Dieser Beitrag zeigt euch den Tabellen Block in einem WordPress Block Theme. Ein paar Custom Styles dazu und was dazu in der theme.json steht. Umwandlung einer Tabelle in ein Accordeon.
Der Tabellen Block im FSE Block Theme
Zuallererst, wie steht der Tabellen Block jetzt in einem FSE Block Theme mit WordPress 6.8.2 da ? Gibt es viel Neues ?
- Welche Einstellungen gibt es ?
- Was kann ich über die Block Werkzeugleiste einstellen ?
- Was kann ich über die Block Sidebar lösen ?
- Was kann ich über das Stilebuch machen,
- Was steht in der theme.json ?
- Brauche ich noch zusätzliches CSS ?
Viele Fragen um den Tabellen Block.
Die Einstellungen im Tabellenblock
In diesem Beitrag soll’s ja um das CSS gehen, und um die theme.json Datei. Bevor ich aber das schreibe, möchte ich mal den Tabellen Block vorstellen. So wie er jetzt im Augenblick WordPress 6.8.2 vorliegt.
Jeder Block hat eine eigne Werkzeugleiste, diese kann man direkt oberhalb vom Block platzieren, oder ganz oben. Weiters hat jeder Block eine Block Sidebar. In der Block Sidebar gibt es unter > Block wieder zwei Einstellungen, nämlich:
- Einstellungen
- Stile
Im Bild unten siehst du, ich habe die Tabellen Block Werkzeugleiste ganz oben hinzugefügt, nicht direkt am Block.
Tabellenblock Werkzeugleiste oben hinzufügen:
Dazu klicke – im Bild unen – ganz rechts oben rechts vom blauen Save Button auf die drei vertikalen Punkte, und im Drop Down auf den Ersten Punkt > Obere Werkzeugleiste. Fertig.

Achtung der Tabellen Block hat zwei Werkzeugleisten !
Die im Bild oben, ist die, wenn du den gesamten Tabellen Block anklickst !
Block Toolbar – am Block oder ganz oben
Die Werkzeugleiste heißt in der englischen Fassung auch Block Toolbar. 💡
Unten im Bild siehst du die Block Toolbar, dort hast du folgende Einstellungen:
Linke Spalte: 3 Icons:
- Tabelle umwandeln
- Hand – ziehe den Block an einen anderen Platz
- Pfeile – verschiebe den Block nach oben oder unten

Mittige Spalte – Einstellungen:
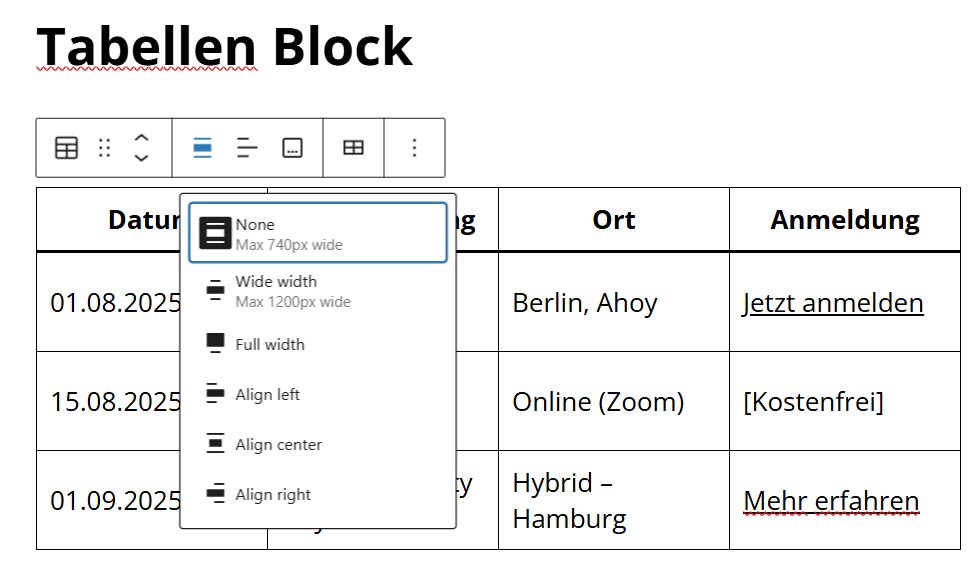
- Alignments – mit weiter Breite und voller Breite
👉 Aber Achtung ! Wenn dein Block Theme eine Sidebar hat, dann schaltet WordPress diese beiden Ausrichtungen aus. Denn sie würden ja die Sidebar überlappen.
Also wundere dich nicht, so wie es mir gegangen ist, wenn das dort nicht funktioniert.😂
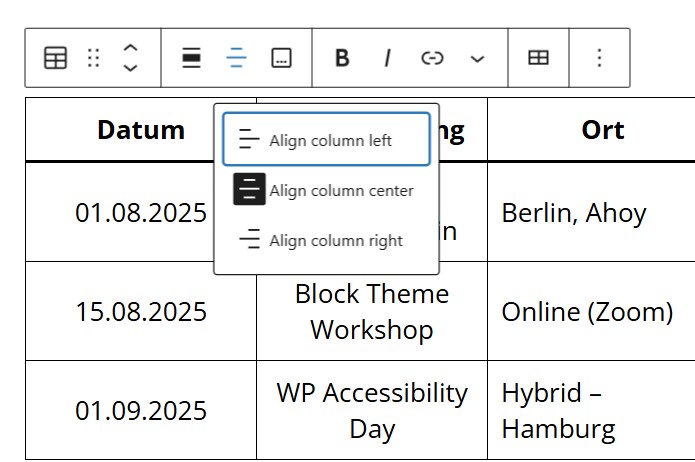
- Textausrichtung pro Spalte – rechts mittig links
- Untertitel hinzufügen
Extra Spalte:
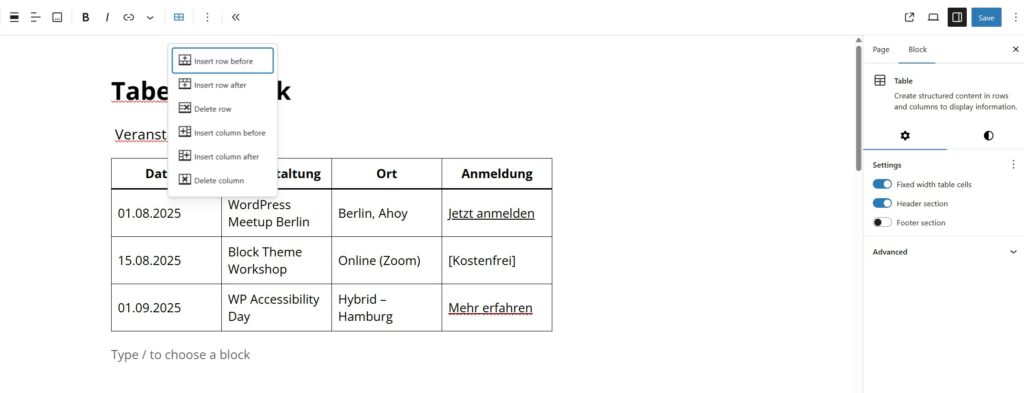
- Tabellen Optionen- ausgeklappt siehe Bild ganz oben
Letzte Spalte:
- Drei vertikale Punkte: – Kopieren- Ausschneiden etc.
Werkzeugleiste, bei Klick in eine Spalte:
Diese hat zusätzlich noch weitere 4 Icons:

Die 4 weiteren Punkte( Icons ) sind:
- Bold, / Fett
- Kursiv
- Link hinzufügen
- Pfeil nach unten = mehr ..
- Clear Format
- Durchgestrichen
- Fußnote
- Hervorheben
- Inline Bild
- Inline Code etc.
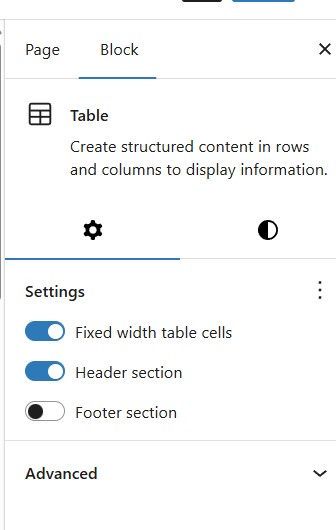
Rechte Sidebar

Settings:
Header Bereich
Footer Bereich
Fixe Breite der Tabelle
Ist fast selbsterklärend, wenn man das Häckchen bei Fixer Breite wegnimmt, wird eine Spalte in der man mehr schreibt viel breiter, dafür die daneben schmäler. 😅
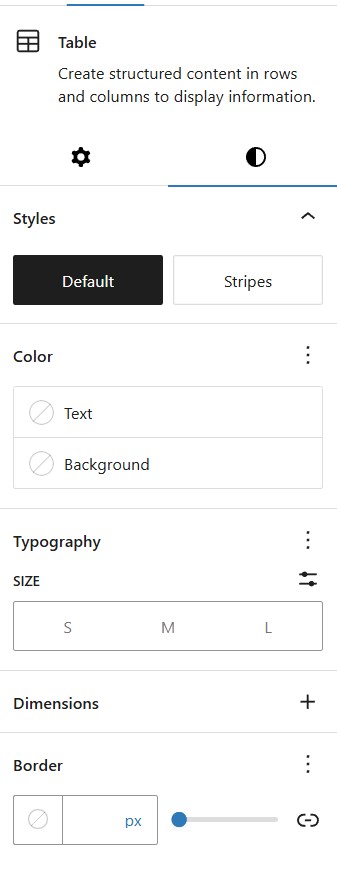
Stile:
- Standard
- Streifen
Farben – Text und Hintergrund
Typografie , Größe, Ränder

Es gibt zwei Stile, Standard und Streifen. Und wenn man den Hintergrund wählt, dann bekommt die Kopfzeile eine andere Farbe, extra, wenn man den Streifen Stil ausgewählt hat.

Was WordPress hier unter Ränder versteht ist folgendes, wie im Bild oben, kann man den Rand verbreitern damit, wenn man eine Hintergrundfarbe gewählt hat, sieht man den Rand in blau.
Jo, das wars dann auch schon. Wie gesagt, die genauere Anleitung habe ich in meinem Beitrag: Der Tabellenblock im Gutenberg Editor beschrieben.
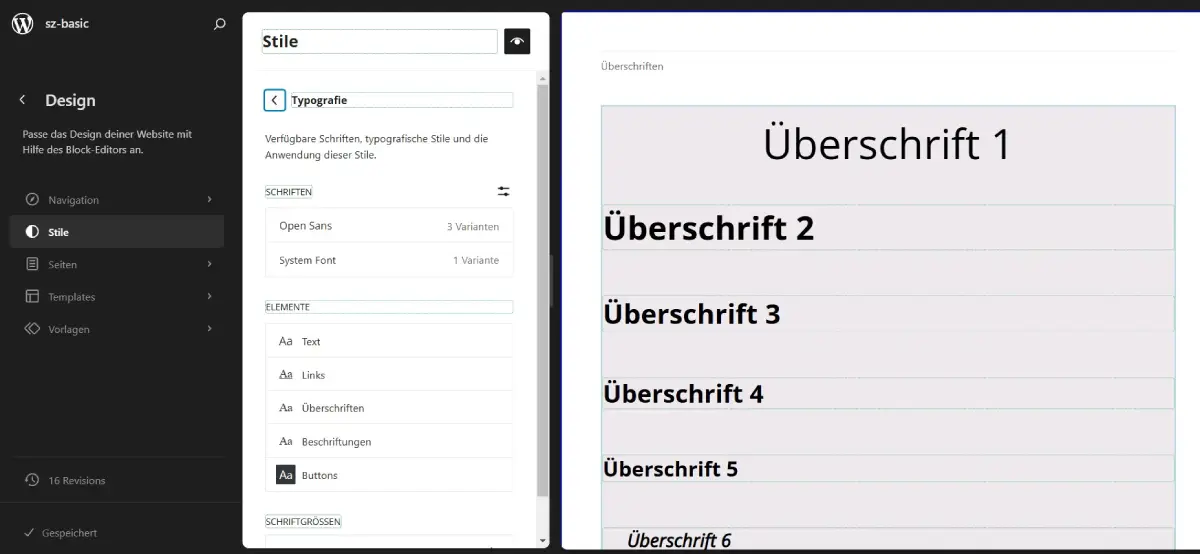
Tabellen Block im Stilebuch
👉 Im Prinzip steht im Stilebuch dasselbe, wie in der Sidebar unter Stile.
Du findest das Stilebuch unter Design > Website Editor > Stile. Du siehst es dann wie im Bild unten. Dort klicke in der mittleren Spalte auf das Auge.
Dann scrolle nach unten > Blöcke. Oder gib in die Suche in der mittleren Spalte Tabelle ein.

CSS im Tabellen Block und theme.json
Ja, auch hier gibt es eigentlich nix. Auch im TT5 Block Theme ist in der theme.json eigentlich gar kein Eintrag. Die Styles, wie Standard und Streifen kann man im Block Editor auswählen. Hintergrundfarbe und Textfarbe ebenfalls.
Die Schriftart wird auch entweder vom Block Theme vorgegeben oder selber ausgewählt. Also, ja, deswegen gibt es hier in diesem Tabellen Block auch keinen Übertrag von meiner style.css Datei in die theme.json.
Zusätzliches CSS..
Allerdings werde ich das noch in meiner style.css Datei belassen. Es ist nämlich so, wenn man
- Abgerundete Ecken haben möchte
- eine spezielle Farbe für die Ränder
- spezielle Farbe für die Streifen
haben möchte, dann braucht es nach wie vor extra CSS. Das hat WordPress direkt im Tabellen Block noch nicht integriert.
/** ============ Table =========== */
.wp-block-table {
border: 1px solid lightgray;
border-radius: 6px;
overflow: hidden;
padding: 10px;
background: #fffaf5;
margin-bottom:10px;
}
/* Tabellenzellen */
.wp-block-table td,
.wp-block-table th {
padding: 12px 10px;
border: 1px dotted darkgrey;
}
/* Gestreifte Zeilen später aktivierbar */
/**/
.wp-block-table.is-style-stripes tr:nth-child(even) {
background-color:lavenderblush;
}
Und mit diesem kleinen Stylesheet kann diese paar fehlenden Dinge selber hinzufügen, wenn man möchte.
Jetzt noch eine kleine Diskussion mit chatgpt:
Meine Einschätzung oder Frage ist, wie aktuell ist eigentlich der Tabellen Block überhaupt noch ?
Ehrlich, deine Meinung dazu. Du schreibst, mehr als 5 Zeilen geht für den Tabellen Block gar nicht. Man sollte eher auf Accordeon Alternativen greifen.
Ist der Tabellen Block 2025 in einem Block Theme überhaupt noch gefragt ? Preistabellen macht man eher mit Blöcken, FAQ’s oder Accordeons. Wer braucht noch Tabellen ? Sicher Sicher .. Fußballfans .. Witz beiseite ..
ChatGPT:
Gute, ehrliche Frage – und ich geb dir eine ebenso ehrliche Einschätzung:
👉 Ist der Tabellen-Block 2025 in einem Block-Theme überhaupt noch sinnvoll?
Kurzfassung:
Ja, aber nur in bestimmten Nischen, und sicher nicht als zentrales Gestaltungselement wie früher.
💬 Die Realität 2025: Tabellen haben eine klare, aber eingeschränkte Daseinsberechtigung
Der klassische Tabellen-Block ist nicht tot, aber er ist kein Allzweckwerkzeug mehr, wie er es vielleicht früher war – besonders nicht im modernen, visuell orientierten Webdesign mit FSE, Block Themes und mobilen Nutzer:innen im Fokus.
🔻 Warum Tabellen oft nicht mehr die erste Wahl sind:
- Responsiveness ist begrenzt. Sobald du mehr als 3–4 Spalten brauchst, wird’s auf dem Handy eng. Horizontales Scrollen? UX-GAU.
- Alternativen sind viel flexibler. Für Preisvergleiche oder Featuresets nutzt man heute lieber Grid-Blöcke oder Builder wie Kadence Blocks, Stackable oder Spectra.
- Accordion-Blöcke sind praktischer für FAQs, Spezifikationen, Listen. Die Inhalte sind klickbar, collapsible und deutlich angenehmer für Mobile.
- Design-Styling ist im Tabellen-Block begrenzt. Kein Vergleich zu individuell gestylten Container- oder Grid-Layouts.
✅ Aber: Wo Tabellen immer noch sinnvoll sind
- Datenlastige Inhalte mit vergleichendem Charakter
- Z. B. technische Spezifikationen, Marktvergleiche, wissenschaftliche Inhalte.
- Für Websites im akademischen, journalistischen oder wirtschaftlichen Bereich.
- Wiederkehrende Inhalte mit fixem Layout
- Terminübersichten, Tabellenkalender, Stundenpläne.
- Gerade für Redaktionen oder Verwaltung interessant.
- Exportierbarkeit / Klar strukturierter Inhalt
- Tabellen können leicht kopiert, exportiert oder sogar geparsed werden (z. B. Excel → Web → PDF).
- Barrierefreiheit & Screenreader-Nutzung
- Wenn gut gebaut (mit
<thead>&<tbody>), sind Tabellen strukturierte HTML-Daten, was vielen Barrierefreiheitsstandards entgegenkommt. Accordion-Blocks dagegen sind oft schlechter lesbar für Screenreader.
- Wenn gut gebaut (mit
🤔 Also: Wer „braucht“ Tabellen noch?
Nicht der Durchschnitts-Blogger oder Designer. Aber:
- Technische Redaktionen
- Öffentliche Institutionen
- Fachblogs mit Datenvergleichen
- SEO-orientierte Seiten mit strukturierten Informationen (z. B. SERP Features für Tabellen)
- Redakteure, die sich nicht mit komplexen Layout-Buildern beschäftigen wollen
Und ja, vielleicht auch noch Fußballfans oder Statistik-Freaks 😉
👇 Fazit: Tabellen sind kein Mainstream mehr, aber auch nicht tot
Wenn du eine Website betreibst, die stark auf visuelle Klarheit, mobile Optimierung und User Flow achtet, vermeide Tabellen, wo immer möglich, und nutze:
- Akkordeons
- Spaltenblöcke
- Grid-Systeme
- Listendarstellungen mit Icons, Emojis oder Farben
Wenn du aber strukturierte Inhalte für eine spezielle Zielgruppe brauchst (z. B. B2B, Wissenschaft, Behörden), dann ist der Tabellenblock nach wie vor ein solides Werkzeug – wenn auch begrenzt im Style und UX.
So, jetzt wissen wir’s 😂.
Also, mir hilft das jetzt auf jeden Fall, falls ich doch noch irgendwann mal den Tabellen Block brauche.
Kleines Experiment:
Der Tabellen Block ist nur begrenzt responive. Wie wäre es, wenn wir den Tabellen Block so abändern, dass aus dem Tabellen Block mobil ein Accordeon wird ?
Ok, gut, auch das wird optisch nicht soo toll werden, auch das hängt dann vom Inhalt ab. Aber warum nicht. Schauen wir uns das Ganze einmal an: 😆👉
Accordeon Style aus einer Tabelle
HTML + CSS für 4×4-Tabelle, mobil im Akkordeon-Stil
Beispiel mit 4 Zeilen und 4 Spalten, das auf dem Desktop als normale Tabelle erscheint und auf Mobilgeräten (unter 768px) in ein lesbares Akkordeon-artiges Layout umbricht.
<table class="responsive-table">
<thead>
<tr>
<th>Produkt</th>
<th>Preis</th>
<th>Verfügbarkeit</th>
<th>Bewertung</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Produkt">Widget A</td>
<td data-label="Preis">€99</td>
<td data-label="Verfügbarkeit">Auf Lager</td>
<td data-label="Bewertung">★★★★☆</td>
</tr>
<tr>
<td data-label="Produkt">Widget B</td>
<td data-label="Preis">€129</td>
<td data-label="Verfügbarkeit">Nicht verfügbar</td>
<td data-label="Bewertung">★★★☆☆</td>
</tr>
<tr>
<td data-label="Produkt">Widget C</td>
<td data-label="Preis">€89</td>
<td data-label="Verfügbarkeit">Auf Lager</td>
<td data-label="Bewertung">★★★★★</td>
</tr>
<tr>
<td data-label="Produkt">Widget D</td>
<td data-label="Preis">€149</td>
<td data-label="Verfügbarkeit">Vorbestellbar</td>
<td data-label="Bewertung">★★★☆☆</td>
</tr>
</tbody>
</table>
CSS
/* ✅ Standard-Desktop-Ansicht */
.responsive-table {
width: 100%;
border-collapse: collapse;
margin-bottom: 2rem;
}
.responsive-table th,
.responsive-table td {
border: 1px solid #ccc;
padding: 10px;
text-align: left;
}
/* ✅ Mobil: Akkordeon-Layout unter 768px Breite */
@media screen and (max-width: 768px) {
.responsive-table {
border: 0;
}
.responsive-table thead {
display: none;
}
.responsive-table tr {
display: block;
margin-bottom: 1.5rem;
border: 1px solid #ddd;
background: #f9f9f9;
padding: 10px;
}
.responsive-table td {
display: flex;
justify-content: space-between;
align-items: center;
padding: 8px 10px;
border: none;
border-bottom: 1px solid #eee;
position: relative;
}
.responsive-table td::before {
content: attr(data-label);
font-weight: bold;
color: #333;
flex-basis: 40%;
flex-shrink: 0;
text-align: left;
}
.responsive-table td:last-child {
border-bottom: none;
}
}
Am Desktop:
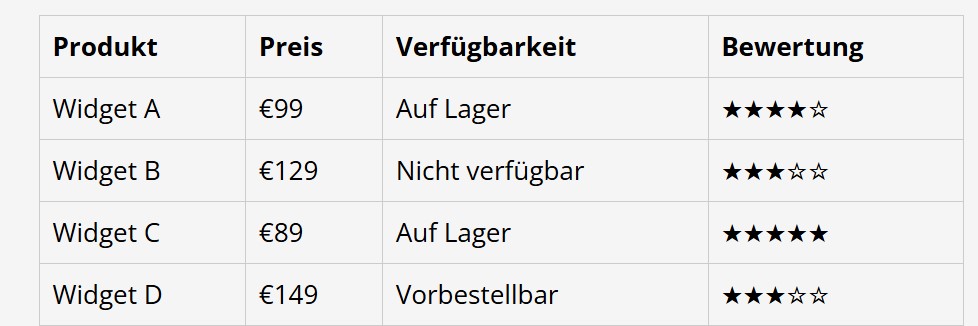
| Produkt | Preis | Verfügbarkeit | Bewertung |
|---|---|---|---|
| Widget A | €99 | Auf Lager | ★★★★☆ |
| Widget B | €129 | Nicht verfügbar | ★★★☆☆ |
| Widget C | €89 | Auf Lager | ★★★★★ |
| Widget D | €149 | Vorbestellbar | ★★★☆☆ |
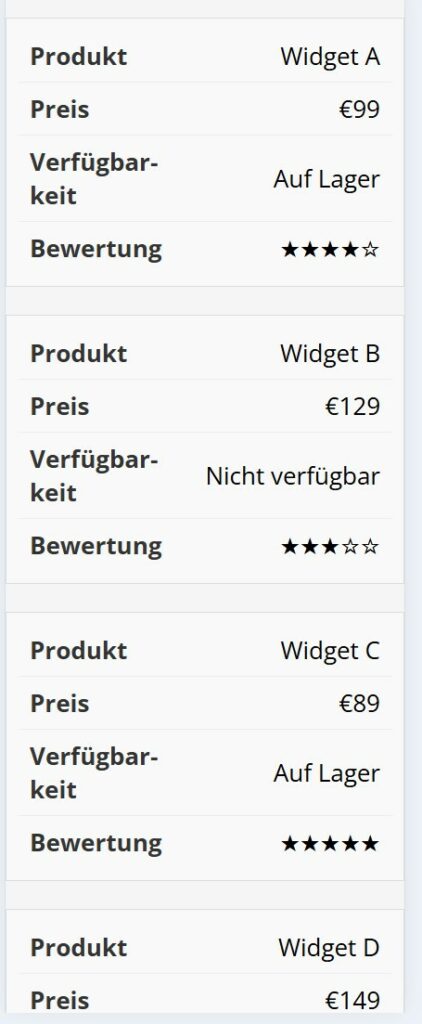
Mobil am Handy:
Produkt: Widget A
Preis: €99
Verfügbarkeit: Auf Lager
Bewertung: ★★★★☆
Produkt: Widget B
Preis: €129
Verfügbarkeit: Nicht verfügbar
Bewertung: ★★★☆☆
…
So geht’s:
- Füge das HTML in einen „Benutzerdefiniertes HTML“-Block ein.
- Füge das CSS in dein Block Theme ein unter zusätzliches CSS oder style.css DAtei
- Speichere und veröffentliche die Seite.
- Zieh das Browserfenster schmal oder öffne die Seite am Smartphone.
Dann solltest du sehen:
- Desktop: Normale Tabelle mit Spaltenüberschriften
- Mobil: Jede Zeile wird wie ein Block angezeigt, und
data-labelerscheint als „Spaltenname“
Und Tadaaa es funktioniert !

So sieht es mobil aus ..

So sieht es am Desktop aus
Mein Fazit:
Ok, es war nur eine Spielerei ! Aber es funktioniert ! 🌈🌈🌈
Es würde heute niemand mehr per Hand eine Tabelle in einen FSE HTML Block einfügen, dann extra noch ein CSS in die style.css Datei oder in zusätzliches CSS hinzufügen. 🤦♀️🤦♀️
Aber, ich erinnere mich, dass wir das früher tatsächlich gemacht haben. Und vielleicht ist das gar nicht so schlecht, weil
Alle jammern – ich auch – was FSE Block Themes nicht alles noch können sollten..
Und wenn ich mir das ansehe, dann bin ich so froh, was der Block Editor mit dem Tabellen Block schon alles kann. Der reicht allemal für eine Tabelle aus !
Aber dennoch –
💡Ist es erstaunlich das man ein Accordeon Style aus einer Tabelle machen kann, nur mit HTML im HTML Block und ein bisschen CSS ! 💡
Warum das jetzt so cool ist:
- Man siehst direkt im Block Editor, wie flexibel das System eigentlich ist.
- Man kann mit ein bisschen CSS Sachen machen, die früher nur mit Plugins oder JS gingen.
- Und vor allem: Man erkennst den Riesensprung, den WordPress mit Block-Themes (FSE) gemacht hat.
✨ Fazit:
✅ Es funktioniert.
✅ Es ist ohne Plugin gemacht.
✅ Man hast die volle Kontrolle.
✅ Man weiß jetzt, wie tief man eingreifen kann, wenn man will.
Und jetzt last but not least:
Vorlage Block aus Tabelle
Und wenn man schon so ein Layout hat, dann können wir das auch als Vorlage speichern.

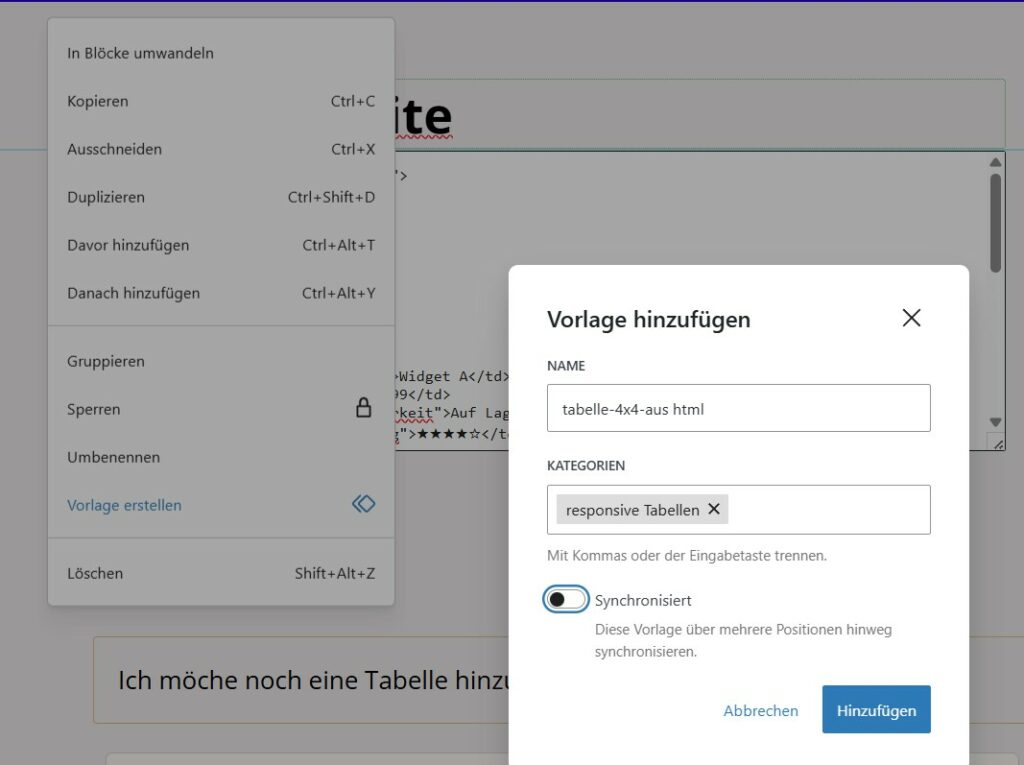
Dazu klicke auf den HTML Block und gehe auf > Vorlage erstellen. Es öffnet sich obigs Fenster. Dort gebn einen Namen ein für die Vorlage und eine Kategorie. Dann klicke auf > Hinzufügen.
Du hast jetzt gerade eine nicht synchronisierte Vorlage erstellt. Der Regler ist blau und steht standardmässig auf > Synchronisiert. Also wähle den Reger ab , wie oben im Bild.
Ich habe dir hier zwei Blogbeiträge verlinkt, die mit diesem Thema zu tun haben und wo du tiefer einsteigen kannst.
Wir wählen nicht synchronisiert. Damit kannst du die Tabelle überall mehrmals einfügen und jeweils nach deinem Geschmack ändern.
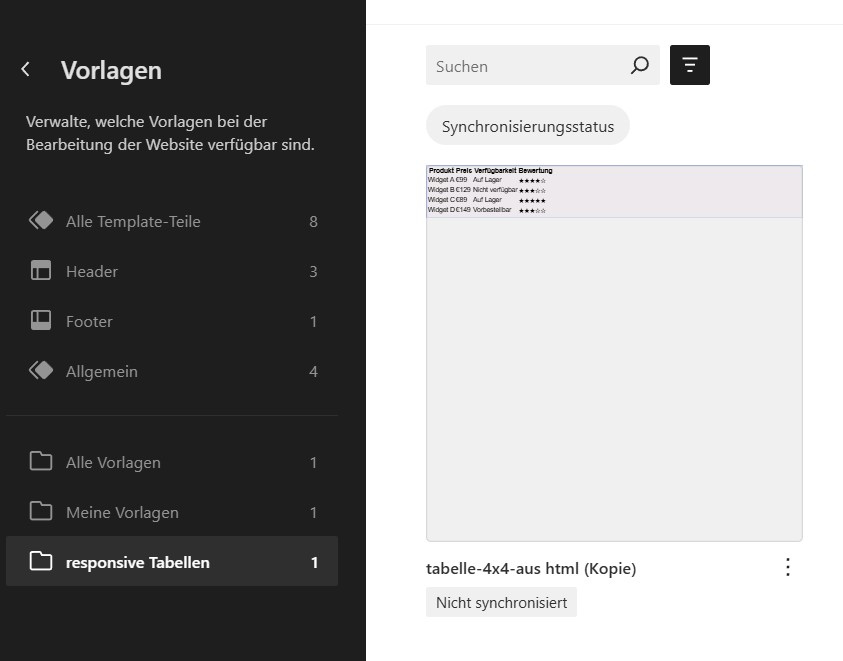
Um zu sehen, wo diese nicht synchronisierte Tabelle ist, gehe auf > Design > Website Editor > Vorlage. Dort findest du sie.

In der Vorlage sieht jetzt der Tabellen Block natürlich wie das HTML aus. Im Frontend ist es dann der Tabellen Block, der ja mobil dann zu einem Accordeon wird.
Fazit:
Ja ich finde, zum Tabellen Block wurde recht viel gesagt. Er ist sicher in einer Standard Website nicht die erste Wahl. Trotzdem, wie man sieht, kann man einfache , kleine Tabellen auch ohne Plugin in FSE und Block Themes gut verwenden.
Pricing Tables die Namens Verwirrung
Überall liest man von Pricing Tables, wo ja das Wort Table Tabelle drinnen ist. Obwohl diese Pricing Tables keine Tabellen mehr sind. Es handelt sich eher um WordPress Block Pricing Patterns.
Beispiel für ein Pricing Table aus Blöcken:
Quelle: wordpress block patterns pricing tables
Basis
Kostenlos
Kostenloser Tarif für alle Benutzer.
- Store up to 20 songs
- 2 Mitarbeiter
- Unbegrenztes Teilen
- 12 Bit AES-Verschlüsselung
- Mac, PC, Android und iOS
Professional
25 € / Monat
Kostenloser Tarif für alle Benutzer.
- Alles im Basis-Tarif
- 250 GB Speicherplatz für Musik
- 250 GB Speicherplatz für Assets
- 2 Mitarbeiter
- Share link password protection
Team
75 € / Monat
Kleine Teams mit bis zu 10 Benutzern.
- Everything in Professional
- Workspace with up to 10 users
- Individuelle Speicherplatz-Tarife
- 2 Mitarbeiter
- Custom branding by team
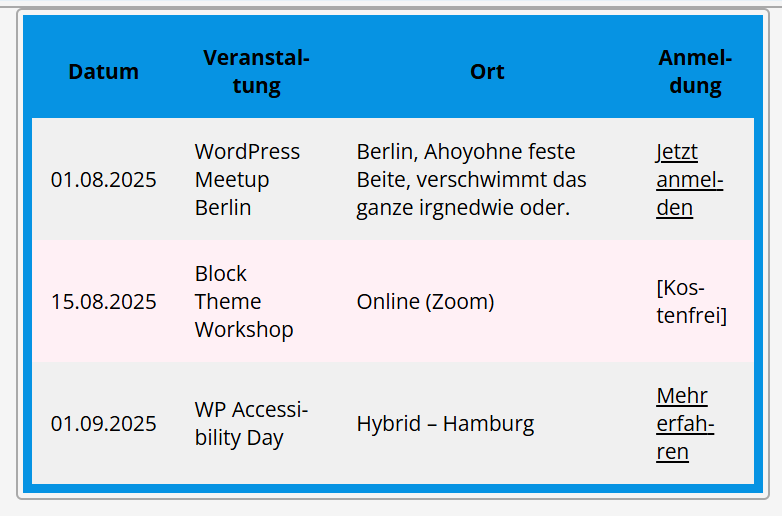
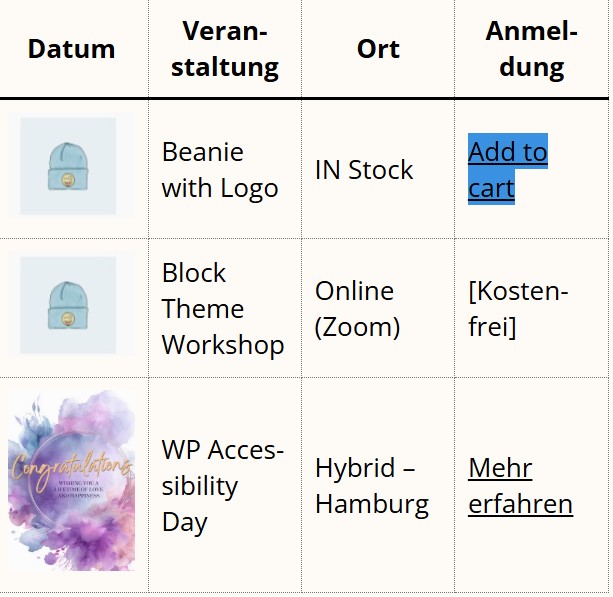
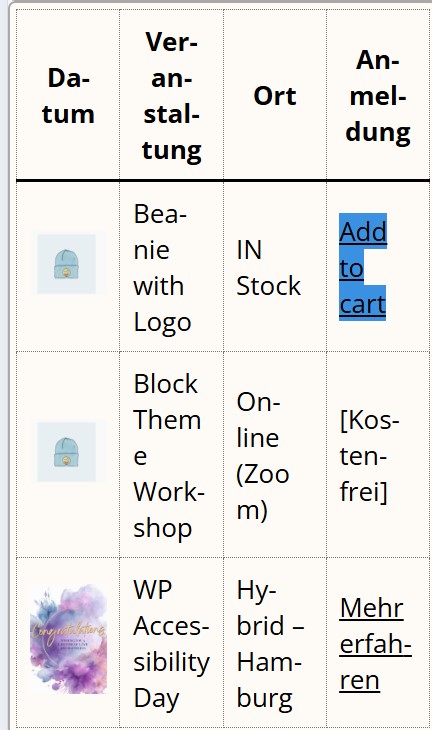
Echter Tabellen Block mit Bild
Im Unterschied dazu ein echter reiner Tabellen Block, der sogar ein Inline Bild aufnehmen kann, und das sogar auch responsive wirklich gut aussieht:

Dieser Tabellen Block ist rein nur mit WordPress Tabellen Block erstellt plus Inline Bild. Also du siehst sogar einen Product Table wie in Woocommerce kann man damit erstellen. Hat aber eben responsive seine Genzen.  So sieht es dann aus.
So sieht es dann aus.
Das wollte ich nur noch ergänzend dazu sagen. Obwohl, das jetzt thematisch schon ein wenig den Rahmen sprengt. 😅

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.