Oder auch Innen Abstände, Außen Abstände und Block Abstände .. Was ist was ? Dieser Beitrag zeigt euch die Unterschiede !
Was ist Block Spacing ?
Block Spacing ist wie auch Layout Settings eine fundamentale Komponente von Block Themes. In der theme.json Datei findest du es unter blockGap:
{
...
"styles": {
"spacing": {
"blockGap": "30px",
...Normalerweise brauchst du in der theme.json Datei keine extra Angaben zu blockGap machen. Aber wer will, kann eben auch für alle Block Abstände einen bestimmten Abstand einstellen.
Ansonsten kannst du die Block Abstände einfach im Website Editor manuell einstellen.

Block Spacing ist einfacher einzustellen, wie Layout Settings. Es ist auch in vielen Blocks schon vorhanden:
- Gruppe Block
- Columns Block
- Buttons Block
- Galerie Block
- Social Icons Block






Block Spacing, das ist der Abstand zwischen den einzelnen Bildern im Galerie Block. Diesen kannst du nun in einem Block Theme über > Block Spacing selber verändern.
Und so geht’s:
Block Spacing verändern :
Du brauchst dazu allerdings ein WordPress Block Theme, wie Twenty Twenty Three und WordPress 6.2
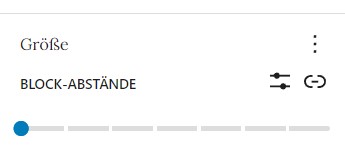
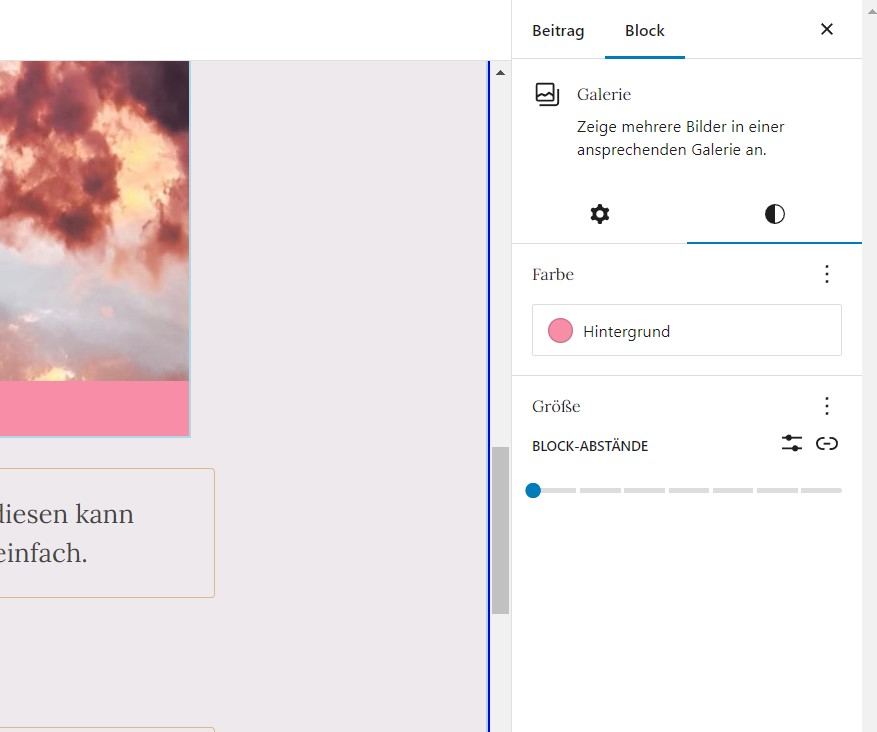
Dazu erselle zunächst eine Galerie und dann klicke den Galerie Block an. Danach scrolle etwas nach unten bis zu dem schwarz- weißen Kreis, das ist der Style Button.
Klicke auf den Style Button und es öffnet sich ein Dropdown:

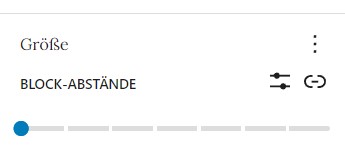
Ganz unten siehst du die Block – Abstände. Hier is dieser blaue Punkt. Das ist ein Regler, diesen kannst du einfach verschieben. Und damit verößern oder verkleinern sich die Block Abstände.
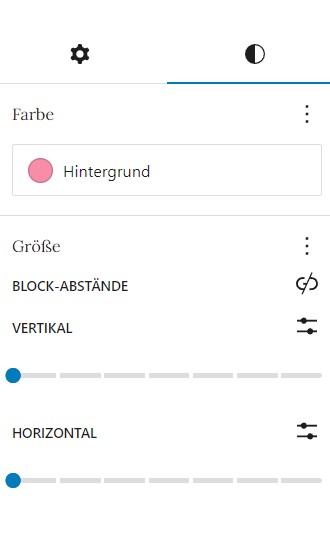
Block Abstände horizontal – vertikal einstellen

Block Abstände – Icons

Es gibt rechts oberhalb von dem Regler zwei Icons. Wenn du auf die Klammer mit dem Minus klickst, offnet sich ein Drop Down, mit Horizontal – Vertikal zum Einstellen.
Klickst du auf das Icon daneben, öffnet sich auch ein Drop Down. Hier kannst du einstellen, ob die Größe in Pixel oder Prozent oder Rem angegeben werden soll.
Auch für den Spaltenblock kannst du diese Einstellungen wählen.
Weiterführende Quellen:
wpengine.com
fullsiteediting.com
haurand.com
FAZIT:
Es braucht viel Übung, um alle diese Einstellungen gut zu beherrschen.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.