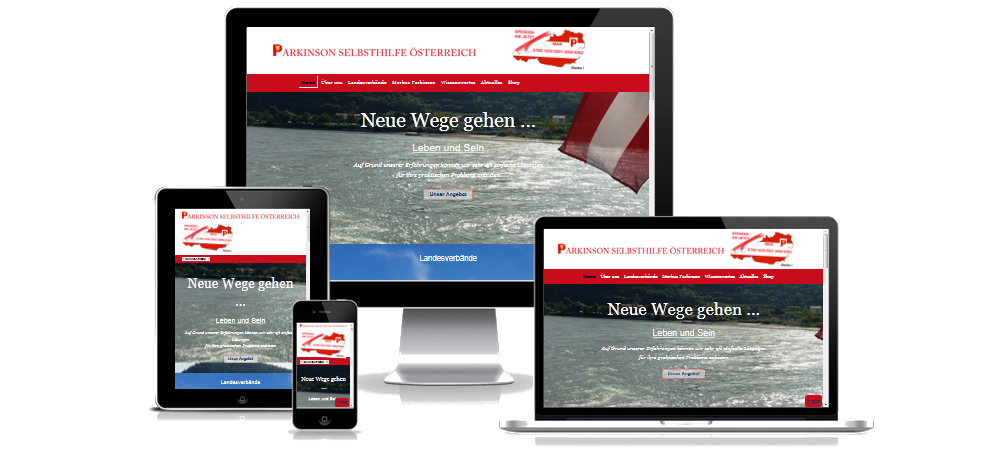
 Auftrag: Erstellung eines zeitgemässen, modernen Webauftrittes, welcher sich auch an mobile Endgeräte optimal anpasst. Übernahme sämtlicher Inhalte von der alten Webseite, Erhaltung der CI (Logo )
Auftrag: Erstellung eines zeitgemässen, modernen Webauftrittes, welcher sich auch an mobile Endgeräte optimal anpasst. Übernahme sämtlicher Inhalte von der alten Webseite, Erhaltung der CI (Logo )
Konzept, Technische Umsetzung und WordPress Theme von mediendesign-quer.com
Header:
Das bereits vorhandelne Logo wurde übernommen und die Seite musste an die bereits vorhanden CI angepasst und optimiert werden. Ebenfalls wurde ein Spendenbutton direkt im Header integriert als Click to Action.
Navigationen:
Horizontale Hauptnavigation
Vertikale Subnavigation
Als Lösung wurde ein Drop Down Menü, mit reinem CSS eingefügt. Die Submenüpunkte wurden über automatisch generierte Submenüs in der Sidebar realisiert, welche auch noch über Widgets erweitert werden kann.
In der responsiven Ansicht greift dann eine mobile Variante, welche über jQuery realisiert wurde. Hier kommen dann beim Scrollen die Submenüpunkte direkt nach dem Inhalt zur Geltung.
Auf Desktop PC’s sieht man beim Hovern – Überfahren mit der Maus ein vertikales Drop Down Menü. Dieses ist nur als reines CSS Style angelegt. Gleichzeitig ist die Subnavigation als erster Punkt in der rechten Sidebar integriert. Aktive Navigationspunkte sind sowohl im Drop Down, als auch in der Sidebar hervorgehoben.
Breadcrumbs – Navigation
Ebenfalls angelegt ist eine Breadcrumbs – sogenannte Brotkrümel Navigation. Diese zeigt dem User in jeder Situation, wo er sich befindet.
Footer- individuelle Navigation
Der Footer ist einzeilig, allerdings zweispaltig gehalten.
Die erste Spalte enthält ein individuelles WordPress Menü.
Um dieses zu erstellen, legt man in der functions.php zunächst ein neues Menü an über „register my menus “ und benennt dieses. Danach muss man es noch in der footer.php entweder über ein Widget, oder einen bestimmten Breich ebenfalls einbinden als ..wp_nav_menu.
Dann ist es im WordPress Backend einmal vorhanden, kann ausgewählt werden und mit Seiten befüllt werden. In diesem Fall ist nur eine Seite eingefügt worden. Weiters die Adresse als horizontale einzeilige Spalte.
Startseiten – Template
Dieses besteht aus einem
- Hero-Header mit Headerbild und Text, der verlinkt ist und einem Call to Action Button.
- Feature Bereich mit speziell erstellten Buttons für die Bundesländer
- einem Spoiler, Text Drop Down
- sowie dem WordPress eigenen Loop
somit können sämtliche Inhalte auch der Startseite selbst gewartet und gepflegt werden.
Unterseiten Template
Ein zweites Template wurde für die Unterseiten erstellt. Es enthält ebenfalls ein Headerbild, welches schmäler gehalten ist. Es besteht aus dem linken Content Bereich und der rechten Sidebar. Diese enthält eine eigene Standard Suche, sowie die Subnavigationspunkte und einen Widget Bereich.
Der Widget Bereich kann bequem ebenfalls selber befüllt werden über das WordPress Backend.
Fullwidth Template
Ein Fullwidth Template wurde ebenfalls angelegt. Mit diesem kann jede statische neu erstellte Seite in voller Breite geöffnet und gesehen werden.
404 Fehler Seite
Ebenfalls erstellt wurde eine 404 Fehler Seite.
Editor-Style CSS
Für ein bequemes Arbeiten aus dem Backend/Dashboard heraus wurde eine eigene editor-style.css Datei erstellt und diese an das Aussehen im Frontend angeglichen. Somit sieht man schon beim Schreiben im Backend, wie der Style dann im Frontend aussehen wird.
WordPress Version 4.3.1
Die Seite ist mit der aktuellen WordPress Version 4.3.1 erstellt. Allerdings warten wir ja schon gespannt auf Dezember. Denn ab WordPress 4.4 gibt es ja dann schon die Möglichkeit, die Texte direkt über das Frontend zu bearbeiten.
Installierte Plugins:
- Shortcode Columns – für mehrspaltiges Texten
- BB-Spoiler – für Text Drop Down – mehr Platz auf einer Seite
- Tiled Galleries Carousel Without Jetpack – für coole Galerien
- No Right Klick Images Plugin für die Rechtsklicksperre von Grafiken
Fotolia Grafiken:
In diesem Webauftritt wurden zwei Fotolia Grafiken verwendet. Aus diesem Grund wurde noch, um die Fotolia Auflagen zu erfüllen ein extra Plugin mit Rechts Klick Sperre eingefügt. Dieses Plugin greift allerdings nur für normale Bilder. Aus diesem Grund wurden die zunächst von Fotolia gewählten Startseiten bilder , welche als Hintergrundbilder verwendet wurden, wieder entfernt und auf eigene Grafiken zurückgegriffen. Ein Plugin, auch für Hintergrundbilder Rechtsklick Sperre existiert, ist allerdings kostenpflichtig, siehe >>hier.
Responsives Design

Auf mobilen Geräten wie Smarphone und Tablet ist eine Navigation erster Ebene mit einem sogenannten Three Line Menu mit jQuery umgesetzt. Die Untermenüpunkte sind ja in der Sidebar gelagert und kommen beim „Wischen“ gleich nach dem Content.
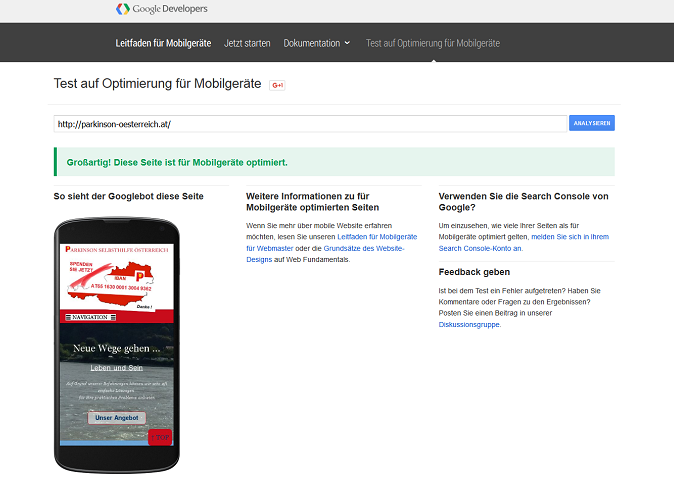
Auch mit Google Mobile Friendly Test Tool macht die Seite eine gute Figur:

Favicon – Website Icon
Mit dieser WordPress Version besteht ja schon die Möglicheit, das Favicon über das Backend hochzuladen. Dazu wurde eine eigene Grafik erstellt, da diese WordPress Icons ja wesentlich größer sein müssen, siehe genaue Beschreibung im Beitrag >>hier.
![]()
FAZIT:
Alles in allem ein schlanker, moderner Webauftritt, welcher sich auf jedem Engerät gut lesen lässt und einfach und bequem selbst gepflegt werden kann.
WEITERFÜHRENDE LINKS:
[one_half padding=“0 0px 0 0″]
Nützliche Tools:
WordPress Theme Detector
[/one_half]
[one_half padding=“0 0px 0 0″]
[/one_half]
[one_half_last padding=“0 0 0 0px“]
MedienDesignQuer
Jetzt auch in responsivem
Design
[/one_half_last]



Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.