Dieser Beitrag zeigt dir, wie du ein Favicon in ein WordPress Block Theme einbinden kannst. Block Themes sind die neue Theme Generation mit Full Site Editing in WordPress.
Was ist ein Favicon
Ein Favicon ist ein kleines Bild, ![]() welches man in der Browser Adresszeile sehen kann. Es dient der Wiedererkennung des Firmen Logos einer Website.
welches man in der Browser Adresszeile sehen kann. Es dient der Wiedererkennung des Firmen Logos einer Website.
Wenn man eine Leseliste anlegt, dann erkennt man am Favicon schon die dazugehörige Website. Das erleichtert auch das Auffinden einer Website, welche man abgespeichert hat.

Ebenso wird dieses Favicon automatisch eingebunden, wenn du deine Website im Chrome Browser unter > Chrome anpassen > Verknüpfungen > meine Verknüpfungen auswählst und hier deine URL eingibst.
Was ist ein Block Theme
Seit WordPress 5.9 gibt es die neue Theme Generation in WordPress: Block Themes. Ein Block Theme hat einen Website Editor und keinen Customizer mehr.
Favicon im Block Theme einbinden
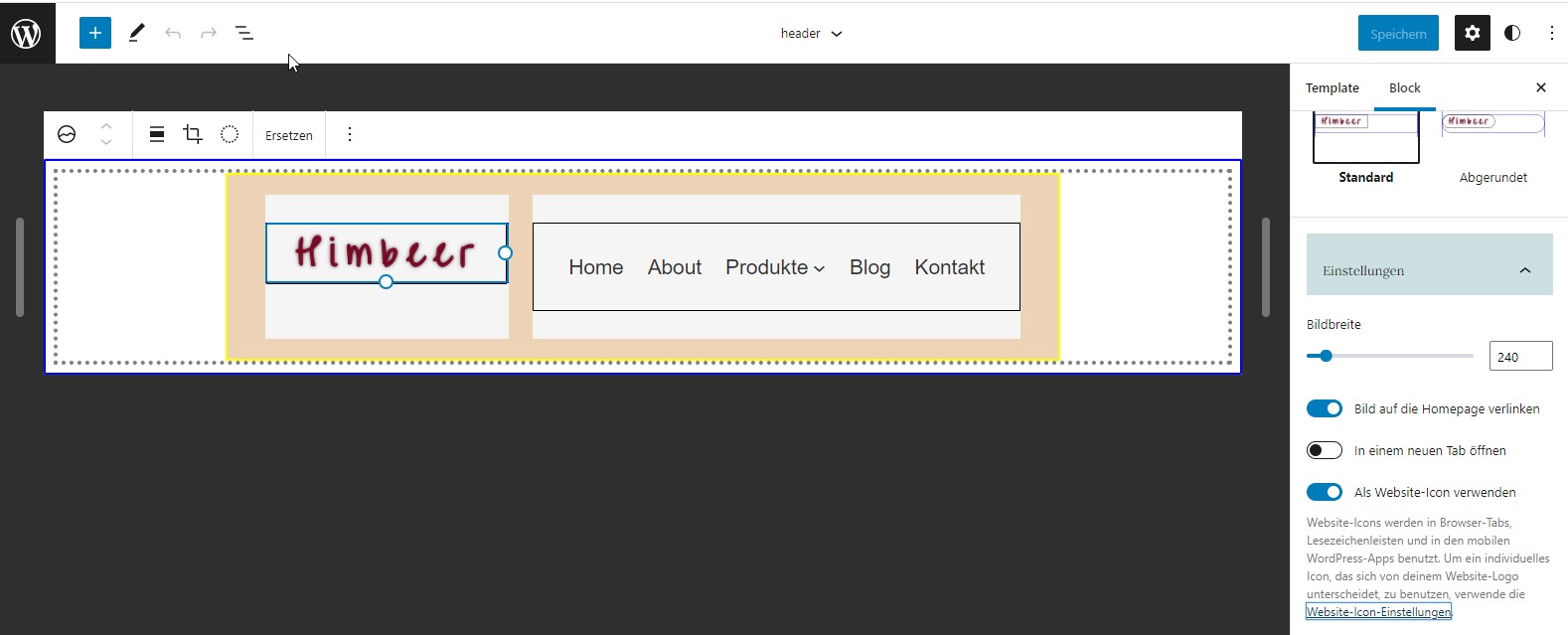
Als erstes benötigst du natürlich ein Block Theme. Dort gehe auf Design > Website Editor. Im neuen Editor wähle dann > Template Parts > header. Im header siehst du links den Logo Block.
Falls du eine neue leere Installation hast, dann lade hier nun dein Firmen oder Blog Logo hoch.

WordPress nimmt leider das Logo vom Logo Block automatisch für das Favicon. Das ist allerdings nicht immer optimal. In meinem Fall wurde dabei das Logo abgeschnitten und somit hat es keinen Wiedererkennungswert.
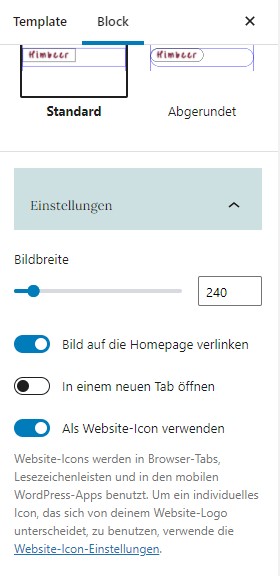
Falls in deinem Fall das Logo auch nicht als Favicon passt, sehe dir die Sidebar an. Hier hast du folgende Einstellungen:
- Bild auf die Homepage verlinken
- In einem neuen Tab öffnen
- Als Website Icon verwenden
Wenn du ein extra Favicon in deinem WordPress Block Theme haben möchtest, dann gehe rechts in der Sidebar ganz unten- siehe Bild – auf:

Website Icon Einstellungen.

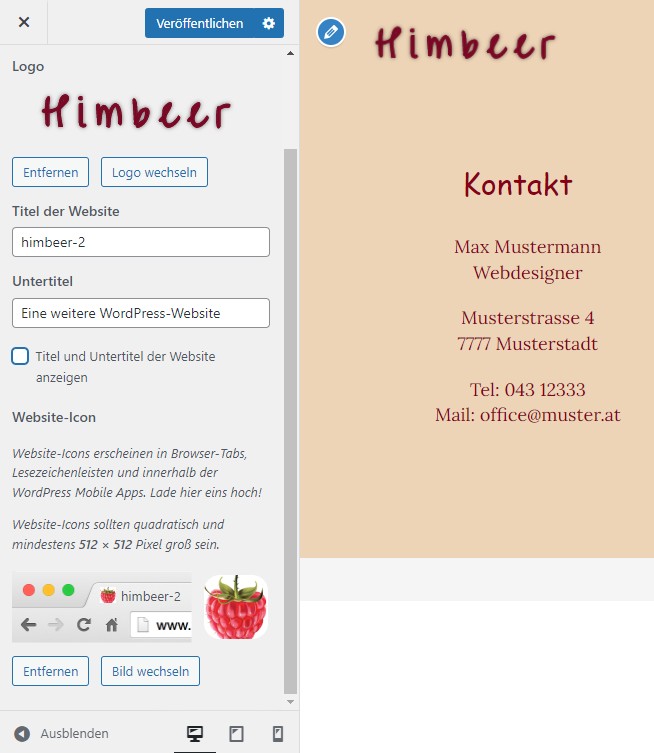
Es öffnet sich obiges Fenster. Es sieht genauso aus, als wenn du im Customizer arbeiten würdest. Obwohl es im Block Theme ja keinen Customizer gibt.
Hier gehe einfach auf > Bild wechseln und lade ein neues Icon hoch. Dann hast du danach in deinem Header das eine Logo und in der Adresszeile des Browsers das neu hochgeladene Website Icon.
Als Ergänzung zu diesem Beitrag kannst du noch folgendes lesen:
- Favicon erstellen und über FTP hochladen.
- Favicon in einem klassischen Theme erstellen.
- Tipps & Tricks, wie man ein Favicon herunterladen kann
- Website Icon mit Gimp erstellen
FAZIT:
Block Themes sind neu und es braucht ein wenig Gewöhnung. Wie man sieht, ist das aber genauso einfach, wie mit dem klassischen Theme. Nur ein bisschen anders 😉.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.