Mit WordPress 5.9 kommen alle Gutenberg Versionen bis 11.9 in den Core.
Gutenberg 11.9 ist die letzte Gutenberg Veröffentlichung für WordPress 5.9. Es gibt neue Blocks in Verbindung mit Kommentaren. Verbesserungen im Navigations Block . Komplette Veränderung der UI für die Block Theme Navigation / Template Panel.
Aus Website Editor wird Editor

Während bis jetzt das Menü auffindbar war direkt in der linken Navigationsleiste unter > Website-Editor ( Beta)
wurde nun das Menü umbenannt in Editor.

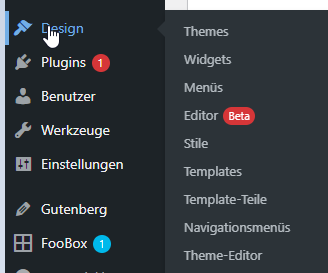
Es ist nun zu finden unter Design > Editor.
Der Website Editor wurde somit umbenannt und in ein Untermenü verschoben.
Der neue Site Editor erscheint nur, wenn der User ein Block Theme aktiviert hat.
Veränderungen an der UI im Site Editor
Es gibt ziemlich große Veränderungen der UI des neuen Website Editors jetzt einfach Editor genannt. Das ist zunächst einmal sehr verwirrend.
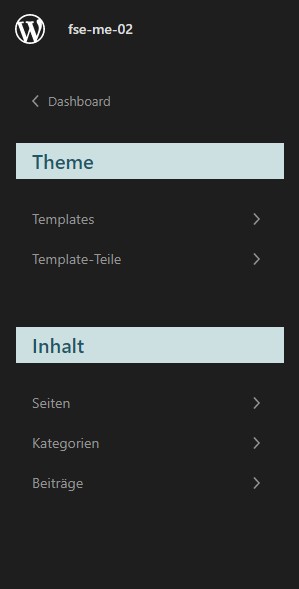
Das bisherige Website Editor Menü

Bei Klick auf Website Editor ( Beta ) kam man direkt in den Editor zur Startseite des Block Themes. Wer von dort dann auf das W geklickt hat, kam zur obigen Website Template Panel.
Man konnte in diesem sehr übersichtlich aufgelistet sehen, welche
- Blogbeiträge
- Seiten
- Templates
- Template Parts
- Kategorien etc.
das Block Theme aktiv hatte. Es gab nur einen Nachteil: es gab keine Möglichkeit in die Frontend Ansicht zu wechseln, und es brauchte endlos > zurück > zurück, bis man wieder in das Dashboard kam.
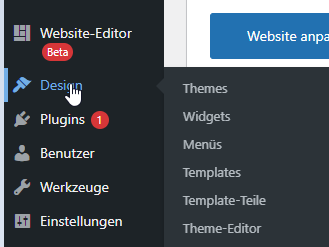
Das “ zweite “ Site Menü in der Hauptnavigations Leiste

Daneben gab es praktisch “ doppelt “ das Site Menü in der Hauptnavigations Leiste unter Design > Template Teile/Templates.
Ab Gutenberg Version 11.9 gibt es nur mehr dieses „zweite “ Site Editor Menü. Allerdings wurde es nun eine Ebene tiefer gelegt.
Andererseits war das “ zweite “ Menü besser, weil man hier auch einen Code Editor hatte und man so den Quelltext aus den HTML Dateien hin und her kopieren konnte. Zum Beispiel beim Anlegen eines Header oder Footer Template Teiles.
Diesen konnte man einfach im Block Editor erstellen, in die Code Ansicht gehen und nun in den Template Teil kopieren und abspeichern. Damit war der neue Header nun in der Datenbank gespeichert und die eigentlichen Theme HTML Header Template Teile hatten keine weitere Funktion mehr.
Wo ist nun das Template Panel ?
Dieses gibt es nun im Editor zur Zeit in dieser Form nicht mehr.
Wie finde ich nun meine Site Editor Template Dateien ?
Unter issues/35994 findet man auf Github eine Diskussion, welche aufzeigt, dass es anscheinden noch keine entgültige Lösung dafür gibt, wo und wie Templates und Template Teile, sowie auch Seiten und Blogbeiträge in Zukunft in der Site Editor Navigation angezeigt werden.
Ein Kommentar aus Github:
I presume this change was made because complete FSE is not coming to 5.9. And I understand why 5.9 should not have it. That said, I propose this change (the Site Editor sidebar being removed) be reverted in Gutenberg specifically asap for all the developers currently working on FSE. Once a suitable replacement is built, then it can be removed/updated as originally planned. The current setup makes it extremely challenging to built and test a FSE theme. Personally I have a demo site reverted to 11.8.2 just for that purpose.
Github
In diesem Kommentar wird die Problematik aufgelistet. Nämlich, das ohne dieses Template Panel, was noch in Gutenberg Version 11.8 vorhanden war – siehe auch meinen Beitrag > Website Editor und Navigationsleiste – es sehr schwierig ist, überhaupt Templates zu bearbeiten.
Aber wie gesagt, WordPress 5.9 dürfte eine erste Testversion von FSE sein mit dem ersten Standard Block Theme Twenty Twenty Two von WordPress. Wie die entgültige Lösung dafür aussieht, wird sich noch zeigen.
Update Gutenberg 11.9.1
Anscheinend ist das linke schwarze Sidebar FSE Menü wieder vorhanden. WordPress 5.9 wurde verschoben auf Mitte Jänner 2021. Wie man hier nachlesen kann, gibt es noch ziemliche Design Unstimmigkeiten, wegen des Sidebar FSE Menüs.
Quellen: Gihtub /pull/36379 und issues/35994 und pull 36194
Man wird sehen, wie das Menü dann entgültig aussehen wird. Es sind hier noch ziemlich viele Fragen offen.
Template Navigation – Stand Gutenberg 11.9
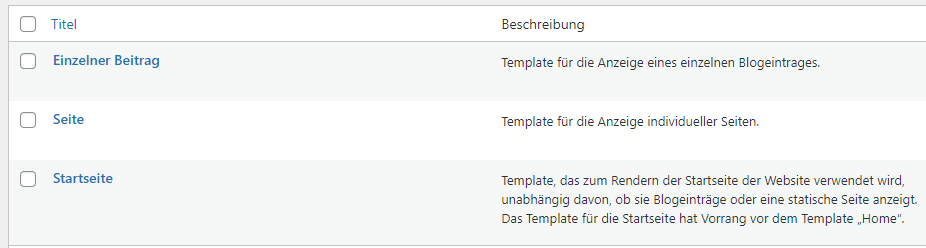
So sieht die Template Navigation zum Zeitpunkt von Gutenberg 11.9 aus:
Gehe in das Dashboard, du hast ein Block Theme aktiviert. Dann gehe auf > Design > Editor ( Beta ) . Hier kommst du wieder auf die Startseite deines Themes.

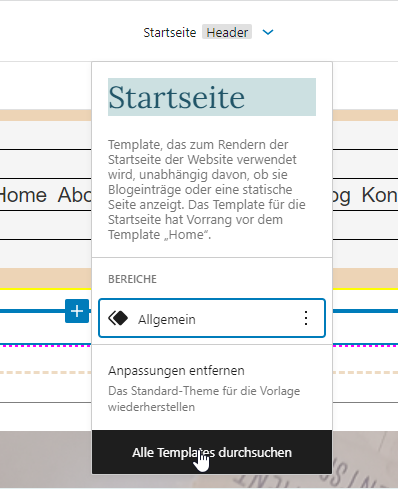
Wenn du auf > Header klickst öffnet sich das Drop Down und du klickst auf > Alle Templates durchsuchen. Dann kommst du genau dorthin, wo du auch hinkommst, wenn du auf Design > Templates klickst.

Will heißen, zur Zeit gibt es nur diese “ zweite “ Navigation für Templates. Welche im Prinzip eh die bessere ist. Das “ Schwarze Sidebar “ Template Panel / Menü war halt optisch sehr cool.
Anscheinend ist das linke schwarze Sidebar FSE Menü wieder vorhanden. WordPress 5.9 wurde verschoben auf Mitte Jänner 2021. Wie man hier nachlesen kann, gibt es noch ziemliche Design Unstimmigkeiten, wegen des Sidebar FSE Menüs.
Pattern Explorer
Es gibt eine coole Neuigkeit bei den Vorlagen. Hier gibt es nun, anstatt ewig herunter zu scrollen um Vorlagen zu suchen, ein Full Screen Pattern Overlay.

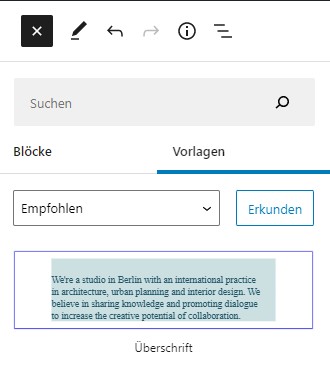
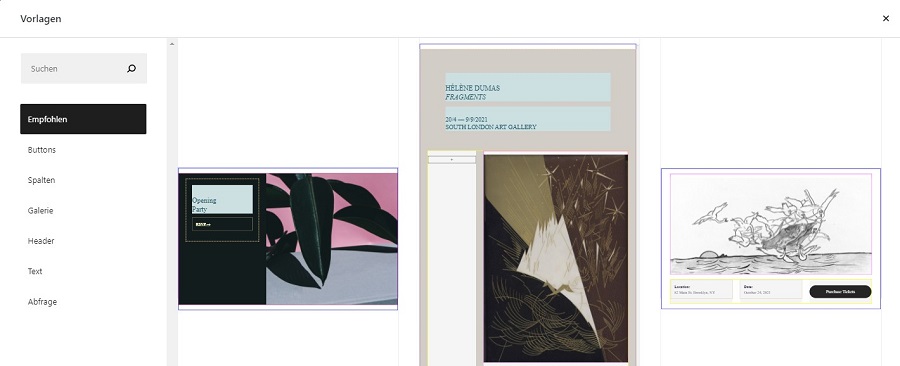
Gehe dafür unter > Vorlagen auf > Erkunden. Dann öffnet sich das Vorlagen Overlay:

Das kannst du nun gemütlich durchscrollen und auswählen.
Navigation Area Block
Es gibt für das Navigations Menü nun einen neuen Block, den Navigation Area Block Pull 36178 Das ist sozusagen ein Wrapper für deine gewählte Navigation.
Wenn du ein Navigations Menü erstellt hast, gibst du diesem ja einen Namen. Und genau dieser Name ist dann eine Area, welche du auswählen kannst.
Duoton Filters
Es gibt noch Spielereien, welche im Prinzip eine Photoshop Aufgabe wären. Dazu braucht es aber auch entsprechendes Bildmaterial im Vorfeld. Man kann damit eine Bild Maske erstellen. Pull 34130 Na ja, wer kein Photoshop hat .. 😄
FAZIT:
WordPress 5.9 bringt das erste Block Theme: Twenty-Twenty Two. Damit erhofft man sich, das die Community sich dieses Theme genau ansieht und mit unterschiedlichen Designs nachbaut.
WordPress 5.9 wurde verschoben auf Jänner 2021. Es wurde gesagt, dass der Schwerpunkt auf FSE und Block Themes liegt. Hier gibt es noch zu viele Fehler und es muss noch mehr getestet werden. Eventuell wird das alles auch erst in WordPress 6.0 ausgeliefert werden.
Das Ziel ist es, nicht mehr unterschiedliche Themes mit eigener Theme Struktur zu haben. Das Ziel ist, das praktisch jedes Theme völlig gleich aufgebaut ist. Nur so kann es bewerkstelligt werden, das anstatt unterschiedlichen Themes praktisch nur mehr die Block Patterns und ganze Design Seiten hin und her kopiert werden können.
Wer hier noch eigene Themes erstellt, welche im Code zwar genauso gut funktionieren aber einen Alleingang darstellen, der wird diese zwar privat und für seine eigenen Kunden verwenden können, allerdings sicher nicht mehr im Theme Repository ausstellen können.
Wie sich der Markt drauf einstellen wird, das wird die Zukunft zeigen. Bis jetzt haben zum Beispiel Elementor nach wie vor die Nase vorn, weil sie einfach wesentlich intuitiver zu nutzen sind, als Gutenberg.
Ich persönlich finde Block Themes absolut klasse. Sie geben einem – wie WordPress bis jetzt auch immer – absolute Freiheit. Man kann tun was man will, ob mit oder ohne theme.json Datei. Wer daran Spaß hat, kann sich auch ganz auf CSS im Code konzentrieren. Wie die Entwicklung weiter geht, das wird man sehen.
Somit wird unterm Strich FSE – auch wenn der Site Editor und Gutenberg immer noch nicht fertig ist – a la long mit Sicherheit alle Homepage Baukästen überholen. Kein anderes CSM System hat so eine große Community. Und es wäre nicht WordPress, wenn diese nicht irgendwann doch auf den Zug mit Block Themes aufspringen wird. Es bleibt auf jeden Fall spannend. 😄

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.