Update vom 13. Dezember 2020
Ha ha, wie die Zeit vergeht …
Dieser Beitrag wurde noch mit dem Classic Block geschrieben 😅😉. Damals hab ich mich mit dem Classic Block noch am wohlsten gefühlt und war stolz drauf, dass ich den Block Editor – aka Gutenberg – verwende ! 🤸♀️
WordPress 5.0 ist da und mit ihm der neue Editor Gutenberg. Was kommt nun danach, und wie geht es mit Gutenberg weiter ? Das zeigt dir dieser Beitrag.
Nach der Veröffentlichung von WordPress 5.0 kam von 7. – 9. Dezember das Wordcamp Nashville und mit ihm das State of the Word 2018.
Ihr könnt euch in obigem You Tube Video das Original ansehen. Im Beitrag gibt es nur eine kurze Zusammenfassung.
WordPress Gutenberg: Phase 1 – das war der neue Block Editor.
WordPress: Gutenberg Block Editor
Mit WordPress 5.0 kam der neue Block Editor mit Namen Gutenberg in den WordPress Core. Es handelt sich um ein völlig neues Schreiberlebnis mit zusätzlichem Wysiwyg Effekt, wenn es das Theme unterstützt.
Der neue Gutenberg Block Editor soll das Schreiben von Blogbeiträgen und das Erstellen von statischen Seiten einfacher und flexilber gestalten, speziell für nicht technische affine WordPress Benutzer.
Siehe auch make.wordpress.org- gutenberg-phase 2
Der neue Gutenberg Editor enthält 70 Blocks, weitere 100 Blocks kann man im WordPress Respository herunterladen. Obwohl Gutenberg Editor im Prinzip “ fertig “ ist, wird er doch weiter entwickelt.
Auf github konnte man nachlesen, das eventuell ein Slideshow Block oder auch ein Wrapper Block geplant sind etc.
Als nächstes folgt nun die Phase 2
Gutenberg Phase 2 – Widgets & Menues
In der Phase 2 werden die Blocks in den Customizer integriert.
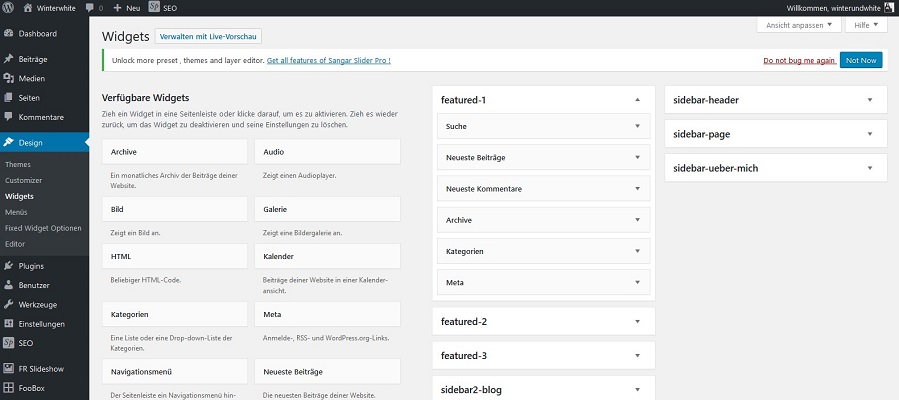
WordPress Widgets – bisher, so ist es zur Zeit

Über > Design > Widgets, kannst du den Widgetbreich im Backend aufrufen. Hier hast du in der linken Spalte alle Widgets, welche WordPress zur Verfügung stellt.
In der rechten Spalte sind die Widgetbereiche deines Themes. Der bekannteste Widget Bereich eines Themes ist sicher die Sidebar und die Footer Widgets.
WordPress bringt selber eine Reihe von Standard Widgets mit:
- Archive
- Kalender
- Kategorien
- Custom Menu
- Seiten
- Neueste Beiträge
- Neueste Kommentare
- Suche
- Text
- HTML
- Gallery
- Image
Wie gesagt, ist hier keine Verbindung zum Frontend hergestellt. Du siehst nicht zeitgleich, was sich auf deiner Website im Frontend abspielt, wenn du nun ein Widget deinem themeeigenen Widgetbereich zuführst.
Widgets befüllen über den Customizer

Wenn du allerdings auf > Beitrag ansehen > Customizer gehst, kannst du die Widgets, welche dein Theme zur Verfügung stellt, schon in einer Life Ansicht befüllen.
Will heissen, im Bild oben siehst du links , in einem Widget, die Erstellung einer Galerie und zeitgleich zeigt dir WordPress rechts im Frontend die Galerie schon an, noch bevor du sie gespeichert hast.
Phase 2 von Gutenberg . Hier kommt es zu einem Upgrade der Widget UI.
Wenn du nun eventuell schon auf WordPress 5.0 upgedatet hast, bzw. eine Testversion installiert hast, wirst du feststellen, dass es cool wäre, wenn du nun alle Blocks , welche es gibt, auch in den Widget Breich einfügen könntest.
Genau das geht zur Zeit noch nicht und das ist der Plan für die Gutenberg Phase 2 🎆 – Siehe auch github-making the wordpress widgets available as blocks
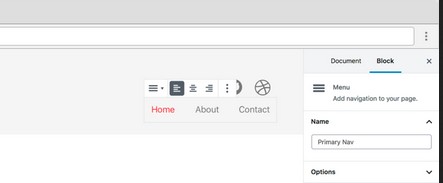
Ebenfalls in Phase 2 soll man auch so ähnlich, wie man das mit Widgets tun kann, auch direkt Menüpunkte über den Customizer life erstellen und einfügen können.

Im Prinzip kann man auch jetzt schon Menüs als Widgets in WordPress Themes platzieren. Was zur Zeit eben nicht geht, wieder, das man es life über den Customizer ansehen kann.
Die Frühe Version von Gutenberg Phase 2 ist wieder im Gutenberg Plugin.
Will heissen:
nach dem Update auf WordPress 5.0 können wir wieder eine neue Testinstallation mit WordPress 5.0 und dem Gutenberg Plugin installieren .. und weiter geht’s 😂😂😂
Gutenberg Phase 3 – co-editieren in WordPress
Phase 3 soll nach Art Google Docs die Mehrautorenschaft ermöglichen, bei denen Texte in Zusammenarbeit von Teams entstehen.
Gutenberg Phase 4 – mehrsprachig
In Phase 4 sollen mehrsprachige Seiten unterstützt werden.
Phase 3 und Phase 4 sollen ab 2020 starten.
“We have to keep in mind in addition to treating each other well, things might appear worse than they actually are,” Mullenweg said. “Unlike a normal company we were doing this all in the public eye.
Matt Mullenweg – State of the Word 2018
Was kommt noch Neues, was nun nicht direkt mit Gutenberg zu tun hat ?
- Autoupdates für Themes, Plugins und Major WordPress Updates
- Das PHP Minimum wird angehoben auf 5.6 im April und auf 7 im Dezember
- und noch einiges mehr ..
FAZIT:
Es bleibt auf jeden Fall spannend

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.