Dieser Beitrag zeigt euch eine kurze Vorschau der zwei neuen Gutenberg Features, Cover Block mit Inhalt und Block Manager, welche WordPress mit der Version 5.2 ausliefert.
Ende April 2019 ist es dann wohl so weit. Es gibt wieder eine neue Version von WordPress: 5.2 😉. Seit der Entwicklung des neuen Editors von WordPress, Codename Gutenberg schreiten auch die Updates zügig voran. Und damit gibt es auch immer wieder – neben der Behebung von Bugs – neue coole Features mit dem neuen Gutenberg oder Block Editor.
Wo ist der Section Block ?
Viele Gutenberg begeisterte Anwender fragen sich nun: Wo ist der Section Block ? Warum den Cover Block erweitern und nicht endlich den Section Block integrieren. Dazu für die, welche das noch nicht wissen: Der Section Block ist sozusagen ein “ Wrapper “ Block oder Container Block, in welchen man alle anderen Blocks einfügen kann.
Damit können dann all die coolen Layouts erstellt werden, wie man sie von den Page Buildern bisher kennt.
A few contributors commenting on the Cover Block’s nesting PR said that it seems like the work on this iteration is essentially a light version of a section block. They questioned if it might be better to finish the work on the Section block (#4900) and build from there.
Darauf gibt es folgende Antwort:
“I think the cover block has very specific functionality that the section may not have like the focal point selector,” Automattic JavaScript engineer Jorge Costa said.
“It is also important to note that the adjustments we make here to the way nesting works will also benefit a future section. This also allows us to test nesting a little bit more, before going to the section block.
I expect the section block to be widely used in the community and will probably serve as a basis for many things being built in the future so it is important that we get it right. Exploring in cover will contribute to that.”
wp-tavern
Automattic engineer Jorge Costa sagt dazu:
Der Cover Block hat eine sehr spezifische Funktionalität: Focal Point Selector. Ausserdem werden alle Anpassungen, welche hier gemacht werden im Cover Block dem Section Block in Zukunft nützlich sein.
Das erlaubt uns ein wenig mehr, Verschachtelungen zu testen, bevor wir den Section Block “ angehn “ .
Der Section Block wird in der Community sehr genutzt werden und dient als Basis, für viele Dinge, welche in Zukunft gebaut werden. Deswegen ist es wichtig, es richtig zu machen. Und testen mit dem Cover Block kommt später dem Section Block zu gute.
Diese Frage ist leicht beantwortet. Das WordPress Entwickler Team verwendet den Cover Block sozusagen als Test für den sicher bald kommenden Section Block. Es sollte auf eine gute Basis gestellt werden, denn er ist einer der wichtigsten Blöcke, auf denen ein Page Builder aufbaut. Aber nun zum Cover Block mit verschachtelten Inhalten.
Was kann der Cover Block ?
Der Cover Block im neuen Gutenberg Editor ist ein tolles Layout Element. Er eignet sich besonders gut für Hero Header Design. Du kannst ein Bild in voller Breite als Hintergrund hinzufügen. Dieses kannst du entweder fixieren oder beim Scrollen den Text über das Bild scrollen lassen. Das ergibt einen schönen Parallax Effekt.


New Cover Block mit verschachtelten Blocks
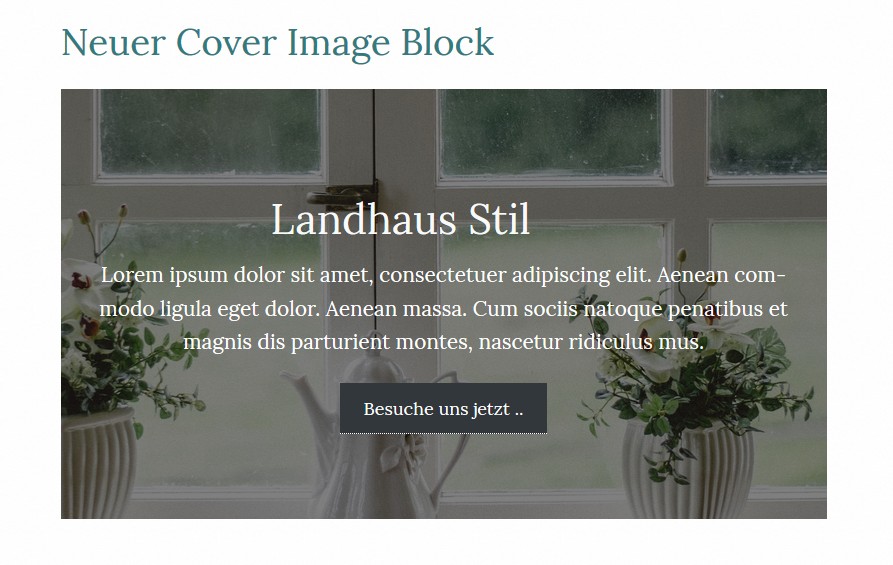
Um das besser zu beschreiben, erstellen wir einfach einen Beispielinhalt, den fertigen siehst du oben im Bild.
- Cover Block
- mit etwas Text
- und einem Call to Action Button
Dabei beschreibe ich die Einzelheiten, dieses neuen Cover Blocks.
Cover Block erstellen
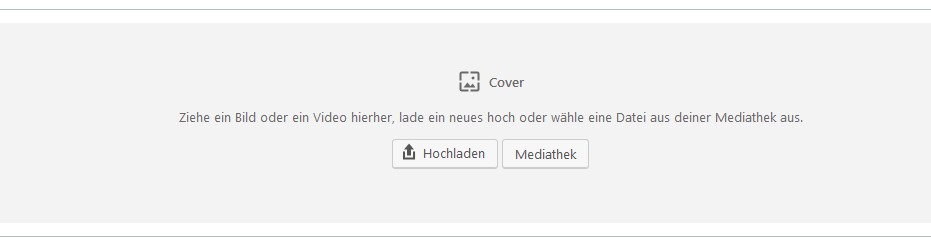
Dazu öffne mit Enter einen neuen Paragraph Block, Slash und gebe Cover ein. Du hast dann folgendes Platzhalter Bild.

Du kannst nun entweder ein neues Bild hochladen, oder eines aus deiner Mediathek wählen. Tipp: Falls du ein Bild für volle Breite wählen willst, solltest du es auf jeden Fall in Full HD Größe wählen, also 1920 px Breite.
Ich wähle nun ein Bild, welches ich schon in der Mediahtek enthalten habe, nämlich das Bild von oben. 😄

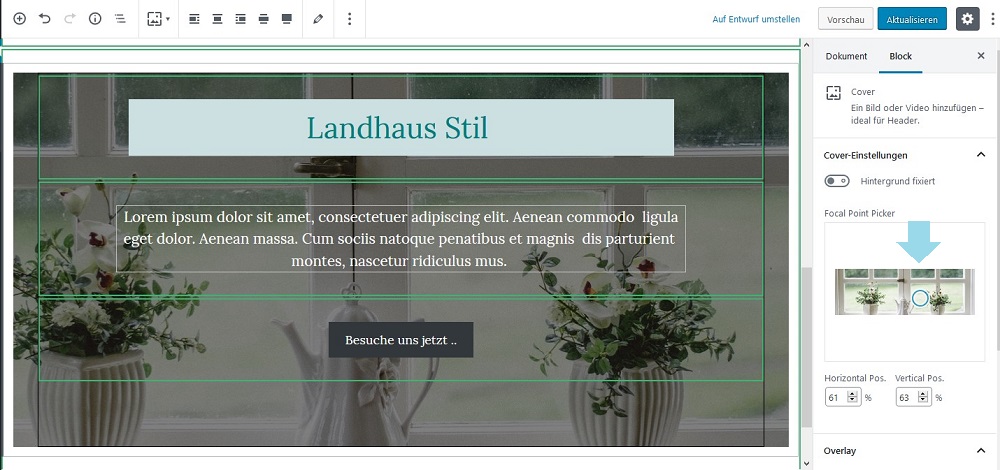
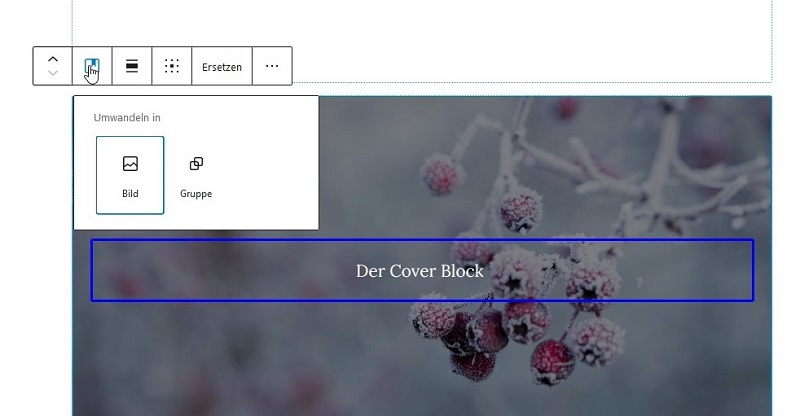
Nachdem du dein Bild aus der Mediathek geholt hast bzw. es hochgeladen hast, dann sieht dein Backend in etwa so aus. Bei mir kommen noch die grünen Ränder hinzu. Die zeigen mir, den Paragraph Block, Damit tue ich mir leichter, im neuen WordPress Gutenberg Editor.
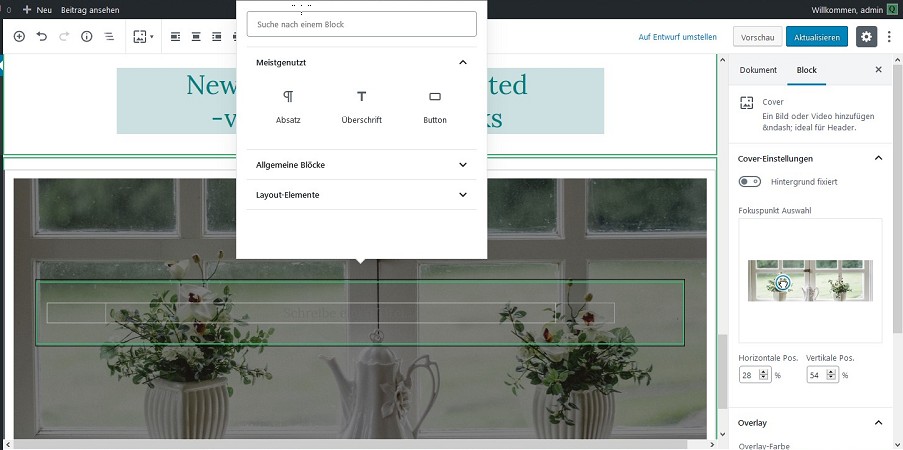
Also, du siehst dein hochgeladenes Hintergrundbild und einen Paragraph Block. Wenn du nun oben auf den runden Kreis mit dem Plus klickst, öffnet sich das drop up, siehe Bild oben.
Es gibt nun drei Blocks, welche du als verschachtelte Blocks in den Cover Block hinzufügen kannst:
- Überschriften Block
- Paragraph Block
- Button Block
Achtung: Du kannst den Button Block nur einmal hinzufügen. Leider besteht keine Möglichkeit, wie man das so oft sieht, zwei Buttons nebeneinander unter Text und Überschrift zu setzen.
Inzwischen gab es eine Überarbeitung und aus dem Button Block wurde der Buttons Block. Du kannst nun mehr als nur einen Button hinzufügen 😉
Horizontale Werkzeugleiste – Einstellungen

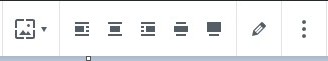
Die Werkzeugleiste im Cover Block hat sich erweitert und wird für WordPress 5.5 dann wie folgt aussehen:

Wie du oben erkennen kannst, sind noch einige Punkte und Tools in der Werkzeugleiste hinzugekommen.
- Cover Image: mit dem Cover Image kannst du den Block Typ ändern: du kannst das Cover Image in ein normales Bild umändern
- Alignments: rechts, links, zentriert
- Weite Breite
- Volle Breite
- Stift: = Bild Bearbeiten Button
- Drei Punkte: Mehr Optionen Button
Sidebar ( Zweite ) rechte Werkzeugleiste
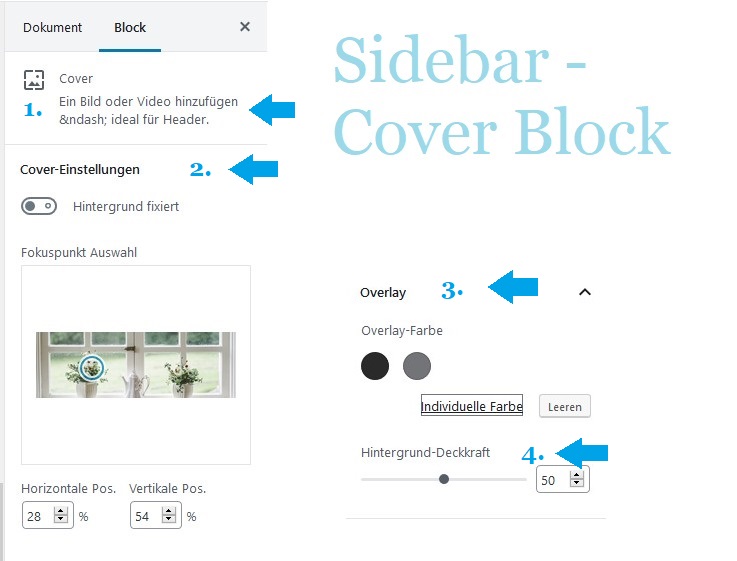
Neben der horizontalen Werkzeugleiste hast du rechts noch eine zweite Werkzeugleiste in der “ Sidebar “ . Alle Teile der Sidebar sind untereinander. Im Bild unten habe ich sie nebeneinander dargestellt.
Überblick über die Sidebar Werkezugleiste des Cover Blocks

Cover Block – Sidebar Einstellungen
- Name und Icon des Blocks, du kannst ein Bild oder ein Video einfügen
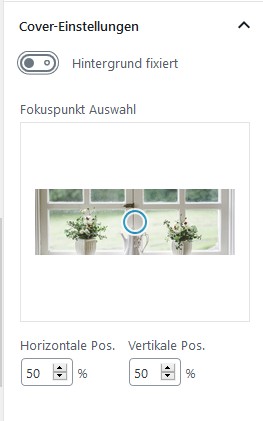
- Cover Einstellungen –Focuspunkt Auswahl
- Overlay
- Hintergrund Deckkraft
1. Name und Icon des Blocks

Mit dem Cover Block – siehe links das Icon für den Cover Block – kannst du wahlweise ein Hintergrundbild oder auch ein Video hinzufügen.
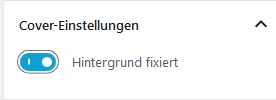
2. Cover Einstellungen – Hintergrund fixiert = Parallax Effekt

Mit der Cover Einstellung > Hintergrund fixiert, – Oval wird blau – stellst du ein, dass das Bild beim Scrollen fest steht. Es bewegt sich nur der Text über das Bild und es entsteht der coole Prallax Effekt.
2. Cover Einstellungen – Hintergrund nicht fixiert mit Fokuspunkt Auswahl

Wenn der Hintergrund nicht fixiert ist – das Oval bleibt grau – , bewegt sich das Bild mit dem darüberliegenden Text beim Scrollen mit. Zusätzlich kannst du eine Fokus Auswahl treffen.
Mit der Fokuspunkt Auswahl kannst du das Hintergrundbild horizontal und vertikal verschieben, und einen besonderen Punkt des Bildes auszuwählen. Du kannst entweder mit dem blauen Kreis – siehe links – den Fokus auswählen oder unterhalb davon in Prozent.
Der Text, über dem Hintergrund bleibt dabei fix mit dem Hintergrund verbunden. Im Frontend verschieben sich beide beim scrollen gleichzeitig nach oben oder unten.
Der Text, über dem Hintergrund bleibt dabei fix mit dem Hintergrund verbunden. Im Frontend verschieben sich beide beim scrollen gleichzeitig nach oben oder unten.
4. Overlay
Unter Overlay versteht man eine “ Farbüberlagerung „ von einem darunter liegenden Bild. Hier in WordPress Gutenberg ist es standardmässig ein grau transparentes Overlay. Du kannst aber jede andere Farbe mit dem Farbwähler auswählen.
5. Hintergrund Deckkraft
Mit einem Slider kannst du die Deckkraft des Overlays bestimmen. Wenn du den Slider Richtung 100 bewegst, wird die Dekkraft stärker und dünkler. Bewegst du den Slider Richtung 0, wird die Deckkraft heller und transparenter.
Bei 100 ist die Dekkraft so stark, dass du kein Bild mehr siehst. Bei 0 verschwindet das Overlay komplett und lässt nur das Bild sichtbar.
Block Manager
Neben dem neuen erweiteren und verschachtelten Cover Block gibt es ab WordPress Version 5.2 auch noch den integrierten Block Manager. Seit WordPress den neuen Block Editor, codename Gutenberg , eingeführt hat, gibt es auch zahlreiche zusätzliche Block Plugins. Jedes Plugin enthält wiederum viele einzelne zusätzliche Blocks.
Wenn man im Prinzip nur einen Wrapper Block bräuchte, muss man mit so einem zusätzlichen Plugin auch viele weitere Blöcke in Kauf nehmen. Um nun dieser Flut von Blocks eine Struktur und Übersichtlichkeit zu geben, hat WordPress den Block Manager eingeführt.
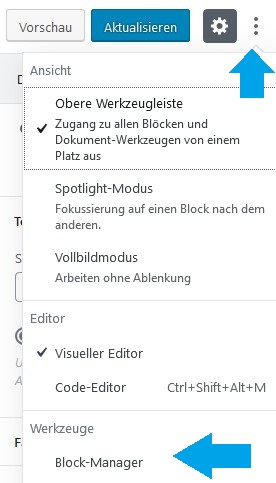
So findest du den Block Manager

In der rechten oberen Ecke findest du die drei vertikalen Punkte. Hier klickst du drauf und es öffnet sich > Weitere Werkezeuge und Optionen. Weiter unten befindet sich dort dann auch der Block Manager.

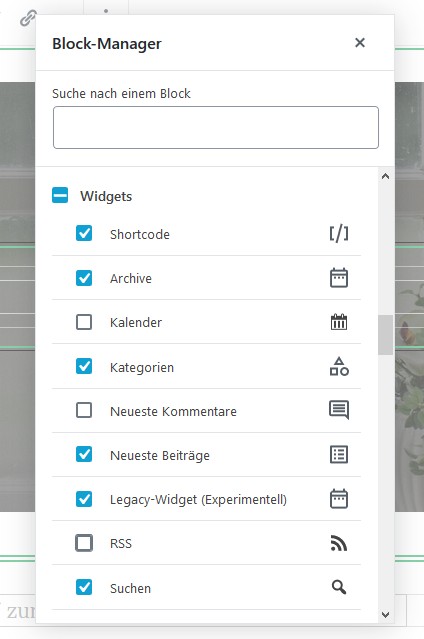
Die Blocks, welche du abgewählt hast, erscheinen dann nicht mehr. Somit hast du beim Arbeiten dann einen wesentlich besseren Überblick und es wird nur das geöffnet, was du wirklich brauchst.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.