
WordPress ist in PHP geschrieben und es gibt für die Datumsausgabe in einem Blogbeitrag verschiedene Darstellungsformen. Wie du deine ganz persönliche Datumsausgabe stylst und steuerst, das zeigt dir dieser Beitrag.
In WordPress gibt es bestimmte Funktionen, darunter auch the_date.
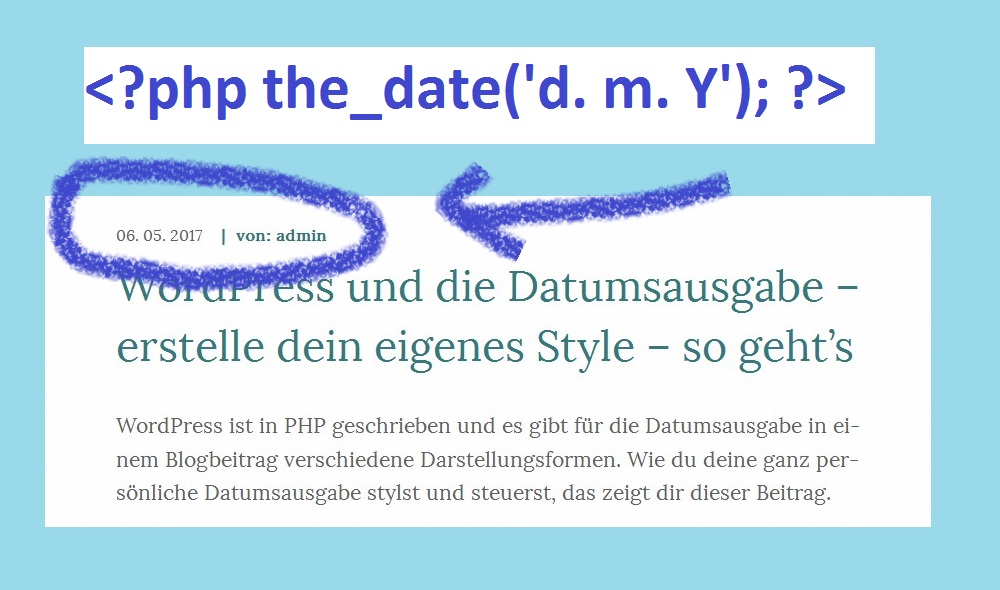
<?php the_date('d. m. Y'); ?>
Hier wird ausgegeben: d. , m. , Y . Das sind allgemeine Angaben, generell auch in PHP: folgende characters zeigen folgendes Datum an:
Tag
d. → gibt den Tag mit zwei Zahlen an : 01, 02, etc. bis 31
Den punkt hinter dem Buchstaben : d. – der erzeugt natürlich den Punkt :-) . Wenn du den Punkt weglässt, dann hast du eben ein Datum ohne Punkt :mrgreen: .
Monat
m. → Monat als Zahl – mit führender Null : 01 – 12
Jahr
Y → vierstellige Jahreszahl – als Beispiel : 2005 – 2017 etc.
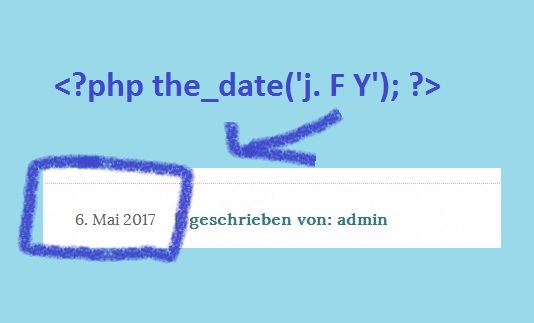
Ich möchte nun: 2. April 2017 ausgeben
j → Tag ohne führende Null – als Beispiel 1, 2, … 31
ich möchte aber den zweiten → j.
F → ist das Monat , ausgeschrieben
Y → das Jahr als vierstellige Zahl
<?php the_date('j. F Y'); ?>

Datums ausgabe mit CSS stylen
So kannst du nun die Datumsausgabe mit CSS sylen. z.B
<div class="entry-date">
<?php the_date('j. F Y'); ?>
</div
Du packst das the_date in einen div . Hier : entry-date. Hier kannst du nun deine CSS Anpassungen machen .
.entry-date{ font-size:1.0rem; }
in meinem Fall ist die Schrifgröße auf 1.0rem, Schriftart ist Lora. Ich kann jetzt z.B. die Schriftfarbe ändern, die Ausrichtung, also im Prinzip alles, was man eben mit Schriften machen kann.
Zum Beispiel: das Datum mittig ausrichten, und mit Hintergrund :

.entry-date{ font-size:1.0rem; color: #337a7f; font-weight:bold; text-align:center; background:#fafafa; padding:5px; width:50%; margin:0px auto; }
Der obige Code gilt nur für das Datum. Der Author solle dann in einem extra Style ebenso gestylt werden z.B. mit .entry-author etc. Weiters ist zu beachten, dass alles dann noch für die mobilen Versionen angepasst werden sollte Denn : width: 50 %, wird wenig gut aussehen :-) .
Welche Dateien brauchst du dafür ?
Das Beipiel ist aus der index.php des WordPress Themes. Die index.php gibt normalerweise die Blog Startseite aus. Bei mir hat diese auch noch eine Sidebar. Der direkte Blogbeitrag wird normalerweise über die single.php ausgegeben. Also im Prinzip kannst oder könntest du bei beiden einen unterschiedlichen Datums Style ausgeben. Oder auch das Datum überhaupt nur in der single.php angeben etc.
Tipp:
Du kannst dir allerdings auch ein HTML5 Blank Theme herunterladen. Hier hast du eine tolle und übersichtliche Sicht über alle Dateien. Z.B. ist der Loop ausgelagert in die loop.php und wird dann in der index.php nur über get_loop eingebunden. Also kann es natürlich sein, dass du in deiner index.php nicht unbedingt direkt die Datumsangabe findest.
Das ist Theme abhängig. Allerdings werden die Dinge immer komplizierter und komplexer ( Vergleich WordPress Theme Twenty Ten und Twenty Seventeen 8-O )und somit auch unübersichtlicher und brauchen mehr Zeit. Aus diesem Grund ist das obige HTML5 Blank Theme sehr gut geeignet um einmal die Struktur zu verstehn.
FAZIT:
Mit PHP und dem dazugehörigen Style kann man mit der Datumsausgabe ganz individuelle Styles erzeugen. So erhält dein Blogbeitrag deine ganz persönliche Note. Mir persönlich gefallt das ganz gut, ich denke, ich werde das in meinem Theme Relaunch selber so verwenden :-) .
Quellen:
Eine sehr gute Übersicht, über die unterschiedlichen Datumsausgaben findest du auf php.net. Das hat mir persönlich am besten gefallen und es war für mich am einfachsten zu verstehn. Weiters natürlich auf codex.wordpress.org .
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.