Dieser Beitrag zeigt dir eine grundlegende Einführung in WordPress Block Vorlagen und wie du sie selbst erstellen kannst.
Was sind Block Patterns / Vorlagen
WordPress Block Vorlagen, auch bekannt als Block Patterns sind im Prinzip ein oder mehrere Blocks kombiniert. Diese werden dann zusammen abgespeichert unter einem bestimmten Namen als Vorlage.
Vorlagen sind besonders für den User ein einfacher Ausgangspunkt, um fertige Inhalte in Blogposts oder Seiten einzufügen.
Wie verwalte ich Block Patterns

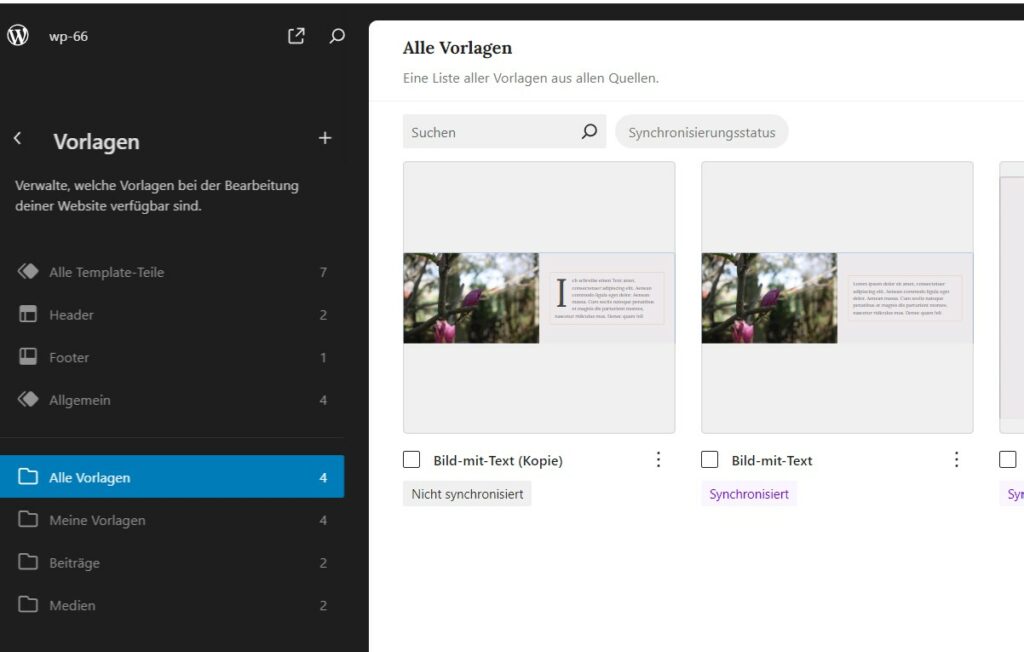
Voraussetzung ist, dass du ein Block Theme verwendest. Dann gehe auf > Design > Website Editor > Vorlagen. Unter Vorlagen gibt es auch den Punkt > Meine Vorlagen. Hier kann man dann auch eigene Vorlagen verwalten.
Varianten von Block Vorlagen / Patterns
Es gibt zwei Arten von Block Vorlagen / Patterns
Synchronisiert
Diese Block Vorlagen bleiben unverändert, egal, wo sie auf der Website verwendet werden. Wenn du diese egal wo, auf deiner Website hinzufügst, kannst du diese Vorlage zwar hinzufügen, aber nicht verändern.
Verändern kannst du sie nur über den Admin Bereich unter > Vorlagen.
Nicht synchronisiert
Du kannst auch selber nicht synchronisierte Block Vorlagen erstellen. Diese kannst du dann an beliebiger Stelle einfügen. Du kannst diese an Ort und Stelle verändern. Wenn du sie drei Mal irgendwo hinzufügst, zum Beispiel, kannst du diese Vorort dreimal individuell unabhängig voneinander verändern.
Block Vorlage erstellen – Schritt für Schritt
Jetzt zeige ich dir, wie du eine Blockvorlage Schritt für Schritt erstellen kannst.
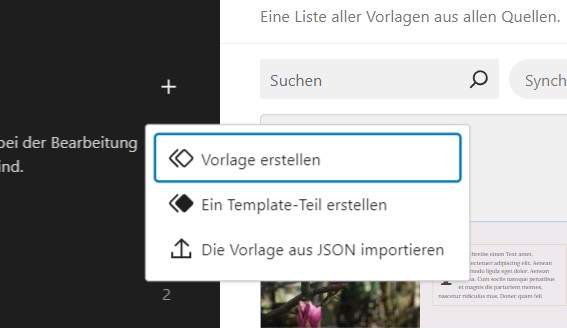
Gehe wieder auf Design > Vorlagen und klicke auf das Symbol “ + „ , ganz oben. Es gibt jetzt drei Optionen:

- Vorlage erstellen
- Template Teil erstellen
- Vorlage aus JSON importieren
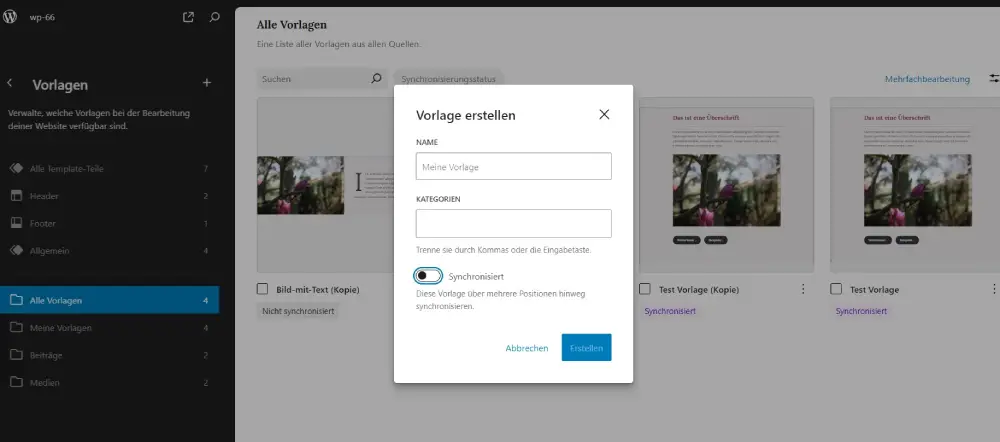
Wähle die Option > Vorlage erstellen . Es öffnet sich folgendes Overlay -Modal:

Man muss drei Felder ausfüllen:
- Name – Wähle einen Namen aus , für deine Block Vorlage
- Kategorie – Wähle eine Kategorie, welche für deine Vorlage zutreffend ist
- Synchronisiert oder Nicht Synchronisiert
Wenn man die Block Vorlagen mit einem Custom Block Theme ausliefert, dann sollte man die Option – Nicht Synchronisiert – Wählen. Alle Block Vorlagen, welche von einem Block Theme kommen, sind Nicht Synchronisiert.

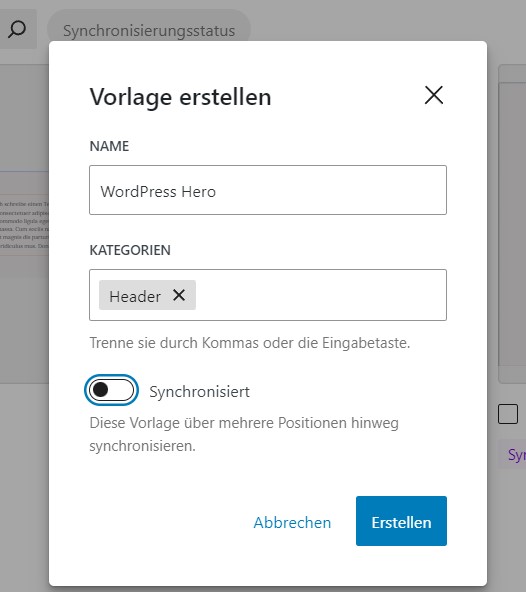
Ich erstelle in diesem Beispiel eine Block Vorlage / Pattern:
- Name: WordPress Hero
- Kategorie: Header
- Nicht Synchronisiert
Achtung ! Wenn ich hier ein Header erstelle, könnte ich das natürlich auch als Template Part Header erstellen. Aber es geht beides. Es ist nur ein Beispiel.
Wenn du alles gewählt hast, dann klicke auf den blauen Button > Erstellen.
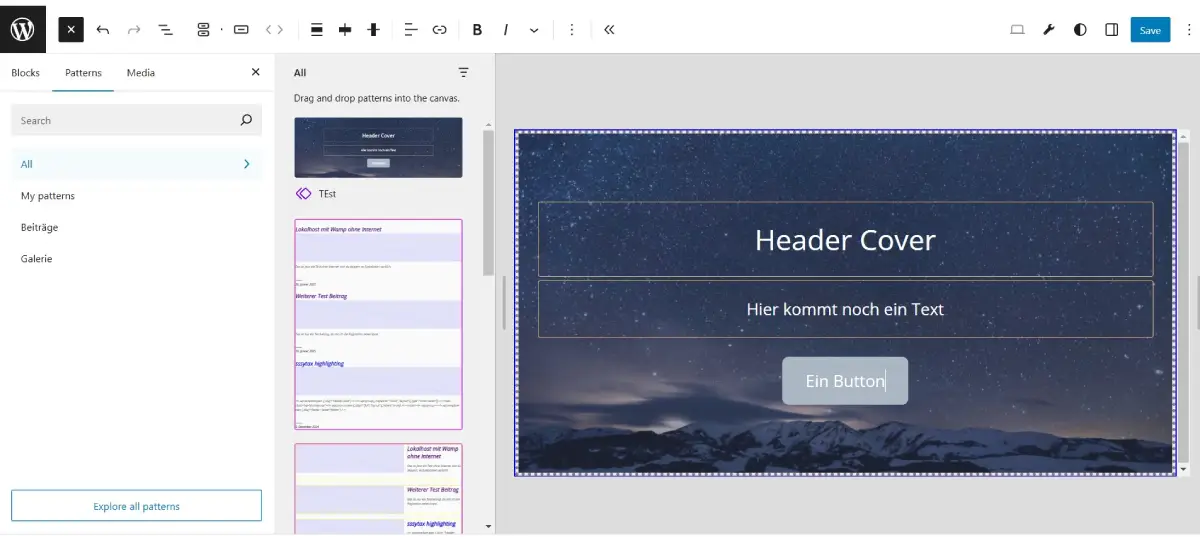
Danach öffnet sich der Block Vorlagen Editor. Der ist jetzt natürlich leer. 😅 In meinem Beispiel füge ich jetzt ein
- Cover Block
- Überschriften Block
- Button Blocks
hinzu.

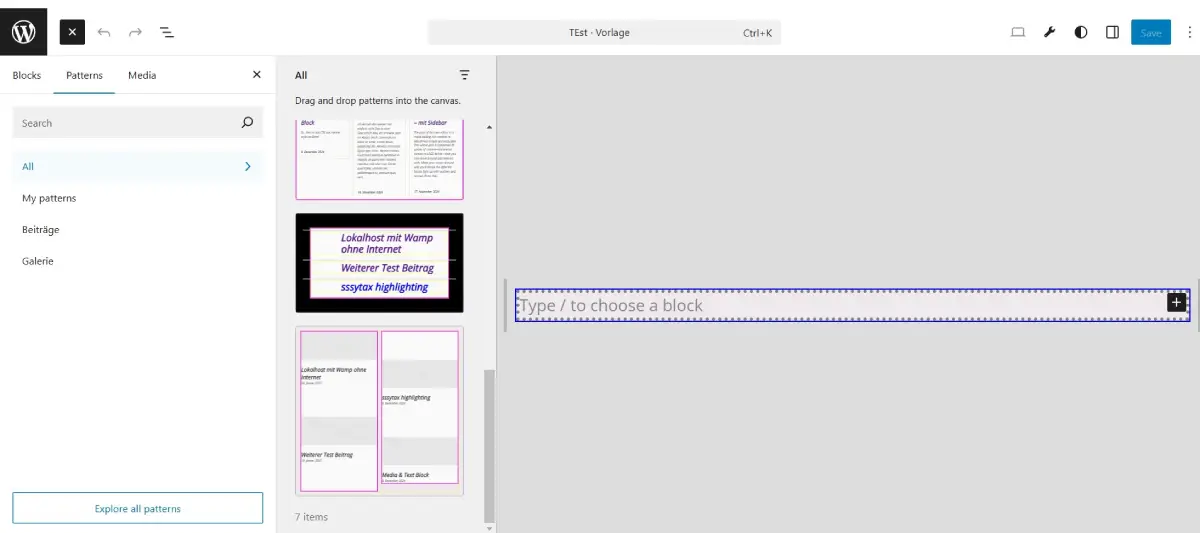
Links kannst du dann auf > Blocks gehen. Dort wählst du zum Beispiel aus > Cover Block, Überschriften Block, Buttons Block.

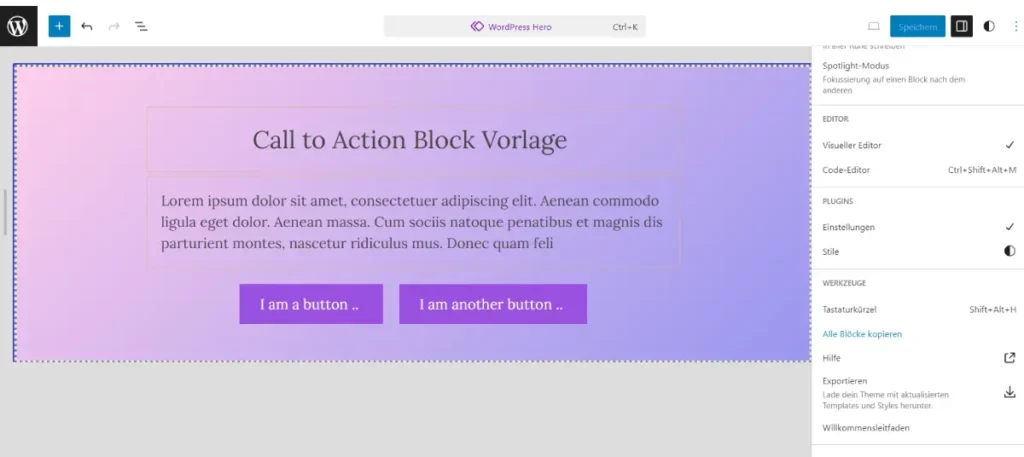
Wenn du das – so wie rechts oben im Bild – erstellt hast, brauchst du nur auf den blauen Button > Speichern / Save klicken. Und deine neue Block Vorlage ist schon gespeichert.
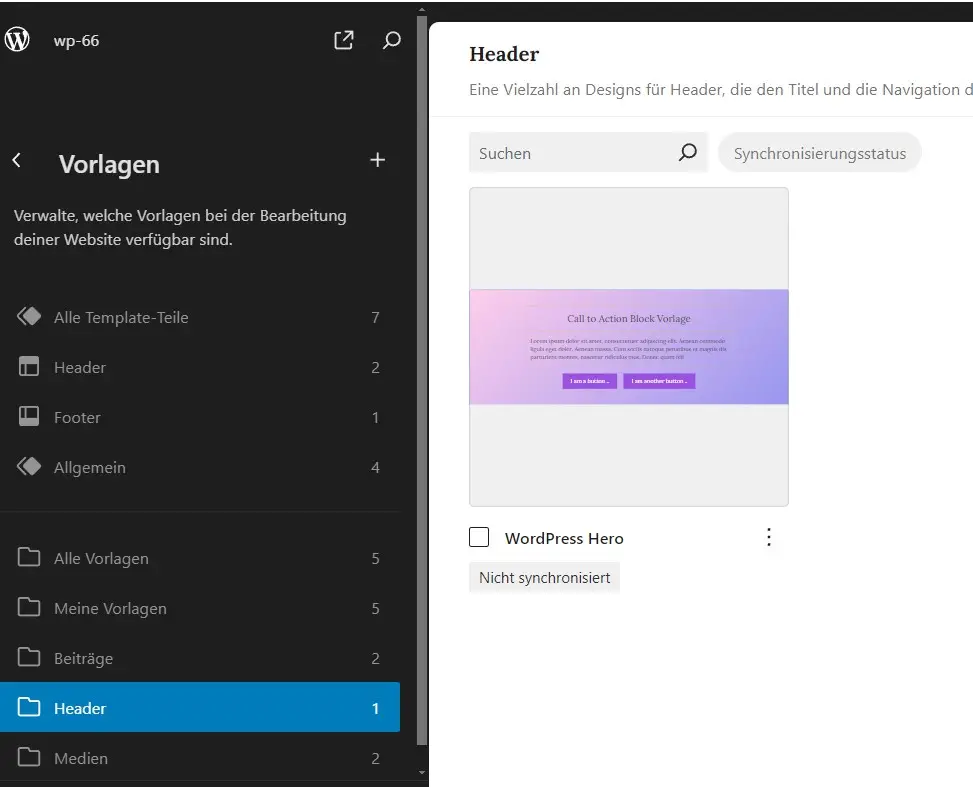
Wenn du links im Bild dann auf > Allgemein ( also alle Patterns bedeutet das ) klickst, siehst du im Bild oben in der Mitte bereits deine neue Block Vorlage.

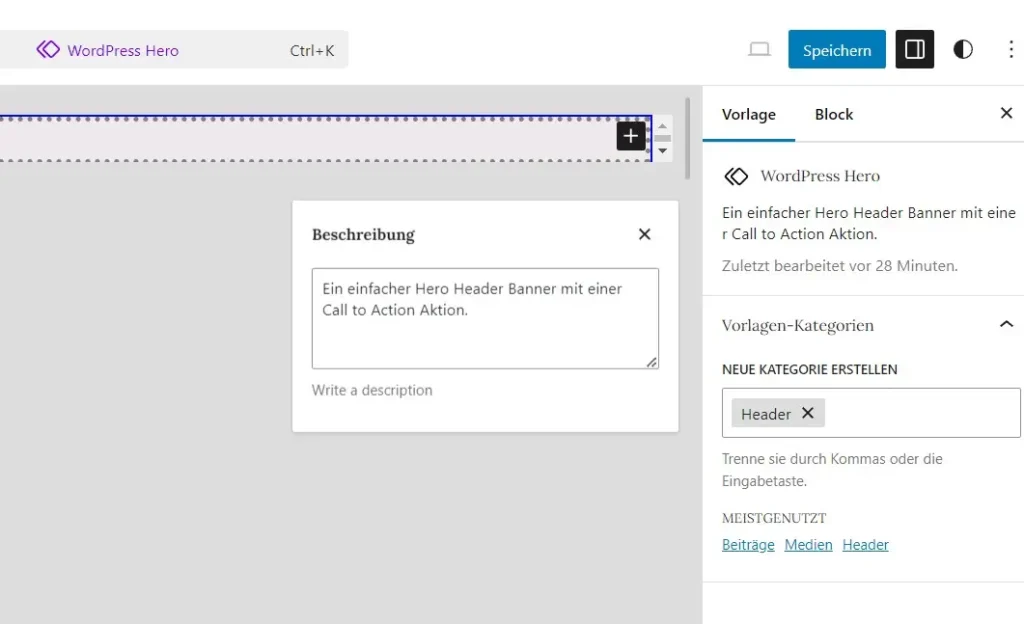
Wenn du im Vorlagen Editor bist, kannst du in der rechten Sidebar auch noch eine Beschreibung für dein Pattern hinzufügen.
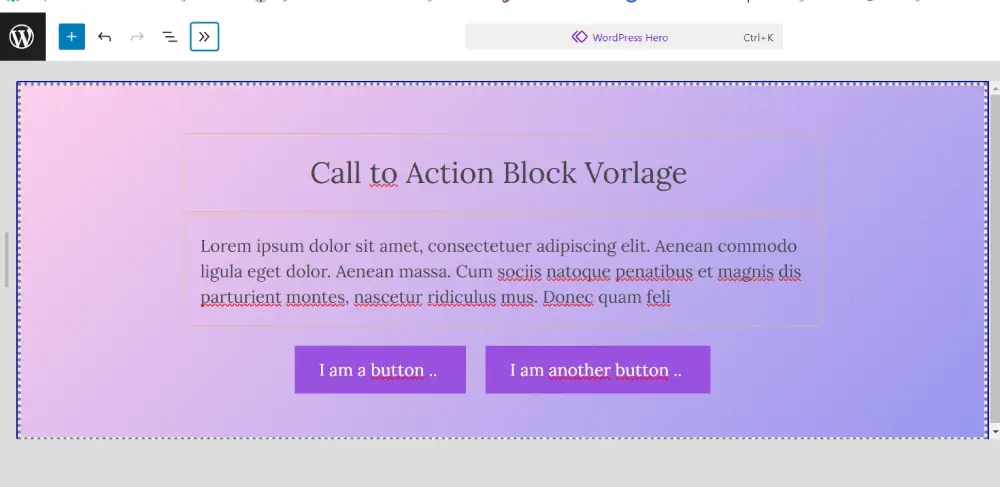
So sieht dann eine einfaches Beispiel Call to Action Hero Block Vorlage aus:

Nach dem Fertigstellen auf > Speichern klicken.
Achtung ! Es gibt hier im Vorlagen Editor – zur Zeit ? – keine Button, wo man direkt im Front End das Ergebnis ansehen kann.
Erstellte Block Vorlage ansehen :
Nach dem Speichern gehe zurück auf Design > Vorlagen. Dort findest du nun deine neue erstellte Block Vorlage / Pattern nun unter
- Vorlagen
- Meine Vorlagen
- Header
Da ich meiner Vorlage die Kategorie Header gegeben habe, findet sich nun meine Block Vorlage zusätzlich noch unter > Header.

Block Vorlagen / Patterns kopieren

Es gibt verschiedene Methoden zum Kopieren von Block Vorlagen. Am einfachsten ist es, direkt im Editor.
Gehe wieder auf > Vorlagen > deine Vorlagen und klicke auf die gewünschte Vorlage. Es öffnet sich der Vorlagen Editor. Klicke jetzt rechts oben im Vorlagen Editor auf die Schaltfläche > Optionen ( Symbol ⋮ ).
Wähle nun sich im öffnenden Drop Down Menü> Alle Blöcke kopieren aus. Siehe Bild oben in der rechten Sidebar.
Patterns mit dem Block Theme bündeln
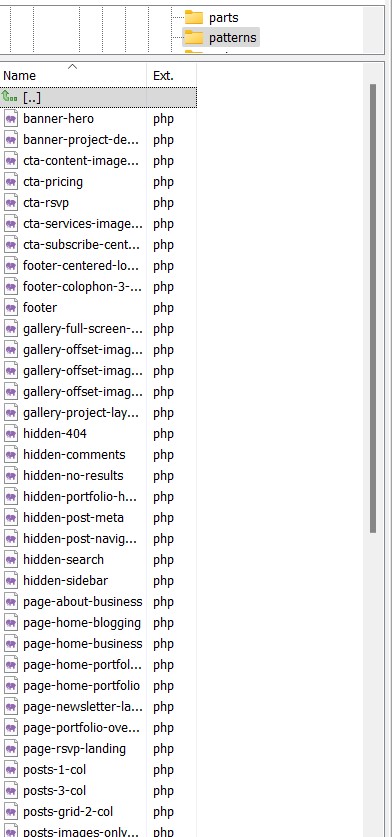
Theme Entwickler bündeln alle erstellten Patterns direkt im Block Theme . Diese werden als PHP ausgeliefert und in einem eigenen Ordner > Patterns im Block Theme abgelegt:
Gehe in die Code Ansicht. Die zeigt dir nun folgenden Code deiner erstellten Block Vorlage:
<!-- wp:cover {"isUserOverlayColor":true,"gradient":"blush-light-purple","style":{"color":{}},"layout":{"type":"constrained"}} -->
<div class="wp-block-cover"><span aria-hidden="true" class="wp-block-cover__background has-background-dim-100 has-background-dim has-background-gradient has-blush-light-purple-gradient-background"></span><div class="wp-block-cover__inner-container">
<!-- wp:paragraph {"align":"center","placeholder":"Schreibe einen Titel…","fontSize":"large"} -->
<p class="has-text-align-center has-large-font-size">Call to Action Block Vorlage </p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam feli</p>
<!-- /wp:paragraph -->
<!-- wp:buttons {"layout":{"type":"flex","justifyContent":"center"}} -->
<div class="wp-block-buttons"><!-- wp:button {"backgroundColor":"vivid-purple","style":{"border":{"width":"0px","style":"none","radius":"0px"}}} -->
<div class="wp-block-button"><a class="wp-block-button__link has-vivid-purple-background-color has-background wp-element-button" style="border-style:none;border-width:0px;border-radius:0px">I am a button .. </a></div>
<!-- /wp:button -->
<!-- wp:button {"backgroundColor":"vivid-purple","style":{"border":{"radius":"0px"}}} -->
<div class="wp-block-button"><a class="wp-block-button__link has-vivid-purple-background-color has-background wp-element-button" style="border-radius:0px">I am another button .. </a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div></div>
<!-- /wp:cover -->Der Code sieht bei deiner Block Vorlage natürlich entsprechend deinem Design aus. 😉
Die von den Theme Entwicklern – also du kannst das auch versuchen – bereitgestellten Block Vorlagen ( das sind beim TT4 Block Theme schon sehr viele ), werden alle auf diese Weise bereitgestellt.
Diese sind dann alle Nicht Synchronisiert. Du kannst damit machen, was du möchtest, und sie auch überall einfügen und nach Belieben verändern.
Du musst die Block Vorlagen dann in der functions.php des jeweiligen Themes registrieren. Der Code, den du oben kopiert hast, kommt dann in eine PHP Datei. Zum Beispiel banner-hero.php .

Damit du siehst, wie wahnsinnig viele Block Patterns das TT4 Block Theme bereitstellt, habe ich den Patterns Ordner des Themes hier kopiert. Und wie du siehst, ist das noch nicht einmal der gesamte Inhalt ! 😮
Weiterführende Links:
Ein detaillierter Bericht über Synchronisierte und Nicht Synchronisierte Block Vorlagen und deren Erstellung.
In diesem Blogbeitrag geht es um die Wiederverwendbaren Blöcke. Diese waren der Vorgänger der jetzigen Synchronisierten Block Vorlagen.
Weitere Quellen :
- Introduction to block patterns , auf developer.wordpress.org
- registering patterns , developer.wordpress.org

Du muss angemeldet sein, um einen Kommentar zu veröffentlichen.