Das neue Twenty Twenty Five Block Theme kommt mitte November 2024 und wird das neue WordPress Standard Theme sein. Ich zeige dir hier jetzt schon, wie du einen eigenes Custom Header Template erstellen kannst.
WordPress Block Theme und der Header

Im neuen Twenty Twenty Five Block Theme verhält es sich genauso, wie im letzten Block Theme:
WordPress steht nicht so auf “ Headers “ 😅
Will heißen, während man in allen Premium Classic WordPress Themes ausladene Header wie:
- Videos als Header
- Hero Header mit Call to Action Buttons
- Slideshows
findet, ist in den WordPress Standard Themes davon wenig zu finden.
Und im neuen Twenty Twenty Five ist unter den Header Vorlagen eine einzige vorhanden und die besteht nur aus einer Zeile:
- Links der Text
- und rechts die Navigation
WordPress versus WordPress Agenturen
Hier trennt sich irgendwie die Spreu vom Weizen. Wahrscheinlich, weil eben WordPress als Open Source Variante unter wordpress.org ja keine einzelnen Webdesign Kunden betreuen muss. Das macht WordPress dann über die Firma Automattic mit wordpress.com
Dort allerdings gibt es dann schon auch Hero Headers für die Kunden.
WordPress TT5 Header Template
Deswegen schauen wir uns einfach mal das vorhandene TT5 Header Template an. Und bauen es einfach nach. Mit den neuen – coolen – Website Editor.
Es ist nämlich so, wenn man jetzt nicht gerade einen Cover Block mit Call to Action plus integrierter Navigation erstellt, kann es durchaus auch interessant sein, dass ein Header nur aus einer Zeile besteht.
Man kann nämlich dann auch unter dieser Zeile einen Hero Header hinzufügen. Und von diesen Vorlagen gibt es im kommenden WordPress Twenty Twenty Five Block Theme genug !
Los geht’s
Ich habe dir in meinem letzten Beitrag: Header Vorlage mit Cover Block schon gezeigt, wie man in der Listenansicht sehen kann, wie das Header Template im TT5 Block Theme gemacht wurde.
Hier möchte ich darauf nicht eingehen. Hier erstelle ich nur mit dem neuen Twenty Twenty Five Standard Theme – kannst du schon auf Github downloadn – ein Header Template mit Logo, Navigation und Hintergrund.
Und ich zeige dir, wie du die Breite einstellen kannst dafür und welche Blöcke ich dabei verwenden.
Ziel:
Ziel, ich möchte mit den bereits jetzt schon im Twenty Twenty Five Block Theme vorhandenen Vorlagen das neue Design nachbauen. Und ich fange mit dem Header Template Design an.
Gehe in den Website Editor > auf Vorlagen > Header. Erstelle ein neues Header Template.

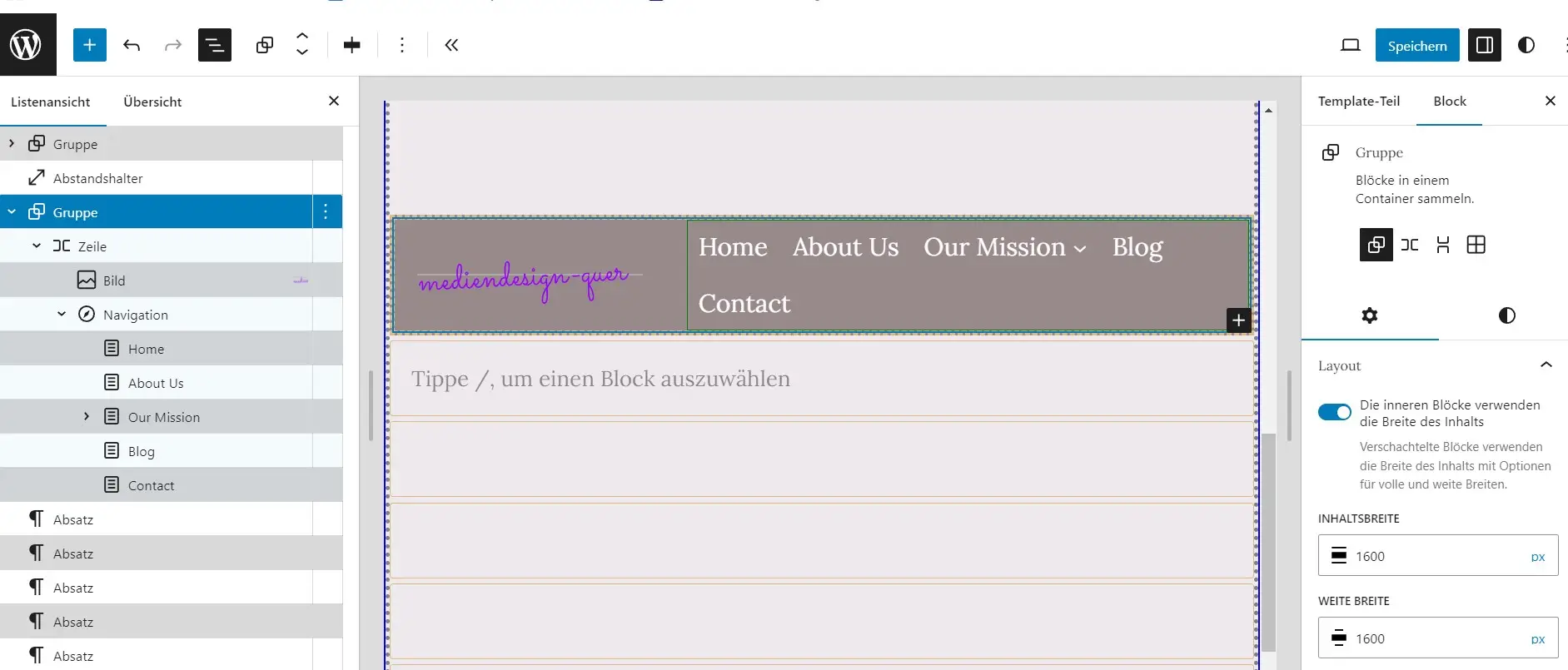
Links im Bild siehst du die Listenübersicht. Welche Blöcke ich dabei verwendet habe.
- Gruppe Block
- Gruppe Block – Zeile , zwei Spalten
- Bild Block
- Navigations Block
Im Gruppe Block habe ich folgende Einstellungen verwendet:
Rechts im Bild siehst du den Gruppe Block. Unter > Stile ( unter zweifarbiger Kreis ) habe ich eine Hintergrundfarbe gewählt. Die kann auch weiß sein.
Unter > Layout habe ich angewählt: die inneren Blöcke verwenden die Breite des Inhalts. Die Breite, welche man hier eingibt, entspricht dann der Header Breite im Frontend.
Im Twenty Twenty Five Block Theme ist 1400px als Breite eingestellt. Je nachdem, wie breit du es haben möchtest, kanns du dich hier spielen.
Layout Header Template im TT5

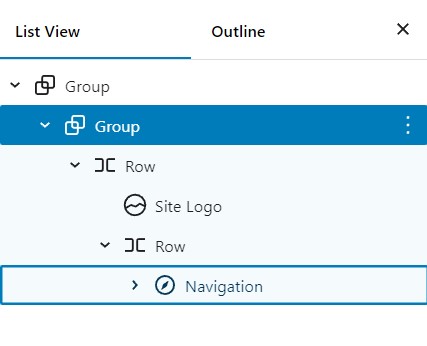
Ich möchte noch einmal auf die Listenansicht im Header Template im TT5 Block Theme kommen. Im Prinzip ist es derselbe Aufbau.
Der erste Block ist ein Gruppe Block. Darin ist dann ein Gruppe Block-Reihe. Anstatt aber nun das Logo und auch die Navigation einfach darin zu erstellen, wurde im Reihe Block für die Navigation noch ein weiterer verschachtelter Reihe Block hinzugefügt.
Warum ? Weil man ja nach der Navigation zum Beispiel noch einen Button hinzufügen kann. 😉

Bearbeitung Header Template
Entweder finde ich es nicht, oder es ist tatsächlich nicht da ! Wenn ich in die Bearbeitungs Ansicht im Header Template im Website Editor gehe und das Webdesign erstelle, dann gibt es aus dieser Bearbeitungs Ansicht heraus keine Möglichkeit, das Frontend anzusehen.
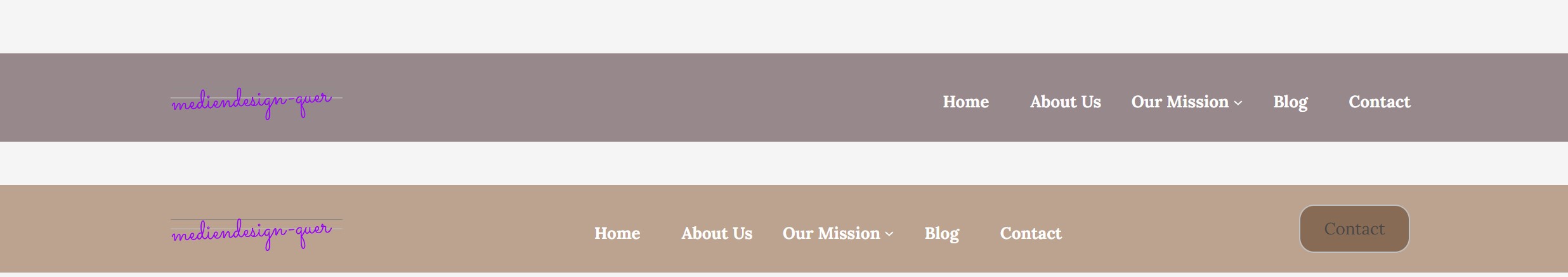
Das ist natürlich lästig. Aus diesem Grund erstelle ich mehrere Header Designs direkt untereinander und lasse dazwischen einen Abstandshalter Block. Das sieht im Frontend blöd aus, aber es erspart viel herumgeklicke. Das Header Design welches dann am besten ist, behalte ich , die anderen lösche ich wieder.
Mehr über das Twenty Twenty Five Theme
findest du auf meinem Blog im Beitrag: WordPress Webdesign – Header Vorlage für den Cover Block.
Fazit:
Ich habe nun mal einen Header erstellt, mit dem ich dann die Hero Header Vorlagen vom Twenty Twenty Five Block Theme hinzufügen kann. Das wird dann der nächste Beitrag zu diesem Thema.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.