu umständlich. WordPress unterstützt aber auch im Block Theme noch die klassischen Menüs.
Wenn du schon ein Menü erstellt hattest und dein Theme nun zu einem Block Theme wechselst, kannst du dein altes Menü übernehmen. Dann hast du gar keine Arbeit und WordPress fügt alle Navigationspunkte automatisch hinzu.
Ergebnis Header:
Im Großen und Ganzen bin ich mit dem neuen im Template Editor erstellten Header recht zufrieden. Ich finde vom Design her kommt er voll an mein altes Block Ready Theme heran. 😄.
Mankos:
Navigations Block:
Ich hatte in meinem alten – oder noch jetztigen Custom Theme – eine Bootstrap Navigation eingebaut. In dieser konnte ich die Dreieck Icons beim Drop Down Menü farblich extra anpassen. Der WordPress Navigations Block verwendet für diese Dreiecke SVG Files. Die Abstände sind auch anders und das Design auch.
Hier verzichte ich zunächst einmal auf das Design und bin froh, wenn die Navigation auch responsive überall funktioniert. 😄😅. Was sie auch tut.
Wünsche an den Navigations Block: Er soll so einfach gehen, wie in den klassischen Themes 😅.
Der Footer mit Template Editor erstellen
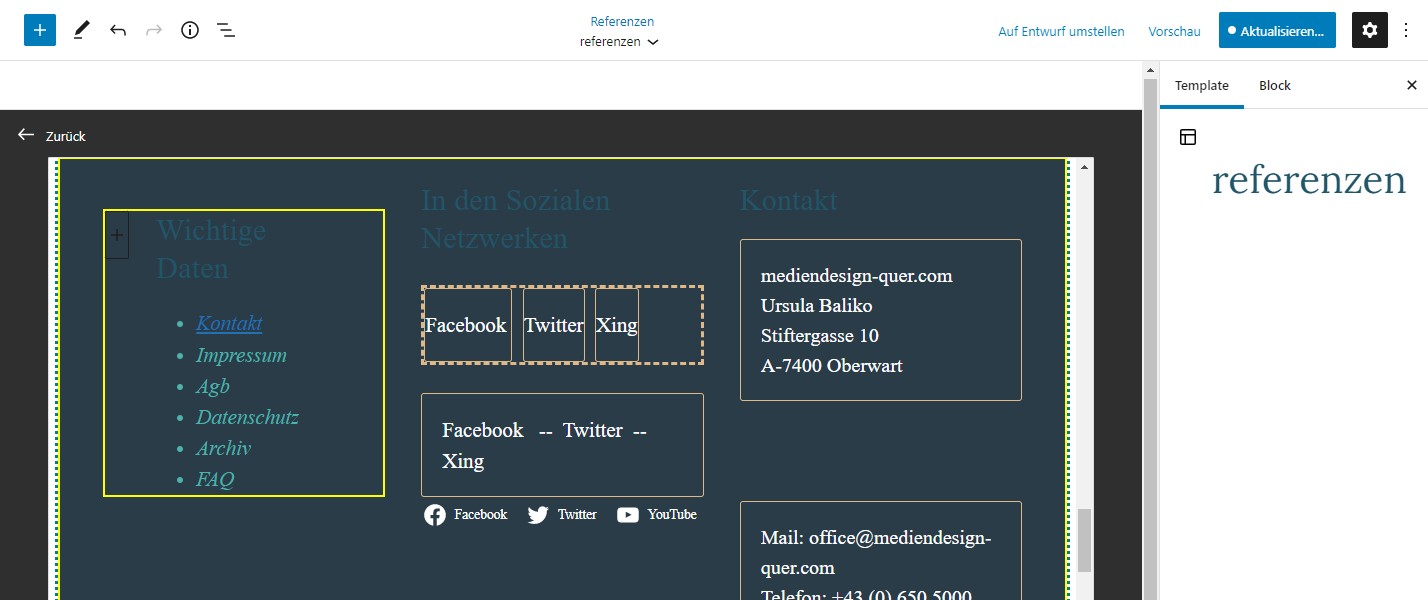
Den Footer erreichst du wieder über den Block Editor in der Sidebar unter > Templates > Bearbeiten. Mein Footer besteht aus drei übereinander gelagerten Spalten Blocks.
Spalten Block 1:

Der erste Spalten Block besteht aus drei gleich großen Spalten. Der Hintergrund wird dunkelblau. Innerhalb der Spalten verwende ich:
Erste Spalte:
- Überschriften Block
- Listen Block
Den Navigations Block kann man horizontal, siehe Hauptnavigation – oder vertikal ausrichten. Wenn ich den Navigations Block in der ersten Footer Spalte horizontal ausrichte, sieht das Design wenig erfreulich aus. Aus diesem Grund nehme ich einfach einen Listen Block und füge dort die entsprechenden Seiten hinzu.
Zweite Spalte:
- Überschriften Block
- Absatz Block
- Social Media Block
Hier werde ich noch überlegen, was mir besser gefällt, der Social Media Block. Aber dort gibt es keinen Xing Button. 😅. Diesen extra ohne Plugin hinzuzufügen, sollte möglich sein – siehe de.wordpress.org/support. Wenn nicht, nehme ich einfach den Absatz Block . Hier könnte ich vornhin noch selber Icons hinzufügen.
3. Spalte:
- Überschriften Block
- zwei Absatz Blocks
Die Inhalte kopiere ich direkt aus den ehemaligen Widgets.
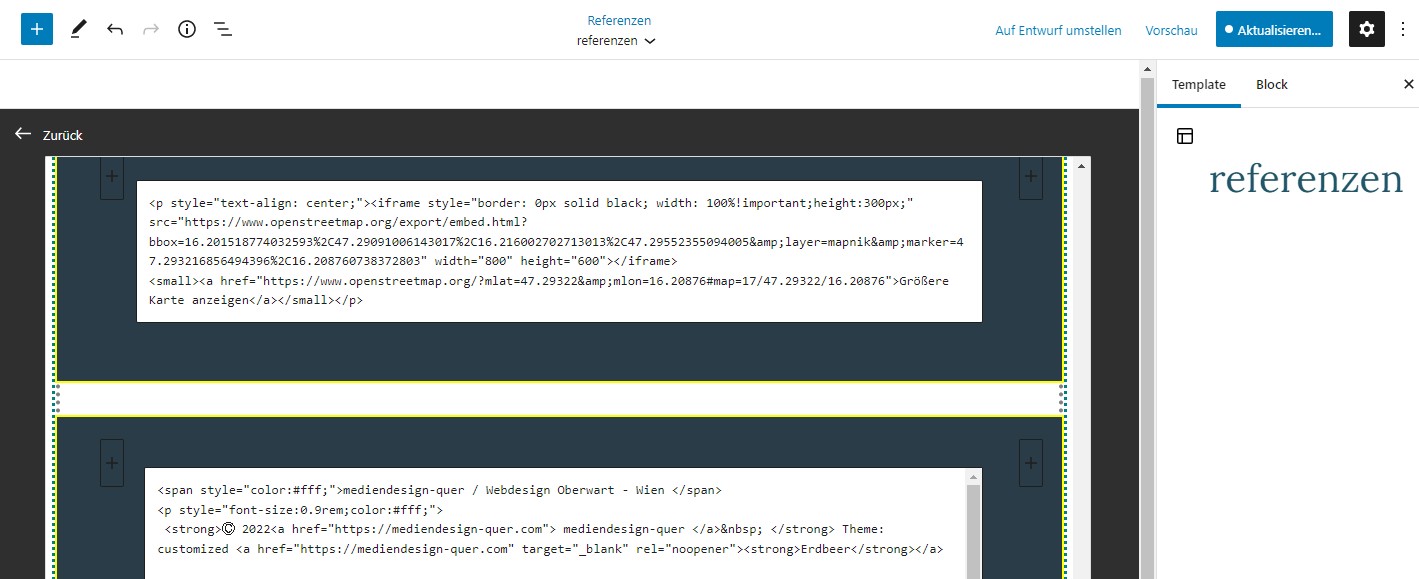
Spalten Block 2 :
- Spalten Block – eine Spalte
- HTML Block
Hier gebe ich dem Spalten Block wieder einen dunkelblauen Hintergrund. In den HTML Block kopiere ich den Code von meinem Open Street Maps.
Spalten Block 3:
- Spalten Block eine Spalte
- HTML Block
Darunter verwende ich wieder einen Spalten Block mit dunkelblauem Hintergrund. Da ich im alten Block Ready Theme dieses Spalte im Customizer mit HTML erstellt habe, verwende ich hier ebenfalls einfach einen HTML Block und kopiere den Inhalt aus dem Widget Block.

Ergebnis Footer:
Sieht ziemlich gut aus.
Manko:
Ich habe noch im alten Block Ready Theme dazwischen zwei dünne horizontale Linien gehabt. Siehe Bild oben. Diese kann ich so im Trenner Block nicht verwenden. Hier müsste ich zuerst eigene Styles für den Trenner Block erstellen. 😅
Fazit: im großen und Ganzen kann man sehen, das es möglich ist, sein altes Design in einem Block Theme zu übernehmen. Es gibt noch die Feinheiten, welche dann geändert gehören, aber es geht im Prinzip ganz einfach.
Block Editor ( Beta ) ?
Das große Fragezechen ist im Prinzip, dass der Block Editor in WordPress 6.0 immer noch im Beta Stadium ist. WordPress 6.1 kommt wahrscheinlich im Oktober 2022. Die Full Site Editing Block Themes sind m. E. schon Einsatzfähig.
Wer allerdings seine alte WordPress Website zu einem Block Theme wechseln möchte, der sollte schon je nach Bedarf mehrere Dinge überlegen:
- Will ich mein Website Design behalten ?
- Ist das Design sehr aufwändig
- Mit welchen Blocks kann ich Header und Footer nachbauen ?
- Wieviele Plugins habe ich installiert
- Welche Plugins sind mit dem Block Theme kompatibel
- Habe ich in der header.php besondere Dinge stehen ?
- Wie kann ich die Dinge in der header.php übernehmen ?
Hier noch ein paar gute Link Tipps , welche sich mit diesem Thema beschäftigen:
Abschließende persönliche Bemerkung:
Ich habe diesen ganzen Beitrag schon auf meinem lokalen Test Block Theme geschrieben. Ich bin begeistert. Ehrlich. Auch, dass sozusagen alle meine verwendeten “ kleinen “ Plugins kompatibel sind. Welche Plugins mit Block Themes kompatibel sind, schreibe ich in einem extra Beitrag.
Bei meinem Test fehlen noch zwei Seiten, welche eine Sidebar haben:
- Bog Übersichts Seite
- eine weitere statische Seite mit Sidebar
Darüber werde ich noch berichten. Dass muss ich noch erstellen. 😄.
Alles in allem, freu ich mich total, dass meine ersten Schritte, mein Custom Block Ready Theme auf ein Block Theme zu wechseln so toll funktioniert. Ich werde weiter daran arbeiten und auf jeden Fall bis zum Erscheinen von WordPress 6.1 im Oktober 2022 dieses Wesite auf ein Block Theme wechseln.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.