Dieser Beitrag zeigt dir eine Einführung des neuen Template Editors in WordPres 5.8. Weiters erfährst du einige Begriffserklärungen rund um WordPress und wie du eine Landingpage erstellst.
Inhaltsangabe:
- Begriffserklärungen
- Formen von WordPress Themes
- WordPress Editoren
- Was enthält WordPress 5.8
- WordPress 5.8 und der Template Editor
- Welche Opt in Möglichkeiten gibt es
- Landing Page Erstellen
Begriffserklärungen
Als erstes möchte ich diesem Beitrag nun ein paar Begriffserklärungen voranstellen, welche leicht verwechselt werden können.
Formen von WordPress Themes
Klassisches WordPress Theme:
Ein klassisches WordPress Theme verwendet PHP Seiten. Es hat den herkömmlichen Aufbau, welches WordPress Themes seit Anbeginn haben. Es interagiert nicht mit dem Block Editor. Alle Blocks werden aber in der Basis Funktion zur Verfügung gestellt. Jedes klassische Theme kann einwandfrei mit dem Block Editor arbeiten.
Block Ready WordPress Theme = vormals Gutenberg Ready WordPress Theme
Unter Block Ready versteht man ein WordPress Theme, welches “ deeply “ oder auch „ well -rounded “ mit dem Block Editor interagiert. Die Stufen der Interaktion können variieren. Es unterstützt einzelne bis alle neuesten Features des Block Editors. Es hat ebenfalls PHP Seiten.
Block Themes oder Block Based Themes
Das ist die neue Generation von Themes. Das erste Standard Block Theme kommt erst mit der WordPress Version 5.9. Somit gibt es zur Zeit nur experimentelle Block Themes, sowohl im Repository, wie unter theme-experiments auf Github.
Block Themes haben HTML Seiten. Die Styles werden über eine theme.json Datei erstellt. Zusätzlich kann es auch noch eine style.css Datei geben. Block Themes haben den zukünftigen Site Editor.
Achtung ! Ein Block Theme ist kein Block Ready Theme. 😂
Die WordPress Editoren:
Block Editor
Der Block Editor umfasst den Bereich der Inhaltserstellung. Ich kann mit dem Block Editor Inhalte für Seiten und für Blogbeiträge verfassen. Dabei stehen mir sämtliche Blocks aus dem Block Inserter zur Verfügung.
Ich kann den Block Editor sowohl mit klassischen Themes, Block Ready Themes, als auch Block Themes verwenden.
Template Editor:
Der Template Editor wurde mit WordPress Major Version 5.8 eingeführt. Es wurde ganz zuletzt entschieden, ihn doch nur mit Opt in Funktion zur Verfügung zu stellen.
Mit dem Template Editor kann ich nur Inhalte von Seiten oder Blogbeiträgen gestalten. Ich habe hier ein leeres Canvas und kann es befüllen mit allen Blocks, wie ich möchte. Ich kann dem Template Editor mit jedem klassischen Theme verwenden.
Es kann sein, das die Styles von Theme zu Theme gut bis weniger gut kompatibel sind. Themes, welche Block Ready sind, werden besser kompatibel sein.
Site Editor:
Der Site Editor funktioniert ausschließlich nur mit Block Themes. Dieser ist noch in Beta Version . Er ist nur gemeinsam mit dem Gutenberg Plugin sowie einem Block Based Theme sichtbar. So kann er auch getestet werden.
Achtung ! Nur mit dem kommenden Site Editor kann man komplette Websites erstellen. Inklusive: Header, Footer, Sidbar und Navigation.
Was enthält WordPress 5.8
Die Neuerungen in WordPress 5.8 umfassen die Gutenberg Versionen von 10.1 -10.7 . In verlinktem Beitrag erfährst du überblicksmässig auch, was es dabei an Neuerungen gibt.
Über das neue Feature Duotone, habe ich in im Beitrag : WordPress 5.8 im Cover Block mit Duotone Filter ausführlich beschrieben.
WordPress 5.8 und der Template Editor
Hier gab es ganz zuletzt noch eine Änderung. Denn das Core Team hat sich entschlossen, den Template Editor nur über ein Opt In freizugeben.
Auf diese Weise erfährt der “ durchschnittliche “ WordPress User gar nicht, dass es den Template Editor in WordPress 5.8 überhaupt gibt. Er wird ihm nämlich nicht angezeigt.
Welche Opt in Möglichkeiten gibt es ?
- Opt in über die Theme fuctions.php
- Opt in in über theme.json Datei
Opt in über functions.php Datei
Ich dachte zunächst, dass das Opt in nun einfach eine Schaltfläche ist im Editor, welche man wählen kann. So wie das war, damals beim Block Editor. Aber dem ist nicht so.
Folgende Zeile füge zu deiner functions.php Datei hinzu:
add_theme_support( 'block-templates' );
danach ist der Template Editor für klassische Themes freigeschalten.
OPt in über theme.json Datei
Dazu öffne deine Theme Dateien, ich habe das Twenty Twenty-One Theme verwendet. Füge einfach in den Root Ordner die Datei > theme.json hinzu. Diese Datei kann leer sein.
Achtung ! Dieser Template Editor soll gerade mit Klassichen bzw. mit Block Ready Themes getestet werden. Wenn du ein Block Theme verwendest, kommt folgende Meldung:

Landing Page erstellen
Um den neuen Template Editor in WordPress 5.8 zu testen, erstelle wir nun eine Beispiel Landing Page.
Was ist eine Landing Page ?
Das ist eine einzelne Seite, ohne Header, Footer oder Navigation. Diese dient in erster Linie als Bewerbung für eine Sache oder Leistung oder Produkt.
Individuelles Template erstellen
Als erstes erstellen wir ein neues Template mit dem Template Editor.
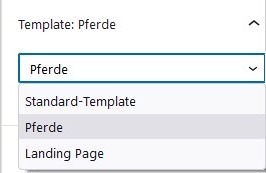
Achtung ! Templates wurden bisher von den WordPress Themes zur Verfügung gestellt. Die gängigsten Templates waren: Standard-Template, mit Sidebar, ohne Sidebar, Fullwidth etc. Diese konnte dann der User auswählen. Neu ist nun, dass der User nun selber Templates erstellen kann. 
Für die selbst erstellten Templates vergibst du selber einen Namen. Diese Templates erscheinen dann genau dort, wo du bisher Templates ausgewählt hast.
Ich habe nun als Test Theme das Twenty Twenty-One Theme genommen und dort in die functions.php das add_theme_support hinzugefügt. Damit habe ich das Opt in erledigt. Der Template Editor ist sichtbar.

Du kannst nun entweder eine neue Seite erstellen , oder so wie ich oben, die About Seite verwenden. Ist egal. Nur, wenn du eine bereits erstellte Seite verwendest, kannst du diese dann auch unter > Seite ansehen im Frontend sehen.
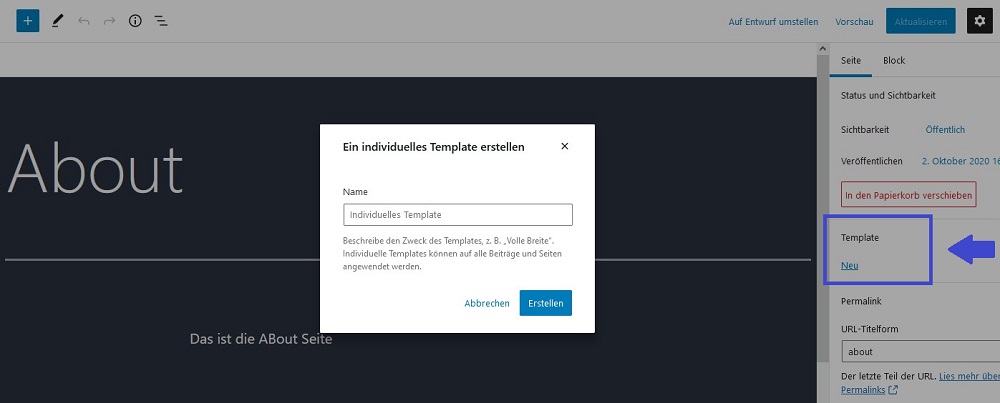
Gehe nun auf irgendeine bereits erstellte Seite und auf > bearbeiten. Dann siehst du rechts – siehe Bild > Template Neu . Wenn du dort draufklickst, dann öffnet sich das Fenster und du kannst ein individuelles Template erstellen.

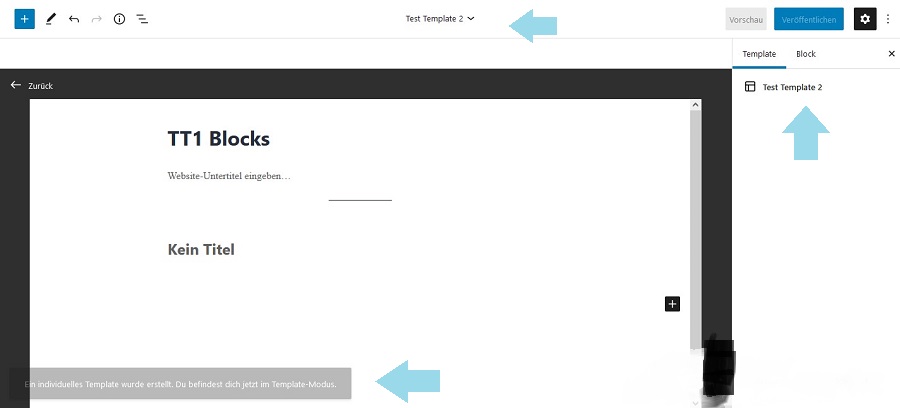
Nachdem du auf den blauen Button > Erstellen geklickt hast, öffnet sich der Template Editor. Deswegen ist nun auch der blaue Theme Hintergrund verschwunden. Ebenfalls ein Hinweis: Du befindest dich im Template Modus.
Es sind voreingestellt:
- Website Titel
- Website Untertitel
- Trennzeichen
Diese Einstellungen kannst du einfach herauslöschen. Und dann kannst du schon loslegen mit dem Design deiner individuellen Landingpage.
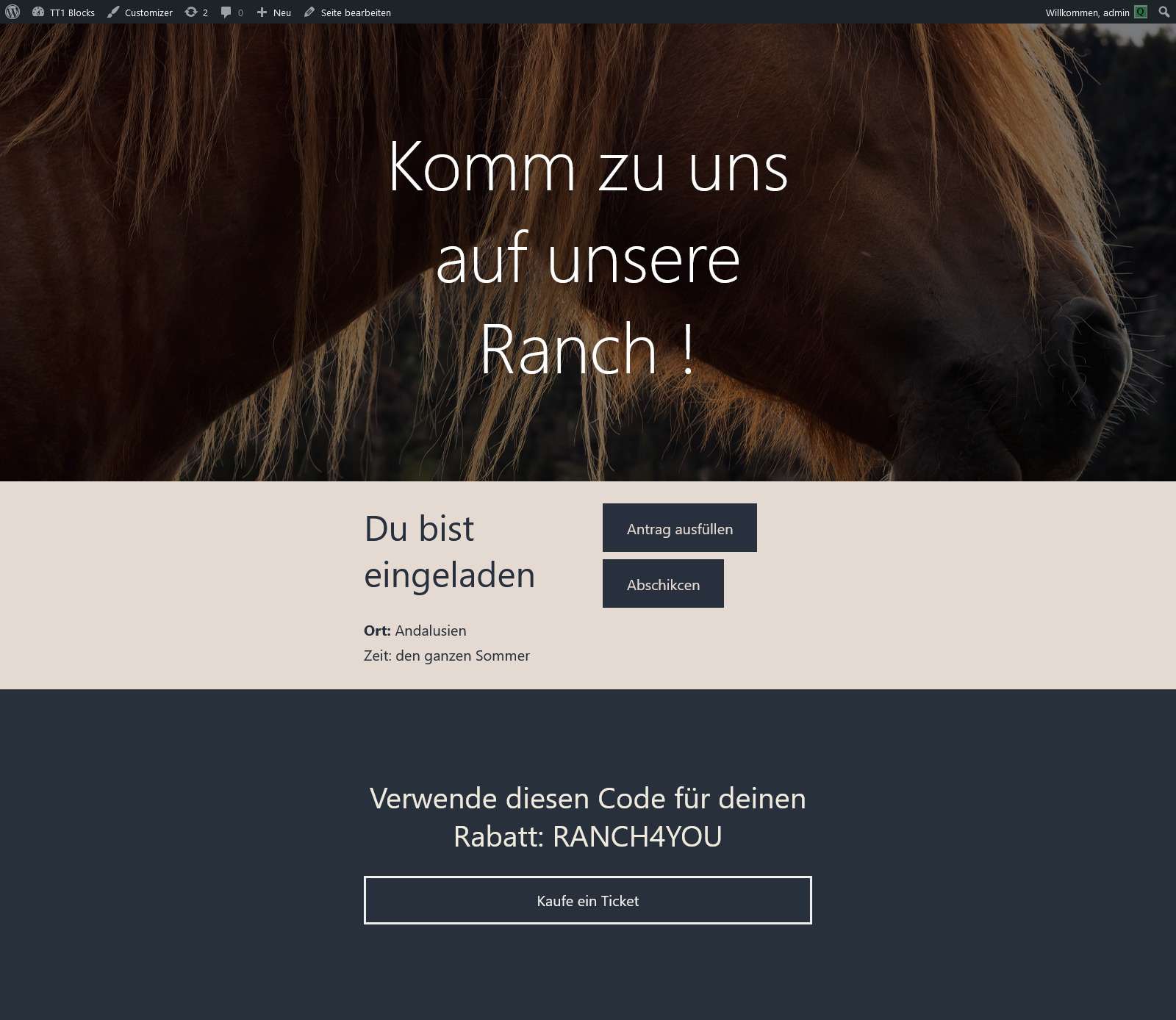
Meine Landingpage mit dem Template Editor im Twenty Twenty-One Theme

Ich habe versucht, die Beispiel Seite vom FSE outreach program #6 nachzubauen. Allerdings verwendet das outreach program ein Block Theme plus Gutenberg Editor. Ich wollte nur den Template Editor testen mit WordPress Twenty- Twenty One ohne Gutenberg und WordPress 5.8. Aus diesem Grund habe ich auch keinen Footer erstellt. Denn für diesen braucht man ein Template Part, das ist hier nicht Sache.
Alle Änderungen ,welche du in diesem Template machst, wirken sich auf alle Inhalte aus, welche dieses Template verwenden ..
Wichtig ! Wenn du ein individuelles Template erstellst, kannst du dieses für alle Seiten verwenden. Das ist in diesem Fall aber ja nicht gewollt. Wir wollen ja nur den Template Editor testen.
FAZIT:
Der Template Editor funktioniert einfwandfrei mit dem Twenty-Twenty One Theme. Es sollte im Prinzip mit jedem klassischen Theme funktionieren, welches Gutenberg Ready ist.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.