Dieser Beitrag zeigt dir den neuen WordPress Website Editor. Damit kannst du komplette Websites erstellen. Hier erfährst du die Basics, wie die Oberfläche aussieht, wie du einzelne Seiten erstellen kannst und wie du einen Blog erstellst. Voraussetzung ist die Verwendung eines FSE Themes.
Zur Zeit ist der Wesite Editor noch im Beta Stadium.
Die Theme Dateien
Als erstes brauchst du ein Theme, welches FSE Ready ist. Dazu lade das Theme Block Bosco aus dem Theme Repository herunter. Im Prinzip kannst du dazu auch dein klassisches Theme verwenden ( bzw. eine Kopie davon ) und dieses um foglende Dateien erweitern:
- templates
- index.html
- page.html
- single.html
- template-parts
- header-html
- footer-html
Diese zwei Ordner lege im Root Verzeichnis neu an. Mit der Erstellung dieser Dateien erkennt WordPress, dass es sich um ein FSE Theme handelt. Weiters leere deine index.php Datei und schreibe dort hinein: nothing to see, oder etwas ähnlichs. Die style.css belasse wie sie ist und auch die functions.php Datei.
Neue leere WordPress Installation
Ich habe die englische Version genommen, weil die Theme Dateien meist auf Englisch benannt sind. Damit ist alles klarer.
Du brauchst auch das Gutenberg Plugin zumindest bis WordPress Version 5.8 im Juni 2021. Dieses aktiviere. Dann siehst du in der linken Navigation den Website Editor ( Beta ).
Wenn du auf diesen draufklickst, dann siehst du die Website Editor Navigation:
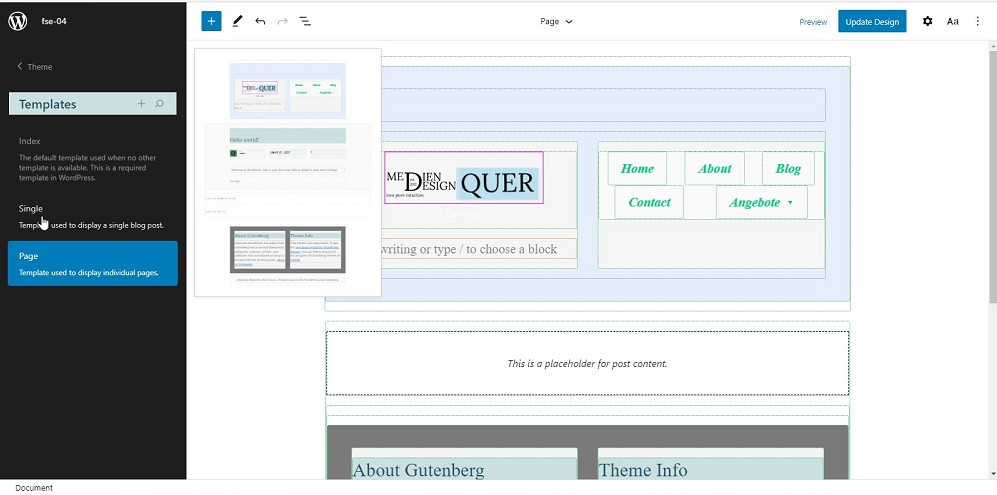
Templates

Links unter > Templates siehst du die Dateien, welche du in deinem Theme im Ordner > Templates angelegt hast, bzw. welche im Theme Block Bosco bereits vorhanden sind:
- Index – the default template, when no other template ist available, dieses Template ist notwendig
- Single – template used to display a single blog post
- Page – template used to display indiviudal pages
Auf dem Vorschaubild bei Hover siehst du die Inhalte, welche in deinen Theme Dateien bereits angelegt sind.
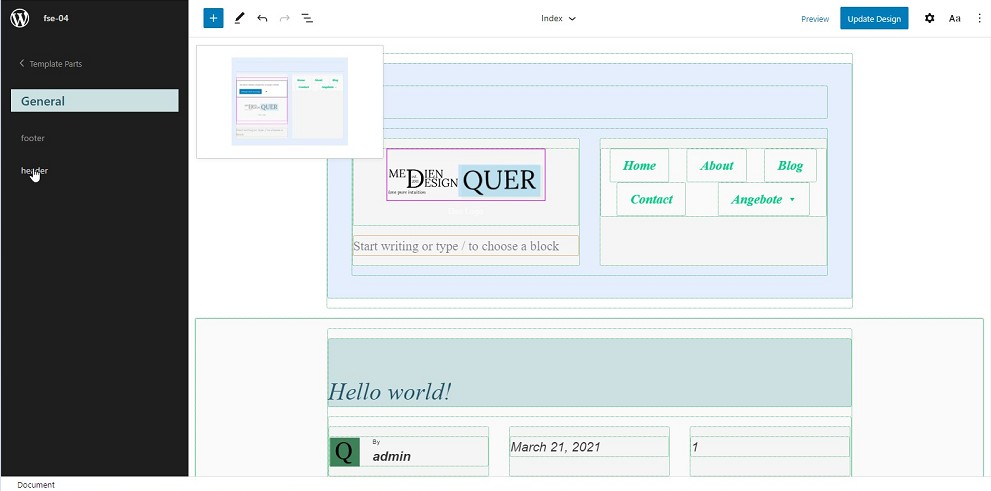
Template Parts

Unter Template Parts findest du im Website Editor ebenfalls die beiden Dateien, welche du bereits im Theme angelegt hast. Wenn du das Theme Block Based Bosco verwendest, siehst du ebenfalls diese Dateien.
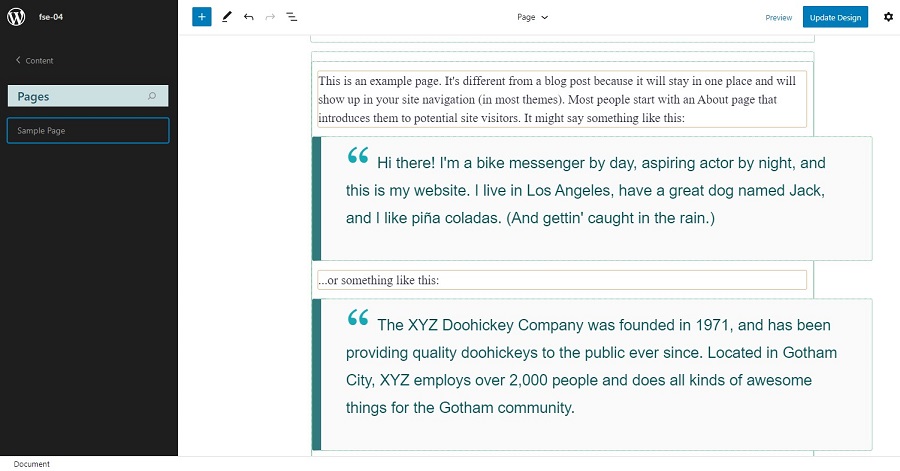
Content

Unter > Content findest du
- pages
- categories
- posts
Wenn du auf > Pages klickst, findest du > Sample Page. Also die Beispielseite, welche von WordPress erstellt wurde.
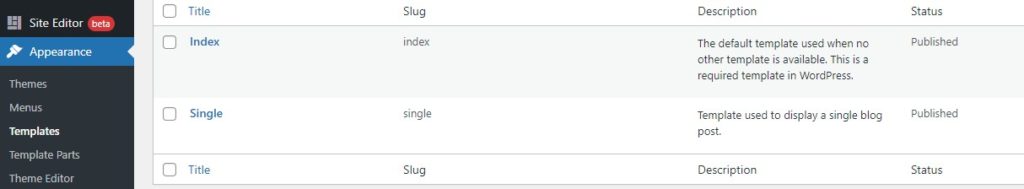
WordPress Hauptnaviagtion
In der linken WordPress Hauptnavigation im Dashboard findest du unter > Appearance / Design > Templates und Template Parts. Diese sind in der neuen leeren WordPress Installation leer. Sie zeigen dir nicht, wie der Website Editor die Inhalte deiner FSE Theme Dateien.
Wenn du aber im Website Editor zum Beispiel die index.html Datei einmal aktualisierst, dann wird diese in der Hauptnavigation synchronisiert:

Ebenso die Template Parts. Oben im Bild wurden die Templates von mir im Website Editor schon aktualisiert. Sonst wäre es hier leer.
Was wird nicht synchronisiert ?
Wenn du nun weitere Änderungen zum Beispiel in der page.html Datei vornimmst im Website Editor, werden diese mit der Hauptnavigation links im WordPress Dashboard synchronisiert, die Theme Dateien, allerdings nicht.
Warum das so ist, das ist eine sehr komplexe und schwierige Frage. Hier findest du eine mögliche Antwort: Die Theme Dateien und die Synchronisation mit dem Website Editor.
Das Menü
Das Menü im Website Editor ist noch experimentell. Du kannst es unter > Gutenberg > Experiments > Navigation aktivieren. Allerdings funktioniert zur Zeit die Aktualisierung noch nicht so richtig.
Das wird allerdings sehr spannend und sicher laufend in den nächsten Gutenberg Versionen upgedatet.
Neue Seiten erstellen
Es ist zu beachten, dass der Website Editor noch im Beta Stadium ist. Selbst wenn er im Juni 2021 in den Core kommt und somit in WordPress 5.8 integriert ist, wird es ebenfalls noch viel Verbesserungen geben.
Auf jeden Fall sei gesagt, dass es wichtig ist, sich bereits in einem frühen Stadium damit zu beschäftigen. Wenn der FSE Website Editor dann im WordPress Core ist, wird ohnehin niemand etwas merken, der kein FSE fähiges WordPress Theme installiert hat.
Mit einer index.html, single.html und page.html im FSE Theme hat man fürs Erste genug. Denn damit werden individuelle Seiten – Pages erstellt, sowie die Blog Übersichtsseite mit der Index und die einzelnen Blogbeiträge mit der Single.
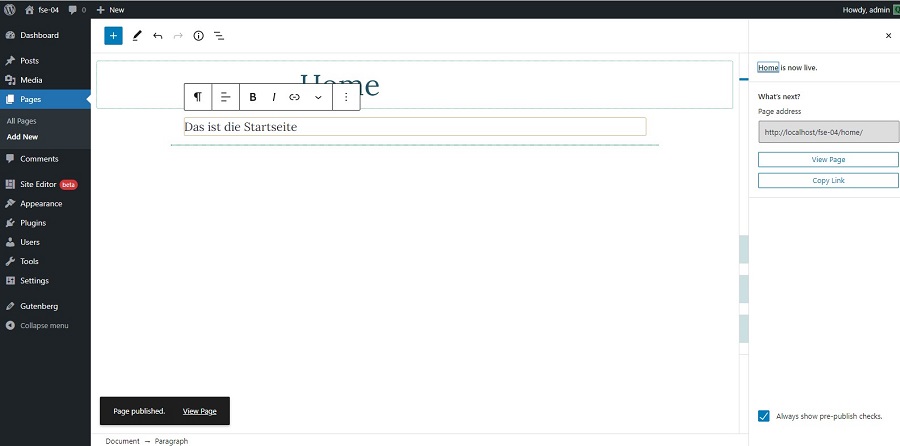
Add new page – Home – Anzeige im Block Editor

Wie gesagt, ich habe bewußt die englische Version gewählt. Allerdings, – auch mit dem Website Editor – erstellst du nun die individuellen Seiten / Pages so , wie du das mit dem Block Editor gewohnt bist. Und veröffentlichen.
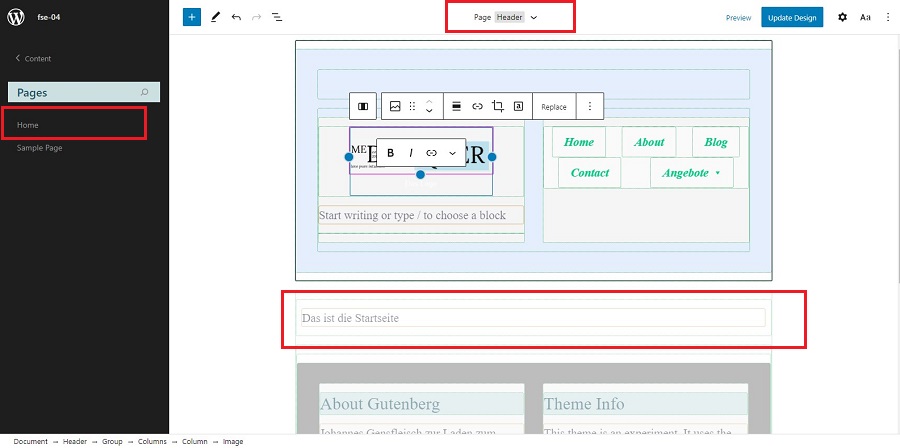
Anzeige im Website Editor

Nachdem du deine Home/Start Seite wie gewohnt erstellt und veröffentlich hast, gehe dann in die Website Editor Ansicht. Dort siehst du in der linken Navigation bereits zur Sample Page / Beispielseite die Seite > Home.
Rechts dazu siehst du direkt im Website Editor bereits den Header und Footer, sowie die eine Zeile > Das ist die Startseite, welche ich ja bei Erstellung der Seite schon hinzugefügt habe.
Link zu den Seiten/ Pages

Rechts beim Veröffentlichen der Seite , hier die About Seite, siehst du auch grau hinterlegt den erstellten Link zur Seite.
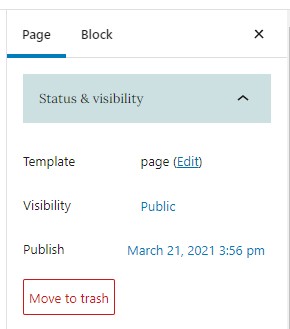
Template Page

Ebenso siehst du rechts , das die erstellte Seite das Template : page verwendet. Also die page.html aus dem FSE Theme. Wenn du auf > edit klickst, kommst du direkt zum Website Editor und kannst die erstellte Seite bearbeiten.
Synchronisation zwischen Block Editor und Website Editor
Damit sieht man, dass es zu einer direkten Synchronisation kommt, und die erstellten neuen Seiten / Pages auch im Website Editor angezeigt werden und auch dort bearbeitet werden können.
Keine Synchronisation erfolgt allerdings mit dem Theme Dateien.
Unterschied Block Editor vs. Website Editor
Wie du im Bild oben siehst, steht im Block Editor nur ein Satz. Mit dem Block Editor erstellst du nur den Inhalt der Seite / Page. Im Website Editor siehst du zusätzlich zum Inhalt auch noch den Header und den Footer.
Auf diese Weise erstellt du nun einmal die einzelnen Seiten, welche dein Webauftritt haben soll.
Einen Blog erstellen
Um einen Blog zu erstellen brauchst du nur ebenfalls eine neue Page / Seite anlegen und diese benennst du Blog. Danach gehst du auf > Einstellungen > Lesen. Dort wählst du unter > Statische Seite : Home aus und unter > Beitragsseite > Blog aus.
Da ja eine Index und Single Seite vorhanden sind, findet das WordPress von selber und gibt automatisch unter > Blog die bereits erstellten Blogbeiträge aus.

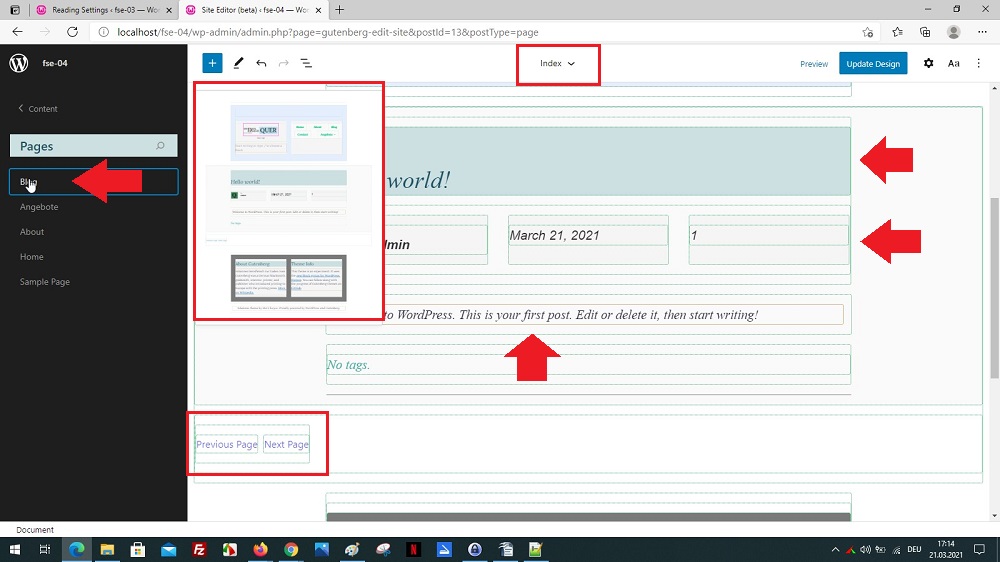
Im Website Editor sieht du nun links in der Navigation den Blog und dem Hover Bild. Rechts ist die Blog Übersichtsseite zu sehen mit
- Header, Footer
- Blogbeitrags Titel
- Datum, Author etc.
- Text: This ist your first post. Edit or delet it ..
- Previous – Next Page
Im Prinzip wars das auch schon, mit dem Erstellen der individuellen Seiten und dem Blog mit einem FSE fähigen WordPress Theme.
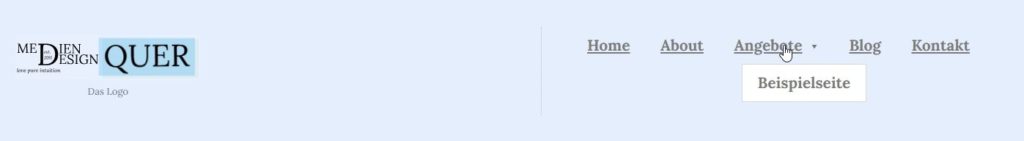
Vorschau auf die Navigation
Diese ist noch in einem experimentellen Stadium. Du kannst natürlich eine Navigation über den Header / template-part-header hinzufügen. Allerdings muss du die einzelnen Seiten noch per Hand verlinken.
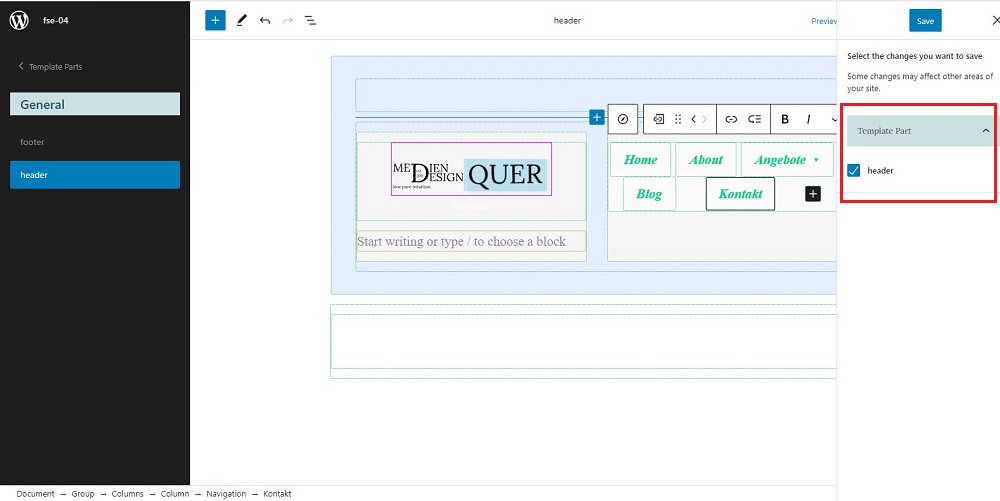
Navigation per Hand verlinken – update template-part-header

Der obige Header enthält links ein Logo und rechts eine Navigation. Rechts sieht man, dass es sich um das Template Part : Header handelt. Wenn ich hier Links zu den Navigationspunkten hinzufüge, so werden diese im Frontend nicht angzeigt.

Auch ohne Global Styles kann man die Farben der Navigationspunkte ändern und auch Unterstrich hinzufügen.
Wer zur Zeit im Frontend eine funktionierende Navigation haben möchte, der muss die Links in der header.html Datei des Themes manuell hinzufügen. Damit allerdings funktioniert die Navigation im Frontend und man kann sich durch die Seiten klicken.
Vorschau auf Style und Design
Es besteht zur Zeit – und das sicher noch für länger – die Möglichkeit , verschiedene WordPress Theme Formen nebeneinander zu haben. Quelle: github
- klassische Themes
- Full Site Editing Block Based Themes
- Hybrid Themes
Hybrid Themes
Es bestehen hier verschiedenen Möglichkeiten. Das hat den Vorteil, dass man nicht mit allen Neuerungen überfordert ist und sich Stück für Stück vorarbeiten kann.
- Klassisches Theme mit tiefer Gutenberg Block Editor Unterstützung
das ist zwar noch kein Hybrid Theme, aber du kannst den Block Editor mit allen Styles, welche Gutenberg unterstützt mit einem Theme Opt in unterstützen.
- Klassisches Theme mit der Erweiterung der FSE Dateien und normaler style.css
Wie gesagt, kannst du einfach auch dein klassisches Theme um die FSE Theme Dateien erweitern und so in einer Testinstallation den neuen Website Editor kennen lernen. Du brauchst nur die index.php Datei leeren.
Ich habe hier in diesem Beispiel mein Custom Theme von dieser Website verwendet und nur die FSE Theme Dateien wie oben angzeigt hinzugefügt.
FAZIT:
Also, wie man sieht, ist es gar keine Hexerei, zumindest ein Hybrid FSE Theme zu erstellen. Die Herausforderung liegt dann im Anpassen der Styles im Frontend. Aber zumindest fürs Erste, was am Wichtigsten ist – für mich – ist, dass ich einmal sehe, wie FSE funktioniert. Wie ich Seiten anlegen kann und diese dann im neuen Website Editor bearbeiten kann.
Wie und ob sich die Seiten dann synchronisieren lassen.Wichtig ist auch eine Navigation. Da reicht es schon, dass ich mich durchklicken kann. Ob ich den Code jetzt in die Theme Dateien manuell kopieren muss , ist egal. 😎

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.