WordPress 5.9 ist veröffentlicht und enthält alle Neuerungen der Gutenberg Versionen 11.1 – 11.9. Insgesamt sind es wieder 12 Releases von 10.8 – 11.9.
WordPress 5.9
WordPress 5.9 steht in erster Linie für Full Site Editing und deren Neuerungen. Da es sehr viele Neuerungen gibt, sind diese detailliert nur über die einzelnen Gutenberg Versionen zu verfolgen.
Aus diesem Grund möchte ich hier noch einmal alle Neuerungen in Form von Gutenberg Versionen zusammenfassen. Die Links der einzelnen Versionen verweisen auf wptavern.com.
WordPress 5.9 –
Gutenberg Versionen
Bevor ich hier jede Version auf wptavern.com verlinke, möchte ich folgenden Kommentar voransetzen: ich finde ihn irgendwie ziemlich treffend. Es ist wohl einfach anstrengend und zeitaufwändig, der Gutenberg Entwicklung konsequent zu folgen.
Auf der anderen Seite – wo hat man schon die Gelegenheit – live bei einer Entwicklung dabei sein zu dürfen 🤷♀️.
The Adventures of Mr.Tadlock in Gutenberg’s World. If someone not familiar with WP read these articles, he/she would probably think that Gutenberg is a real mess. And someway it is. If Gutenberg was a video game, everybody will ask why this alpha version is out.
But…but… I’m glad to read these articles as it’s quite fascinating to see a project in live development – and the struggle of Poor Mr. Tadlock :-)
https://wptavern.com/gutenberg-11-5-adds-widget-grouping-iterates-on-the-block-gap-feature-and-updates-nav-menus#comment-395855
Noch hinzufügen möchte ich, dass viele Features nur mit einem FSE Block Theme sichtbar sind. Da FSE Block Themes die Themes der WordPress Zukunft sind, wurde das in den verlinkten Beiträgen nicht unbedingt extra erwähnt.
Wer also alle Neuerungen sehen möchte, der installiert sich WordPress 5.9 und dazu das neue Standard FSE Block Theme Twenty Twenty Two.
Gutenberg Version 11.1
Gutenberg Version 11.1 alle Infos
Border Support
https://github.com/WordPress/gutenberg/pull/31585
Folgende Blocks haben eine vollständigen oder teilweisen Border Support:
- Button
- Gruppe
- Bild
- Suche
- Tabelle
Gutenberg Version 11.2
Gutenberg Version 11.2 alle Infos
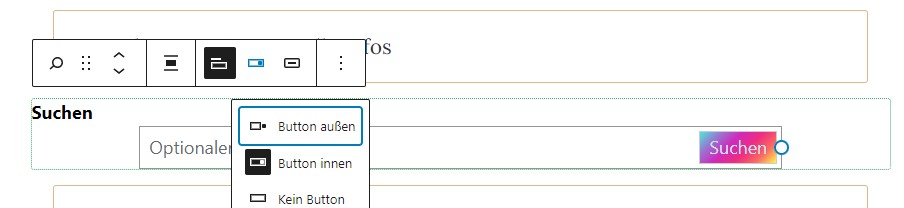
Suche Block

Der Suche Block hat nur ebenfalls Farb und Border Support. Es gibt hier auch mehrere Style Varianten. Man kann den Button innerhalb der Suchleiste, außerhalb der Suchleiste platzieren oder ihn überhaupt weglassen.
Man kann die Suchleiste ebenfalls zentrieren oder rechts – links ausrichten. Auch die Breite des Suche Buttons kann man einstellen.
Pullquote
Der Pullquote Block hat nun auch Border und Farb Unterstützung. Siehe Beispiel unten.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam f
Quelle.com

Cool finde ich auch die neuen Einstellungen für den Pullquote Block. Man kann einen Rand hinzufügen in unterschiedlicher Farbe und Breite.
Gutenberg Version 11.3
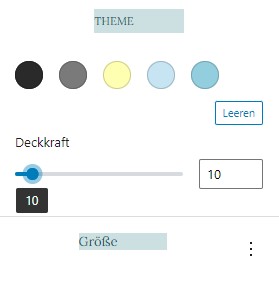
Cover Block mit Opacity / Deckkraft Slider

Background Dimness nennt sich das auf Englisch. Auf Deutsch steht nur – siehe Bild – Deckkraft. Damit kann man die Helligkeit eines Cover Bildes einstellen.

Winter at home ..
Cover Bild mit Background Dimness ..
Gutenberg Version 11.4
Padding Support für Button Block
https://github.com/WordPress/gutenberg/pull/33859, nur mit theme.json Datei.
Gutenberg Version 11.5
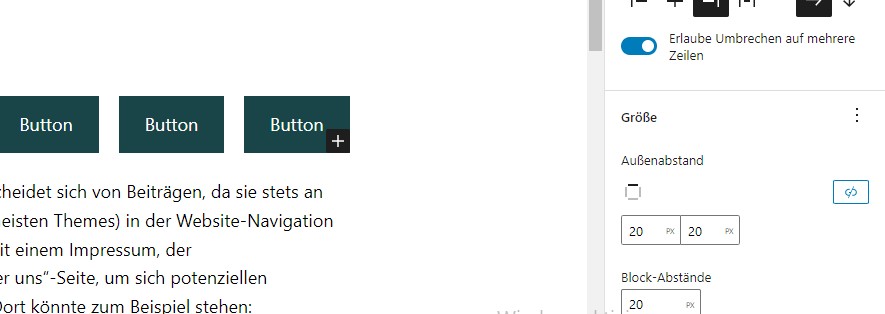
Theme Block Gap Support:
Block Gap support adds the ability for blocks to opt-in to a control that allows users to choose the distance between items within a block.
make.wordpress.org
With Block Gap support in place, it has also been added to the Columns, Title, and Navigation blocks.
Hinzugefügt wurde dieser Block Gap zu folgenden Blocks:
- Columns Block
- Title Block
- Navigation Block
- Buttons Block
Mit Block Gap Support wird die Möglichkeit für Blöcke hinzugefügt, den Abstand zwischen Elementen innerhalb eines Blocks zu wählen.
Unterstützt wird das, wenn du ein FSE Block Theme verwendest, welche über eine theme.json Datei folgenden Eintrag verfügt:
Im Block Editor sieht das dann folgendermaßen aus:

Using the blockGap property pull/33991
In the theme.json file, use:
"styles": {
...
"blocks": {
...
"core/buttons": {
"spacing": {
"blockGap": "4em"
}
},
}
}
This should result in the following rendered styles on the front-end of the site:
.wp-block-buttons {
--wp--style--block-gap: 4em;
}Block Gap kann in einer theme.json Datei konfiguriert werden. Wenn es auf Null gesetzt ist, dann ist das sozusagen ein Opt Out für das verwendete Theme.
https://github.com/WordPress/gutenberg/pull/34456#issuecomment-912174250
Das kann anscheinend auch passieren ? 😅
Gutenberg Version 11.6
Über die theme.json Datei kann man einzelnen Blöcke sperren, damit sie nicht entfernt werden können.
API definition pull/32457
When defining a block, the value is set at the attributes level.
attributes: {
lock: {
type: 'object',
default: {
move: true,
remove: true,
},
},
},
This would lock the block ability to be moved or removed.
Gutenberg Version 11.7
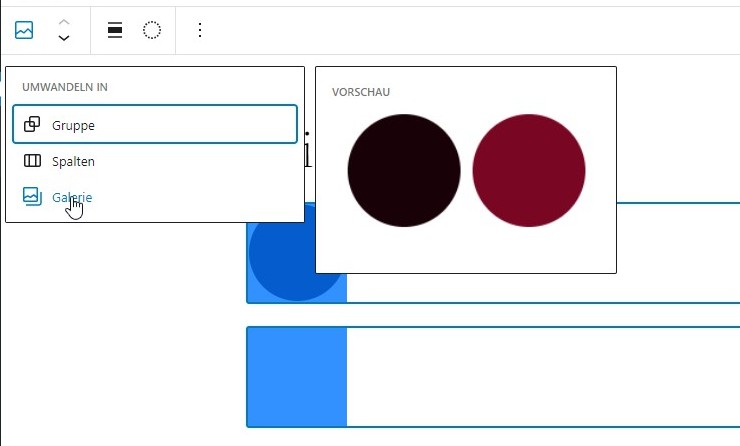
Multi Block Transform :
Erlaubt dem User mehrere Blocks auf einmal in einen anderen Block umzuwandeln. Beispiel: Erstelle mehrere Absatz Blöcke und wandle sie um in eine Liste. Oder erstelle mehrere Bilder, wähle alle aus und wandle sie um in eine Galerie.

Gutenberg Version 11.8
Neuer Style für Block quote, ohne Rand. Allerdings nur, wenn man keine Custom Styles hinzugefügt hat.
Pinterest O Embed. Neue Patterns.
Gutenberg Version 11.9
Die UI des Website Editors wurde verändert.
FAZIT:
Wieder sehr viel Neues in WordPress 5.9. Viele dieser Änderungen werden allerdings nur mit einem Block Theme sichtbar. Wenn du noch ein klassisches Theme verwendest, ändert sich für dich bei dem Update auf WordPress 5.9 nicht so viel.
Aber auch das hängt davon ab, ob du deinem Theme schon eine theme.json Datei hinzugefügt hast ..

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.