Dieser Beitrag zeigt dir, wie du CSS leserlich machen kannst.
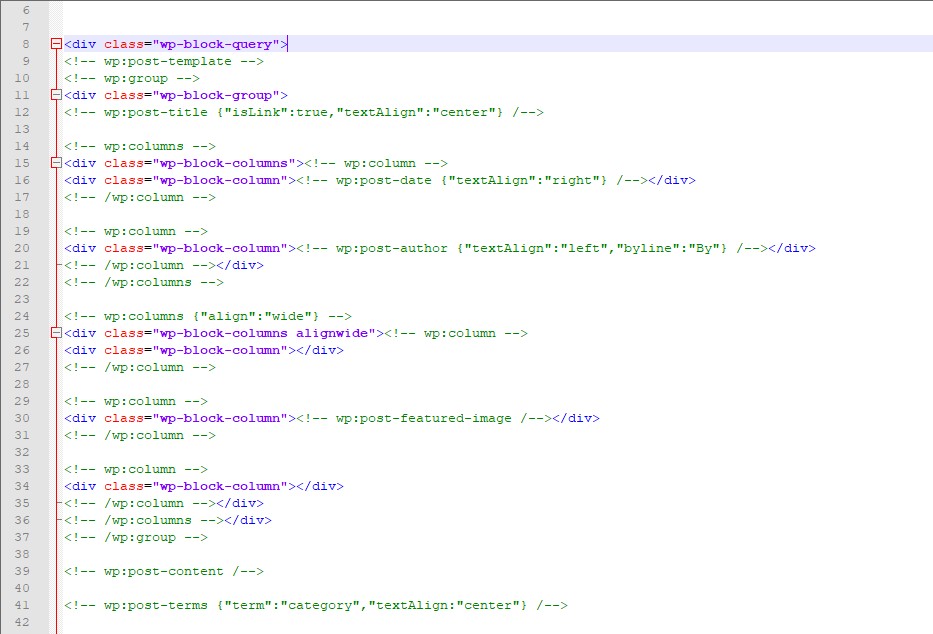
CSS Datei
Wenn du eine CSS Datei hast, oder selber CSS schreibst, ist diese nicht in einer Zeile angeordnet, sondern untereinander. Somit kannst du es auch gut lesen.

Es kann aber auch sein, in WordPress Block Themes, dass dieses CSS nur in einer Zeile vorhanden ist. Somit ist es nicht wirklich lesbar. In notepad++ gibt es allerdings nur die Möglichkeit, dieses CSS händisch zu umbrechen. Das ist allerdings zu mühsam.
CSS in Gutenberg Plugin

Diese Datei händisch zu umbrechen ist sozusagen unmöglich, weil viel zu lang und zu aufwändig. Tipp: es gibt allerdings auch Editoren, welche es ermöglichen, CSS automatisch zu umbrechen.
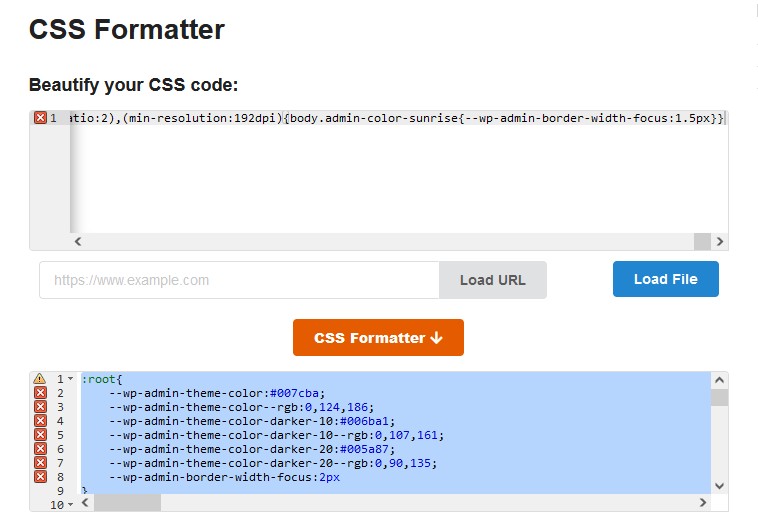
CSS Formatter
Falls du aber lieber mit notepad++ arbeitest, und dir trotzdem andere CSS Dateien ansehen möchtest, welche nur in einer Zeile geschrieben sind, dann gibt es ein cooles kostenloses Online Tool: CSS Formatter.

Du kopierst die eine Zeile CSS und fügst sie in den CSS Formatter ein. Dann klickst du auf den orangen Button darunter > CSS Formatter. Und schon hast du eine lesbare CSS Datei.
Jetzt löscht du die eine Zeile in deiner gewünschten CSS Datei und fügst das formatierte CSS ein. Voila und schon kannst du das CSS lesen. 😉
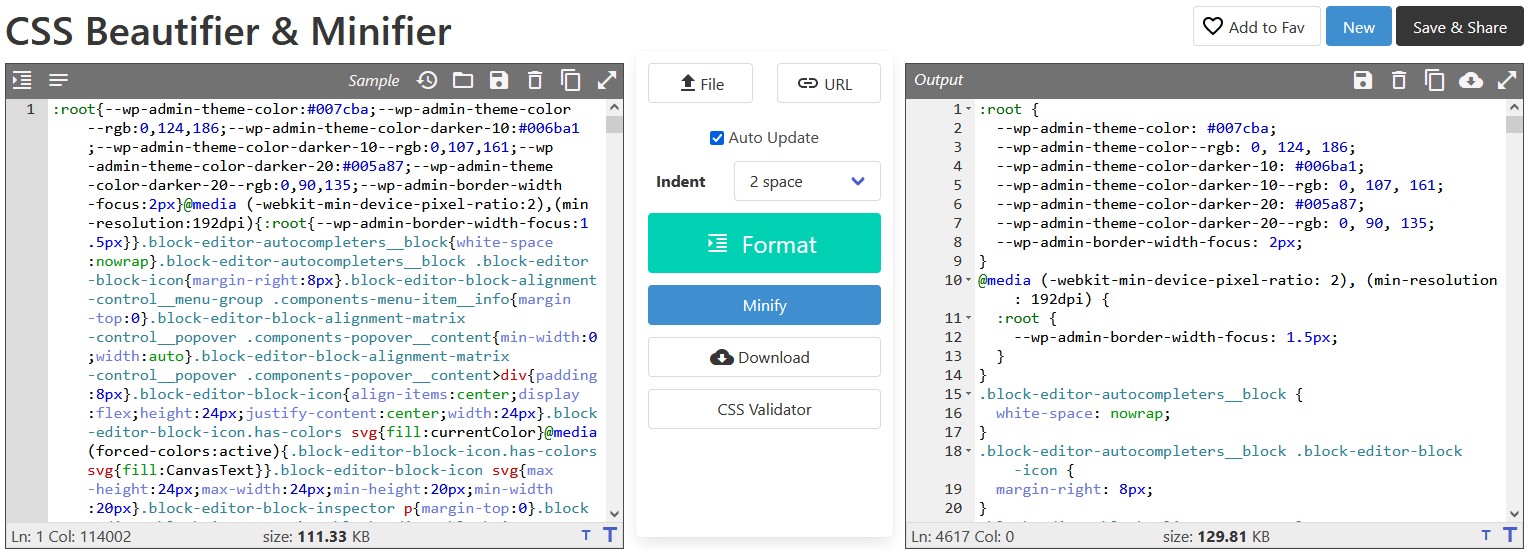
CSS Beautifier
Ein weiteres Tool, welches noch viel übersichtlicher ist, ist der CSS Beautifier.

Funktioniert auf dieselbe Weise.
FAZIT:
Auch wenn ein minimiertes CSS Resourcen spart, so ist es doch gut, wenn es solche Tools gibt um das CSS wieder lesbar zu machen. 😉

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.