
Mit der WordPress Version 3.8 (de.wordpress.org ) hat sich nicht nur das Backend im Aussehen verändert, auch die screenshot.png, die Vorschaugrafik für die Themes, welche dann im Backend unter Themes sichtaber ist, hat seine Größe geändert.
Hier zum Vergleich:
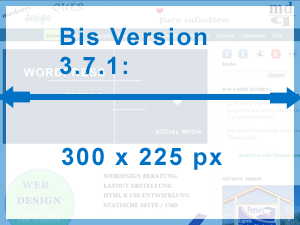
BILDMASS BIS VERSION 3.7.1

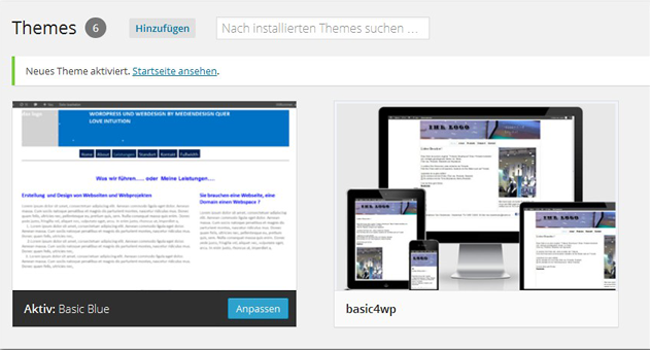
BILDMASS AB VERSION 3.8

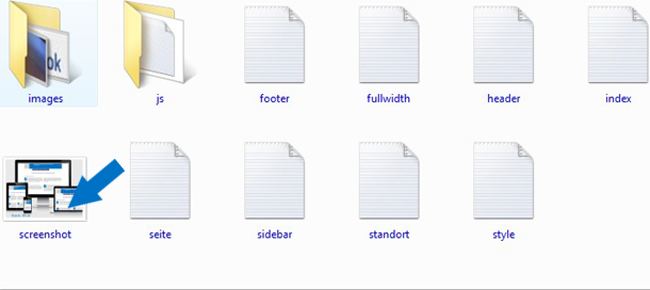
Die screenshot.png liegt in einer WordPress Installation in jedem einzelnen Theme im root Verzeichnis.

Jedes WordPress Theme hat eine Vorschaugrafik, die sogenannte screenshot.png. Diese zeigt, wie das Theme aussieht. Wenn man nun im WordPress Dashboard ( der Administrationsoberfläche im Backend ) auf Design > Themes geht, sieht man alle vorhandenen Themes mit einem kleinen Vorschaubild dargestellt. Das erleichtert einem die Auswahl.
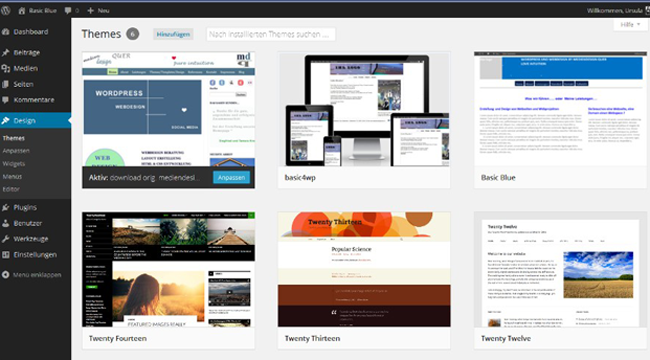
Standardmässig sind in jeder WordPress Installation die letzten drei WordPress Standardthemes vorinstalliert, incl. Vorschaubild.

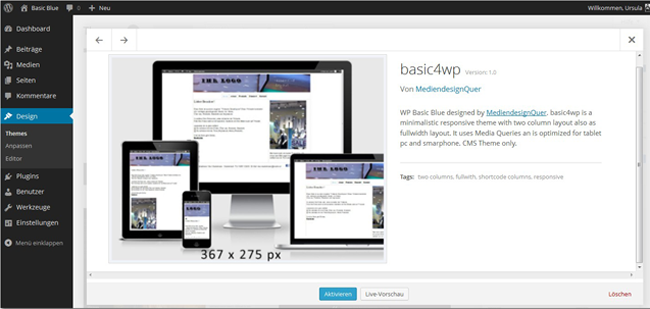
Beim Klick auf einen Screenshot kommt man zu den Theme Details, welche auch sehr übersichtlich gestaltet sind, ebenfalls mit der Vorschaugrafik. Themes:
Twenty Twelve – Twenty Thirteen – Twenty Fourteen (untere Reihe )
Obere Reihe ( Themes von mediendesign-quer )

FAZIT:
Die Screenshots unter Design > Themes sind größer, beim Überfahren der Grafik gibt es einen Hovereffekt, welcher in neuer Optik das Bild nur schattiert zeigt mit einem Button:
“ Theme Details „.
Die Theme Detail Ansicht( siehe Bild oben ) ist auch neu und wesentlich übersichtlicher gestaltet. Wie man zu dem Text kommt und wo man diesen einfügt, erkläre ich Euch im nächsten Beitrag.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.