Dieser Beitrag zeigt dir wertvolle Link Tipps zum Thema Full Site Editing in WordPress, sowie Begriffserklärungen rund um Gutenberg.
Der Block Editor
Wie der Name schon sagt, besteht im Block Editor in WordPress alles aus Blocks. Die Überschrift ist ein Block, der Absatz ist ein Block, das Bild ist ein Block, die Galerie ist ein Block usw.
Für WordPress Themes gibt es bestimmte Opt Ins, womit man die Block Styles für das eigene Theme anpassen kann.
Für den Block Editor braucht es nur ein klassisches WordPress Theme und bestimmte Style Opt Ins.
Was kann man mit dem Block Editor machen ?
Damit kann der WordPress User die Blogbeiträge schreiben und die einzelnen Seiten mit Inhalt befüllen. Header und Footer und Sidebar sind – wie bei jedem klassischen WordPress Theme – über Widgets und Customizer zu bearbeiten. Sie werden allerdings vom Theme erstellt und unterliegen dem Theme Design.
Der Block Editor war die Phase 1 des neuen WordPress Gutenberg Projektes und wurde mit WordPress Version 5.0 in den Core übernommen.
WordPress: Full Site Editing
Das Full Site Editing, kurz FSE genannt ist nun der nächste Schritt im Gutenberg Projekt, die Phase 2.
Was ist Full Site Editing ?
Darunter versteht man, dass der User nicht nur den Inhalt seiner Website bearbeiten kann, sondern komplett alle Teile seines Webauftrittes. Vom Header bis zum Footer über die Sidebar. Alles.
Was sind Page Builder ?
- Page Builder auf eigenen Plattformen:
Page Builder sind zum Beispiel Wix , Jimdo oder Squarespace. Diese laufen auf eigenen Plattformen. Sie sind kostenpflichtig und du kannst sie nur inklusive einer selbst wählbaren Domain erwerben.
- Page Builder als WordPress Plugin:
Dazu gehören Elementor, Visual Composer, heißt nun WPBakery und viele mehr. Diese wurden oft direkt in WordPress Themes integriert und mitverkauft. Somit hatte man bei einem Themekauf oft schon einen Page Builder dabei.
Was ist eine Basis Version ?
Die Basis Version eines Page Builders wie Elementor oder Visual Composer ist über das Plugin Repository kostenlos down zu loaden. Damit kann man die Inhalte der Seiten designen, aber nicht mehr. Sie funktionieren auch mit jedem kostenlosen klassischen WordPress Theme.
Was ist eine Pro Version ?
Mit der Pro Version muss man dann das Plugin kaufen und erhält dann zusätzli ch die Möglichkeit, auch Header und Footer selbst zu gestalten.
Somit entspricht die Pro Version der Page Builder im Prinzip dem Full Site Editing von WordPress.
Was sind Block Themes ?
Was sind Block Themes ? Unter Block Themes versteht man die neue Generation von WordPress Themes. Block Themes erlauben dir, Blöcke überall auf der ganzen Website einzusetzen. Zwei Beispiele:
Die Navigationsleiste: Beim klassischen WordPress Theme muss man die Navigation separat erstellen unter > Design > Menüs. Ebenso kann man eine bereits erstellte Navigation über den Customizer anpassen oder auch ändern.
Bei Block Themes kann man eine Navigation im Handumdrehen hinzufügen und verändern !
Dazu braucht man nur im Website Editor das Navigations Element ( Block ) anklicken und schon kann man alles bearbeiten und verändern.
Featured Image: im klassischen WordPress Theme muss, – um ein Featured Image anzuzeigen,- das Theme einen Eintrag in den Theme Dateien vornehmen. Wenn das Theme das nicht hat, dann gibt es auch kein Featured Image.
Im WordPress Block Theme zieht man einfach den Block “ Featured Image “ in den Blogbeitrag und fertig.
Wann kommt Full Site Editing – FSE ?
Zunächst war FSE geplant für WordPress Version 5.8. Allerdings wurde die Zugänglichkeit für alle auf die nächste WordPress Version 5.9 verschoben. Diese wird im Dezember 2021 kommen. Und mit ihr das erste öffentliche WordPress Block Theme.
Durch die Verschiebung von FSE bis Dezember dieses Jahres bleibt nun doch viel Zeit um sich auf Full Site Editing und die neuen Theme Strukturen vorzubereiten.
Block Themes zum testen
Es gibt noch sehr wenige Block Themes, allerdings darunter zwei – meines Erachtens – sehr gute:
- Block Based Bosco
- Hansen
Beide kannst du direkt in WordPress unter > Design > Themes herunterladen. Es empfiehlt sich auf jeden Fall eine leere Testinstallation auf einem Testserver. Du brauchst eine aktuelle WordPress Version und die neueste Version des Gutenberg Plugins.
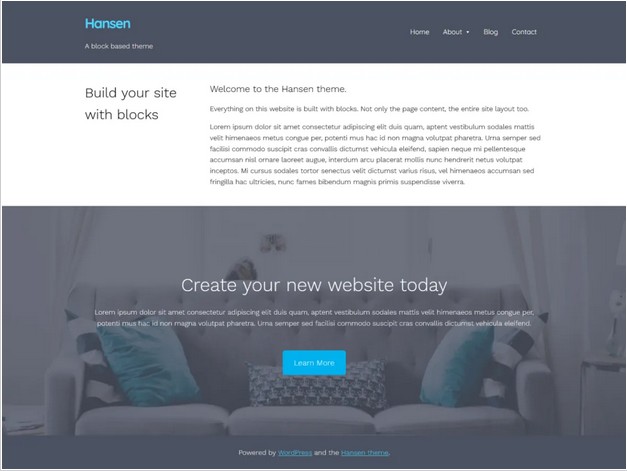
Hansen Block Theme

Mit dem Hansen Block Theme kannst du wirklich sehr cool sehen, wie Full Site Editing funktioniert. Mit einem Klick ist die gesamte Navigation im Header sichtbar, ebenso das Logo.
Die einzelnen Seiten sind vorher auf jeden Fall zu erstellen, wie gehabt. Danach fügt das Hansen Block Theme deine einzelnen Seiten mit einem Klick hinzu. Es ist schon sehr beeindruckend, das zu sehen .
Das Hansen Block Theme ist natürlich nicht perfekt- aber echt sehr gut – und vor allem sind die Styles geschmacks Sache. Allerdings geht es hier nicht darum, sondern nur um die Funktion von FSE.
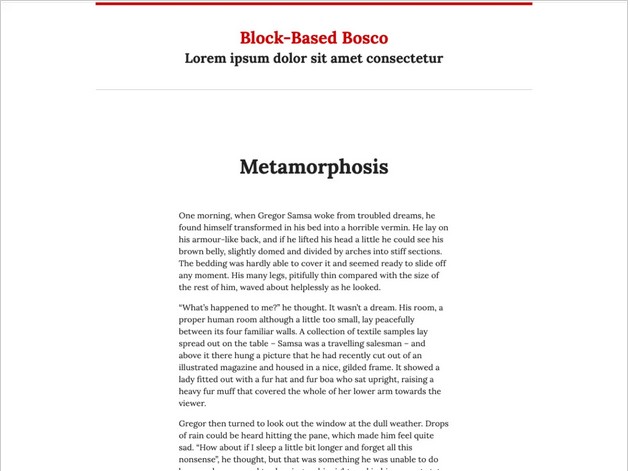
Block Based Bosco Theme

Wer ein wenig weiter gehen möchte, wie nur testen, der kann sich beim Block Based Bosco zum Beispiel mit notepad++ die Dateien einmal ansehen. Es eigenet sich hervorragend zum Üben und zum Lernen. Genau dafür hat wurde es auch erstellt 👍.
TT1 Blocks Theme

Obwohl es im Theme Repository ist, steht dabei, dass es nur experimentell ist und nicht für eine Live Site bestimmt ist. Das erste richtige Block Theme wird WordPress dann im Dezember 2021 mit der WordPress Major Version 5.9 vortstellen.
Auch WordPress stellt mit dem TT1 Blocks Theme ein Test Theme zur Verfügung. Dieses kannst du im Theme Repository und auf Github downloaden.
Was sind Global Styles ?
Mit Global Styles kann dann der User direkt im WordPress Editor sämtliche Styles für die gesamte Website ändern. Das ist völlig neu und das war bei den klassischen Themes über Zusatzfunktionen möglich. Diese werden bei den Block Themes völlig obsolet.
Was sind Block Patterns ?
Block Patterns sind Block Vorlagen welche ein Block Theme mitbringt. Das Hansen Theme hat zum Beispiel schon einige mit dabei. Damit kann der User dann mit einem Klick sämtliche Teile wie Header Footer oder vorgefertigte Layouts hinzufügen und anpassen.
Zur Zeit stellt sich noch die Frage ob Block Patterns oder Template Parts verwendet werden sollen. Das wird sich noch zeigen.
Link Tipps zu Full Site Editing – FSE
Zu guter letzt nun hilfreiche und wertvolle Link Tipps. Diese können dir weiterhelfen, dich mit FSE intensiv auseinander zusetzen. Damit wir bis Dezember hoffentlich gut vorbereitet sind. 😅
Beispiele für Block Based Themes zum üben findest du auf Github unter wordpress theme-experiments . Zwei weitere finden sich bereits im WordPress Theme Repository: Block Based Bosco von Frank Klein und Hansen.
WordPress Block Theme Kurs findest du bei Carolina Nymark auf fullsiteeditign.com
Im WordPress Block Handbuch findest du den Aufbau eines Block Themes.
FAZIT:
Die Fülle an Neuerungen ist überwältigend. Allerdings haben wir mit diesen bereits vorhandenen Beispiel Block Themes schon etwas zur Hand, wo man lernen kann. Ein Vorteil ist auch, dass man Hyprid Themes erstellen kann.
Will heissen, man kann sein klassisches Theme Stückweise an ein Block Theme heranführen. Nicht, dass das the way to do ist, allerdings hilft es einem für die Übergangszeit und man braucht nicht ins kalte Wasser zu springen.
Denn wenn du in ein klassisches Theme die neuen Theme Dateien hinzufügst, schaltet WordPress ab Version 5.8 dann auch Block Theme um.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.