Dieser Beitrag zeigt dir, was man unter Wiederverwendbaren Blöcken versteht, wie du sie erstellst und speichern kannst. Was du damit anfangen kannst und wie du sie – genial – mit 1 Click in Block Patterns / Vorlagen umwandeln kannst. Mit Hilfe eines genialen Plugins.
Mit WordPress 5.9 kommt das erste Standard FSE Block Based Theme. Damit geht auch der Trend in WordPress und bei den Themes mehr in Richtung Design.
Begriffserklärung:
Unter Layout versteht man die Anordung der Elemente. In diesem Fall zum Beispiel die Andordung der verwendeten Blöcke, welche man dann zu einem Wiederverwendbaren Block abspeichert.
Unter Design versteht man die Farbgebung, Farbgestaltung, Schriftarten, Schriftfarben, Größe etc. der einzelnen Blöcke und des gesamten Wiederverwendbaren Blocks.
Eine Design Vorlage in diesem Sinne vereint dann beides.
Design Vorlagen in WordPress
Es gibt nun zwei Möglichkeiten in WordPress, sich selbst Design Vorlagen zu erstellen. Design Vorlagen erleichtern den Workflow. Eine einmal erstellte Design Vorlage kann man abspeichern und wieder verwenden.
Wiederverwendbare Blöcke – Reusable Blocks
Die erste Art, Design Vorlagen zu ersellen, das sind Wiederverwendbare Blöcke. Auch Reusable Blocks genannt.
Die Reusable Blocks sind die Variante, welche der Anwender selbst erstellen kann und das ganz einfach. Im Vergleich dazu kann der Anwender, ohne Programmierkenntnisse keine eigenen Block Patterns / Vorlagen erstellen.
Für Block Patterns braucht es einen Eintrag in der function.php des jeweiligen WordPress – Block Themes.
Und so geht’s:
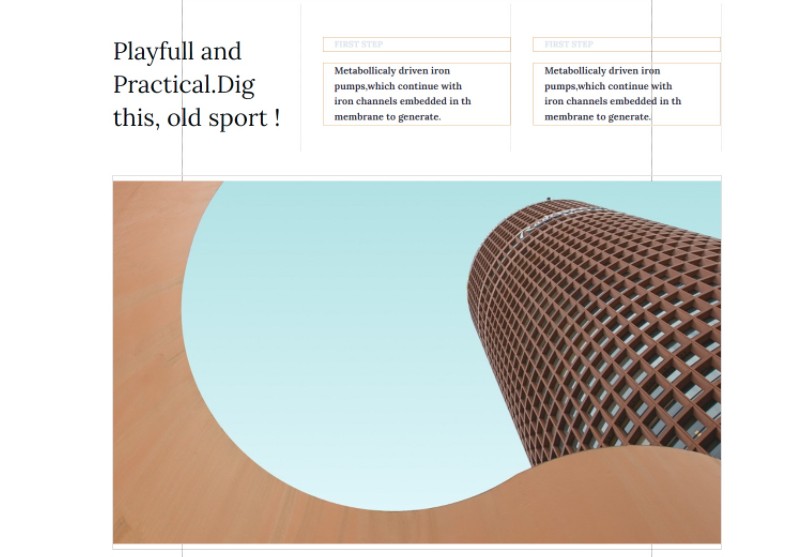
Text Layout 01

Ich möchte obiges Text Layout als Beispiel hernehmen. Dieses besteht aus:
- Column Block mit 3 Spalten
- mehreren Paragraph Blocks innerhalb der Column Blocks
- einem Bild Block
So ein Layout zu erstellen ist zeitaufwändig. Wenn man es allerdings einmal erstellt hat und als Reusable Block abgespeichert hat, kann man es immer wieder verwenden.
Wiederverwendbaren Block erstellen
Hier erstelle ein Layout deiner Wahl. Falls du obiges Bild verwendest:
Markiere im Block Editor – später kannst du auch den Template Editor oder Site Editor verwenden, falls du ein FSE Theme verwendest – den Columns Block und den Bild Block.
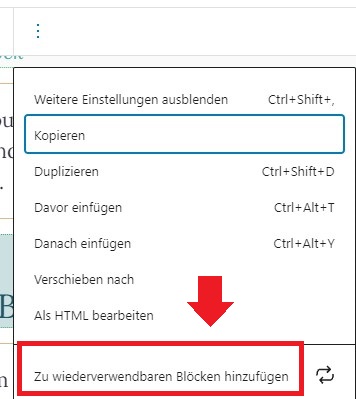
Danach gehe in der oberen Werkzeugleiste auf die drei vertikalen Punkte und klicke dann auf > zu wiederverwenbaren Blöcken hinzufügen.

Reusable Block wieder verwenden
Vorsicht ! Der Reusable Block , einmal erstellt, bleibt vom Inhalt ständig gleich. Wenn du diesen an irgendeiner anderen Stelle in deinem Theme verwenden möchtest, dann ist der Inhalt immer derselbe.
So kanns du den Inhalt des Wiederverwendbaren Blocks verändern:
Es gibt allerdings einen einfachen Trick, wie man das ändern kann. Füge zunächst einmal den Wiederverwendbaren Block in deinen Beitrag oder Seite hinzu.

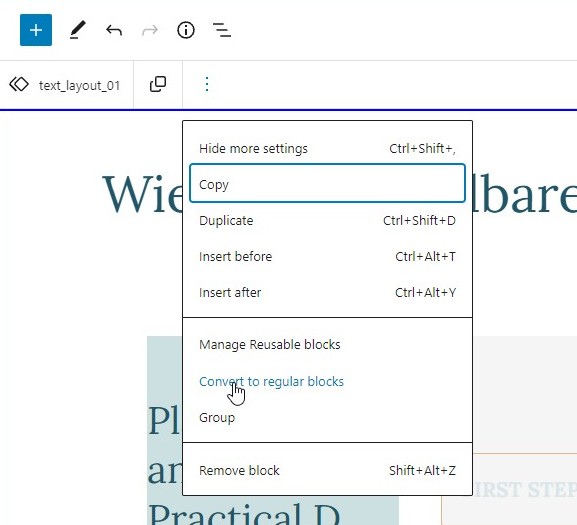
Danach markiere den Wiederverwendbaren Block. Gehe in der oberen Werkzeugleiste auf die drei vertikalen Punkte. Dort klicke auf > Convert to regular bocks.
Danach kannst du den Wiederverwendbaren Block ganz normal bearbeiten. Alle Änderungen, welche du nun hier vornimmst, bleiben nur in diesem einen Blogbeitrag oder in dieser einen Seite.
Vorteile des Wiederverwendbaren Blocks
Im Vergleich zu Block Patterns, Block Vorlagen, ist es sehr einfach, einen Wiederverwendbaren Block weiterzuverwenden. Für Block Vorlagen brauchst du einen Eintrag in der functions.php
Beispiele für Wiederverwendbare Blocks
Du kannst Wiederverwendbare Blocks für viele Dinge auf der Website verwenden. Es ist dann sehr praktisch, wenn du zum Beispiel einen Call to Action Button an verschiedenen Stellen in deine Website einbindest.
Ändert sich dann irgendetwas, dann brauchst du die Änderung nur einmal vorzunehmen.
- Call to Action Buttons
Wiederverwendbaren Block aufrufen
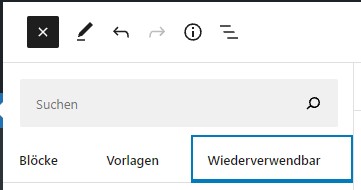
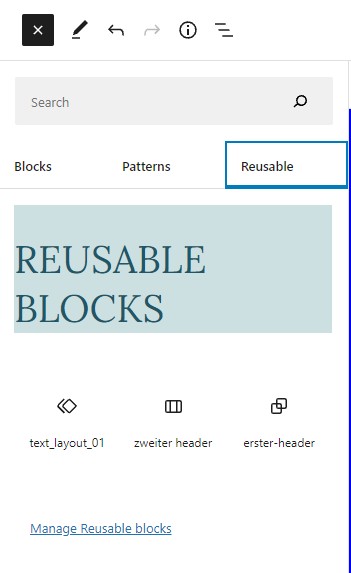
Wenn du im Block Inserter links oben in der oberen Werkzeugleiste klickst, siehst du folgendes:

Hier werden alle Blöcke, Vorlagen und Wiederverwendbare Blöcke aufgelistet. Unter > Wiederverwendbar findest du deine abgespeicherten Layouts.
Wiederverwendbare Blöcke verwalten
Wie kannst du nun, wenn du mehrere oder viele Wiederverwendbaren Blöcke erstellt hast, diese verwalten ?

Wenn du den Tab > Wiederverwendbar öffnest, findest du ganz unten einen Link: Manage Reusable Block oder Wiederverwendbare Blöcke verwalten. Damit kommst du zu der Ansicht, wie du sie auch von Blogbeiträgen kennst.

Ähnlich , wie auch bei Blogbeiträgen können das dann sehr viele sein. Wenn du von Anfang an gute Namen für deine Wiederverwendbaren Blöcke verwendest, wirst du über das WordPress Suchsystem sicher auch alle leicht finden und zuordnen können.
Fazit:
Block Vorlagen haben natürlich den Vorteil, dass sie bereits von jemand anderes für dich erstellt wurden. Du brauchst nur einen Klick machen und hast das Layout. Du brauchst jetzt nur noch wie in einer Schablone dein Design hinzufügen, bzw. erstellen: Text und Farben.
Wenn du allerdings etwas mehr möchtest, hast du mit Wiederverwendbaren Blöcken eine super Möglichkeit, ohne Programmierkenntnise deine komplett eigenen Layouts zu erstellen und abzuspeichern.
Dazu brauchst du nur die Kenntnisse der WordPress Blocks. Also du brauchst nur den WordPress Block Editor gut können.
Plugin – 1 Click aus Reusable Block wird Block Pattern
Wie üblich, gibt es ja bei WordPress für so gut wie alles ein Plugin. Auch hier. Du kannst nämlich deine erstellten Wiederverwendbaren / Reusable Blocks mit einem Klick in Block Patterns umwandeln.
Reusable Blocks Extended Plugin
Dieses Plugin wurde von Jean-Baptiste Audras, WordPress Core Entwickler, geschrieben. Er hat dazu auch ein Video veröffenlicht, welches zeigt, wie es funktioniert.
Installiere und aktiviere das Plugin. Mit der Aktivierung erhältst du in der linken Admin Navigation einen neuen Navigationspunkt:

Dieser bringt dich zu der Reusable Blocks Seiten Übersicht. Ohne Plugin ist das nur über den Inserter Button mit Klick auf > Wiederverwendbare Blocks möglich. Ebenso hast du einen Punkt > Add New. Wenn du dort draufklickst, ist es wie wenn du einen neuen Blogbeitrag erstellst. Nur ist es in diesem Fall dein Layout für einen neuen Reusable Block.
Convert to Block Pattern

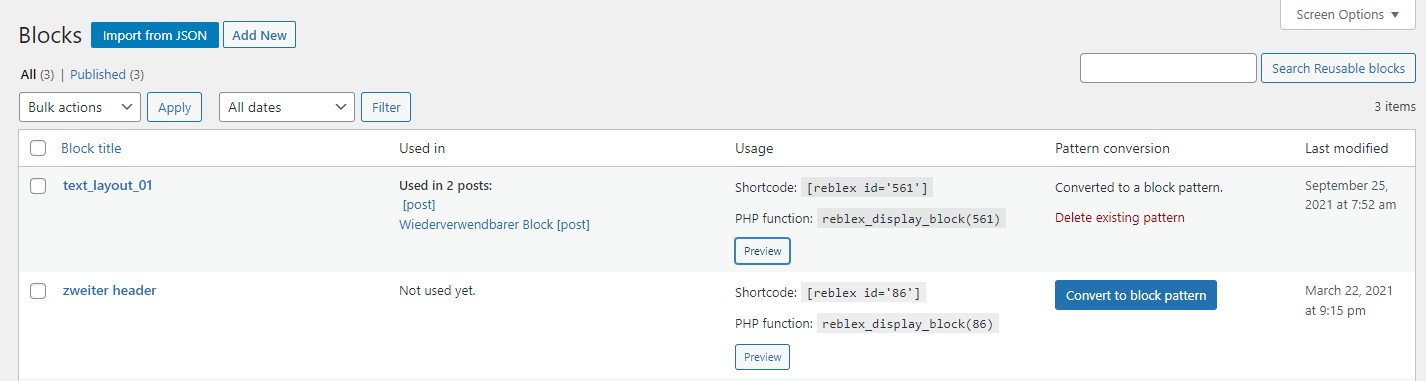
Gehe auf > Blocks. Rechts siehst du einen blauen Button > Convert to Block Pattern. Dort klicke zunächst einmal auf einen Wiederverwendbaren Block drauf, den du umwandeln möchtest.
Übersicht der Möglichkeiten
Block Title:
Bei Klick auf den Titel kommst du zu deinem Wiederverwendbaren Block. Mit diesem Klick kannst du diesen von Zentral aus verändern und speichern.
Used in:
Hier siehst du, wo du diesen Wiederverwendbaren Block überall verwendest.Bei Klick kommst du zu dem jeweiligen Beitrag oder der Seite.
Usage:
PHP Snippet bzs. Shortcode zum Kopieren.
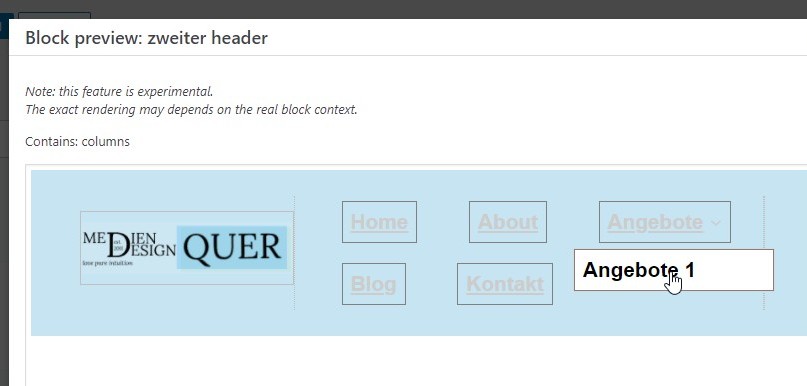
Preview:
Bei Klick auf diesen Button erhältst du eine Vorschau deines Reusable Blocks. Das ist besonders hilfreich, wenn man viele solche Reusable Blocks erstellt hat. Damit sieht man auf einen Klick wie das Layout des jeweiligen Blocks aussieht. Dieses Feature ist noch experimentell. Funktioniert aber gut.

Pattern Conversion:
Du kannst den Reusable Block hier löschen. Ebenfalls siehst du hier, ob er zu einem Block Pattern konvertiert wurde.
Last modified:
Ebenfalls hilfreich ist das Datum, wann du diesen Block das letzte Mal bearbeitet hast.
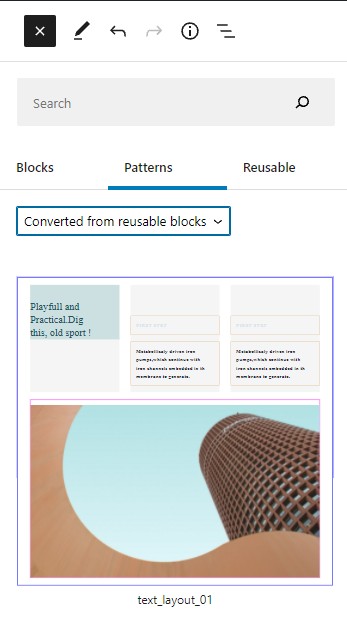
Reusable Block – Ansicht im Block Inserter

Im Bild oben, siehst du, das der erstellte Wiederverwendbare Block tatsächlich in den Block Pattenrs angezeigt wird. Diese konvertierten Reusable Blocks werden in einer eigenen Kategorie erstellt, mit dem Namen: Converted from reusable Blocks. Meine Beispielseite ist auf Englisch. Aber ich denke, es ist selbstredend.
Quelle: Es gibt einen Vortrag vom WordCamp Marseille, wo du noch wesentlich mehr und genauer über dieses geniale Plugin erfährst.
Unterschied zu Block Vorlagen
Block patterns are predefined block layouts that are designed to be changed
wp-tavern.com
Block Vorlagen sind per se dazu gemacht, dass sie verändert werden. Will heißen, egal, was du veränderst, es wird nicht in der Original Block Vorlage gespeichert.
Wiederverwendbare Blöcke sind dazu gemacht, dass man eine Vorlage auf verschiedenen Stellen einer Website einfügen kann. Alle Veränderungen von zentraler Stelle werden über all angezeigt.
Mit einem Klick > Convert to regular blocks , löst man den Block von der Synchronisation und kann ihn ebenfalls unabhängig von der Vorlage verwenden.
FAZIT :
Wiederverwendbare Blöcke sind sozusagen der kleine Bruder der Block Patterns. Block Patterns werden von den WordPress Theme Erstellern mitgeliefert , sozusagen als Extras mit Mehrwert. Sie können vom Anwender nicht selbst erstellt werden. Der Anwender kann sie nur hinzufügen und anpassen.
Wiederverwendbare Blöcke können von jedem Anwender, der mit dem WordPress Block Editor arbeiten kann , selbst erstellt werden. Mit Klick auf > convert to regular blocks – kann jeder Wiederverwendbare Block von der Synchronisation gelöst werden und unabhängig davon angepasst werden.
Damit erhält der Wiederverwendbare Block eine absolute Alleinstellung für den User und macht diesen Unabhängig von den Block Patterns, welche bald mit den kommenden FSE Themes nur gegen einen Aufpreis zum wahrscheinlich kostenlosen Theme angeboten werden.
Wenn man bedenkt, dass man sicher viele Block Patterns für eine coole Website brauchen wird, kann das schnell ins Geld gehen. Wiederverwendbare Blöcke hingegen können nach eigenen Geschmack und Design erstellt werden und sind somit auch kostenlos.
Wer sich das Plugin installiert, kann ohne Coding jeden Wiederverwendbaren Block in ein Block Pattern umwandeln. Da es in absehbarer Zeit nicht geplant ist, dass Anwender direkt in WordPress Block Patterns selber erstellen können, ist dieses Plugin ein besonderes WordPress Highlight . 🎉🎆

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.