Dieser Beitrag zeigt dir das WordPress Webdesign, wie du mit dem Cover Block eine Header Vorlage erstellen kannst.
Basics:
- WordPress 6.2.2
- Gutenberg Plugin – neueste Version
- Custom Block Theme
Das Gutenberg Plugin deswegen, weil es ja schon in die nächste Major Version 6.7 geht.
Neue Vorlage erstellen
Gehe in den Website Editor > Vorlagen > Neue Vorlage hinzufügen . Es öffnet sich ein Drop Down: Neues Template Teil hinzufügen. Wähle > Header und vergebe einen Namen für den neu erstellten Header.
WordPress Header Desgin
Es öffnet sich der Arbeitsbereich. Jetzt erstellen wir einen einfachen Header mit:
- Cover Block
- Bild ( Logo )
- Navigations Block
Tipp: 👉 Tippe links auf > Dokumentenansicht > Listenansicht. Damit hat man zusätzlich eine bessere Übersicht über die Blöcke.
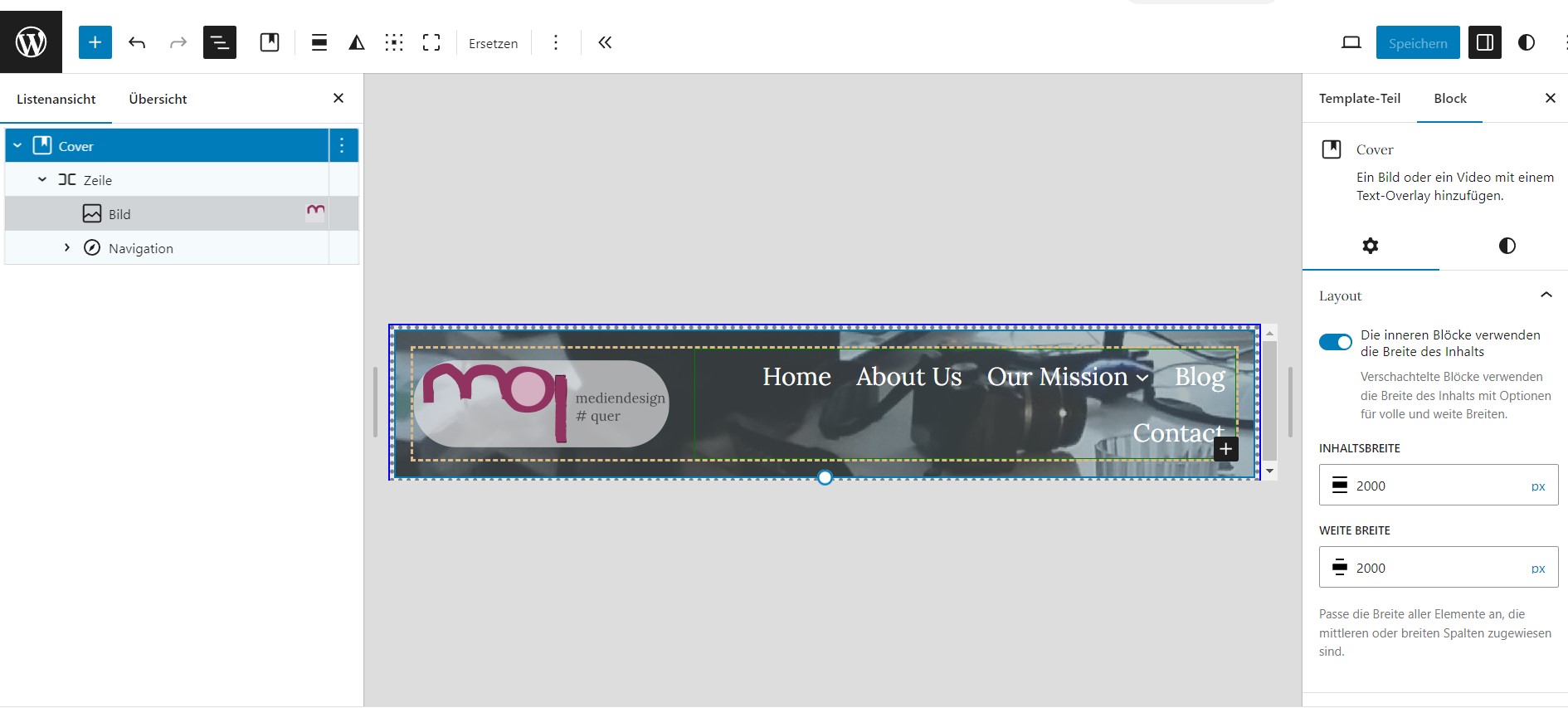
Cover Block
Als Erstes füge ich einen Cover Block hinzu. Hier kannst du dann ein Bild dazu hochladen.

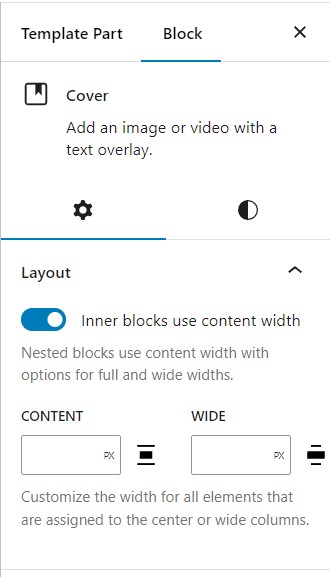
Im Cover Block gebe ich links die Inhaltsbreite mit 2000 an.

Wenn ich dort nur 1400 eingeben, dann wandert das Logo und die Navigation mehr in die Mitte, was nicht so gut aussieht. Mit dieser Angabe kann man festhalten, wie breit das Ganze sein soll.
Wenn ich hier allerdings unter > Layout – die inneren Blöcke verwenden die Breite des Inhalts – den Button ausgeschaltet lasse, dann wandert das Logo und die Navigation ganz gegen den Bildschirm Rand hin.
Damit ist schon das Wichtigste getan.
Gruppe Block
Als nächstes füge ich einen Gruppe Block hinzu. Bei diesem wähle ich > Zeile. In diesen füge ich links ein Bild – SVG Logo – ein. Und rechts den Navigations Block hinzu.
So, das wars dann auch schon .
Und im TT5 Block Theme so ?
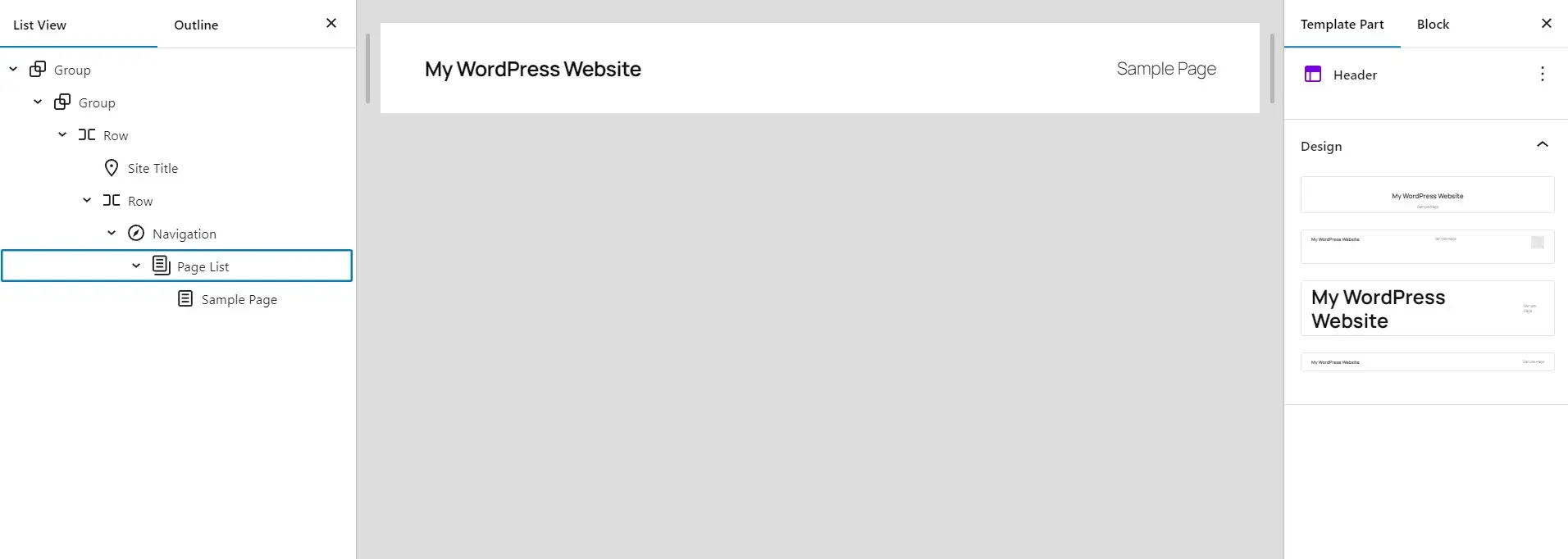
Im Beitrag über das neue kommende TT5 Twenty Twenty Five Block Theme habe ich schon erzählt. Allerdings habe ich mir das Header Template dort angesehen. Ich konnte es nicht nachbauen.
Mir war das zu verschachtelt.

Links in der Listenansicht kann man gut sehen, wie tief das verschachtelt ist. Dabei handelt es sich, wenn man es so ansieht, nur um einen “ weißen Streifen mit Text und Link “ 😅😅😅
Im Vergleich dazu meine Variante – sehr bescheiden 😂
Wichtig ist mir, dass es funktioniert. Und ich schreibe das eher für mich auf, damit ich beim nächsten Mal weiß, wie ich dazu gekommen bin. Bei zahlreichen Patterns / Vorlagen etc. ist das nicht so abwegig.
Header Template im TT5

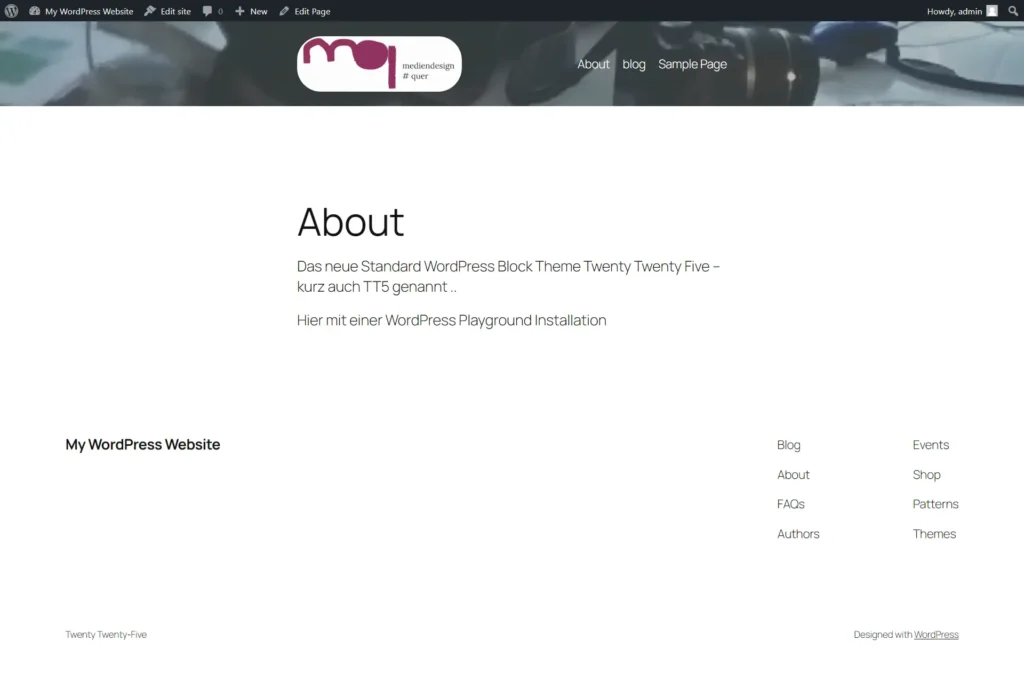
Ich habe nun dieses Website Header Template Design auch im TT5 Block Theme mit Playground Installation nachgebaut. Es verhält sich ganz genauso, wie in meinem Custom Block Theme:

Wenn im Cover Block der Layout Button eingeschaltet ist und man gibt keine Zahlen ein, dann wandern Logo und Navigation ganz in die Mitte.
Wenn der Layout Button im Cover Block ausgeschaltet ist, dann wandern Logo und Navigation ganz außen an den Rand.
Wenn man im Cover Block ganz bestimmte Zahlengrößen eingibt, diese können Pixel oder auch Prozent Werte sein, dann erhält man die genaue Breite, welche man genau haben möchte.
Überlegung:
Wenn man den Cover Block für ein Website Header Design verwendet, und dieser aber nicht breiter wie 40 px ist, dann passiert in der mobilen Version allerdings, dass es nicht alle Breiten erfasst.
Bei manchen Breiten überlagern sich dann die Navigationspunkte untereinander, was nicht schön aussieht.
WordPress hat da nur einen Breakpoint, bei 800px. Das, was da dazwischen liegt, wird halt nicht erfasst. Das fallt aber nur auf, wenn man viele Navigationspunkte hat.
WordPress umgeht dieses Problem eigentlich, weil in den Standard Themes ja immer nur 4 oder so Navigationspunkte sind und dabei dieses Problem gar nicht sichtbar wird.
Achtung ! Dieses Phänomen tritt aber auch im TT5 Block Theme auf. Auch dann, wenn man den vorgegebenen Header verwendet, der diese vielen Verschachtelungen hat, siehe Bild oben.
Tipp: 💡Falls man ein Cover Block verwendet der schmal sein soll, dann sollte man auf jeden Fall, das Overlay Menü rechts in der Sidebar im Navigationsblock auf > Immer stellen.
Fazit:
Zum Website Design gehört natürlich in erster Linie genau diese Dinge mit einem Block Theme umzusetzen.
Viele Wege führen nach Rom..
Und so gibt es wahrscheinlich auch viel verschiedene Möglichkeiten und Blöcke, wie man ein und das selbe Layout gestalten kann. 🤷♀️

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.