Es gibt wieder einige Neuigkeiten mit WordPress Gutenberg 8.3 : neue Block Kategorien, Eltern Block auswählen, opt in für Innenabstände /padding im Cover Block und opt in für Link Farben.
Neue Block Kategorien
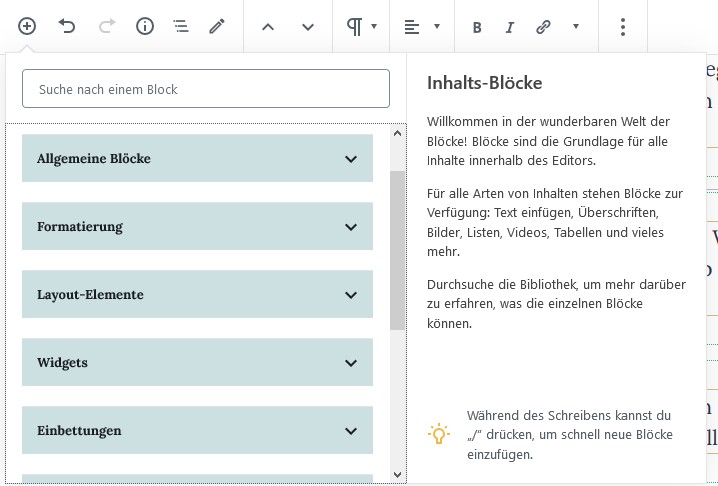
Bis WordPress 5.3 kannst du noch die einzelnen Block Kategorien über ein Drop Down mit Pfeil daneben öffnen. Auf diese Weise hatte man doch noch eine gewisse Übersicht.

Einen Block zu suchen, das ist recht mühsam, bei der enormen Anzahl von WordPress Standard Blocks. Mit dem Drop Down und der Kategorie Übersicht, siehe Bild oben, bin ich in WordPress Version 5.3 ganz gut zurecht gekommen. Ich hab sogar die Kategorie Namen plus darin enthaltenen Blocks versucht auswendig zu lernen 😅.
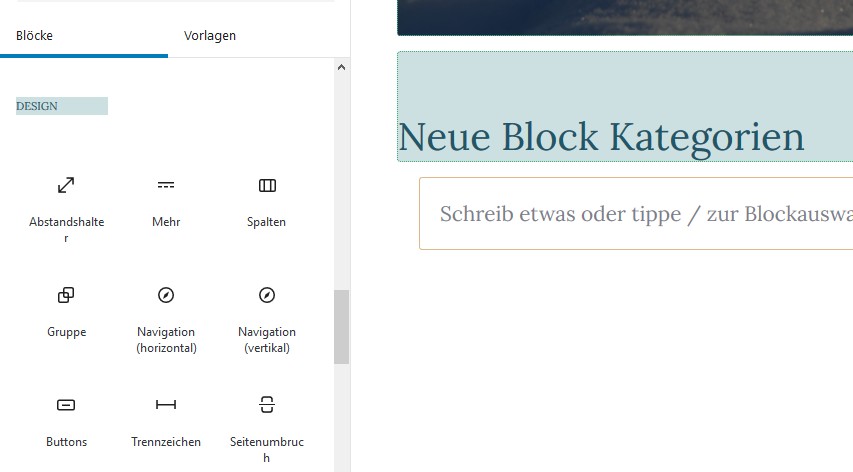
Anscheinend versucht nun das WordPress Team diese einzelnen Blocks noch besser zuzuordnen mit neuen Block Kategorien plus verbesserter Strukturierung:
Die Block Kategorien wurden umbenannt und neu organisiert:

- Text
- Media
- Design
- Widgets
- Embeds
Das Drop Down fehlt ..
Vielleicht wäre die Idee mit der neuen Block Kategorie Einteilung gar nicht schlecht, wäre da nicht ein Manko: es gibt kein Drop Down mehr. Du musst nun alle Kategorien von oben nach unten scrollen. Das ist ehrlich nicht nur Mühsam sondern auch viel zu zeitaufwändig.
Ich kann mir gar nicht vorstellen, dass das so bleiben wird. 😯
Tipp 1: Slash + Block Anfangsbuchstabe
Am einfachsten geht es, wenn man sämtliche Block Namen auswendig lernt. Das ist vielleicht am Anfang mühsam, aber danach kann man jeden Block mit Slash + Block Anfangsbuchstaben in einen neuen Paragraph Block eingeben.
Tipp 2: Block Name in das Suchfeld
Am zweitschnellsten geht es, wenn du den gesamten Block Namen in das Suchfeld eingibst. Hier im Suchfeld funktioniert der “ Slash “ nicht, auch musst du den gesamten Block Namen eingeben. Dann springt der Inserter allerdings sofort zum gewünschten Block, den du dann einfügen kannst.
Eltern Block auswählen

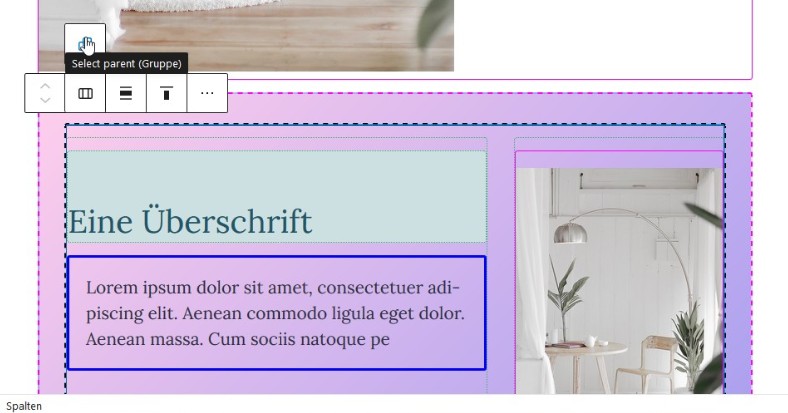
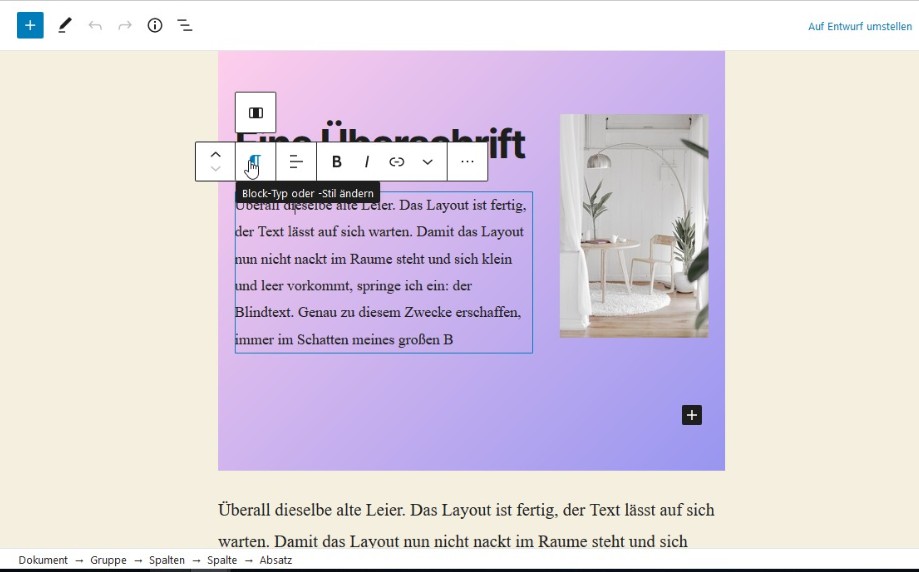
Beschreibung Bild oben:
Im Bild oben siehst du einen Gruppe Block – mit rosa strichliertem Rand und rosa/violettem Farbverlauf als Hintergrund. Innerhalb vom Gruppe Block befindet sich der Spalten Block – mit schwarz strichliertem Rand – . Der Spaltenblock hat im Bild zwei Spalten. Die linke Spalte besteht aus einer Überschrift – hellbauer Hintergrund und einem Absatzblock – mit dunkelbauem einfachen Rand.
Die rechte Spalte besteht aus einem Bild – mit rosa einfachem Rand.
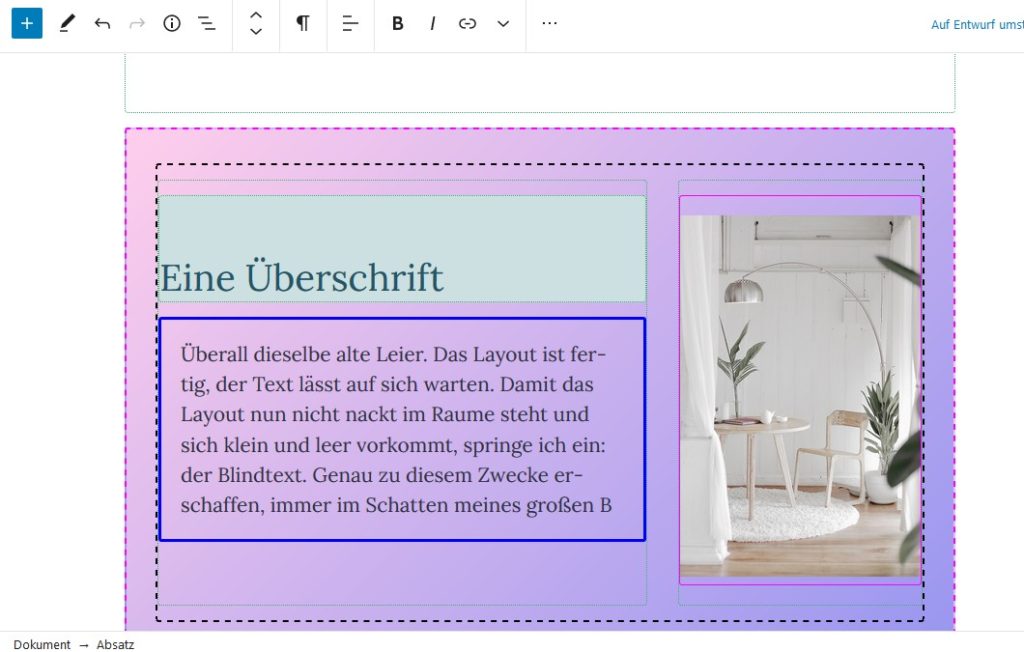
So sieht der Block Editor bei mir aus. Ich habe mir zusätzlich alle diese Ränder hinzugefügt. Somit ist es für mich sehr einfach, den übergeordneten Eltern Block : Gruppe auszuwählen.
Unterschied zu WordPress Twenty Twenty ohne die Ränder:
Custom Theme

Twenty Twenty

Links und rechts im Vergleich:
- Gruppe Block
- Spalten Block mit zwei Spalten
Eltern Block auswählen:
Im Bild rechts oben, ist der Absatz Block ausgewählt. Wenn du nun über den “ Block Typ oder Stil ändern “ Button hoverst, dann kommt ein Pop Up mit einem neuen Icon: nämlich der Eltern Block.
Block auswählen in verschachtelten Blöcken:
Darin liegt nämlich die Schwierigkeit. Wie im rechten Bild – Twenty Twenty Editor – zu sehen, gibt es Ränder nur, wenn ein Block ausgewählt ist. Diesen Block Rand zu finden, gleicht einem Hasard spiel mit sehr viel herumgeklicke.
Im linken Bild – Custom Editor – ist es sehr einfach auch in verschachtelten Blöcken jeden Block sofort zu markieren. Denn hier sehe ich den Block an den fixierten Rändern.
Aus diesem Grund gibt es nun wahrscheinlich diese Popup Icons, um dem User das Auswählen von verschachtelten Blocks zu erleichtern. Voraussetzung dafür ist allerdings, dass man sehr gut bewandert ist mit den einzelnen Blocks und auch den Icons.
Ob die Lösung, mit dem Pop Up und dem Eltern Block die entgültige Lösung sein wird, das bleibt dahingestellt. Meine private custom Lösung finde ich nach wie vor wesentlich besser. Vor allem brauche ich mir keine Icons zu merken und sehe sofort jeden Block Rand. 😉
Beachte: Das Tool funktioniert zur Zeit nur, wenn die Werkzeugleiste direkt am Block aktiviert ist.
Opt in für Innenabstände im Cover Block

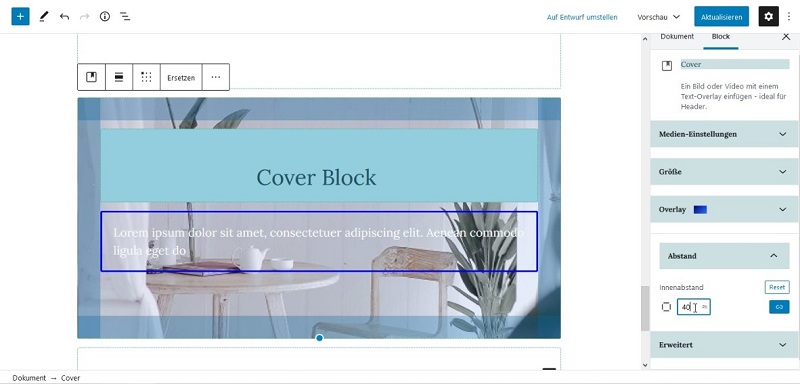
Padding = Innenabstände im Cover Block
Dieses Feature ist noch experimentell. Allerdings kannst du dein WordPress Theme dafür bereiten, mit einem opt in, dass du dann beim Cover Block den Innenabstand selbst einstellen kannst > Cover opt in padding style
Dazu gehe in die functions.php deines WordPress Themes und gebe folgendes ein:
add_theme_support( 'experimental-custom-spacing' );Danach siehst du – wie im Bild oben – rechts in der Sidebar unten eine neue Option: Innenabstand.
Was fehlt noch bei der Sache ? Mit dem opt in kann der Theme Autor noch nicht wirklich etwas verändern. Damit kann er nur die Option für sein Theme anmelden.
Opt in für Linkfarben mit Farb Selektor

Das nächste opt in für Custom Themes sind Link Farben. Wenn jemand in einem Absatz Block zum Beipspiel einen anderen Hintergrund verwendet, kann es möglich sein, dass man den Link in diesem Absatz nicht mehr erkennen kann, wenn eine ungünstige Farbwahl getroffen wurde.

Mit dem neuen Opt in kann man nun auch die Link Farbe verändern. Dazu gehe wieder in die functions.php deines Themes und füge folgenden Code hinzu:
add_theme_support('experimental-link-color');
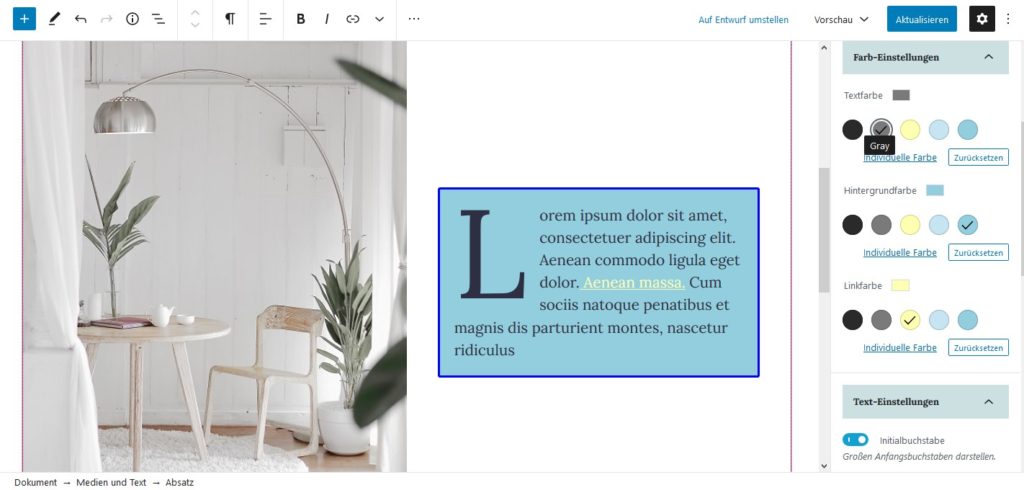
Das bringt einen neuen Farb Selektor zu:
- Absatz Block
- Überschriften Block
- Gruppe Block
- Spalten Block
- Media & Text Block
Und so geht’s
Hier in diesem Beispiel hat das Theme Bereits den Support für Custom Hintergrund und Textfarben. Diese werden automatisch genauso für die Linkfarben übernommen. Das einzige, was zu tun ist, ist obiges Snippet in die functions.php hinzuzufügen.
Anpassen der Link – Styles:
Zusätzlich zu diesem Snippet brauchst du noch die Einstellungen für die Linkfarben deines WordPress Themes. Hier in diesem Beispiel sind es die Linkfarben für den Blockbeitrag.
In der style.css noch folgendes hinzufügen:
.has-link-color a{}
Jetzt lösche alle Farbeinstellungen in deinen Custom Links heraus. Das übernimmt jetzt das obige Style. Wenn du nun noch spezielle Einstellungen wie Linie unter dem Link , welcher auf hover verschwindet, so kannst du das jetzt in deinen custom link styles hinzufügen.
Gegebenenfalls noch ein !important dazuschreiben:
.entry a:link {
text-decoration-line: underline;
text-decoration-style: dotted;
}
Wichtig: Dass du die Custom Link Farben aus deinem Style herauslöscht, denn sonst überschreiben diese die Linkfarben, welche du ja selbst im Gutenberg Editor einstellen möchtest.
Quelle: wp-tavern.com, hat mir sehr geholfen, beim verstehn der Neuerungen 😉
Fazit:
Ich finde, die Neuerungen, welche mit WordPress Gutenberg 8.3 in die neue WordPress Major Version 5.5 hinzukommen, sind wirklich toll.
Ab 7. Juli gibt es bereits voraussichtlich die erste Beta 1 für WordPress 5.5 🤸♀️

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.