![]()
So erstellst du dein eigenes Favicon / Website Icon mit „runden Ecken“, welches du gleich in deinem WordPress Backend hochladen kannst.
Automatisches Upload von Favicons/Website Icons
Seit WordPress mit der Version ab 4.3 einen automatischen Upload von Favicons eingerichtet hat, brauchst du nur noch dein eigenes cooles Iconbild. Ein solches Icon besteht ja meistens nur aus einem Buchstaben: dem Anfangsbuchstaben deines Namens bzw. deiner Firma..
Weiters enftällt mit der WordPress Version 4.3 ebenfalls, die Umwandlung eines normalen Bildes, egal ob .jpg oder .png etc mit einem sogenannten Icon Generator, weil die Datei nämlich in eine sogenannte .ico Datei umgewandelt werden muss, bevor du sie verwenden kannst.
Da ein klassisches Favicon die Endung .ico besitzt und in WordPress ein einfaches Bild mit den richtigen Maßen genügt, ist auch im Namen ein kleiner Unterschied, es heißt nämlich Website Icon oder schlicht Site Icon.
Mit WordPress 4.3 brauchst du nur mehr ein cooles Logo Bild
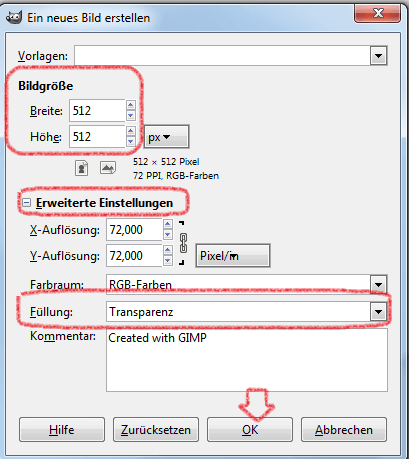
In diesem Beitrag soll das Icon aus einem einzelnen Buchstaben bestehen, welcher fast die gesamte Fläche füllen soll. Wir nehmen als Bildgröße das Maß, welches WordPress für so ein Website Icon vorschlägt:
WordPress gibt ein Mindestmaß von 512 x 512 px an
Gehe auf Datei > Neu und gebe unten stehende Maße ein.

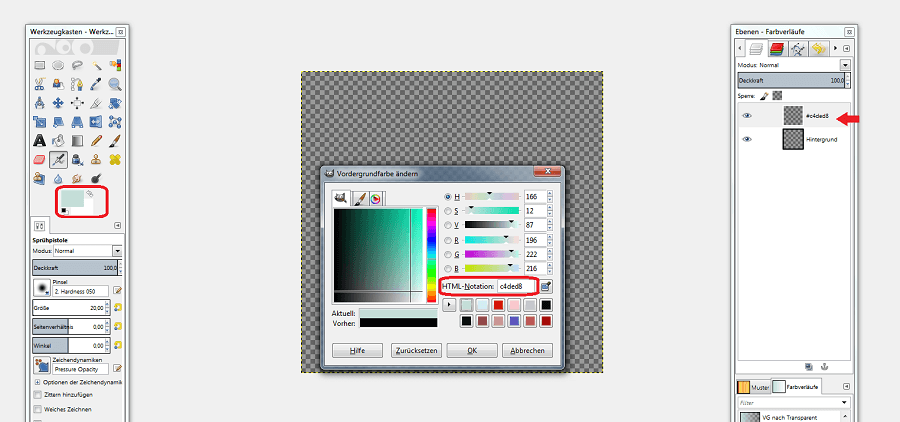
Wir brauchen den Werkzeugkasten und die Ebenenpalette.
Diese öffnest du über
- Fenster > Werkzeugkasten bzw.
- Fenster > Ebenen-Farbverläufe
Als nächstes erstellst du eine neue Ebene.
- Rechtsklick auf die Hintergrundebene > Neue Ebene erstellen
Diese Ebene benennst du mit der Hintergrundfarbe, welche du haben möchtest. Damit erzeugen wir die runden Ecken.
In meinem Fall ist das ein helles Grün oder Mint. Aus Gewohnheit, nehme ich immer die HTML Notation, das ist hier : #c4ded8

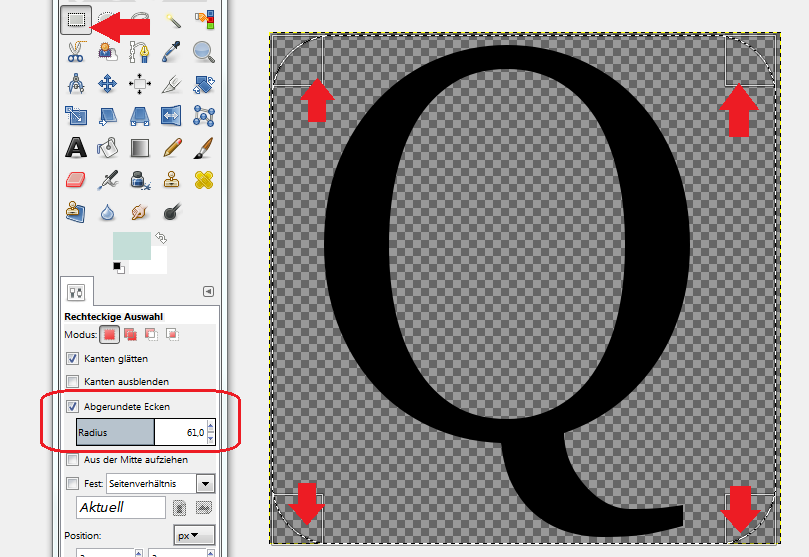
Als nächstes das Rechteckwerkzeug auswählen und den Radius einstellen. Dann einfach über das gesamte Quadrat ein Rechteck aufziehen.

Runde Ecken mit Farbe füllen:
Als nächstes nun den Farbeimer auswählen, die Fläche füllen und dann auf Auswahl > Nichts gehen. Somit hast du nun einen Hintergrund mit runden Ecken.
![]()
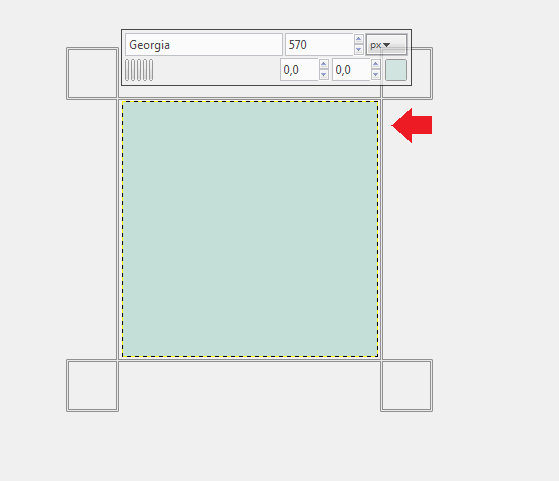
Schriftart und Schriftfarbe wählen:
Für den Buchstaben habe ich die Schriftart: Georgia gewählt, mit einer Größe von ca 470px. Also fast so groß, wie das Bild selber. Achtung : Im Bild ist ein Tippfehler, es muss natürlich 470px heißen.

Am besten, du verkleinerst die Bildfäche auf ca 50%. Dann wählst du das A für die Schrift aus und ziehst die Ecken genau über das gesamte Bild. Jetzt nur noch die Schriftfarbe wählen, hier schwarz und die Größe einstellen. Fertig.
So speicherst du das Bild ab:
Falls du in einem Bild Transparenz verwendest, empfiehlt sich das .png Format. Dazu gehe auf:
- Datei > Exportieren
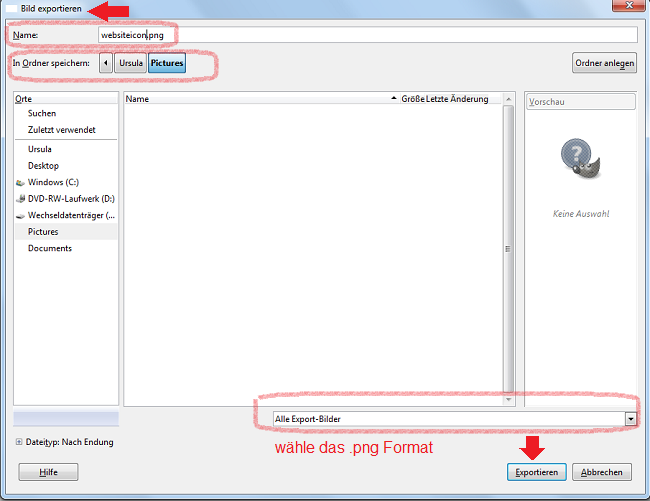
es öffnet sich folgendes Fenster:

- Wähle einen Namen für dein Bild , hier websiteicon.png
- Wähle einen Ordner, wo du das Bild ablegen möchtest
- Unten, unter dem Punkt “ Alle Export-Bilder “ öffnet sich ein Drop down. Dort wähle das .png Format aus
- Klicke auf Exportieren
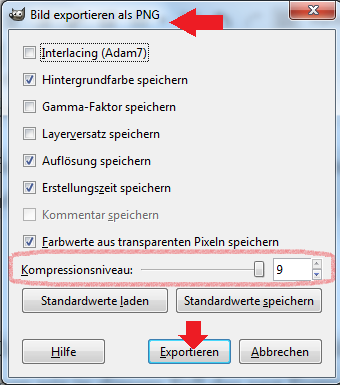
Es öffnet sich folgendes Fenster:

Alle Einstellungen belassen und auf Exportieren klicken. Je höher die Kompression eingestellt ist, umso kleiner ist die Dateigröße. Somit sparst du Speicherplatz.
Dein Logo-Website-Icon ist fertig und bereit für den Einsatz
Damit hast du nun ein fertiges Website Icon, bereit für deine Webseite und brauchst es nur noch hochzuladen. Wie das geht zeige ich dir im nächsten Beitrag.
FAZIT:
Da es immer mehr Maße an Favicons gibt und auf fast jeder Webseite im Quelltext schon eine halbe Seite nur mit Iconmaßen gefüllt ist, finde ich es als eine ziemliche Erleichterung und erfreuliches neues Feature, welches WordPress ab Version 4.3 hier anbietet.
Mit den vier Grundmaßen für das
- Favicon mit 32 x 32 px
- iOS Icon mit 192 x 192 px
- Android Icon mit 180 x 180 px
- Windows Kachel mit 270 x 270 px
ist ein einfaches “ Mit dabei sein “ möglich. Und das nur mit der Erstellung eines Bildes im richtigen Maß. :-)
WEITERFÜHRENDE LINKS:
[one_third padding=“0 20px 0 0″]
Tipps& Tricks:
Favicon von einer Webseite
herunterladen
[/one_third]
[one_third padding=“0 20px 0 0″]
Favicon erstellen und
in WordPress Theme einbinden
[/one_third]
[one_third_last padding=“0 0 0 10px“]
[/one_third_last]
Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.