Klassische WordPress Themes werden bleiben ( mindestens bis Ende 2022 ) und mit diesen auch der Classic Editor, oder aber auch der Classic Block. Was beide verbindet und trotzdem unterscheidet, das zeigt dir dieser Beitrag. Was bleibt a la long .. Ready or not Ready ?
Inhaltsangabe
Wir haben gerade WordPress 5.8 und damit geht es in Riesen Schritten auf die neuen Block Themes zu. Kurz hatte ich schon gedacht, das sei nun das Ende für klassische Themes. Allerdings glaube ich, hab ich zu kurz gedacht.
Kunden welche bis jetzt den klassischen Editor gewöhnt waren, stehen vor einer enormen Herausforderung. Zum Einen wollen sie einfach das alt bewährte und gewohnte beibehalten.
Sie sind ja keine Entwickler, welche ständig neues erfinden, hervorbringen usw.
Zum Anderen würde eine einfache Umstellung auf den Block Editor zumindest Zeit kosten. Denn man muss wieder etwas Neues lernen.
Wir können auf jeden Fall zwei Sorten von klassischen Themes unterscheiden:
1-Klassisches Theme – Block Editor Ready
Was bedeutet nun Block Editor Ready für ein WordPress Theme ?
Wenn ein Theme mit dem Block Editor interagiert und das kann auf mehrere Arten erfolgen.
Quelle – ganzer Beitrag
Ein WordPress Theme kann auf viele Arten mit dem Block Editor interagieren. Dazu gibt es für die klassischen Themes das > add_theme_support.
Der Block Editor ist nach drei Jahren in Verwendung für mich heute:
- schnell
- flexibel
- anpassungsfähig
- neu und modern
- robust
- stylisch – wenn man ihn stylt 😅
Ich verwende ein klassisches Theme , welches Gutenberg Ready ist. Damit verbinde ich meine Custom Styles mit dem modernen und fortschrittlichen Block Editor.
Mir persönlich war der Block Editor etwas zu “ weiß “ bzw. leer. Ich habe mich schwer getan, bei verschachtelten Blöcken, den jeweiligen richtigen Block zu treffen .
Mein Block Editor Custom Styles

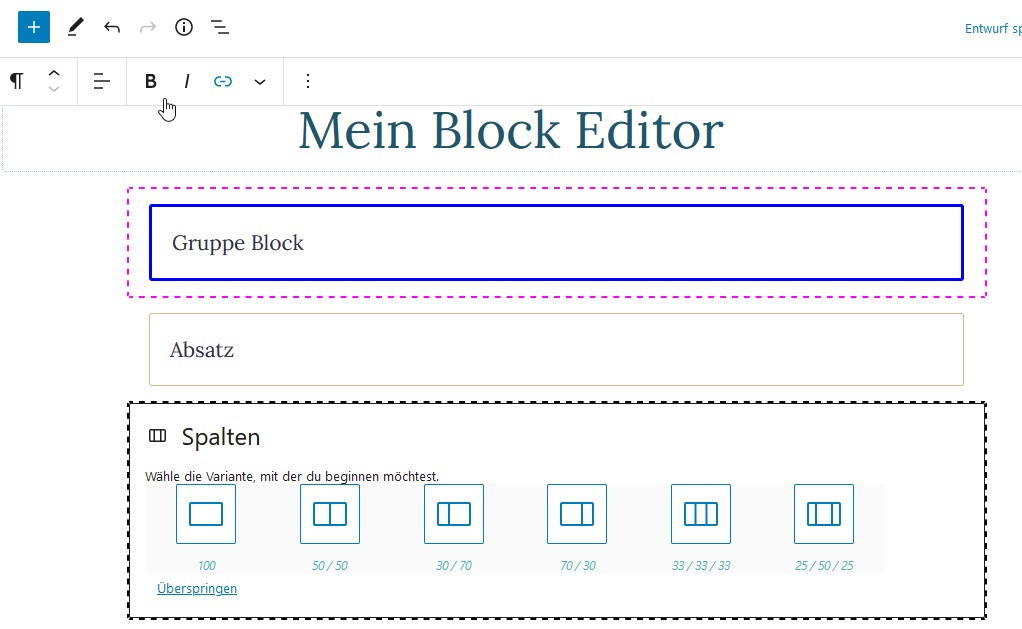
Darum verwende ich mein eigenes Custom Theme und habe dementsprechend die Block Styles an mich angepasst . Sprich, ich habe für jeden einzelnen Block eine eigene Randfarbe, welche im Frontend nicht erscheint:
- Spalten Block – Rand ist schwarz strichliert
- Bild Block – Rand ist violett liniert
- Absatz – leer – Rand ist braun liniert
- Absatz im Gruppe Block – blau fett fett liniert usw.
Auf diese Weise bin ich sehr schnell und treffe auf einen Klick jeden Block. Deswegen macht mir auch der Block Editor echt viel Spaß.
Ebenso hilft es wenig, wenn man, wie im TwentyTwenty One einfach die Hintergrundfarbe von weiß auf eine andere Farbe stellt. Obwohl eine Hintergrundfarbe im Block Editor schon was hat.
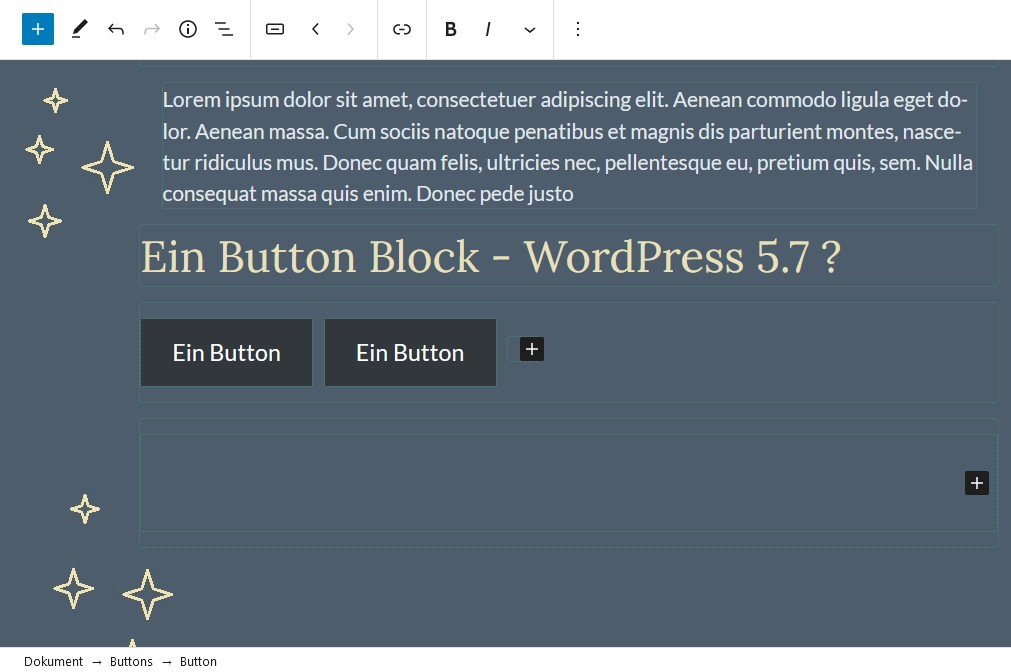
Ich habe bei meinem Theme Winter ebenfalls einen blauen Hintergrund gewählt mit goldenen Sternen am Rand 😄😯

Es ist ein unglaubliches Erlebnis, mit so einem Editor zu arbeiten !
Fluid WordPress Updates ..
Natürlich muss man halt ständig am Laufenden bleiben. Denn mit jeder neuen WordPress Major Version kommen wieder Veränderungen. Somit ist das Um und Auf, alle Gutenberg Versionen schon vorab zu testen und das eigene Theme anzupassen.
Wenn dann die WordPress Major Veröffentlichung kommt, ist man schon gut gerüstet.
So, wie nun mit dem WordPress Update auf Version 5.8. Wo auf einmal die Square Styles im Button Block verschwunden sind. 😯. Das unabhängig vom Theme.
Natürlich kann man über CSS den Square Style hinzufügen. Auch kann man ein Opt in in einer theme.json Datei definieren. Aber das ist ja nicht Sinn der Sache. Weil wozu die Arbeit, wenn ein cooles Feature bereits out of the box vorhanden war. Und auch super funktioniert 😅. Ich hoffe, es kommt wieder !
2-Klassisches Theme – not Block Editor Ready
Wenn ein klassisches Theme nicht mit dem Block Editor interagiert, spricht man von “ not Block Editor oder not Gutenberg Ready.
Was ist jetzt der Unterschied ?
WordPress stellt den klassischen not Gutenberg Ready Themes alle Basic Block Styles zur Verfügung. Damit kann auch jedes dieser nicht vorbereiteten Themes mit dem Block Editor arbeiten.
Aber wie sieht das konkret aus ?
Es fehlen Weite Breite und Ganze Breite Bildeinstellungen.
Das ist allerdings auch gut so. Denn wenn ein klassisches Theme noch eine Blog Sidebar hat, würde das Bild in Weite Breite oder Ganze Breite natürlich über die Sidebar hinausragen.
Mit den Basic Block Styles kann alles hinzugefügt werden:
- Bild
- Video
- Dateien
- Galerien etc.
Allerdings gehen dabei die speziellen Theme Styles verloren. Im Frontend bleiben sie aber erhalten.
Was ist mit Classic Editor Plugin ?
Natürlich wollen – die Gewohnheit – die meisten das Alte wieder zurückhaben. Dazu gibt es ja das berühmte Classic Editor Plugin. Hier ein Vergleich :
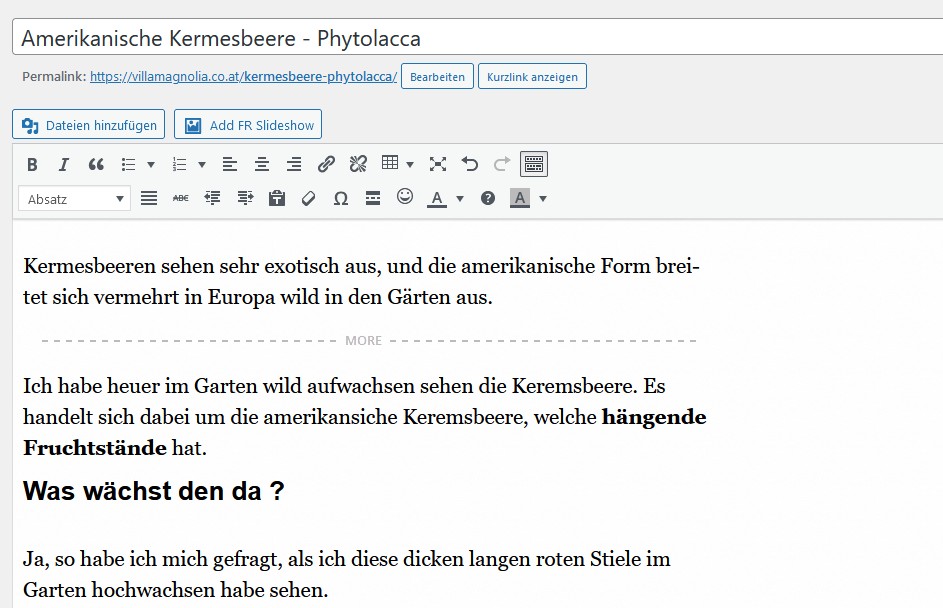
Classic Editor Plugin und Wysiwyg

Im Bild oben sieht man die Theme Styles von meinem Theme Magnolia im Classic Editor. Diese sind dann weg, siehe Bild unten.
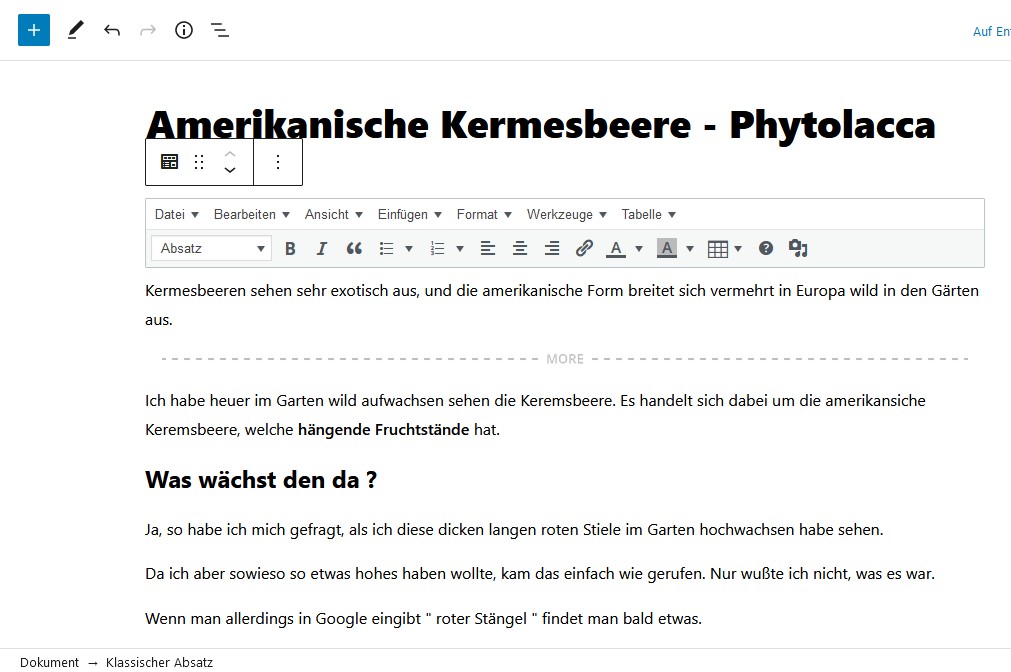
Block Editor – Wysiwyg ging verloren

Dasselbe Theme, nur mit dem Classic Block im Block Editor. Wer ein WordPress Update mit einem klassischen Theme vornimmt, erhält automatisch den Block Editor. Alle Inhalte werden in den Classic Block übergeführt.
Nachteil: Die Editor Theme Styles gehen dabei verloren.
Damit haben Kunden dann leider keine Freude. So toll der Classic Block ist, so nachteilig ist es, dass die Theme Styles bei dem Update verloren gehen.
FAZIT:
Wer noch ein klassisches Theme verwendet, welchs nicht Gutenberg Ready ist, der kann sich noch bis Ende 2022 das Classic Editor Plugin installieren.
Wer ein Gutenberg Ready Theme hat kann auch alles mit dem Classic Block bearbeiten. Damit bringt er sich zwar um den Genuss der vielen Möglichkeiten der anderen Blöcke, aber es bleibt doch zum Teil seine gewohnte Umgebung.
Wer noch einen Schritt weiter geht, nimmt ein Gutenberg Ready Theme, und macht eine Einschulung in die Welt der Blöcke. 🎉
Und der nächste Schritt ist noch Zukunft: Full Site Editin… g
Wer noch mehr über Classic und Editor und so lesen möchte:
Classic Editor versus Block Editor
So installierst du den Classic Editor
Zum Block Editor kann ich einfach nur sagen:
Probier doch mal ..
mediendesign-quer
er schmeckt sooo gut 😂 😂 😂

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.