Update vom 5.11.2023 – Der Inline Elemente Block wurde in WordPress entfernt und ein sogenanntes Inline Bild in mehreren Blocks hinzugefügt. In welchen Blocks du das Inline Bild findest und wie du es zum Text hinzufügen kannst, dass zeigt dir dieser Beitrag .
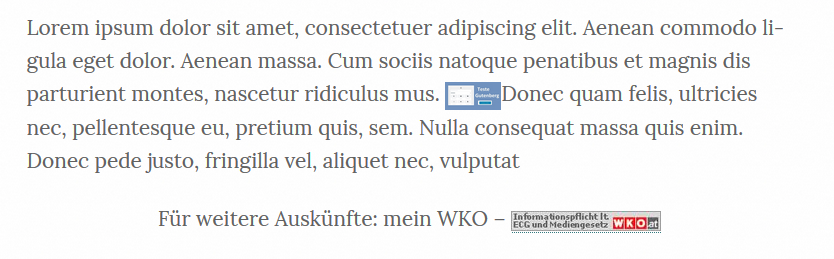
Beispiel – Inline Bild: dolor sit amet, ![]() consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec
consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec

Dieser Beitrag zeigt dir das Inline Bild im neuen Gutenberg Editor von WordPress und wie du damit ein Bild zum Text hinzufügen kannst.
Mit der WordPress Version 5.2 wurde der Inline Block durch das Inline Bild ersetzt. Somit findest du das Inline Bild zunächst nicht über den > Block hinzufügen Button. Wo sich das Inline Bild versteckt und was du damit machen kannst, das zeigt dir dieser Beitrag.
Was kann ich mit dem Inline Bild ?
Zunächst stellt sich die Frage ? Was kann ich mit dem Inline Bild in WordPress machen ? Es ist ein Bild im Text. Manchmal fragen User auch in Foren:
Wie kann ich in WordPress den Text um ein Bild fließen lassen ?
Das geht mit dem Inline Bild nicht.
Und so geht’s:
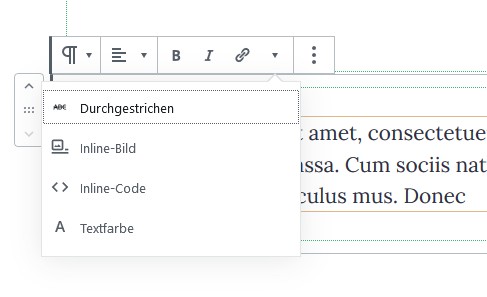
Einfach einen Paragraph Block öffnen und einen Text hinzufügen. Dann irgendwo in der Mitte des Textes den Cursor hineinsetzen. Dann gehe in der Block Werkzeugleiste auf das kleine Dreieck und dann auf > Inline Bild.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus ![]()
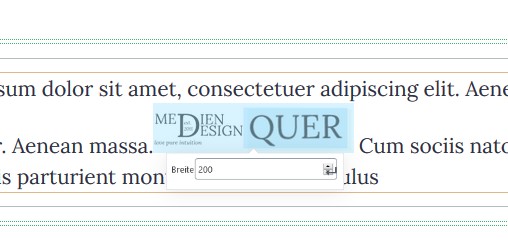
So kannst du die Größe des Inline Bildes bestimmen:

Nachdem du das Inline Bild eingefügt hast, klicke auf das Bild. Danach siehst du obiges Popup. Hier kannst du die Breite des Bildes bestimmen. Die Höhe passt sich dann automatisch an.
Und so sieht’s aus:
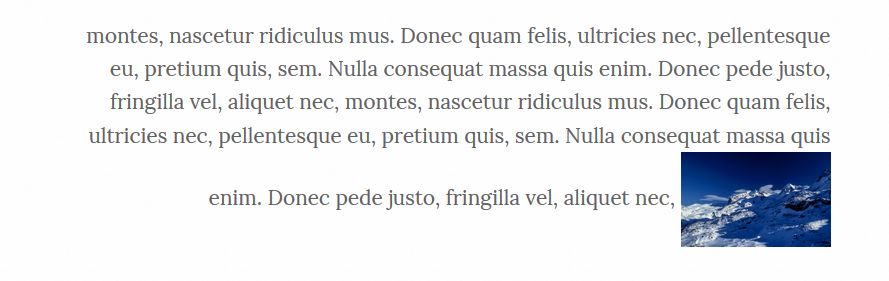
Inline Bild im Frontend:

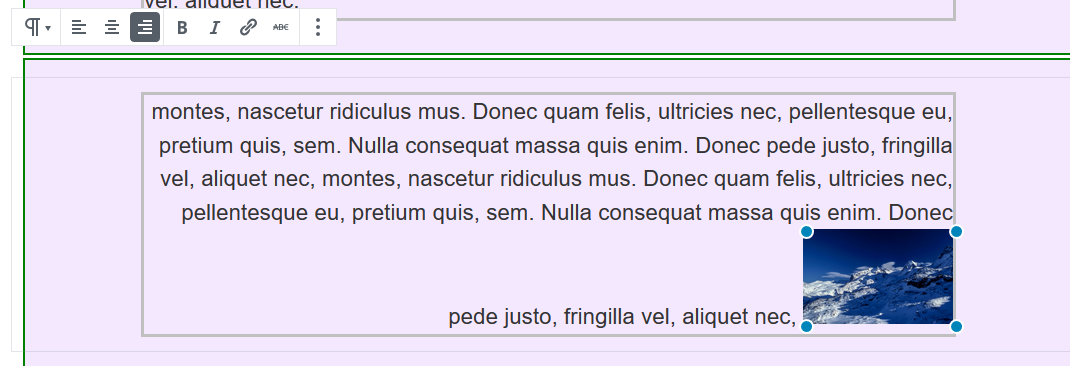
Inline Bild im Backend :

Als das Inline Bild noch ein Block war, konnte man wie oben, noch einfach mit den vier Punkten die Größe des Bildes bestimmen. Das jetzt so nicht mehr. Jetzt hast du das Popup, siehe Bild weiter oben.
Anwendung vom Inline Bild – was sieht gut aus
Die Beispiele oben zeigen dir ein Inline Bild, welches sich nicht optimal in den Textfluss einfügt. Aus diesem Grund ist es am besten, du wählst ein sehr kleines Bild und spielst ein wenig herum, bis das Bild ungefähr Zeilenhöhe hat.
Dann kannst du auch auf das Bild einen Link setzen.
Inline Bilder – zwei Beispiele

Dieses schmale WKO Badge eignet sich zum Beispiel sehr gut für so ein Inline Bild. Ausserdem kann man sehr gut einen Link auf das Bild setzen. Bilder in dieser Größe waren immer sehr schwer zwischen den Text “ reinzubringen “ .
FAZIT:
Das Inline Bild ist eine coole Ergänzung bzw. Erweiterung, kleine Bilder inline zwischen Text einzufügen und ihnen auch noch einen Link zuzuweisen.
Für größere Bilder eigenet sich ein Inline Elemente Block weniger, weil dadurch unschöne Weißräume entstehen, siehe Beispiele am Anfang des Beitrages.
Du kannst auch noch Icons als Inline Bild hinzufügen. Zum Beispiel ein Telefon vor deiner Telefon nummer, etc.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.