WordPress 6.5 mit Font Library : die Schriftarten Bibliothek im Core
Mit WordPress 6.5 kommt die neue Schriftarten Bibiothek in den Core. Damit kann jede Schriftart direkt über den Website Editor hochgeladen werden.
💡Die neue Schriftarten Bibliothek in WordPress 6.5 ist eine bahnbrechende Neuerung. Genauso wie Bilder in der WordPress Mediathek hochgeladen werden können, können nun Schriftarten hochgeladen werden.
Voraussetzung ist die Installation eines WordPress Block Themes.
Was sind Google Fonts /Schriften
Google Fonts ist ein Schriftarten Verzeichnis mit mehr als 1500 Schriftarten. Diese kannst du auf fonts.google.com konstenlos herunterladen.

Die Google Fonts sind ja in den letzten Jahren sehr in Verruf gekommen. Aus Datenschutzgründen durften die Google Fonts nicht mehr direkt über ein CDN – IP Adresse des Website Besuchers wird an Google weitergeleitet – installiert werden, sondern mussten lokal hochgeladen werden.
Das brachte natürlich viel Ärger und Aufwand für bereits fertige Websites, die alle Schriftarten neu lokal installieren mussten.
Google Fonts im WordPress Eco System
1 – Classic Themes und Fonts

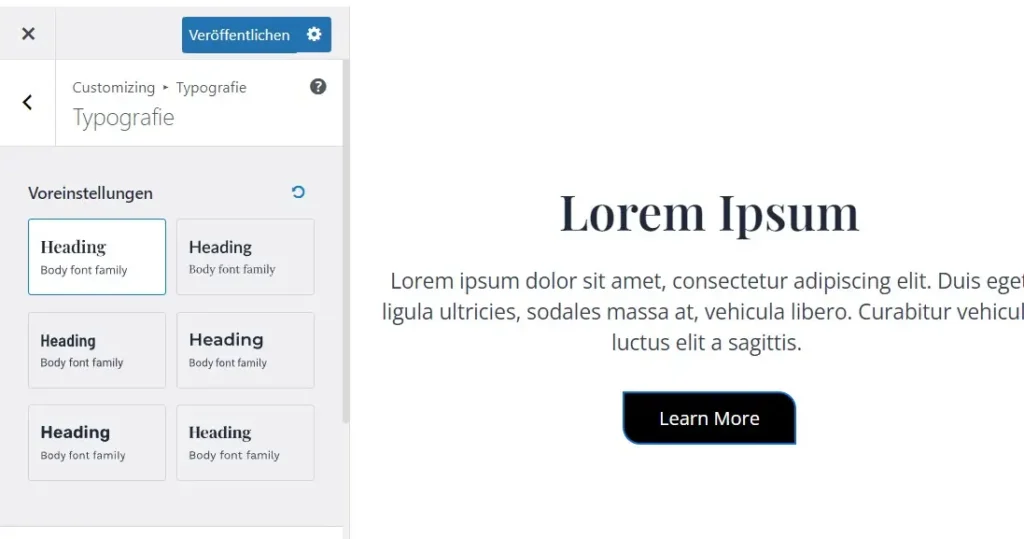
In den WordPress Classic Themes sind die Schriftarten meistens direkt in das Theme integriert. Der User kann dann unter verschiedenen Schriftarten auswählen.
Allerdings ist die Auswahl begrenzt, wie man im Bild oben sieht.
👉 Wenn man in einem Classic Theme andere Fonts, wie zum Beispiel Adobe Fonts installieren will, muss man das selber machen, oder einen Webentwickler beauftragen.
Die Einbindung erfolgt dann über:
- functions.php
- style.css
Zusätzlich müssen, wenn man die Schriftarten selbst installieren möchte, diese zuerst von Adobe oder Google heruntergeladen und dann auf dein eigenen Server / Hosting in einen eigenen Ordner installiert werden.
Danach folgt die Integration in das Classic Theme.
Das war eigentlich alles recht kompliziert. Da aber die Google Fonts nach wie vor kostenlos sind, sind sie auch nach wie vor eine gute Wahl.
2 – Block Themes und Fonts
Mit den aufkommenden neuen Block Themes in WordPress sieht es mit Schriftarten allerdings ähnlich aus. Der Unterschied liegt hier darin, dass die Block Themes über einen Website Editor verfügen und der User hier über Layout und Style viel mehr Möglichkeiten hat.
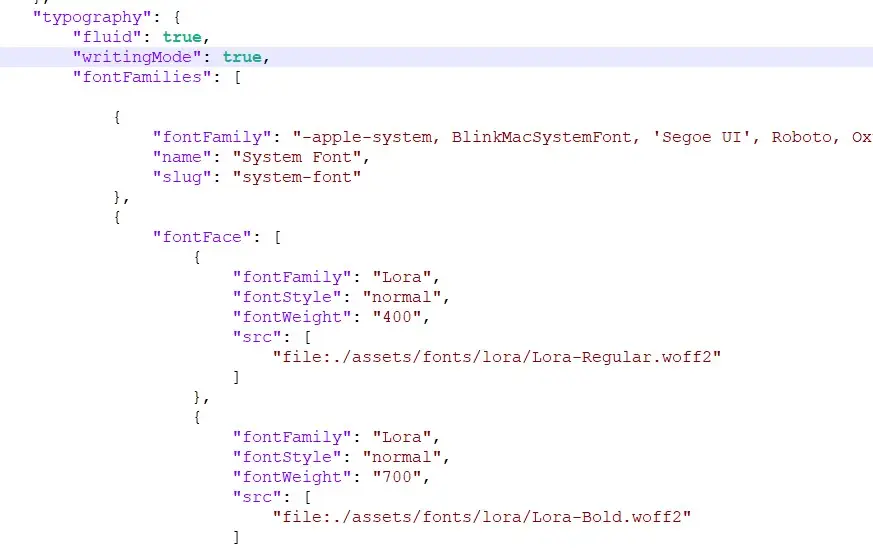
Somit ist die Technik, wo Schriftarten in Block Themes geladen werden und dann angezeigt werden, eine andere. Die Schriftarten liegen lokal im Block Theme in einem eigenen Ordner mit Namen Fonts und werden über eine theme.json Datei registriert.

Die über die theme.json Datei registrierten Schriftarten kann man im Website Editor des Block Themes unter > Stile > Typographie direkt auswählen. Und ! die Schriften sind automatisch DSGVO konform, weil lokal gespeichert.
3 – Create Block Theme Plugin
Da das Einfügen der Schriftarten in der theme.json Datei aber doch ein wenig schwierig ist, wenn man sich da verschreibt oder so, hat WordPress ein cooles Plugin erstellt: das Create Block Theme Plugin. Auf Deutsch : Block Theme erstellen Plugin.

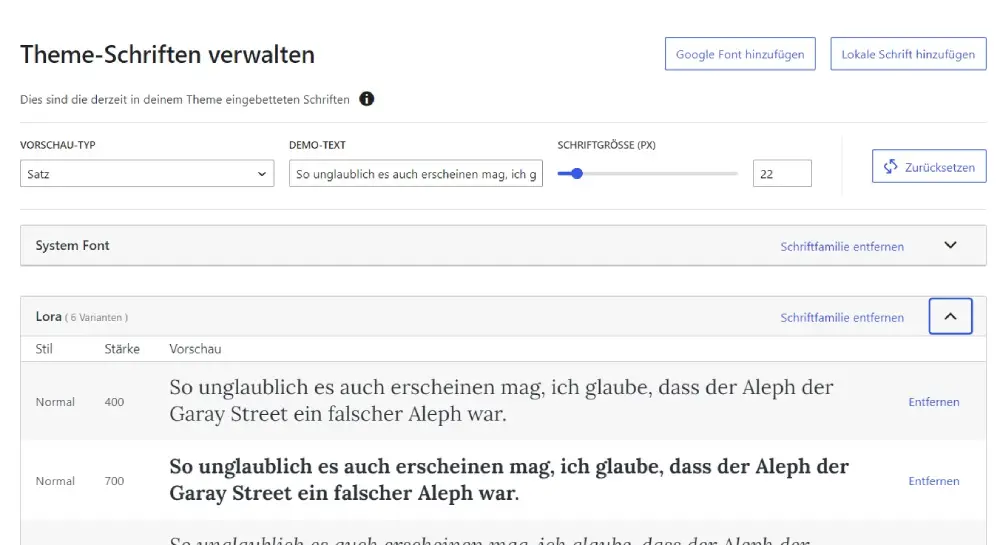
Mit dem Create Block Theme Plugin kann man zu seinem Block Theme über > Theme Schriften verwalten jede gewünschte Google Font hinzufügen. Das Plugin erstellt dann im Theme einen extra Ordner Fonts und installiert automatisch lokal die gewählte Schrift in diesen Ordner.
Gleichzeitig wird automatisch vom Plugin die gewählte Schrift in der theme.json Datei registriert. Man braucht das erstellte Theme nur noch im Website Editor exportieren.
Das ist besonders für die interessant, welche ein Custom Block Theme erstellen.
WordPress 6.5 und die Font Library
Mit WordPress 6.5 wird nun aber alles komplett anders, wenn es um Schriftarten geht.
Ob dieser Name Font Library bleiben wird, frage ich mich, weil es gibt im Internet eine Website fontlibrary.org, das ist derselbe Name und wird oder würde schon zu Verwechslungen führen. Also, im deutschen heißt das zur Zeit Schriftarten Bibliothek.
👉Achtung ! Die Schriftarten Bibliothek in WordPress ist eine bahnbrechende Erneuerung ! ☝️
Also mit WordPress 6.5 führt WordPress direkt im Core diese sogenannte Schriftarten Bibliothek hinzu. Das ist etwas ganz bahnbrechendes !
Wie funktioniert die Font Library
In diesem Hallway Hangout Chat siehst du genau, wie die neue Font Library funktioniert:
Was ist die Font Library
Die Font Library, das ist die neue Schriften Bibliothek, welche mit der WordPress Version 6.5 in den Core integriert wird.
Was brauche ich ?
Du brauchst ein neues WordPress Block Theme. Das ist alles.
Vorteile der Font Library
Die Vorteile sind:
- Google Fonts direkt im WordPress Website Editor auswählen
- Adobe Fonts oder andere Fonts direkt selber hochladen
- für die gewählte Schriftart wird automatisch ein Font Ordner erstellt
- Schriften sind automatisch lokal installiert
So funktionierts: Schritt für Schritt
Lade dir aus dem WordPress Theme Repository ein Block Theme herunter. Aktiviere das Block Theme. Am besten du nimmst für den Anfang das WordPress Standard Block Theme Twenty Twenty Four.
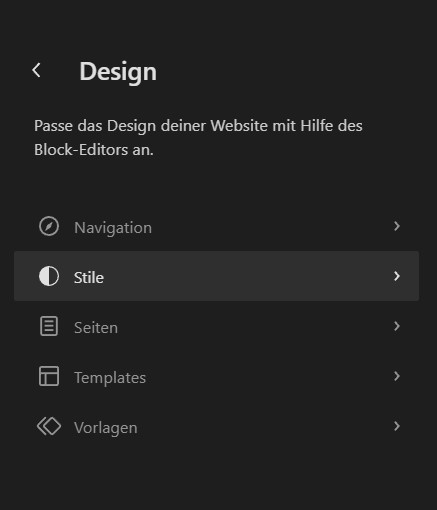
1 – Öffne den Site Editor .
2 – Klicke auf > Stile.

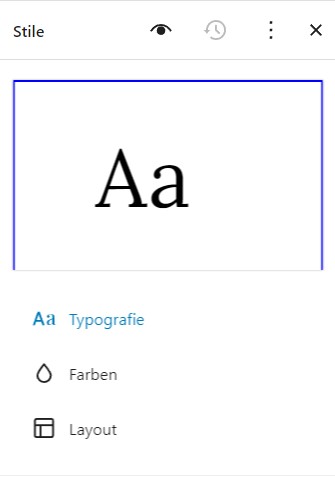
3 – Klicke rechts in der Sidebar auf > Typografie.

Typografie Einstellungen


Das Aa links wurde nun in WordPress 6.5 in obiges Zeichen umgewandelt. Das mit blauem Rand.
Hier kannst du die Typografie Einstellungen für verschiedenen Elemente verwalten.
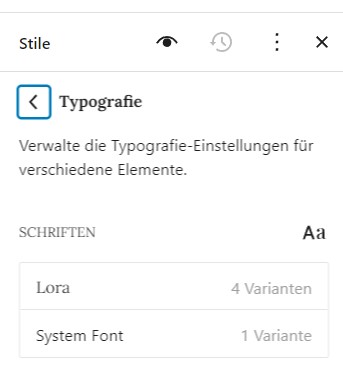
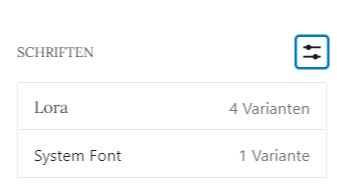
4 – Klicke hier auf das doppelte Aa rechts, bzw. neu jetzt die zwei Striche mit Punkt.
Es öffnet sich unteres Fenster:

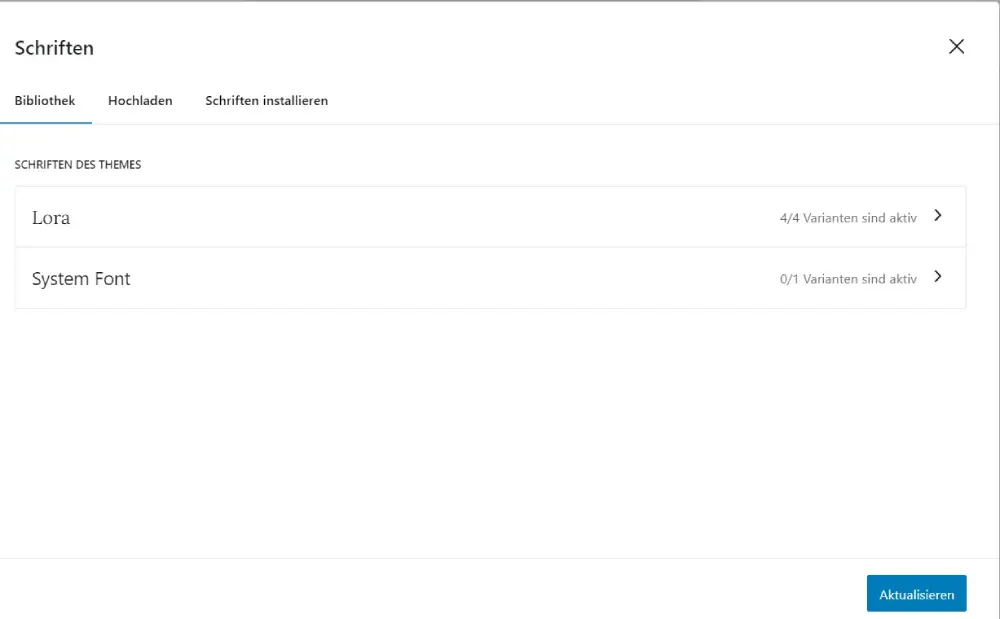
In meinem verwendetetn Custom Block Theme habe ich schon in der theme.json Datei die Google Font Lora installiert. Deswegen scheint sie hier schon neben der Stystem Font auf.
Die Schriften Bibliothek / Font Library
Diese hat zur Zeit drei Reiter:
- Bibliothek – Schriften des Themes
- Hochladen
- Schriften installieren
Bibliothek:
Der erste Reiter zeigt alle Schriften, welche bereits installiert sind.
Hochladen:
Unter Hochladen kannst du Schriften selber hochladen. Das müssen jetzt keine Google Fonts sein. Allerdings musst du diese Schriften bereits auf deinem Computer liegen haben.
Du kannst das auch testen, indem du dir zum Beispiel Google Fonts selber auf deinen Computer herunterladest und dann über > Hochladen in WordPress selber installierst.
Unterstützt werden:
- .ttf
- .otf
- .woff
- .woff2
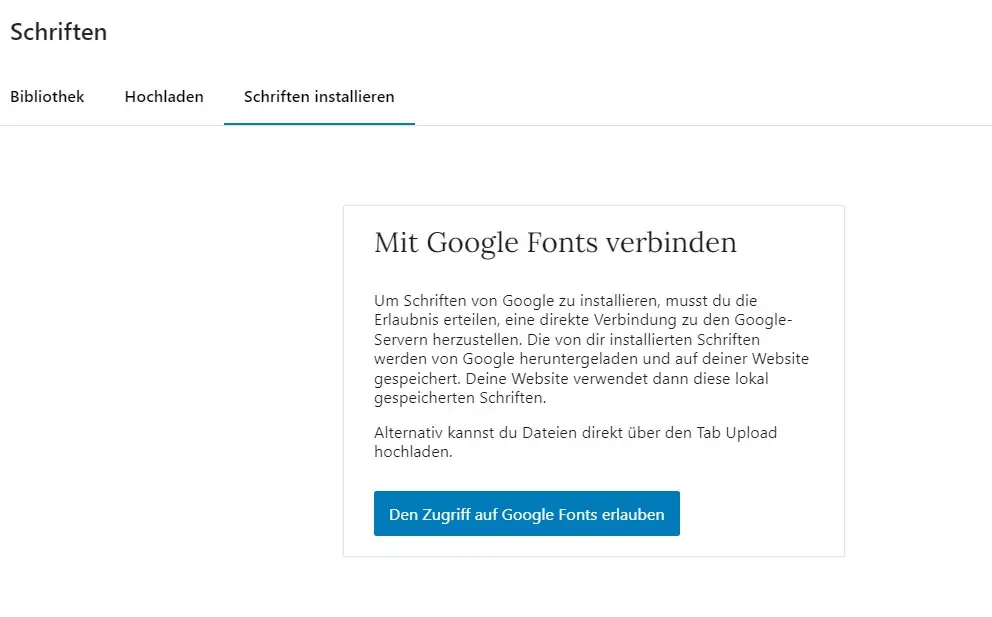
Schriften installieren:

Unter Schriften installieren öffnet sich obiges Fenster. Hier wirst du aufgefordert, dich mit Google Fonts zu verbinden.
Hier musst du zuerst deine Zustimmung geben, dass du dich mit den Google Servern verbindest. Danach wird deine Schrift automatisch von Google heruntergeladen und in deiner WordPress Installation gespeichert.

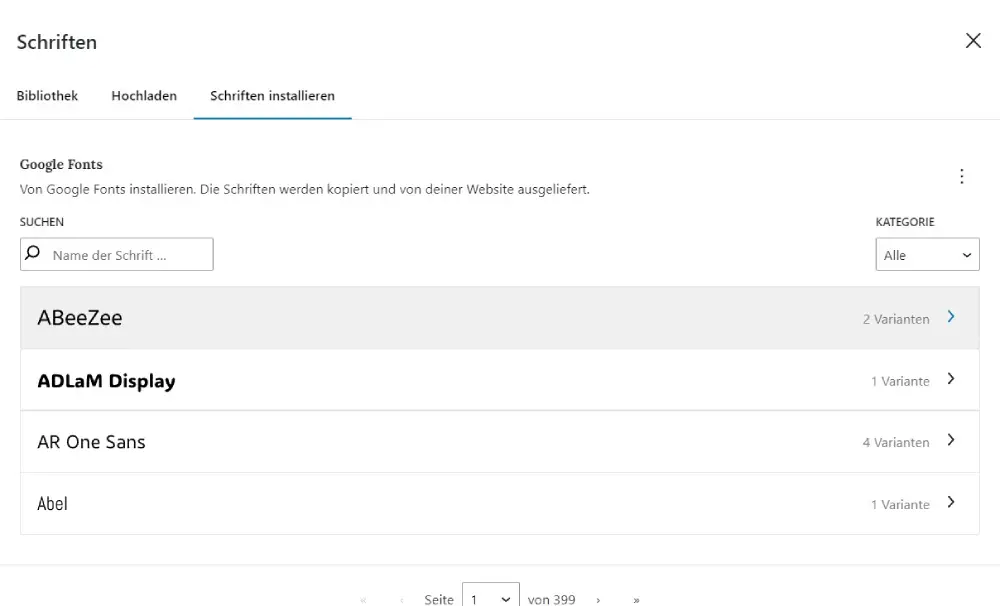
Du kannst nun direkt in WordPress im Website Editor deine gewünschten Google Fonts auswählen und installieren.
Die Fonts werden unter
make.wordpress.org
wp-content/uploads/ fonts.
gespeichert. Und eigentlich ist es ja ein Upload. Die Fonts werden ja in den Ordner fonts hochgeladen.
Du kannst nun jede Schrift selber hochladen, auswählen. Auch gekaufte Schriften. Der Vorteil ist, das die Schriften automatisch DSGVO konform sind. Sie liegen ja direkt im Fonts Ordner in deiner WordPress Installation. Und es kommt zu keiner Verbindung mit den Google Font Servern.
Die Verbindung zu den Google Font Servern wird nur hergestellt, wenn du die Google Fonts herunterladest und in dein Theme Verzeichnis hochladest.
👉 Aber der User, der dann deine Website ansieht, der wird nicht mehr mit Google Fonts verbunden.
Zusammenfassung:
Da der Weg zu den Google Fonts im WordPress Block Theme am Anfang ein bisschen schwer zu finden ist, hier noch die Kurz Zusammenfassung:
1 – Öffne den Website Editor in einem Block Theme
2- Klicke auf > Stile
3 – Klicke rechts in der Sidebar auf > Typographie
4 – Klicke auf > Schriften verwalten ( die Striche mit den zwei Punkten )
5 – Das Font Fenster öffnet sich. 👍
👉 Weitere Links zu Font Library – Schrift Arten Bibliothek
Fazit:
Die Font Library, Schrift Arten Bibliothek in den neuen WordPress Block Themes ist eine unglaubliche Erweiterungen in WordPress.
Es ist ein ganz großer Schritt, wenn es um den Vergleich mit etablieren Page Buildern geht. Schriften sind eines der wichtigsten Bauseine einer Website.
Mit der neuen Font Library spart sich der User viele Wege, welche vorher noch das Einbinden von Schriften – Fonts in WordPress sehr schwierig und umständlich gemacht haben. Zudem war das Einbinden von Fonts Theme Abhängig.
Mit der neuen Font Library kannst du mit jedem Block Theme alle Google Fonts und jede anderen Font selber einbauen.
That’s Great 👍

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.