Google Website Translator in dein WordPress Theme einbinden.
Den Website Translator nur mit einem kleinen Code Snippet in dein WordPress Theme einzubinden, das ist Geschichte. 🤷♀️Aber Du kannst ganz dasselbe mit einem coolen kleinen WordPress Plugin erreichen: Google Website Translator Plugin.
Es gibt einen neueren aktuelleren Beitrag.

Dieser Beitrag zeigt dir, wie du Google Website Translator ohne Plugin in dein WordPress Theme einbinden kannst.
Wenn du WordPress benutzt und deinen Lesern deine Beiträge und deine Website in mehreren Sparchen zur Verfügung stellen willst, dann gibt es dafür einige sehr gute WordPress Plugins. Allerdings, hast du dann wieder ein Plugin mehr, welches deinen Page Speed wieder verlangsamt und du als Draufgabe noch ein Plugin benötigst, um den Geschwindigkeitsmangel wieder herunterzureduzieren :mrgreen: .
Also, wie gesagt, hängt sich ja die Katze am Schwanz selber auf ..
Wenn du also zu denen gehörst, welche Plugins sparen wollen, dann ist dieser Beitrag für dich der Richtige.
Google Website Translator einbauen
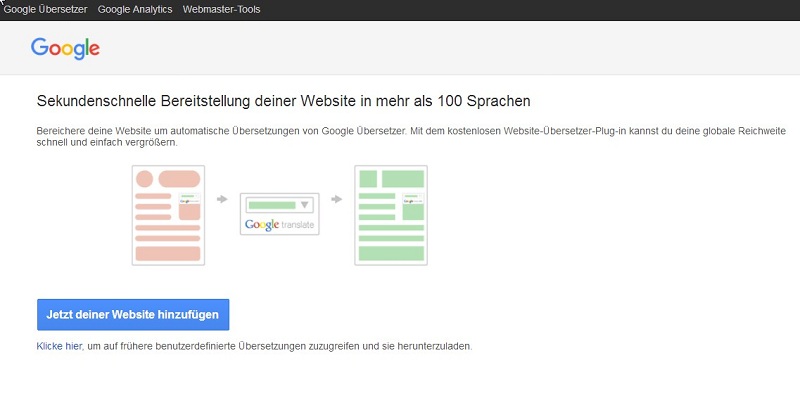
Es ist nämlich eigentlich sehr einfach. Denn Google selber gibt dir die Möglichkeit, deine Website bei Google einzutragen. Google stellt dir dann den Code zur Verfügung, welchen du dann in dein WordPress Theme einbinden kannst.
Dazu benötigst du zunächst einmal ein Google Konto. Also melde dich einfach bei Google an und gebe dann in die Adresszeile deines Browsers → translate.google.com ein.
Damit bist du schon bei der Sache.

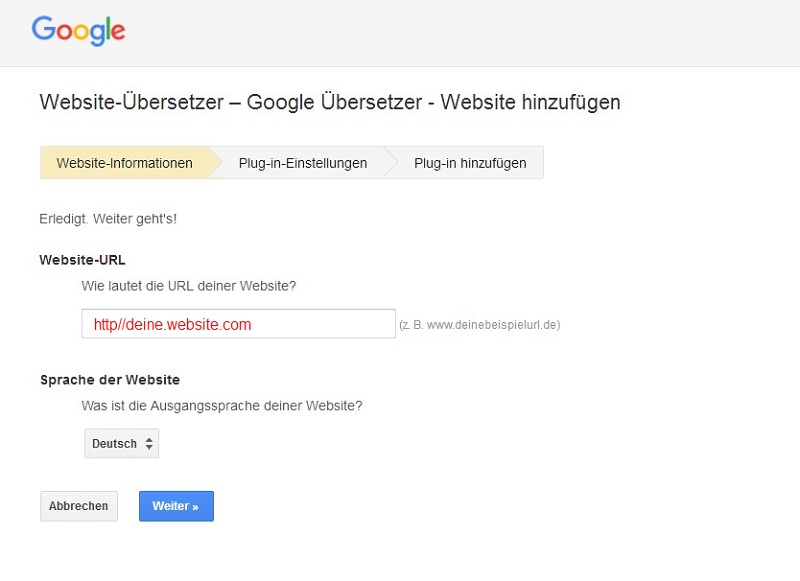
Wenn du dich in Google angemeldet hast, und auf den blauen Button geklickt hast, öffnet sich das nächste Fenster:

In diesem Fenster brauchst du nur deine Webadresse eingeben und die Sprache deines Webauftrittes. Also in diesem Fall Deutsch. Klicke auf weiter.

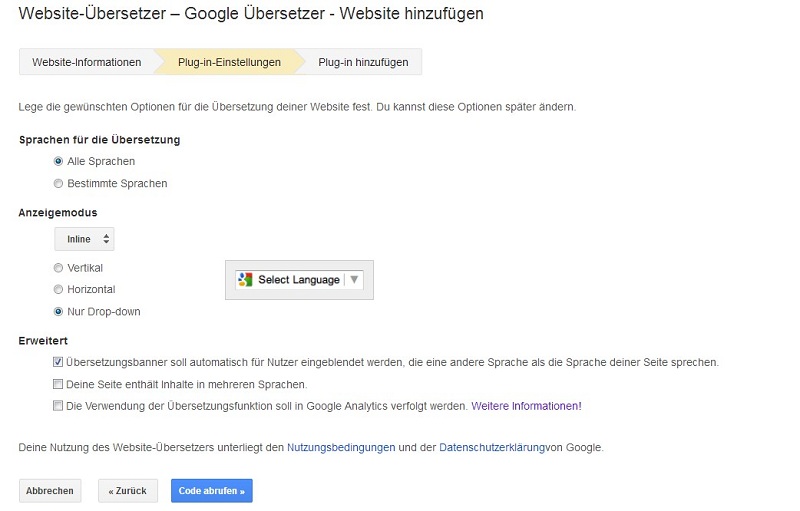
Es öffnet sich ein weiteres Fenster, wo du nun mehrere Einstellungen vornehmen kannst.
Sprachen für die Übersetzung
Du kannst hier bestimmte Sprachen auswählen, bzw. einfach alle Sprachen auswählen. Wenn du nur bestimmte Sprachen auswählen möchtest, dann öffnet sich ein Dropdown, wo du die Sprachen deiner Wahl anklicken kannst.
Anzeigemodus
Als nächstes, kannst du auswählen, wie der Translate Button angezeigt wird.
- Inlinemodus: Veritkal, horizontal oder als Dropdown.
- Tab
- Automatisch – dabei wird gar kein Button angezeigt, sondern Google wechselt automatisch in die Sprache des Benutzers, wenn sich diese von der Ausgangssprache abhebt.
Die Funktion Erweitert
Bei der Funktion Erweitert stehen dir drei Möglichkeiten zur Verfügung.
- Du kannst, wenn du nur ein paar Sprachen ausgewählt hast, ein horizontales Banner hinzuschalten, bei welchem User, mit anderer Sprachzugehörigkeit die ihre Sprache wählen können.
- Du kannst Google mitteilen, ob deine Website schon Inhalte in mehreren Sprachen enthält. Bei mir währen das z.B. einige Zitate auf Englisch.
- Und, du kannst die Übersetzungsfunktion zu Google Analytics hinzufügen.
Diese Dinge wählst du für dich aus und als nächstes erhältst du dann von Google den Code.
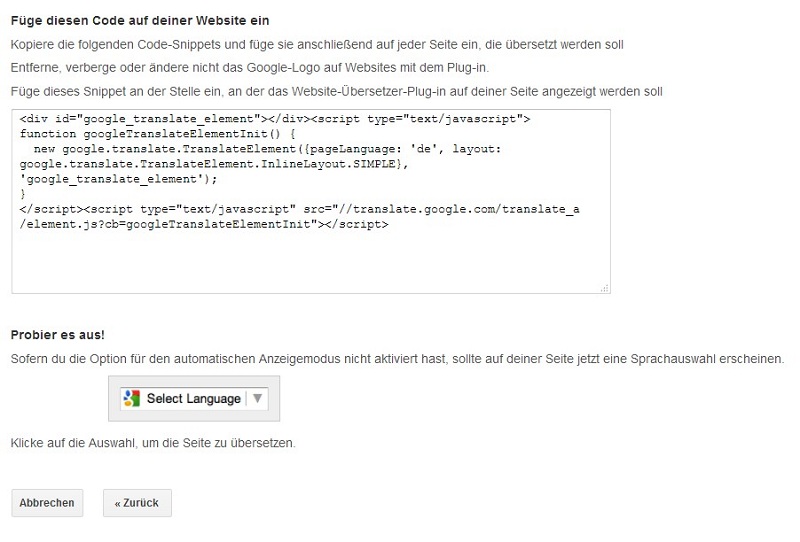
Google Website Translator – der Code
Laut Google Anweisung muss der Code auf jeder einzelnen Seite eingebunden werden, auf der die Übersetzung angezeigt werden soll. Will heißen, wenn du WordPress verwendest, dann solltest du den Code entweder direkt in der header.php einfügen, bzw. in einem WordPress Widget, welches sich entweder im Header oder im Footer deines Themes befindet.

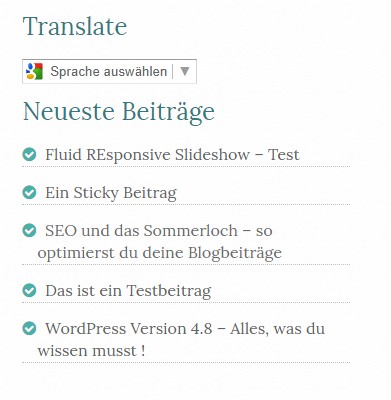
Google Website Translator in der Sidebar
Den Google Website Translator Code in der Sidebar deines WordPress Themes einzubauen ist nur dann eine gute Wahl, wenn diese Sidebar eben auf jeder einzelnen deiner Seiten in deinem Webauftritt vorkommt. Denn ansonsten, wird die Übersetzung eben nur auf den Seiten angezeigt, welche deine Sidebar zeigen.
Beispiele
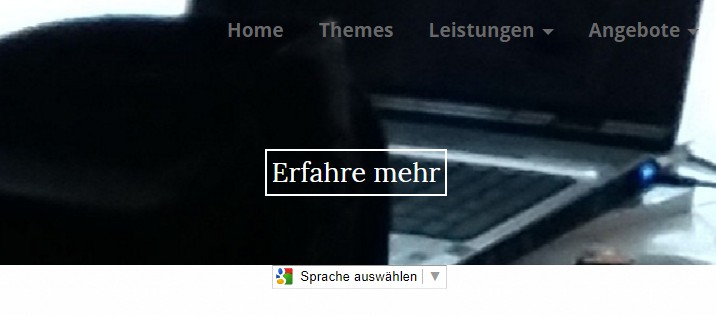
Google Website Translator → im Header Widget

Google Website Translator → im Sidebar Widget

Google Website Translator→ im Footer Widget

Achtung: Verwende ab der WordPress Version 4.8.1 dafür das Custom HTML Widget für den Google Website Translator Code.
FAZIT:
Auch wenn es viele verschiedene und davon wesentlich stylischere und effektivere WordPress Plugins für Übersetzungen gibt, so ist doch nach wie vor der Google Website Translator eine einfache und vor allem automatische Möglichkeit, deine WordPress Website ( und natürlich jede andere auch ) in andere Sprachen zu übersetzen.
Einfacher Mehrwert für deine Leser
Damit bietest du deinen Lesern automatisch einen Mehrwert an. Denn selbst, wenn es die Möglichkeit gibt, den das Google Website Translator über eine Browser Erweiterung zu installieren, so sparst du deinen Lesern ein paar Handgriffe :-) und dir selber ein weiteres Plugin.

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.