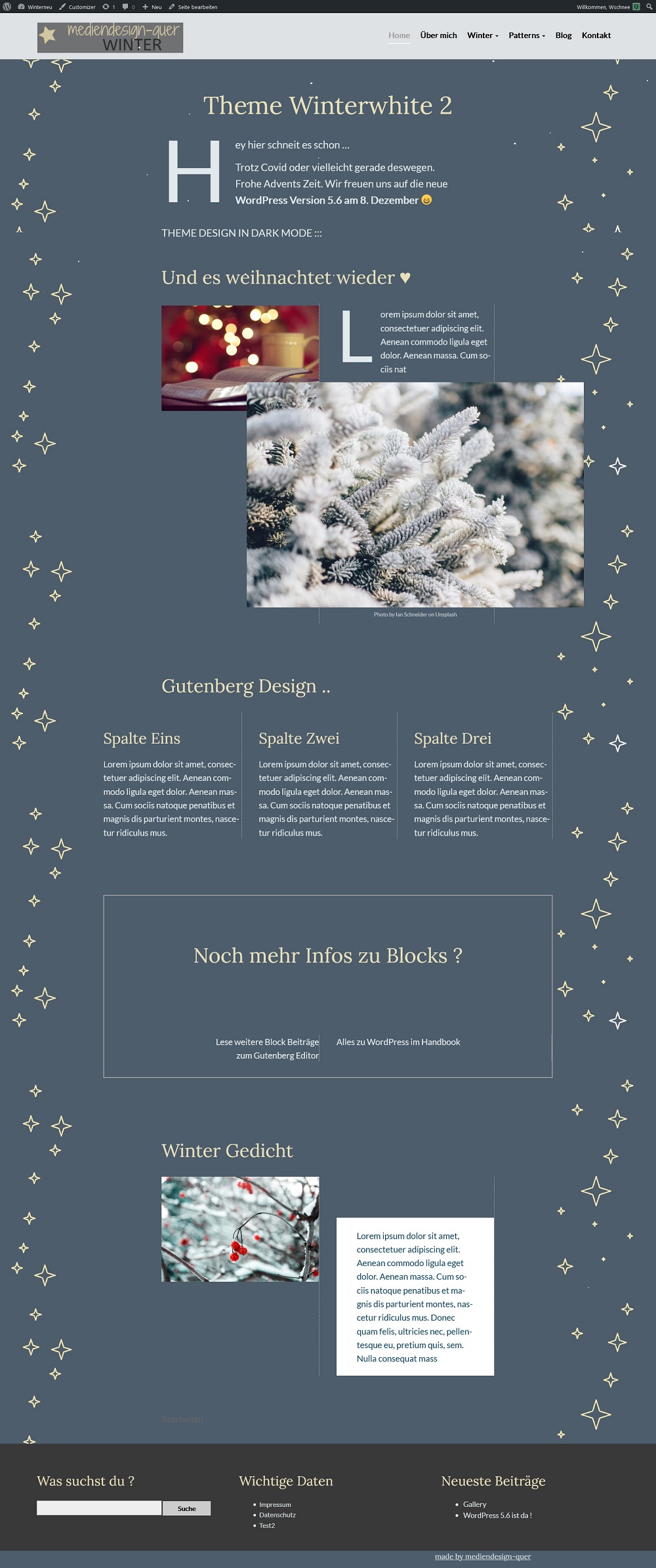
Dieser Beitrag zeigt dir, das neue Theme Winterwhite 2 , sowie den Unterschied zwischen Block Ready Theme und Full Site Editing.
Vor zwei Jahren, am 8. Dezember 2018 wurde der neue Block Editor in den WordPress Core integriert. Mit der Major Version 5.0. Es war ein besonderes Ereignis. Und ich hab mich sehr gefreut, dass ich ein Weihnachts Theme hatte.
Hier auch das State of the Word 2018 und die vier Phasen von Gutenberg.
Zwei Jahre später ..
Nun am 6. Dezember 2020 – zwei Jahre später – ist der WordPress Bock Editor aka Gutenberg schon sehr viel weiter. 💡🎄. Es ist der Tag der Veröffentlichung der WordPress Major Version 5.6
Und es weihnachtet wieder ..
Zwei Jahre später ist das Backend des Theme Winterwhite sozusagen völlig zerschossen. Zu viel waren die laufenden Änderungen, welche der Gutenberg Editor erfahren hatte 😅. Aber, Weihnachten ist immer eine coole Zeit und mir gefällt es dann immer, ein schönes Weihnachts Theme zu haben. 😄.
Der Darkmode ist zur Zeit sowieso en vogue, und somit ist das Whinterwhite 2 entstanden.
Theme Winterwhite 2

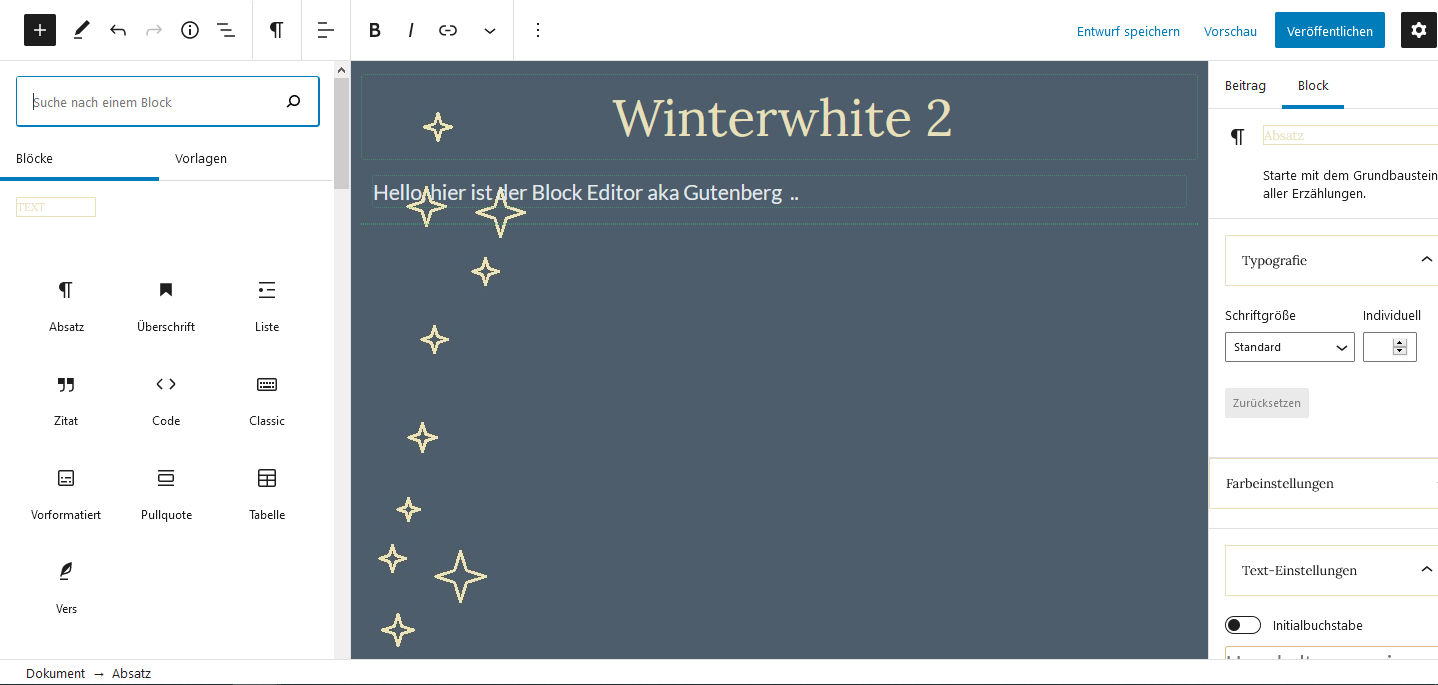
Was gibt es Neues im Block Editor ?
Der Gruppe Block
Mit der WordPress Major Version 5.3 kam der Gruppe Block, auf den alle schon so lange gewartet haben.
Ich persönlich habe immer nur WordPress out of the box verwendet. Also fast. Somit hab ich damals immer alle beneidet, welche mit einem Page Builder gearbeitet haben. Mir besonders gefallen hat der Visual Composer. Sehr elegant und cool.
Nun, was die Page Builder haben, sind die sogenannten “ Sections „ . Damit kann man einzelne Abschnitte mit anderer Hintergrundfarbe über die gesamte Website Breite einfügen.
Dieses Feature kam nun mit dem Gruppe Block. Dieser hat volle und weite Breite und man kann ebenfalls Farben und Farbverläufe einfügen. Mit diesem Gruppe Block ist es leicht, einzelne Designs zuerstellen. Auch verschachtelte und komplexe Layouts sind damit möglich. Das war WordPress 5.3
Wiederverwendbare Blöcke
Ein gutes Layout aus mehreren Blöcken kann man auch als Wiederverwendbaren Block abspeichern. Dieser erhält einen Namen und ist direkt im Block Inserter als eigener Navigationspunkt zu sehen.
Du kannst den wiederverwendbaren Block mehrmals einfügen auch an unterschiedlichen Stellen und Seiten. Wenn du diesen einmal bearbeitest, wird er überall gleich verändert.
Allerdings besteht auch die Möglichkeit, den wiederverwendbaren Block in einen normalen Block umzuwandeln. Somit ist dieser Block etwas ganz Besonders. Man kann damit ein einmal erstelltes Layout sehr oft weiterverwenden, an mehreren Stellen und von einer zentralen Stelle aus verändern.
Man kann ihn aber auch einfach umwandeln in einen normalen Block. Und damit ähnelt er einer Block Vorlage.
Block Patterns / Block Vorlagen
Ein weiterer Meilenstein sind nun die Block Patterns, oder Block Vorlagen.
Während man wiederverwendbare Blöcke direkt im Editor abspeichern kann, braucht man für Block Patterns eine Vorbereitung des verwendeten Themes.
Somit erhält man umfassende Design und Layout Vorlagen, welche man mit einem Klick in den Block Editor einfügen kann.
Webdesign mit Block Patterns / Vorlagen
Block Vorlagen sind der neue Trend in WordPress der Zukunft. Wer heute mit dem Block Editor Websites erstellt kann mit Block Vorlagen nahezu jedes Design umsetzen ganz ohne zusätzlichen Page Builder.
Block Ready Theme
Was ist nun ein Block Ready Theme ? Das Theme Winterwhite 2 ist ein sogenanntes Block Ready Theme. Ein Block Ready Theme ist ein WordPress Theme, welches zwar noch wie ein klassisches Theme erstellt ist, aber in erster Linie den Block Editor im Sinn hat.
Es interagiert “ well rounded “ und “ deeply “ mit dem Block Editor. Damit unterstützt es sämtliche neuen Features des Block Editors und der Blöcke.
Block Ready Themes arbeiten im Backend mit dem Block Editor und nicht mehr mit dem klassischen Editor. Auch braucht es kein Classic Editor Plugin. Das Look & Feel Erlebnis im Backend ist – fast komplett – identisch mit dem, was man im Frontend sieht.
Das Look & Feel Erlebnis ist komplett dem Theme Design angepasst.
Das Theme kann mit dem Block Editor in Verbindung treten und die Block Styles direkt an die Theme Styles anpassen. Dazu gehören dann Dinge wie
- eigene Schriftgrößen
- eigene Farbpaletten
- eigene Farbverläufe
- Weite Breite und Volle Breite u.v.m.
- Block Patterns
Hier wurden in den letzten zwei Jahren große UI mässige und Design mässige Verbesserungen im Block Editor vorgenommen.
Vergleich Klassischer Editor und Block Editor


Das Theme Winterwhite verwendet nur mehr den Block Editor und hat alle Blocks an das Theme Design angepasst.
Full Site Editing
Der nächste Schritt ist nun das Full Site Editing. Damit kommt es nun zu einem richtigen Paradigmen Wechsel der zweiten Stufe. Die Umstellung in der Theme Entwicklung ist mindestens so groß, wie die Umstellung auf den Block Editor. Wenn nich noch größer.
Während bei einem Block Ready Theme, die herkömmliche Theme Struktur noch erhalten ist, aber nur mit dem Blick auf den Block Editor , so ist beim Full Site Editing eine völlig andere Struktur eines Themes dann zu erwarten.
Der Block Editor macht den Anfang
Allerdings, ist es wichtig, für diesen nächsten Schritt, sich gut mit dem Block Editor anzufreunden, denn er ist ja die Grundlage und der Site Editor sieht dem Block Editor schon ziemlich ähnlich.
Das Theme Winterwhite 2 – hier geht’s zur Demo – ist ein gutes Beispiel, wie toll eine Website einfach nur mit Blocks und WordPress out of the “ block “ box aussehen kann. 😉

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.