
Mit WordPress 5.0 kommt auch der neue Block Editor, vormals Gutenberg. Hier erfährst du alle Blocks auf einen Blick.
Die WordPress 5.0 er Serie ist schon in den Startlöchern. Allerhöchste Zeit, sich mit den neuen Blocks, welche mit dem neuen Block vormals Gutenberg Editor kommen. Dieser Beitrag ist speziell nur für Anwender, also für alle 😂 gedacht.
Der Inline Block

Der Inline Elemente Block hat einen eigenen Navigationspunkt. Achtung: Laut Info von make.wordpress.org, werden am neuen Gutenberg Editor auch noch weitere Änderungen vorgenommen werden, selbst wenn er im Core integriert ist. Somit kann es natürlich sein, das bestimmte Blocks noch hinzukommen, bzw. eventuell auch weg kommen. Dazu könnte auch der Inline Elemente Block gehören..
Die Blocks
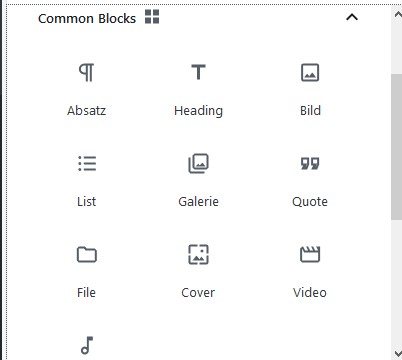
Wenn du links oben auf das Plus im Kreis klickst, öffnet sich der Block Inserter. Siehe Bild unten. Bei Klick auf einen Pfeil öffnet sich der jeweilige Navigationspunkt als Drop Down.

Die Allgemeinen Blöcke

- Absatz
- Heading
- Bild
- Liste
- Galerie
- Quote
- File
- Cover
- Video
- Audio
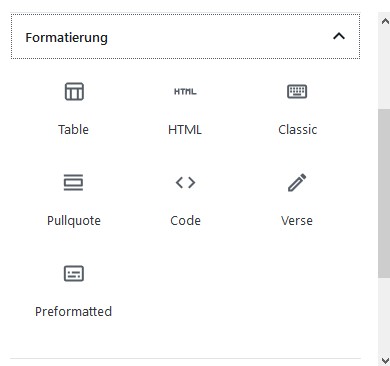
Formatierung

- Tabelle
- HTML
- Classic
- Pullquote
- Code
- Verse
- Preformatted
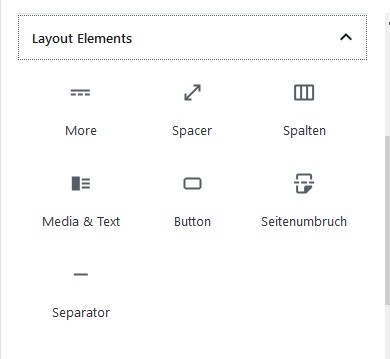
Layout Elemente

- More
- Spacer
- Spalten
- Media & Text
- Button
- Seitenumbruch
- Separator
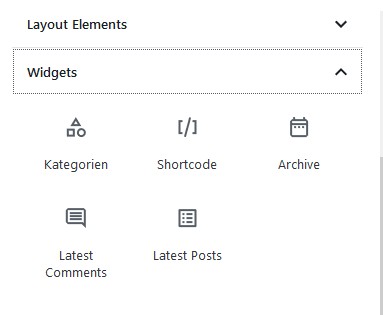
Widgets

- Kategorien
- Shortcode
- Archive
- Latest Comments
- Latest Posts
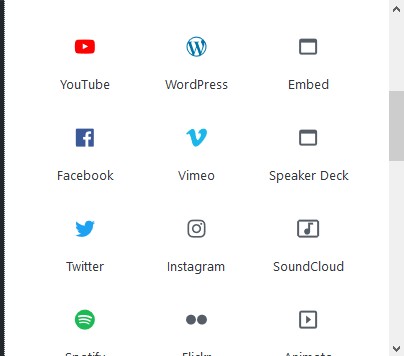
Embeds

- You Tube
- WordPress
- Embed
- Vimeo
- Speaker Deck
- Sound Cloud
- und viele mehr ..
Die Übersicht .. kurz angeschaut ..
Es handelt sich um eine schier große Anzahl an Blöcken. Nicht mit auf der Liste ist in der Block Navigation noch als erstes ein Drop Down Button mit den am häufigsten verwendeten Blöcken. Die immense Anzahl an Blöcken ist sehr hinderlich, wenn man einen Blogbeitrag verfassen möchte. Ebenfalls hilft hier auch die “ Am häufigsten verwendet “ Liste wenig. Aber es gibt eine Hilfe:
Arbeiten und Schreiben mit Blöcken
Beim Verfassen eines Beitrages verwendet man einfach einen / Slash und schreibt kurz den Anfangsbuchstaben des Blocks. Ausserdem sind rechts bei jedem neue angefangenen Block auch immer drei Icons, mit den zuletzt am meisten verwendeten Blocks. Damit ist man dann doch recht schnell unterwegs.
Tipp: Am besten, du erstellst dir ein Cheat Sheet mit diesen Block Übersichten. Die Blocks, welche du dann für dich standardmässig für das Erstellen von Beiträgen benötigst, diese lernst du besonders und übst damit. Auf diese Weise wirst du nicht überfordert mit dem Block Angebot .
Lernen, lernen, lernen..
Ansonsten, geht es hier in erster Linie, – auch für den gewöhnlichen Anwender – , nur darum, zu lernen. Im Vergleich mit dem Gutenberg / Block Editor, kommt einem der klassische Editor wie ein Micky Maus Spielzeug vor. Dermaßen einfach !
Aber so ist es nun mal. Und es hilft nichts. Der beste und schnellste Weg ist einfach lernen, lernen, lernen ..
Wysiwyg – What you see is what you get..
Im Prinzip wird dieses Feature ebenfalls mit dem neuen WordPress Edior angepriesen. Und tatsächlich ist das neue Standard Theme Twenty Nineteen mit diesem Wysiwyg ausgestalltet.
Will heissen, dein Backend sieht genauso aus, wie dein Frontend. Obwohl dieses Featuer im Prinzip nichts neues ist, wurde es bislang wahrscheinlich von den meisten Theme Entwicklern nicht so perfekt umgesetzt, wie das nun der Fall ist.
WordPress Themes mit Wysiwyg Effekt
Es ist ein breiter Weg, wenn man sein eigenes Theme erstellt, bis man dieses Wysiwyg Erlebnis umgesetzt hat. Es ist, wie man oben sieht, schon eine große Hürde, für den gewöhnlichen Anwender, sich mit all den Blöcken und deren Funktionen auseinanderzusetzen.
Noch viel mehr kommt auf einen zu, wenn man nun all diese Blöcke an das Design des eigenen Themes anpassen soll. Es werden nun drei sogenannte StyleSheets erstellt. Dafür erhält der User auch ein tolles Erlebnis.
Ständige Änderungen und neue Versionen ..
Hier machen einem die ständigen Änderungen, Neuerungen usw. echt zu schaffen. Hinzu kommt, das mit vielen Updates auch wieder viele Funktionen schlechter werden oder gar nicht mehr funktionieren.
WordPress ist auf einem neuen steilen Weg. Für Entwickler ein schwieriges Unterfangen, weil man praktisch auf ein sich bewegendes Ziel hin optimiert 😅. Daran wird sich auch in weiterer Zukunft wenig ändern :
WordPress 5.0 – die Over All Challenge
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.