Dieser Beitrag zeigt dir WordPress Block Pattern Design. Eine Auswahl für die neuen WordPress Block Themes. Erstellt mit dem neuen Grid Layout Block für WordPress 6.6.
Pattern mit zwei Bildern und Text

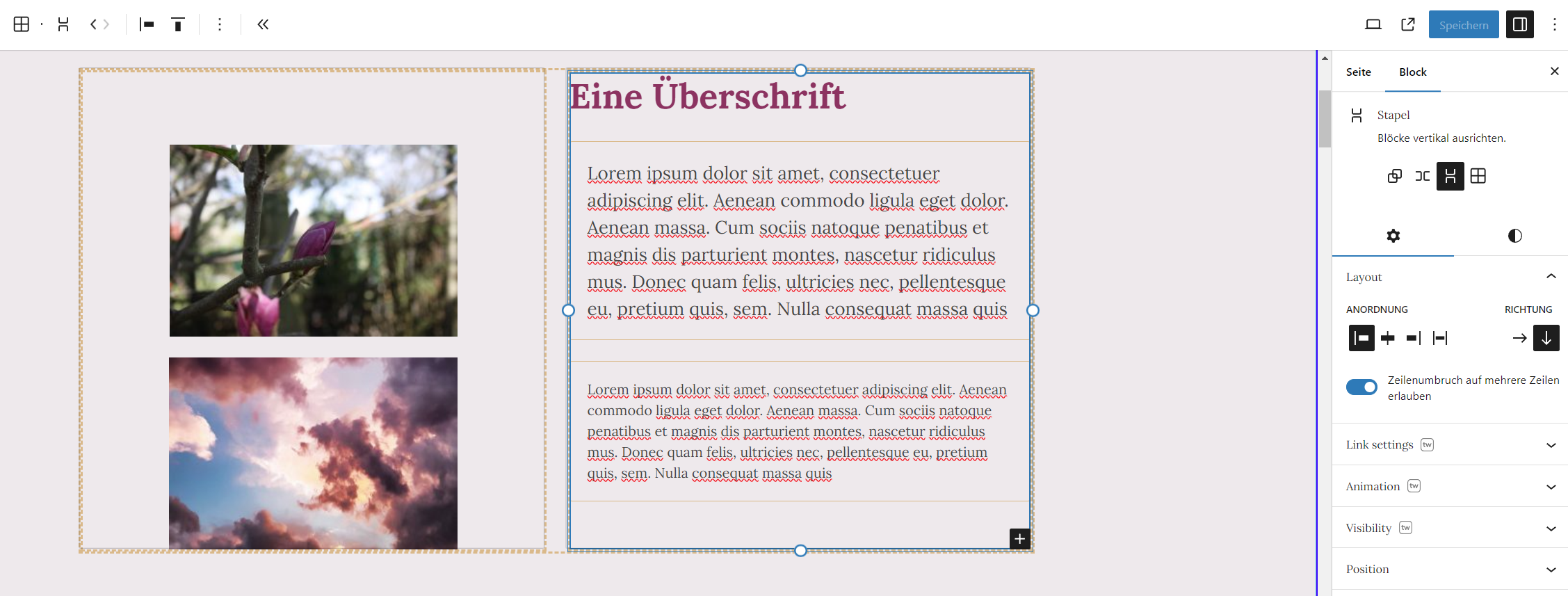
Grid Layout Block im Block Editor

WordPress 6.6 – mit Grid Layout Block
Mit der neuen WordPress Version 6.6, welche am 16. Juli 2024 erscheint, gibt es den neuen Grid Layout Block. Dieser ist Teil vom Gruppe Block, welcher es dir ermöglicht, die Blöcke innerhalb davon als Grid zu arrangieren.
Wer bis jetzt ein Plugin dafür benützt hat, der kann das ab WordPress 6.6 jetzt einfach im WordPress Core im Block Editor umsetzen !
👉 Mit dem Grid Layout Block kann man ein sehr vielfältiges Design erstellen.
Der Grid Layout Block ist auch voll responsive. Er ist die neue Grundlage, auf der WordPress Block Templates erstellt werden. Ganze Seiten Block Templates nennt man dann Block Patterns, auch Block Vorlagen.
Was eine Block Vorlage ist und wie du diese Schritt für Schritt umsetzten kannst, zeige ich dir hier :
Hier in diesem Beitrag zeige ich dir aber, wie der Grid Layout Block bis jetzt funktioniert. Ich nehme mal an, dass auch dieser noch weiter verbessert wird. Aber das, was er jetzt schon kann, das reicht völlig aus, um damit eine komplette Website zu designen.
Grid Layout ein Teil vom Gruppe Block
Der Gruppe Block ist das Herzstück vom neuen WordPress Block Design. Er besteht nun aus drei Teilen :

- Stapel / Stack
- Zeile / Row
- Raster / Grid
Du kannst dein Design jeweils vom Einen in das Andere wechseln. Deswegen sind sie ja auch Eins .😂 . Das heißt der Gruppe Block ist das übergeordnete und die drei Teile sind untergeordnet dem Gruppe Block.
Aber sie hängen alle zusammen.
Beispiel:
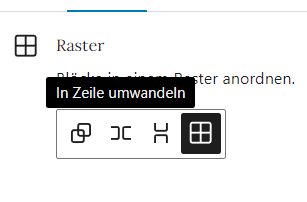
Ich kann eine Reihe / Row , wenn mir das nicht gefällt in einen Stapel umwandeln. Oder ich mache daraus ein Grid.
Tiefere Einsicht: issue 57478 auf github
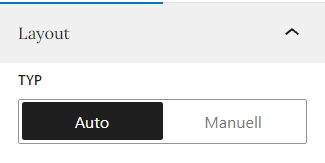
Layout Typ

Es gibt zwei Layout Typen zur Auswahl:
- Auto
- Manuell
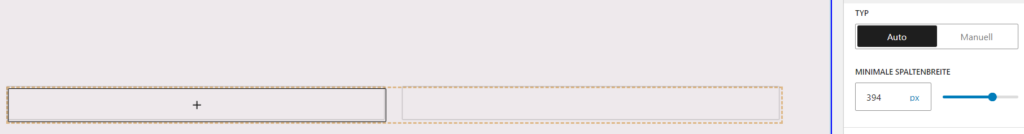
Unter Auto kannst du eine minimale Spaltenbreite in px oder rem einstellen.

Unter Auto hast du rechts in der Sidebar einen Schieberegler. Wenn du diesen bewegst, dann verändert sich die Anzahl der Spalten.
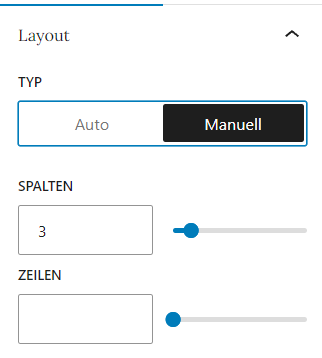
Unter Manuell, kannst du die Anzahl der Spalten und Zeilen einstellen.

Achtung !
Was ich zunächst noch ein wenig verwirrend finde ist, dass nur die Einstellung Auto responsive ist.
Das wars auch schon. Der Rest ist üben und ein wenig herumspielen. Die Design Möglichkeiten sind schon schier unendlich. 🎆 Das Einzige, was man jetzt nur noch braucht, das sind Ideen für die neuen Block Vorlagen / Block Patterns.
WordPress Grid Layout – Links
Wer das Ganze in einem Video ansehen will, der klickt die Videos an:
Jamie Marsland: You Tube: WordPress Gutenberg CSS Grid Builder
Das erste Video zeigt dir allgemein, wie so ein Grid Layout Raster funktioniert.
Das zweite Video zeigt dir die Umsetzung von einem konkreten Beispiel. Das ist schon ein wenig Komplex.
Jamie Marsland: Recreate CSS Grid with the Block Editor
Und noch ein Link von Justin Tadlock:
Auf make.wordpress.org kannst du auch noch viele Testeinstellungen nachbauen und üben.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.