Update vom 1.12. 2020
Es ist noch ein 6. Test Tool hinzugekommen.
Die WCAG 2.0 beinhaltet zwei Erfolgskriterien, welche Webentwicklern die Information liefert, ob der Kontrast, zwischen Vordergrund = Schriften und Hintergrund bemerkbar ist.
WCAG = Web Content Accessibility Guideline. Das Web soll für alle nutzbar sein und es gibt drei Stufen – 3 Levels , A, AA, AAA, der Barrierefreiheit und Kriterien, um jeden zu erreichen.
In diesem Beitrag geht es um die Farb Kontrast Kriterien im Webdesign.
Ein guter Kontrast zwischen Schrift und Hintergrund auf einer Website ist für jedermann wichtig, besonders jedoch für Menschen mit Sehschwächen und Sehbehinderung. Ebenfalls hilft ein guter Kontrast zu einer besseren Lesbarkeit am Computer, zum Beispiel bei Sonneneinstrahlung oder schlechten Lichtverhältnissen.
Die zwei Erfolgskriterien unterscheiden sich nur im Grenzwert für das Kontrast Verhältnis und das eine ist Stufe AA und das andere Stufe AAA.
Contrast Ratio – Kontrast Verhältnis
Um sicher zu gehen, dass die visuelle Präsentation des Textes unterscheidbar ist, gibt es ein Kontrast Verhältnis, welches auf der Schriftgröße basiert
Level ( Stufe ) AA:
1.4.3 Contrast (Minimum)
- kontrast minimum: 4.5 – font-size small
- kontrast minimum: 3 – font-size-large
Level ( Stufe ) AAA:
1.4.6 Contrast (Enhanced- Erweitert)
- kontrast erweitert : 7 – font-size-small
- kontrast erweitert: 4.5 – font-size large
Was ist eine Small Font ?
In Übereinstimmung mit WCAG:
- small-font: font-size: normal, 0 -18 pt;
- small-font: font-size: bold, 0 – 14 pt;
Was ist eine Large Font ?
- large-font: font-size: > 18pt;
Folgende Faktoren sind von der Regelung ausgenommen:
- Schrift Logos
- Images of Text – Wenn Text als Bild abgespeichert wird
Beispiele für : Images of Text
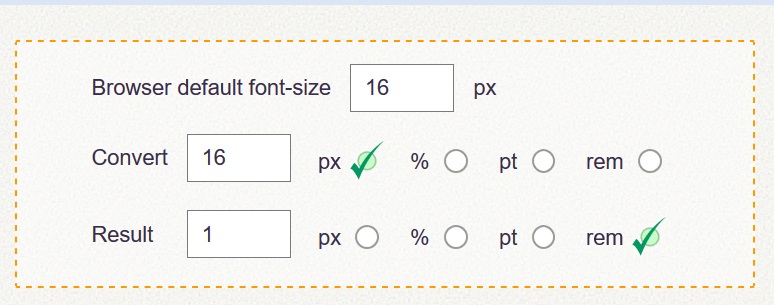
Ein Beispiel dafür siehst du gleich unterhalb, das Bild mit der Umrechnungstabelle ist eigentlich ein : Image of Text
Schriftgrößen umrechnen – so geht’s
Falls du – wie ich – mit den pt Werten wenig anfangen kannst, so gibt es eine coole Umrechungstabelle:
Convert pixel-point-em-rem-percent

Dieses Tool bietet wirklich sehr viel Weiterführendes gerade zu diesem Thema. Die Website ist in jedem Fall einen Blick wert 💡
Tools zum Prüfen des Farb Kontrastes für Websites:
Zunächst aber noch 5 coole Tools zum Prüfen für deinen Farb Kontrast:
1. Firefox Addon – Contrast Checker

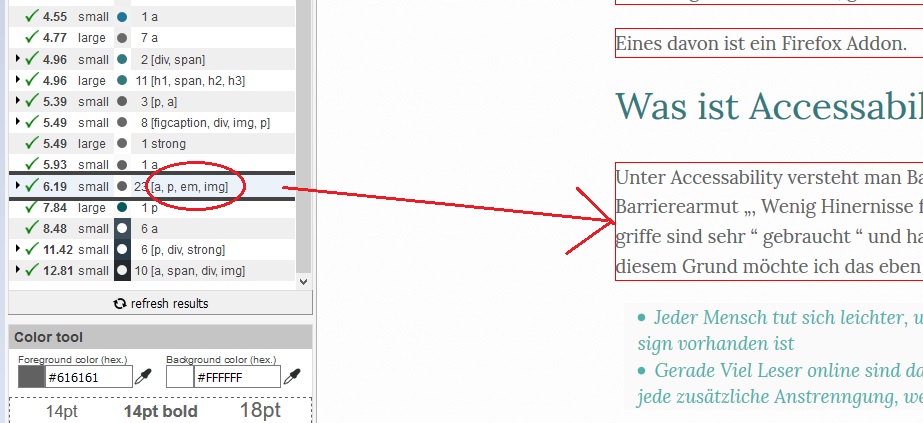
Am einfachsten lässt sich das in der Praxis checken, zum Beispiel mit dem Firefox Addon: Contrast Checker. Wenn du dich damit ein wenig auseinandersetzt, ist es fast selbsterklärend. Jeder Bereich, den du auswählst, wird simultan auf deiner Website rot umrandet ( siehe Bild ). Somit bekommt man schnell eine Vorstellung, was wo wie geändert gehört.
2. Contrast Ratio

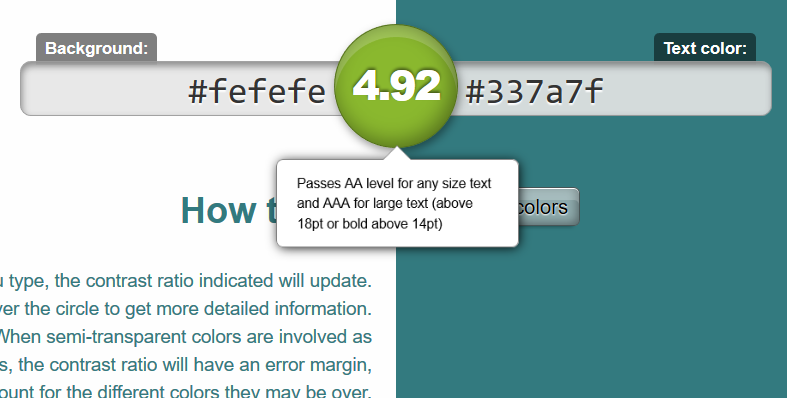
Ein weiteres cooles Tool ist Contrast Ratio. Hier wird dir zwar kein Teil deiner Website angezeigt, dafür erhältst du – siehe Bild oben – nach Eingabe deiner Werte für Vordergrund /Schriftfarbe und Hintergrund/ Website gleich die Auswertung der Contrast Ratio.
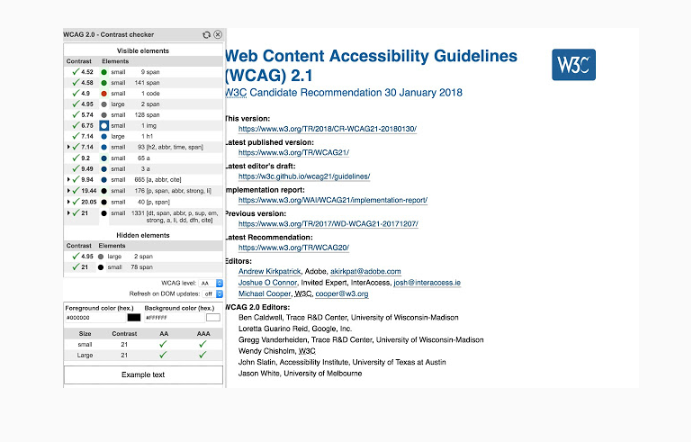
3. WCAG Contrast Checker für Chrome

Ist im Prinzip das Pendant für Chrome, gleich wie Firefox Contrast Checker.
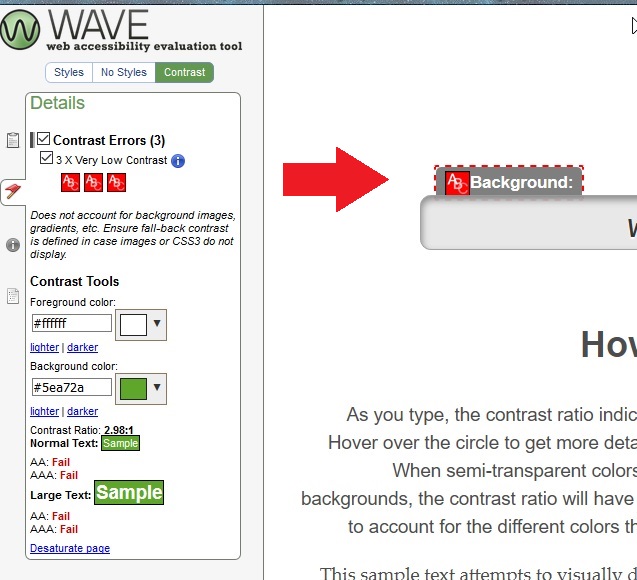
4. Wave

Wave erkennt immer noch keine Bilder als Hintergrund. Allerdings das Firefox Addon Contrast Checker und Contrast Ratio schon. Das ist ein großer Vorteil, wenn du als Hintergrund ein “ Pattern “ – Hintergrundmuster verwendest.
Mit dem Firefox Addon Wave kannst du allerdings noch wesentlich mehr, wie nur den Farb Kontrast erstellen. Wave ist sehr umfangreich und zeigt dir ebenfalls mit rotem Rand – siehe Bild – deine Fehler an.
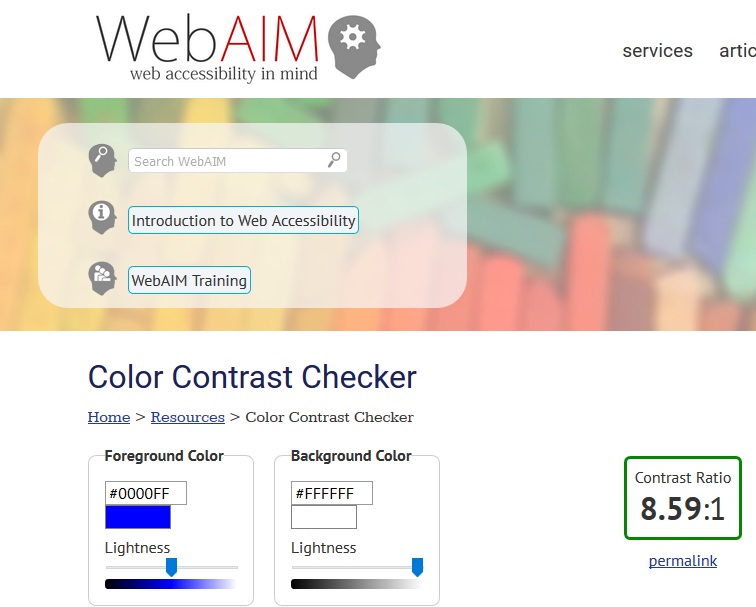
5. WebAim Contrast Checker

Web Aim ist auch sehr zu empfehlen, wenn du dich ein wenig in die Materie einarbeiten möchtest.
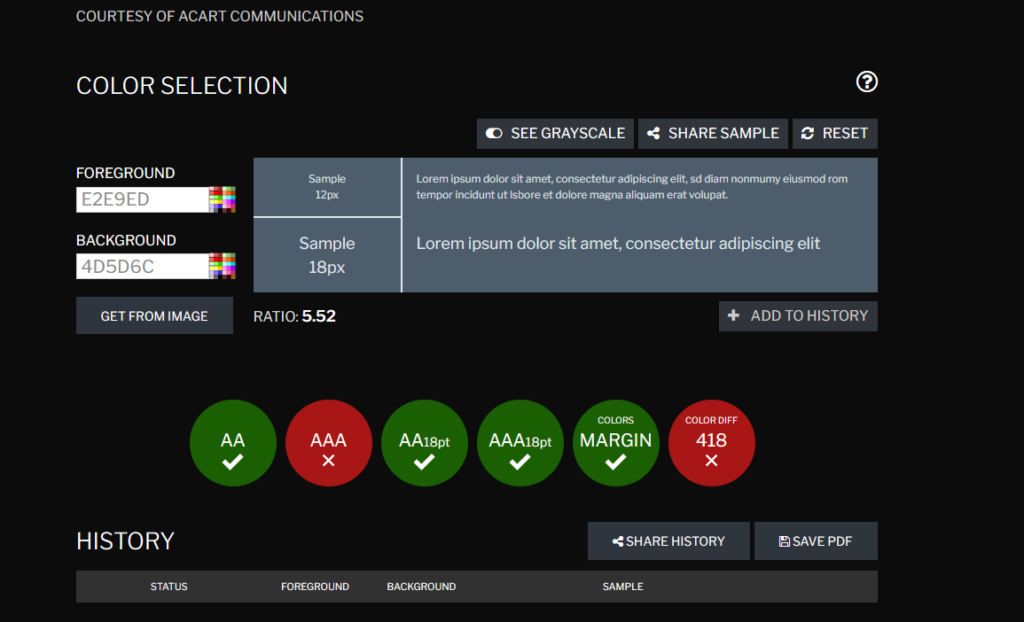
6. Contrast Checker

Ich finde dieses Tool fast am besten. Weil nämlich du brauchst nix installieren und kannst es einfach im Browser aufrufen. Wie du im Bild oben siehst, hast du auf einen Blick sofort das Ergebnis und brauchst nicht lange herumsuchen.
Wichtig ist allerdings, dass du die Werte, siehe diesen Beitrag weiter oben, im Kopf hast. Obwohl auch hier, ist die Aussage ziemlich eindeutig.
Hilfreiche Links:
slideshare.net – Web Accessability – Mission Possible
Fazit:
Farb Kontrast im Webdesign kann zum einen ein gekonnets und bewusstes Stil mittel sein. Farb Kontraste können aber auch, wenn sie zu intensiv sind, für “ normal “ Sehende Schmerzen in den Augen verursachen.
Somit ist der Grat, beim Farb Kontrast ein schmaler, wenn es um die Frage geht, wem mache ich es allen recht ? Aus diesem Grund gibt es zum Beispiel auch für WordPress Accessability Plugins, mit welchen betroffene Personen sich den Kontrast je nach Bedarf selber einstellen können.
Weiters, ist es gut, finde ich, wenn man bemüht ist, sich mit dem Thema – Web für alle – auseinandersetzt. Der Weg ist das Ziel und Schritt für Schritt sich diesem Ziel zu nähern kann Freude bereiten und verhindert Frust.
Denn, Barrierefreiheit ist je nach Stufe ( A, AA, AAA) ein technisch hohes Unterfangen, welches in der höchsten Stufe oft nur schwer umsetzbar ist. Siehe auch die Bemühungen in WordPress. Nicht nur schwer umsetzbar, sondern auch eine hohe Preisfrage.
Hier ist zu überlegen, welcher “ normale “ Kunde diesen Preis auch gewillst ist zu bezahlen. Und je komplexer eine Website aufgebaut ist umso komplexer sind auch die Anforderungen an die Umsetzung für die Zugänglichkeit.
Webdesign und Farb Kontrast
Im Nachhinein noch den Farb Kontrast auf einer bereits bestehenden Website kann ebenfalls ein schwiriges Unterfangen sein. So tragen oft schon Farb Nuancen dazu bei, dass sich das Farb Konzept völlig verändertn. Was gerade noch sehr cool ausgesehen hat, ist mit optimalem Farb Kontrast einfach “ hässlich „.
Somit ist es wohl besser, sich von anfang an die Mühe und den Aufwand zu machen, ein Farb Konezpt zu wählen, welches zumindest den AA Kriterien entspricht. Die Unterschiede sind so minimal und die Farb Paletten dermassen reich, dass hier wirklih nur ein Contrast Checker Tool hilft. Und zwar gleich zum Start.
Tipp WordPress:
Wenn du ein Free oder Paid WordPRess Theme verwendest, sollten normalerweise die Farb Kontrast schon auf Contrast Ratio 4.5:1 stehen. Aber Achtung !
So gut wie jedes Theme, als auch Page Builder, bieten dir die Möglichkeit, selbst deine Farb Kombinationen zu erstellen. Und dann bist du gefragt, bzw. wirst du eventuell diese Contrast Checker Tools benötigen. 😉
Lese auch die neuesten Beiträge:
- WordPress: CSS Styles in theme.json integrieren-#2 blockquote und pullquote + Stil Varianten

- WordPress: CSS Styles in theme.json integrieren – #1 body und p

- WordPress 6.9 erst 2026 + Statement von Matt Mullenweg

- WordPress: Beim Beitrag schreiben lande ich im Site Editor : Hilfe 🆘- die Template Optionen

- WordPress: Pullquote Block von Text umfließen lassen, so geht’s


Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.