Hier möchte ich euch zeigen, wie ihr für euer WordPress Theme ein Retina Ready Vorschaubild erstellen könnt.
Die Bildmaße auch für die screenshot.png, das ultimative Vorschaubild für WordPress Themes ändern sich ständig. Allerdings werden die Maße immer größer und das hat auch einen Grund: der heißt Retina Ready. Mac Books und Bildschirme haben eine so hohe Pixeldichte, dass hier ein Vorschaubild bald unscharf aussehen kann. Aus diesem Grund empfiehlt der WordPress Codex ein Bildmaß von 1200 x 900 px für das screenshot.png.
Wie kommt man nun zu diesem Vorschaubild ?
Am besten im Browser die Startseite seines Themes aufrufen und z.B. für Windows mit dem Snipping Tool einen Screenshot machen. Diesen dann wieder z.B. in für Windows Paint öffnen und auf die oben besagte Größe zuschneiden. Natürlich gibt es auch jede Menge anderer Screenshot Tools, wie z.B. das Firefox Add on FireShot, welches es auch in einer Pro Version gibt. Oder auch Screenshot Capture uvm.
Die screenshot.png wird dann allerdings nur in einer Größe von 387 x 280 px angezeigt. Also von der Größe her, welche angezeigt wird, reicht auch ohne weiteres ein kleineres Maß. z.B. 880 x 660 px. Allerdings sollte man eben die Pixeldichte von Mac Geräten im Auge behalten.
Wo wird denn diese screenshot.png angezeigt ?
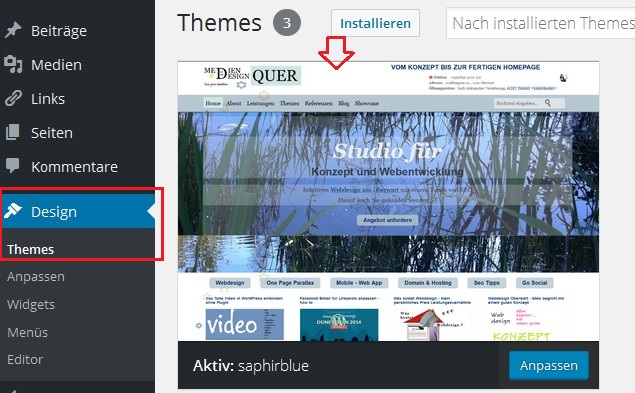
Die screenshot.png des eigenen Themes und aller anderen Themes, welche geladen wurden, wird im WordPress Backend angezeigt unter Design > Themes.

Wo liegt nun diese screenshot.png ?
Die screenshot.png liegt im Root Verzeichnis des eigenen Themes. Das ist dort, wo auch die index.php liegt.
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.